alexkaessner / Macos Ui Kit
Licence: mit
💎 The most detailed and accurate macOS UI Kit for Sketch. This Sketch Library includes common Mac interface elements, cursors, and a Touch Bar UI Kit.
Stars: ✭ 551
Projects that are alternatives of or similar to Macos Ui Kit
Data Populator
A plugin for Sketch and Adobe XD to populate your design mockups with meaningful data. Goodbye Lorem Ipsum. Hello JSON.
Stars: ✭ 1,665 (+202.18%)
Mutual labels: design, sketch, design-tools
Make-This
Project files for the Make This video series and community challenges.
Stars: ✭ 16 (-97.1%)
Mutual labels: design, sketch, design-tools
Sketchsheets
Free ready to print sketch sheet templates for UX designers
Stars: ✭ 241 (-56.26%)
Mutual labels: design, sketch, design-tools
Html Sketchapp Cli
Quickly generate Sketch libraries from HTML documents and living style guides, powered by html-sketchapp
Stars: ✭ 631 (+14.52%)
Mutual labels: design, sketch, design-tools
Touch Bar Preview
💻 Touch Bar Preview is a tiny app to display your designs on the MacBook Pro's Touch Bar.
Stars: ✭ 69 (-87.48%)
Mutual labels: touchbar, design, design-tools
storybook-addons-abstract
Storybook addon for linking Abstract layer and collection shares to stories. Example:
Stars: ✭ 63 (-88.57%)
Mutual labels: design, sketch
unity-ui-manager
🎫 A Simple UI Manager for rapid prototyping and ease of collaboration
Stars: ✭ 44 (-92.01%)
Mutual labels: uikit, design-tools
word-color
Finds colors associated with a word, basically https://picular.co/
Stars: ✭ 39 (-92.92%)
Mutual labels: design, design-tools
Prism
Gett's Design System code generator. Use Zeplin Styleguides as your R&D's Single Source of Truth.
Stars: ✭ 308 (-44.1%)
Mutual labels: design, design-tools
sketch-plugin
Design your next Atlassian app with our component libraries and suite of Sketch tools 💎
Stars: ✭ 51 (-90.74%)
Mutual labels: sketch, design-tools
Sketch Ios Library
💎 A library of iOS styles replicated in Sketch to speed up your workflow.
Stars: ✭ 264 (-52.09%)
Mutual labels: design, sketch
Awesome Design Tools
The best design tools and plugins for everything 👉
Stars: ✭ 23,754 (+4211.07%)
Mutual labels: design, design-tools
sketch-git-hooks
Easy trick how to enjoy Git versioning for Sketch files thanks to Git Hooks
Stars: ✭ 12 (-97.82%)
Mutual labels: design, sketch
design-patterns-for-humans-cn
Design patterns for humans 中文版 - 对设计模式超简单的解释
Stars: ✭ 2,432 (+341.38%)
Mutual labels: design, design-tools
Contraflutterkit
A Flutter UI kit with 50 plus screens for beginners to learn.
Stars: ✭ 288 (-47.73%)
Mutual labels: design, uikit
Shards Dashboard Vue
A free Vue admin dashboard template pack featuring a modern design system and lots of custom templates and components.
Stars: ✭ 363 (-34.12%)
Mutual labels: design, uikit
Sync.sketchplugin
Keep your design team in sync!
Stars: ✭ 357 (-35.21%)
Mutual labels: sketch, design-tools
Shards Vue
🌟Shards Vue is a free, beautiful and modern Vue.js UI kit based on Shards.
Stars: ✭ 390 (-29.22%)
Mutual labels: design, uikit
Color Creator
Photoshop, Sketch and Affinity Designer documents that use base colors to generate larger palettes.
Stars: ✭ 430 (-21.96%)
Mutual labels: design, design-tools
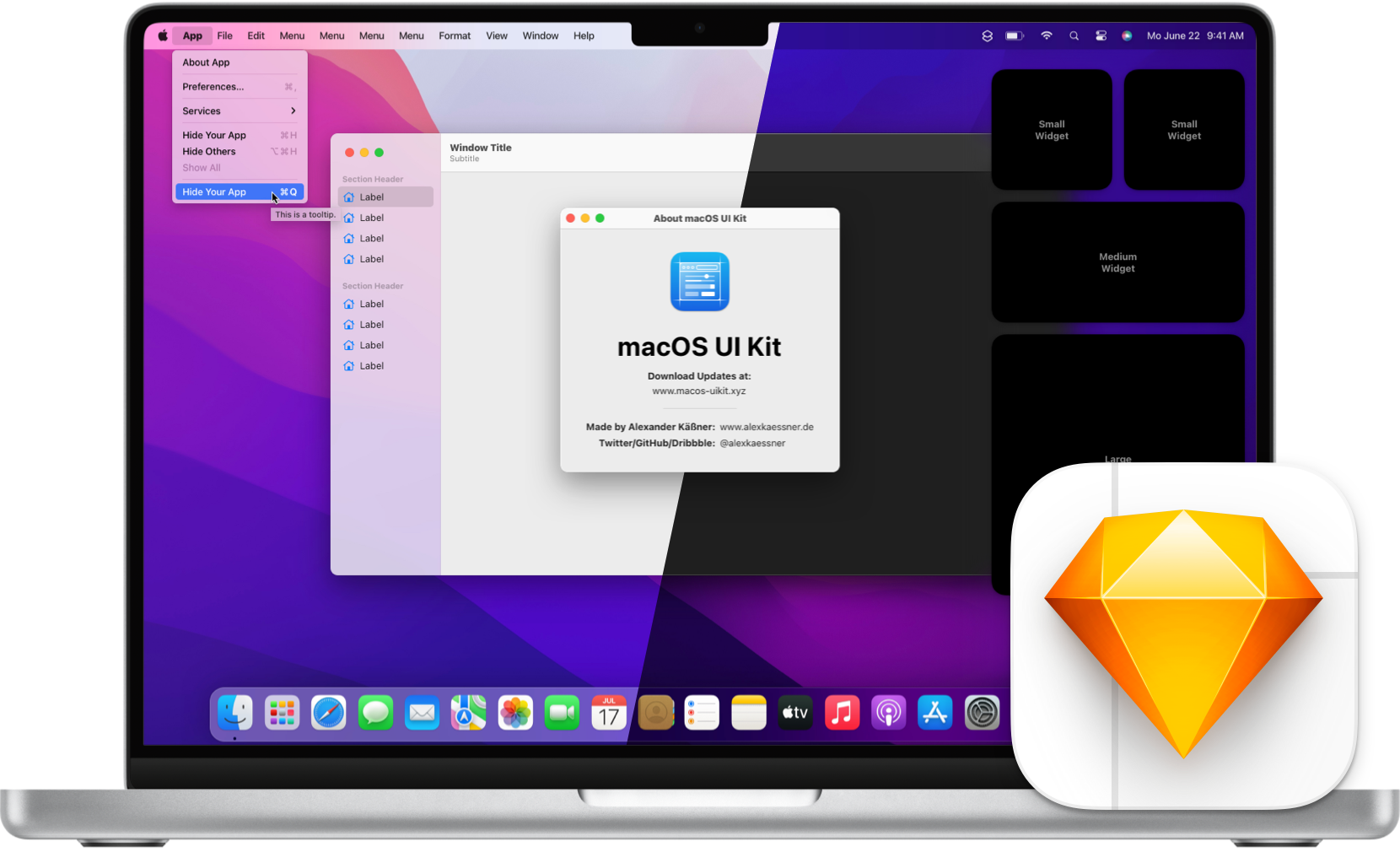
macOS UI Kit for Sketch
Get the incredibly detailed and most accurate macOS UI Kit for Sketch. The library is loaded with hundreds of components, colors, and text styles. Arguably the fastest way to get started with your Mac app designs.
Installation
- Download the latest Version
- Open Sketch.app
- Go to Sketch > Preferences… > Libraries > Add Library…
- Select the macOS 11 UI Kit.sketch File
Note: Please link the library first, before using the Preview.sketch file.
What’s Included?
- Super Accurate & Pixel Perfect
- Quick Start Document
- 750+ Customizable Symbols
- 270+ Text Styles
- Dark & Light Mode
- Touch Bar Kit Included
- Detailed Layer Styles
- System Color Variables
- System Cursors Included
- SF Symbol Support
Minimum Requirements
Made for Sketch 70. Requires Apple’s SF Pro Font.
Contribution
Feel free to report problems or request new elements on GitHub.
You can also contribute directly to the UI Kit by adding more elements.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].