10up / Maps Block Apple
Programming Languages
Labels
Projects that are alternatives of or similar to Maps Block Apple
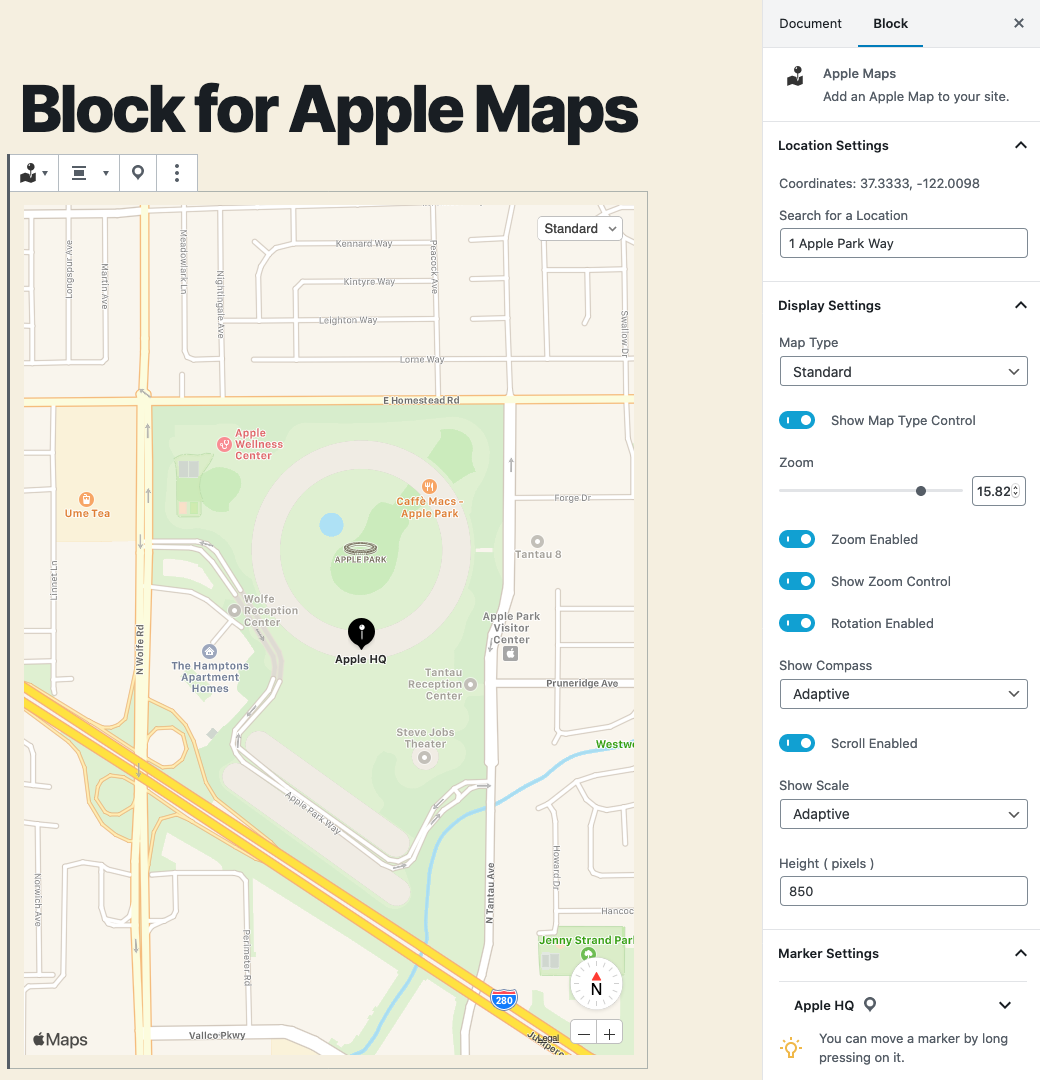
Block for Apple Maps
An Apple Maps block for the WordPress block editor (Gutenberg).
Overview
Disclaimer: Apple Maps, MapKit JS, and the Apple logo are trademarks of Apple Inc. Apple Maps may not be available in all countries or regions.
This plugin integrates Apple's MapKit JS into an "Apple Maps" block in the WordPress block editor (Gutenberg). You will need an Apple Developer Program account, Maps Identifier, and Private Key to configure this plugin and connect to the MapKit JS API in order for the block to function. Note that the Apple Developer Program has an annual fee of 99 USD, in local currency where available. Prices may vary by region and are listed in local currency during the enrollment process. Fee waivers are available for the Apple Developer Program for eligible organizations.
Requirements
- PHP 5.6+
- WordPress 5.2+
- Due to the requirements applied by Apple to use Apple Maps (MapkitJS), Apple Maps for WordPress requires an Apple Developer account and enrollment within the Apple Developer Program.
Installation
- Install the plugin via the plugin installer, either by searching for it or uploading a .ZIP file.
- Activate the plugin.
- Follow the instructions to configure your accesss to the MapKit JS API.
- Use Apple Maps for WordPress!
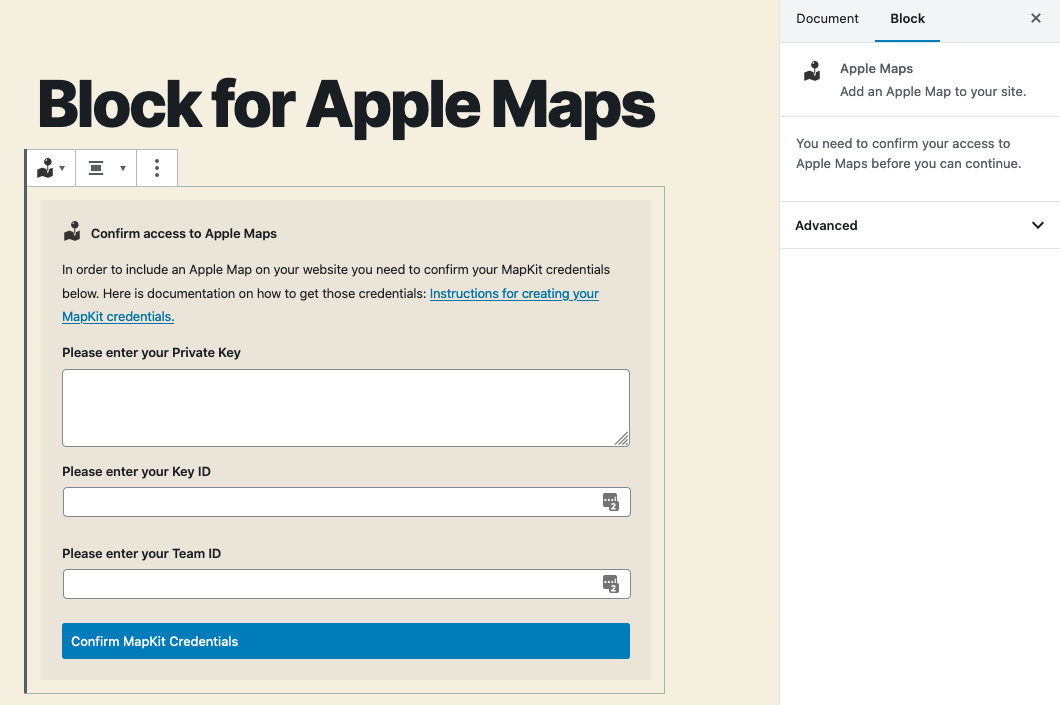
Configuration
In order to start using the Apple Maps block, you will need to sign up for the Apple Developer Program and create your Maps identifiers, keys, and tokens. Follow the steps below to generate the Private Key, Key ID, and Team ID that you will need to configure the plugin and gain access to the MapKit JS API for the Apple Maps block.
Create an Apple Developer account
- If you don't already have an Apple ID, then please create an Apple ID as it is required in order to enroll in the Apple Developer Program in the next step.
- Enroll in the Apple Developer Program as either an individual or organization. Note that its possible to have an existing Apple Developer account but not be enrolled in the Apple Developer Program, so please be sure to complete the enrollment process in this step.
- Sign the Apple Developer Program License Agreement in the Agreements, Tax, and Banking section of App Store Connect.
Create a Maps Identifier and Private Key
- Create a Maps ID and a MapKit JS Private Key.
- Copy the Private Key, paste it into the respective plugin setup field, and ensure the key includes the
-----BEGIN PRIVATE KEY-----and-----END PRIVATE KEY-----lines. - Open the Key you created in Step 1, copy the
Key IDvalue, and paste it into the respective plugin setup field. - Open the Identifier you created in Step 1, copy the
App ID Prefixvalue (notice the value is appended with(Team ID)), and paste it into the respective plugin setup field. - Click the
Confirm MapKit Credentialsbutton in the plugin setup to gain access to the block options and begin customizing your Apple Maps block!
Frequently Asked Questions
I'm seeing validation errors when trying to authenticate my MapKit JS credentials, what am I doing wrong?
If you have WordPress installed in a subdirectory, then there is a known issue specifically related to this setup where the WordPress Admin URL is different from the site URL. We're working on a minor release to resolve this issue.
I want to update my MapKit JS credentials, what's the best way to do this?
Our recommendation on updating the Apple Maps block settings focuses on ensuring the best experience for your site users. Specifically we recommend the following approach to ensure that existing Apple Maps on your site continue to be displayed during your MapKit JS credential transition.
- Create a new MapKit JS Private Key, Key ID, and/or Team ID.
- Update the Apple Maps block settings with the newly created Private Key, Key ID, and/or Team ID.
- Delete your old MapKit JS Private Key, Key ID, and/or Team ID.
Are there any MapKit JS rate limits?
There is a free daily limit of 250,000 map views and 25,000 service calls per the Apple Developer Program membership. For additional MapKit JS capacity needs you will need to contact Apple directly.
Can I see how many map views and service requests are made to my MapKit JS Private Key?
Yes, you can track your MapKit JS useage on the MapKit JS Developer Dashboard. You can also monitor map initializations and service requests in realtime, or see up to a year of activity by day, week, month, or year via the MapKit JS Dashboard.
Support Level
Active: 10up is actively working on this, and we expect to continue work for the foreseeable future including keeping tested up to the most recent version of WordPress. Bug reports, feature requests, questions, and pull requests are welcome.
Changelog
A complete listing of all notable changes to Apple Maps for WordPress are documented in CHANGELOG.md.
Contributing
Please read CODE_OF_CONDUCT.md for details on our code of conduct, CONTRIBUTING.md for details on the process for submitting pull requests to us, and CREDITS.md for a listing of maintainers of, contributors to, and libraries used by Apple Maps for WordPress.