nidorx / Matcaps
Programming Languages
Projects that are alternatives of or similar to Matcaps
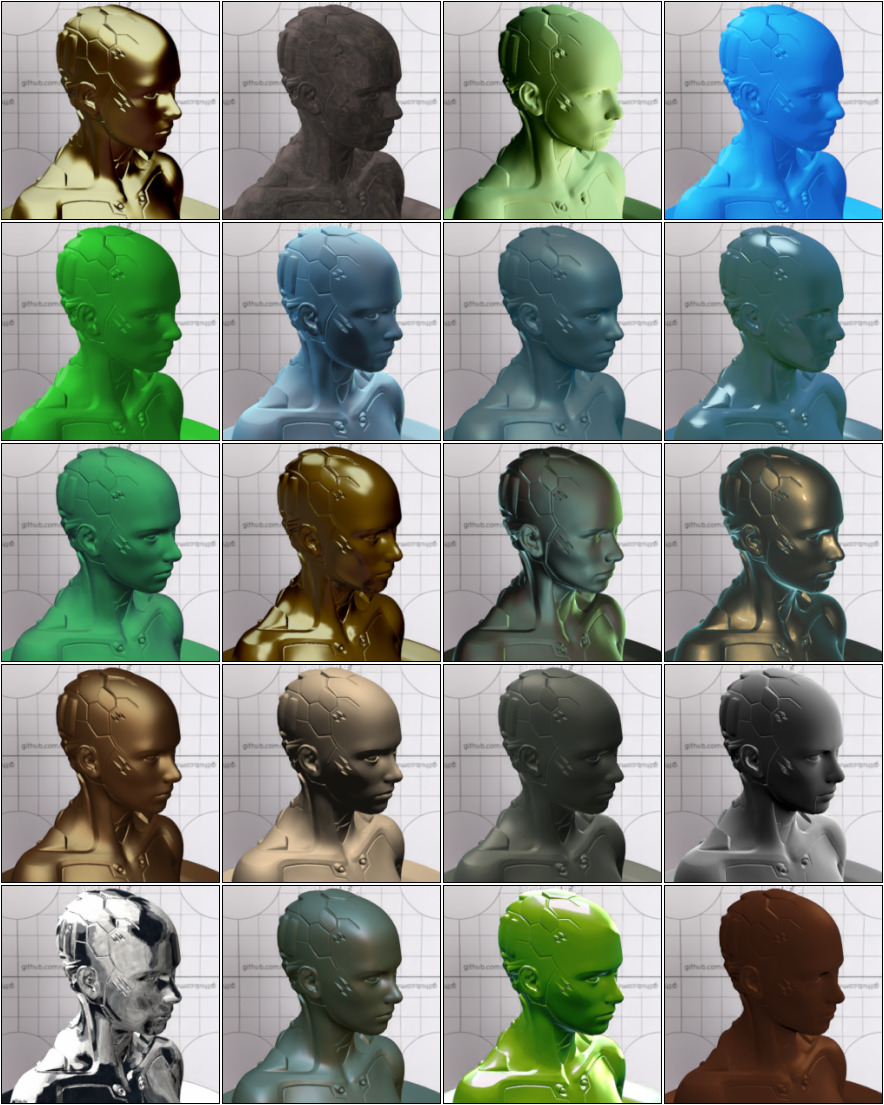
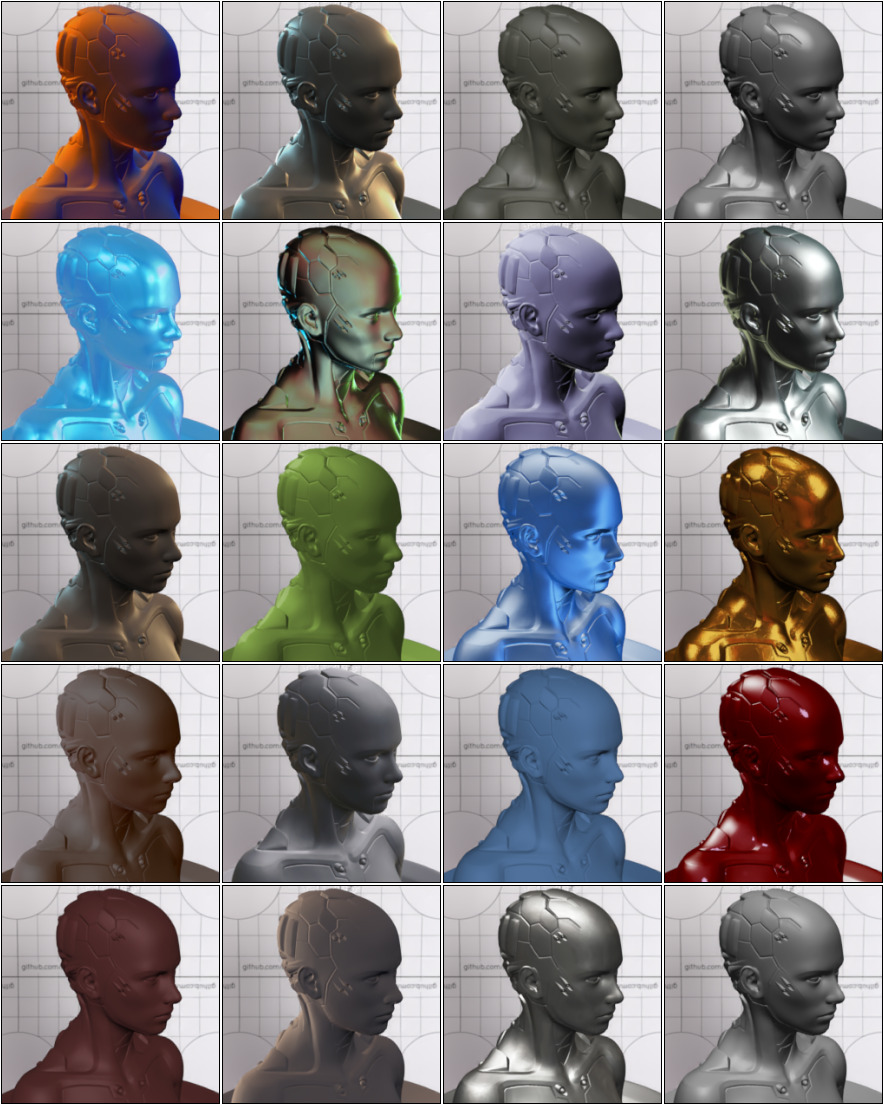
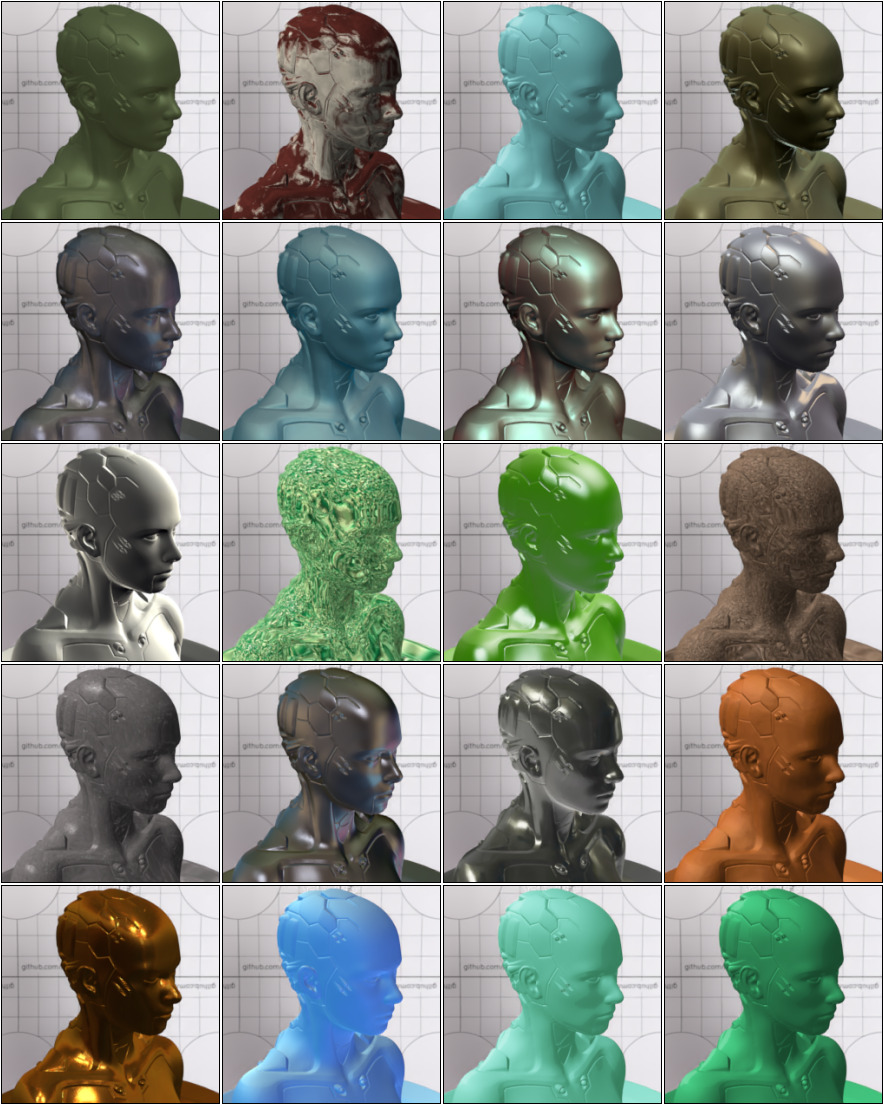
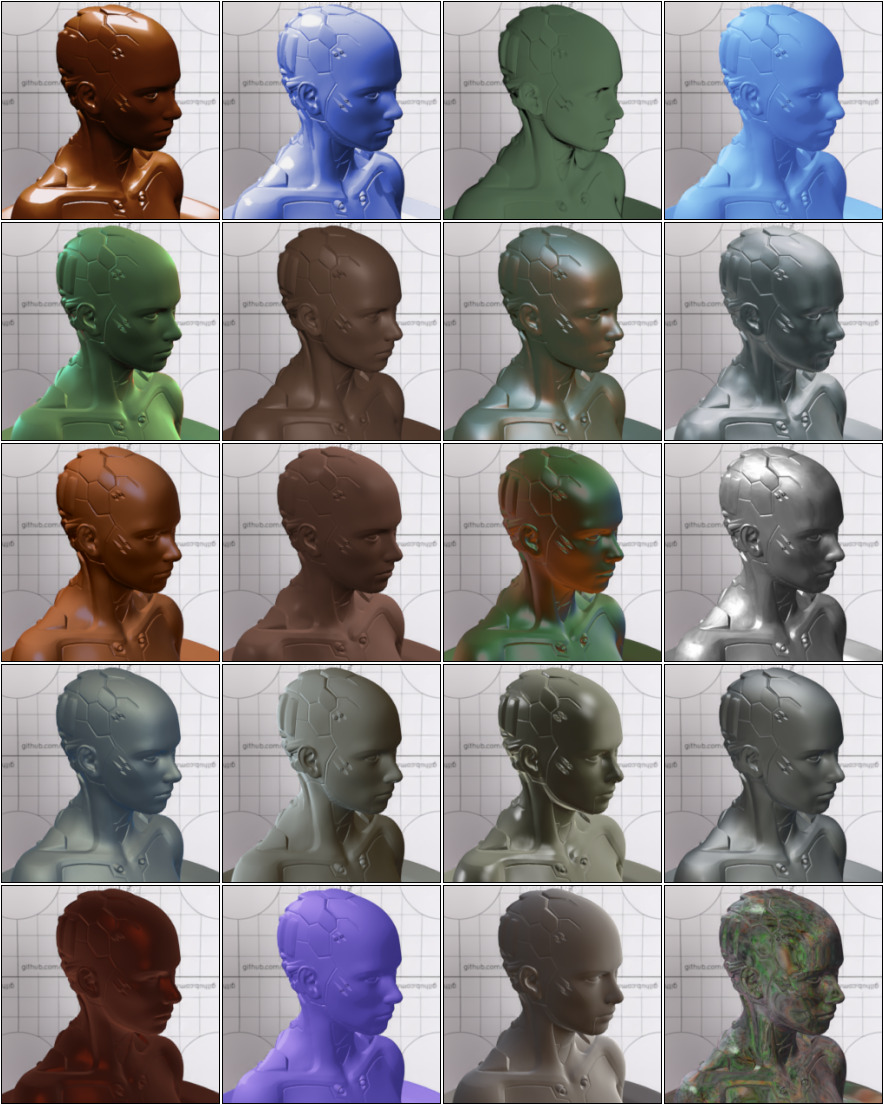
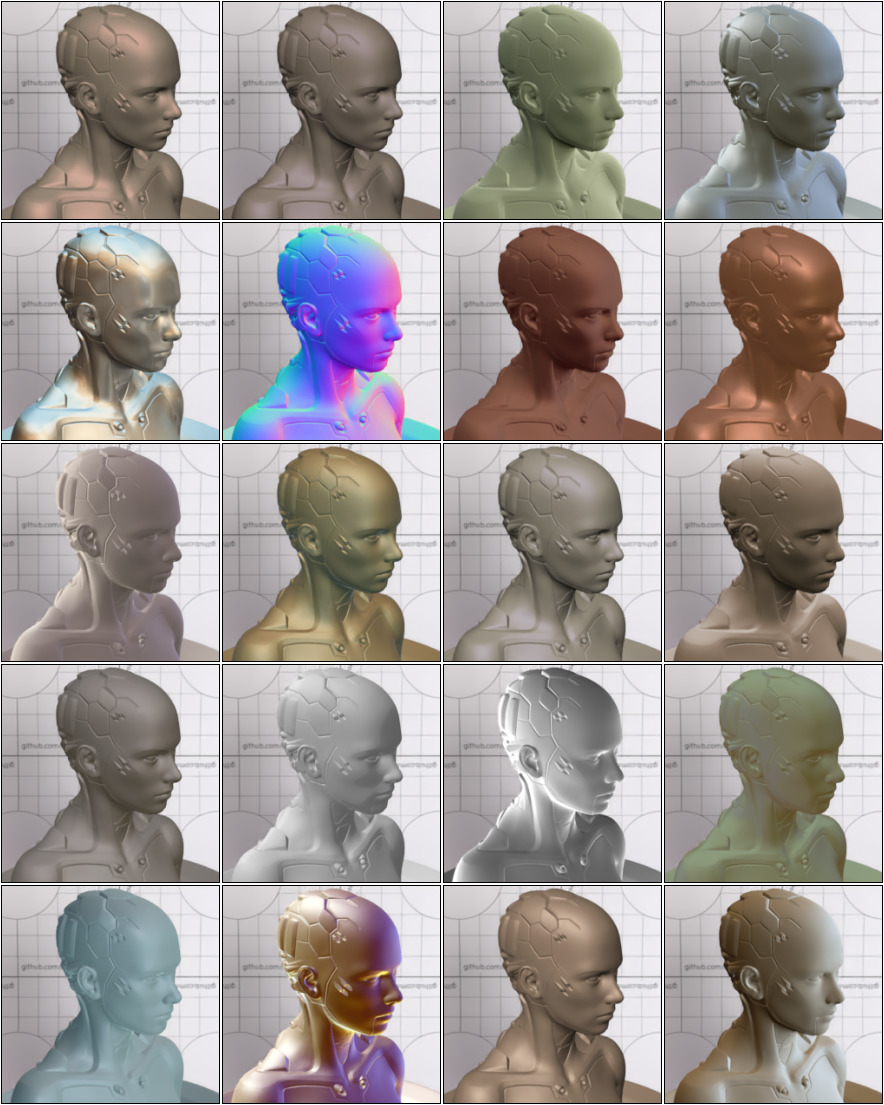
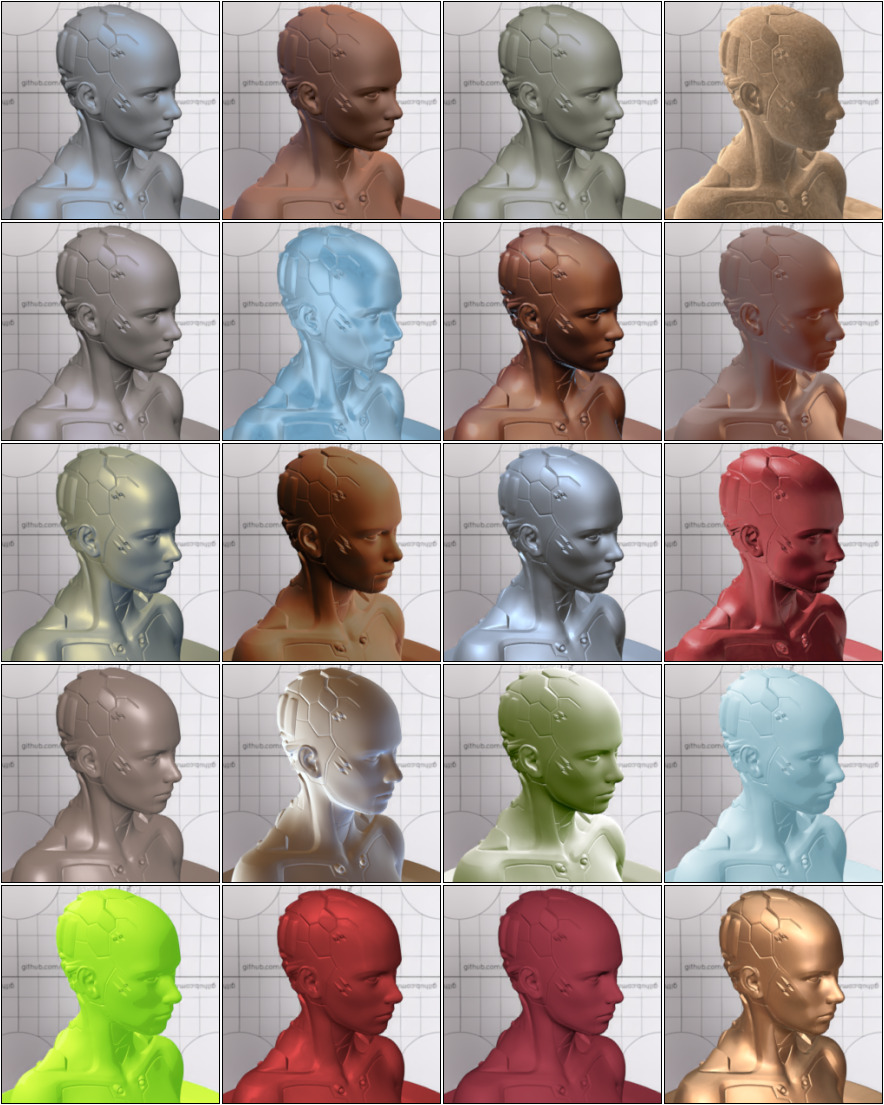
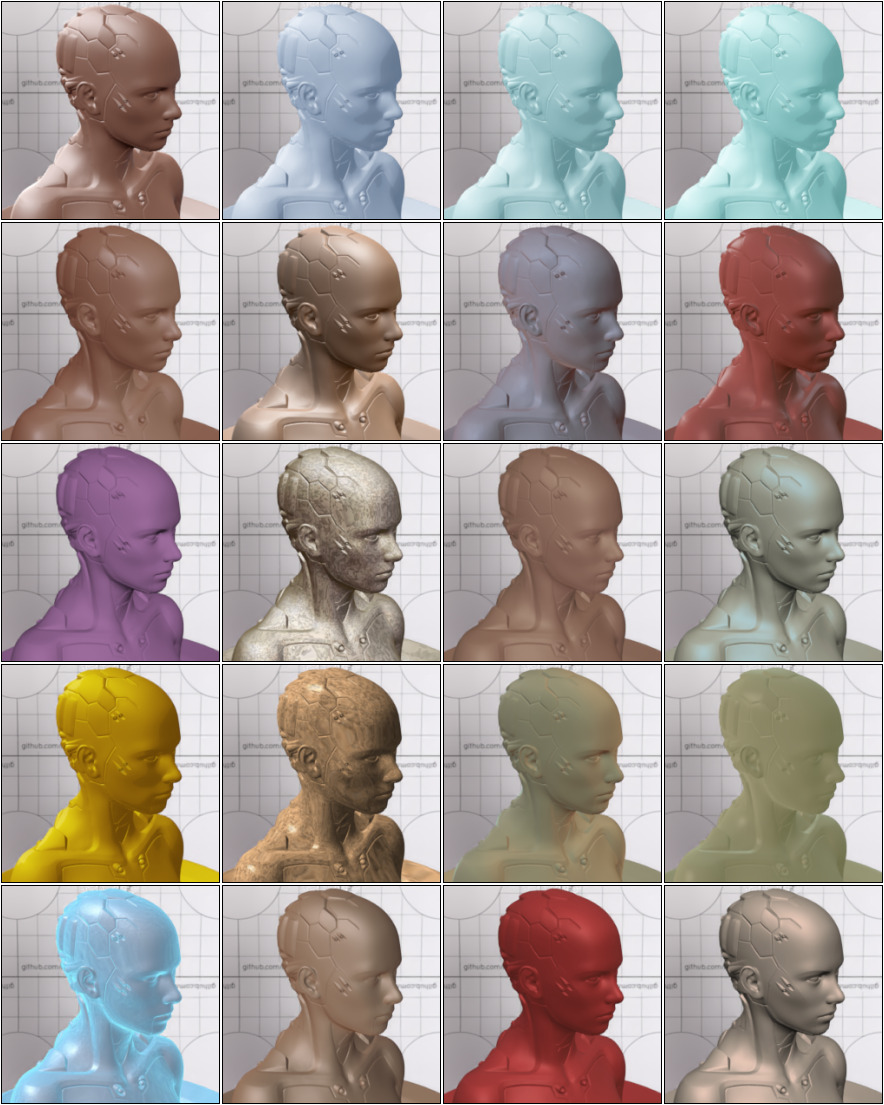
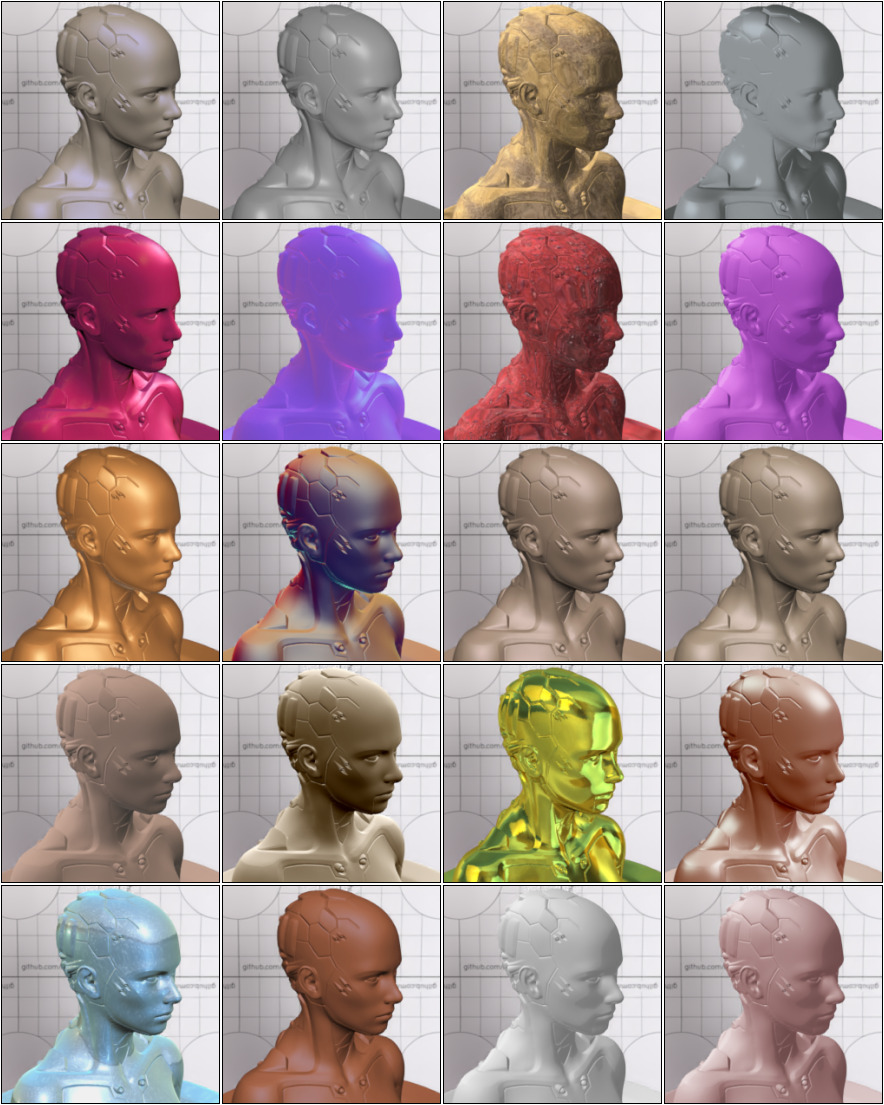
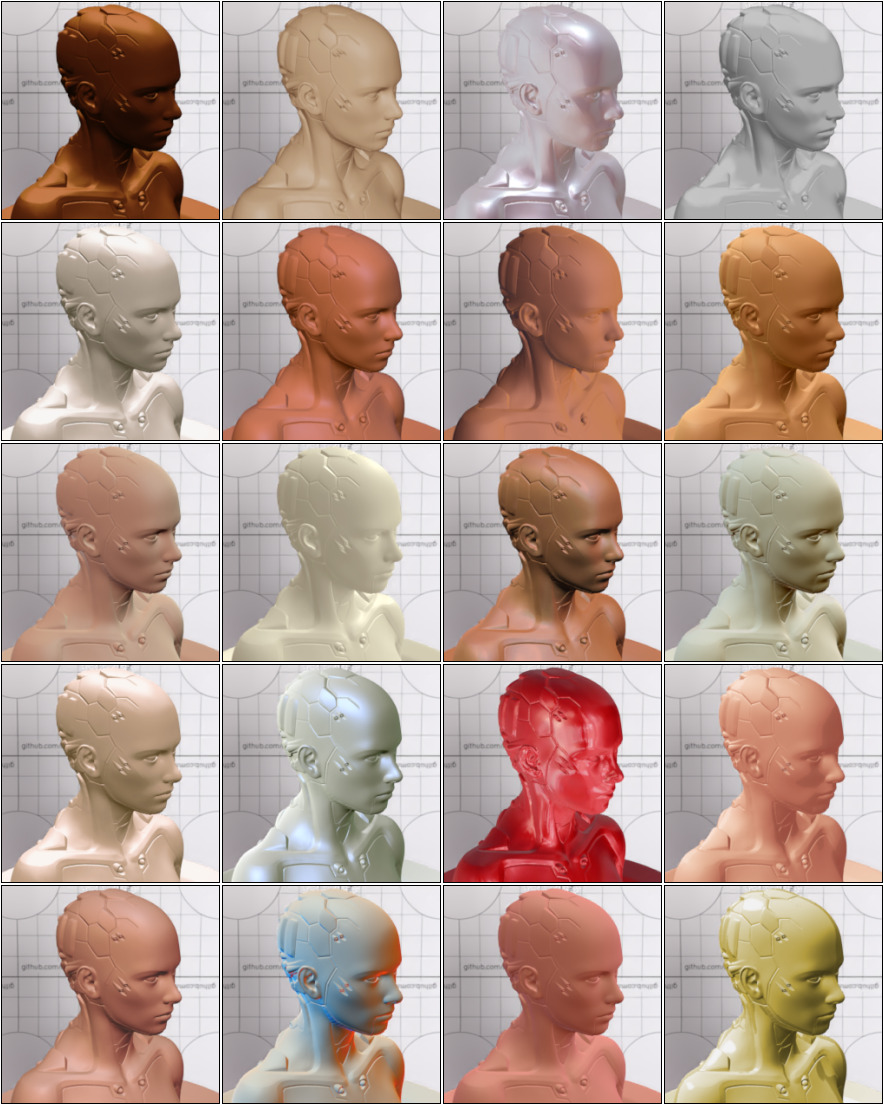
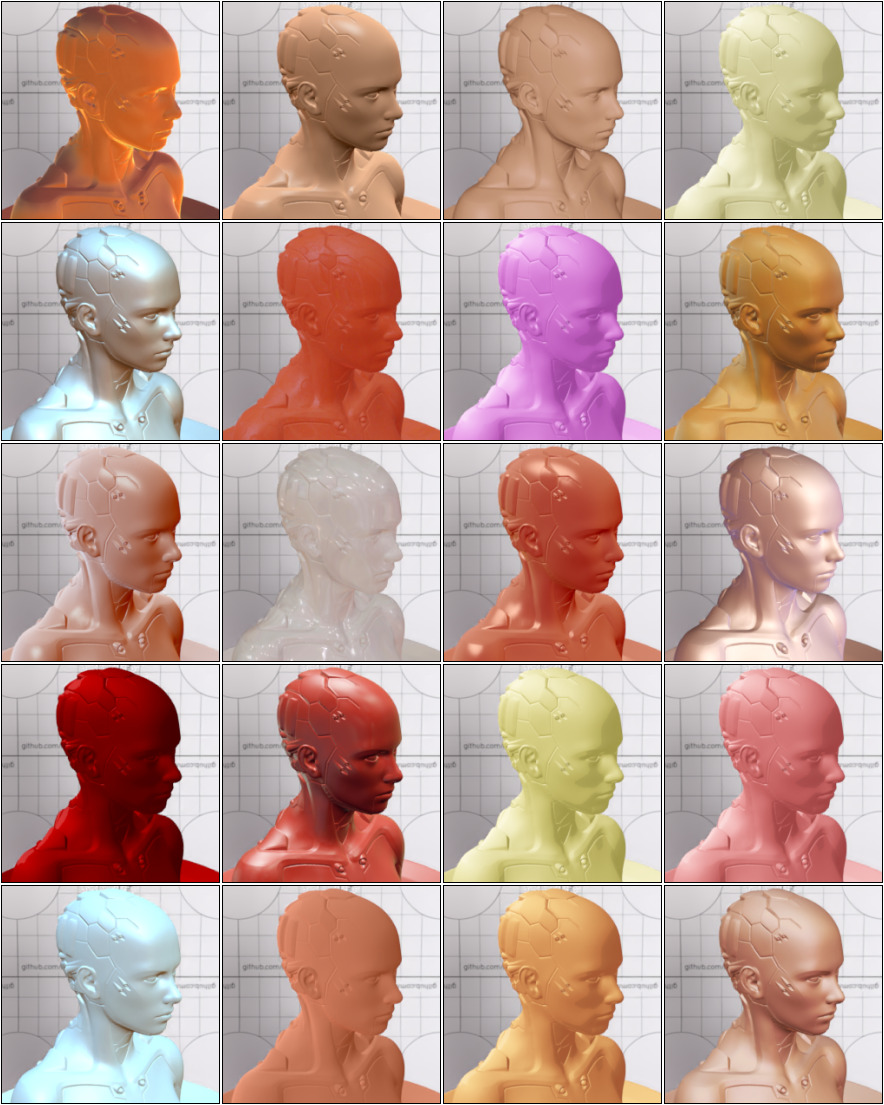
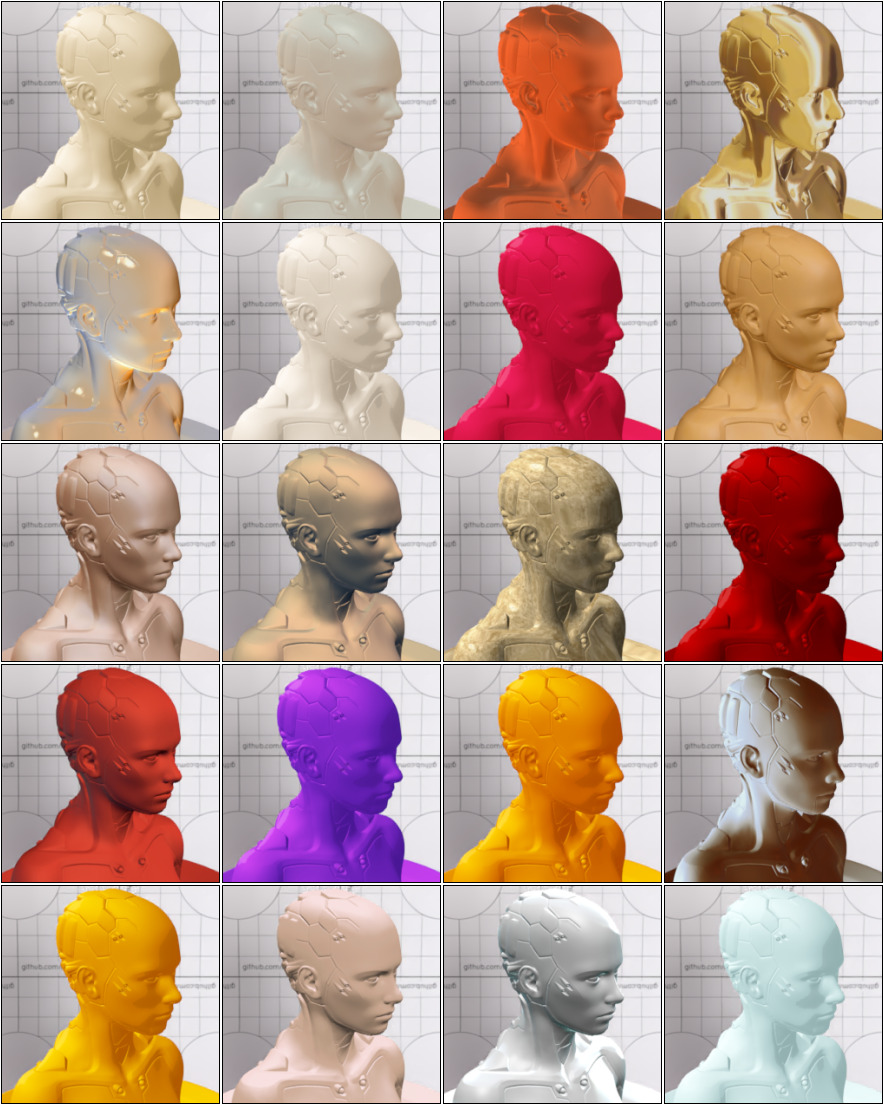
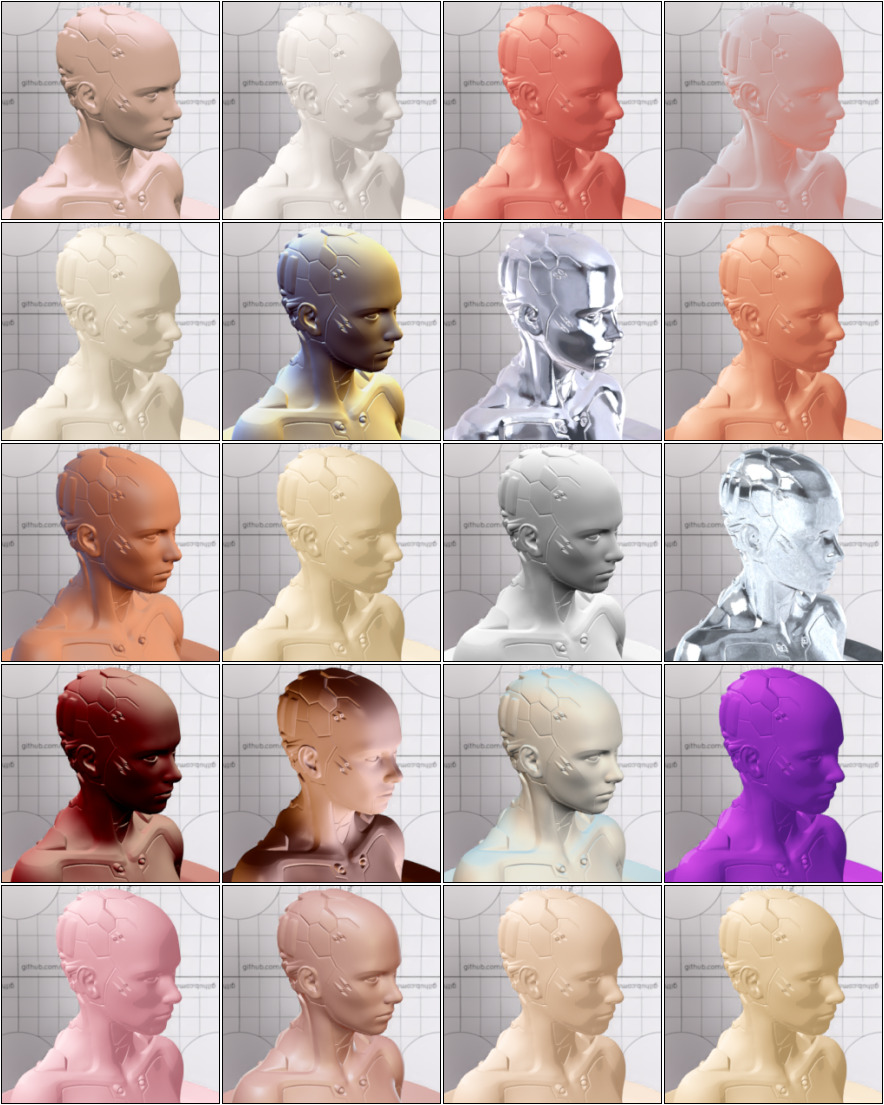
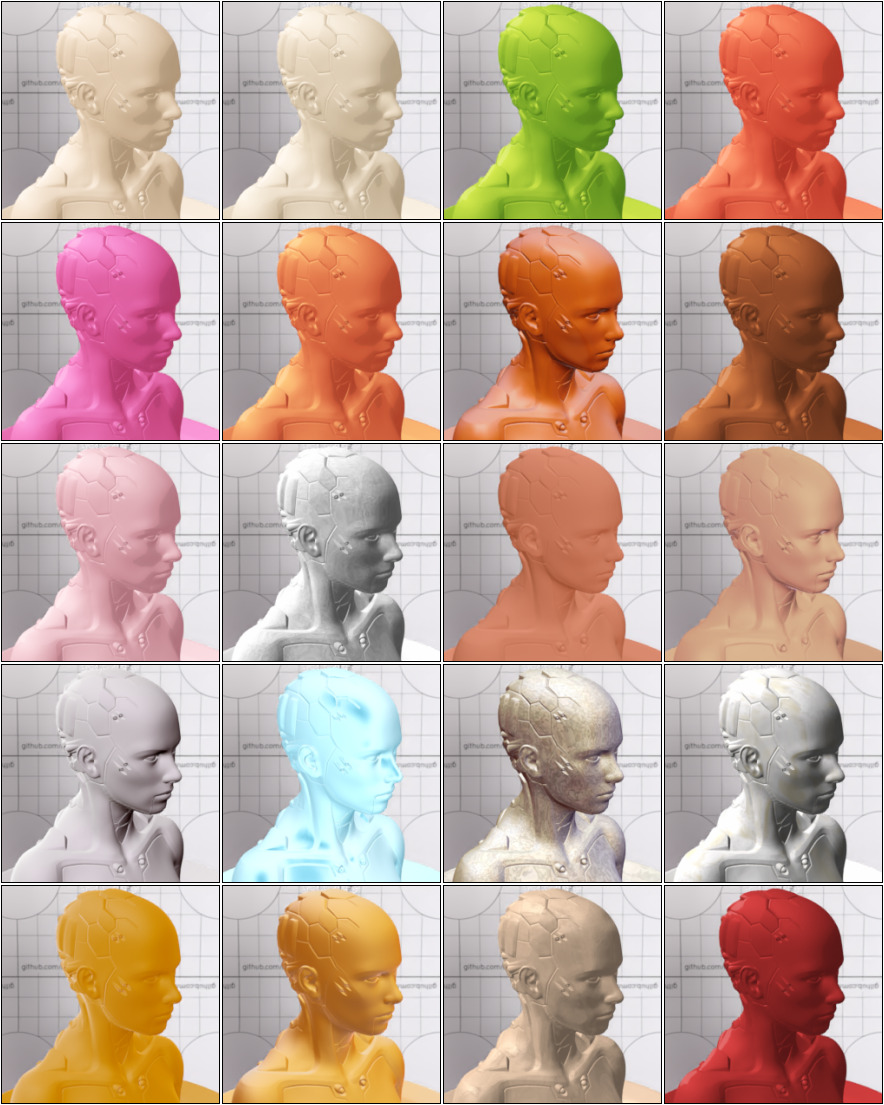
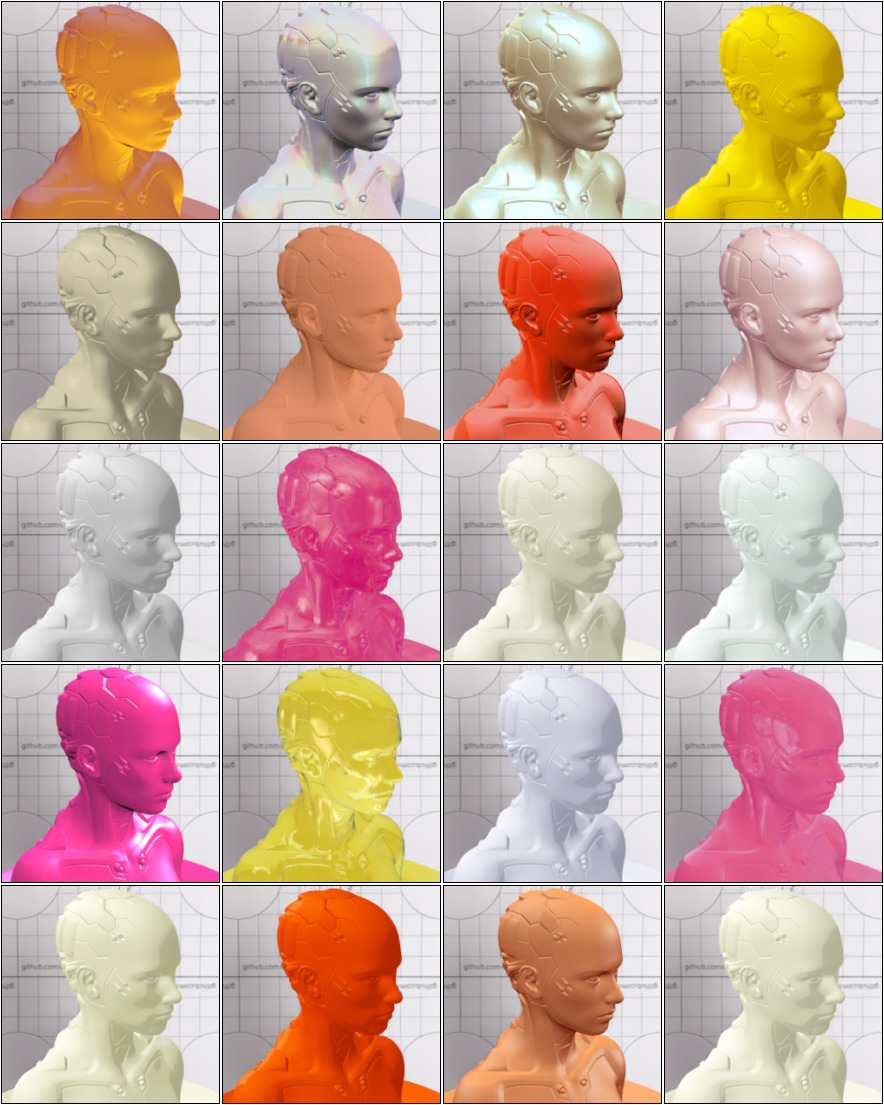
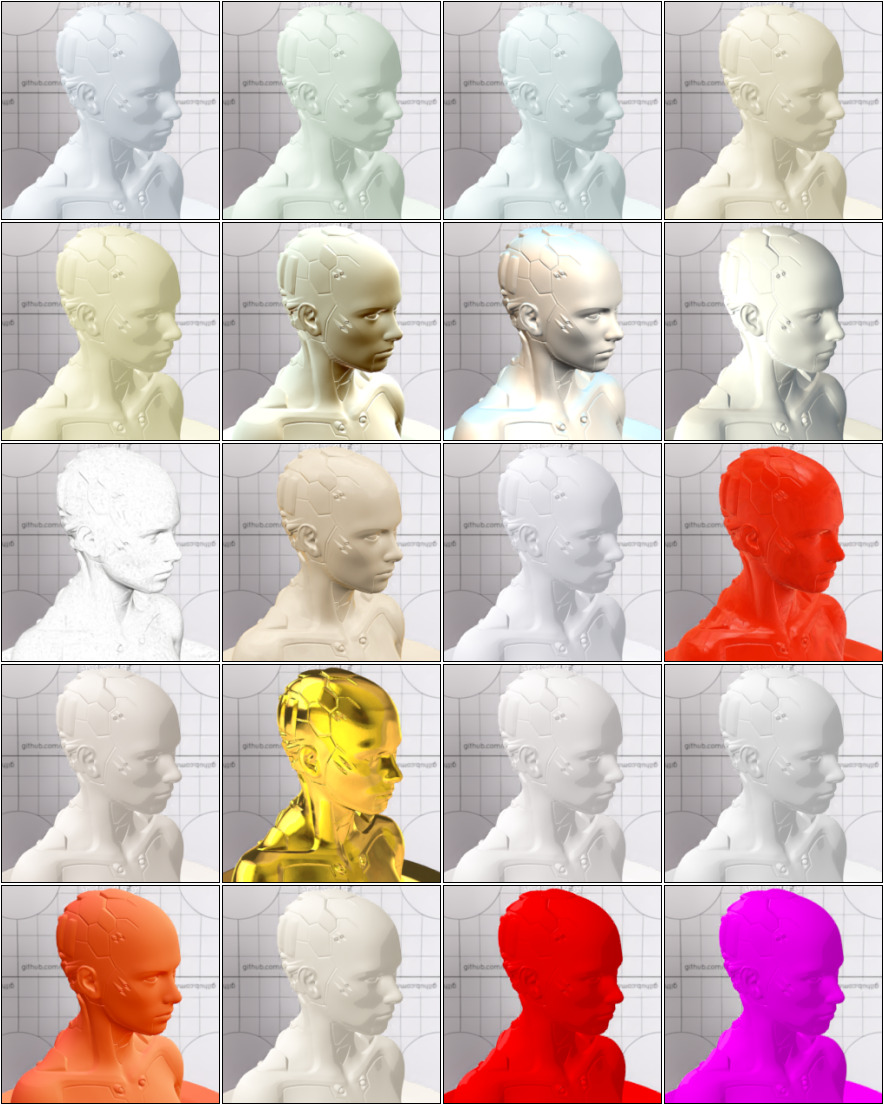
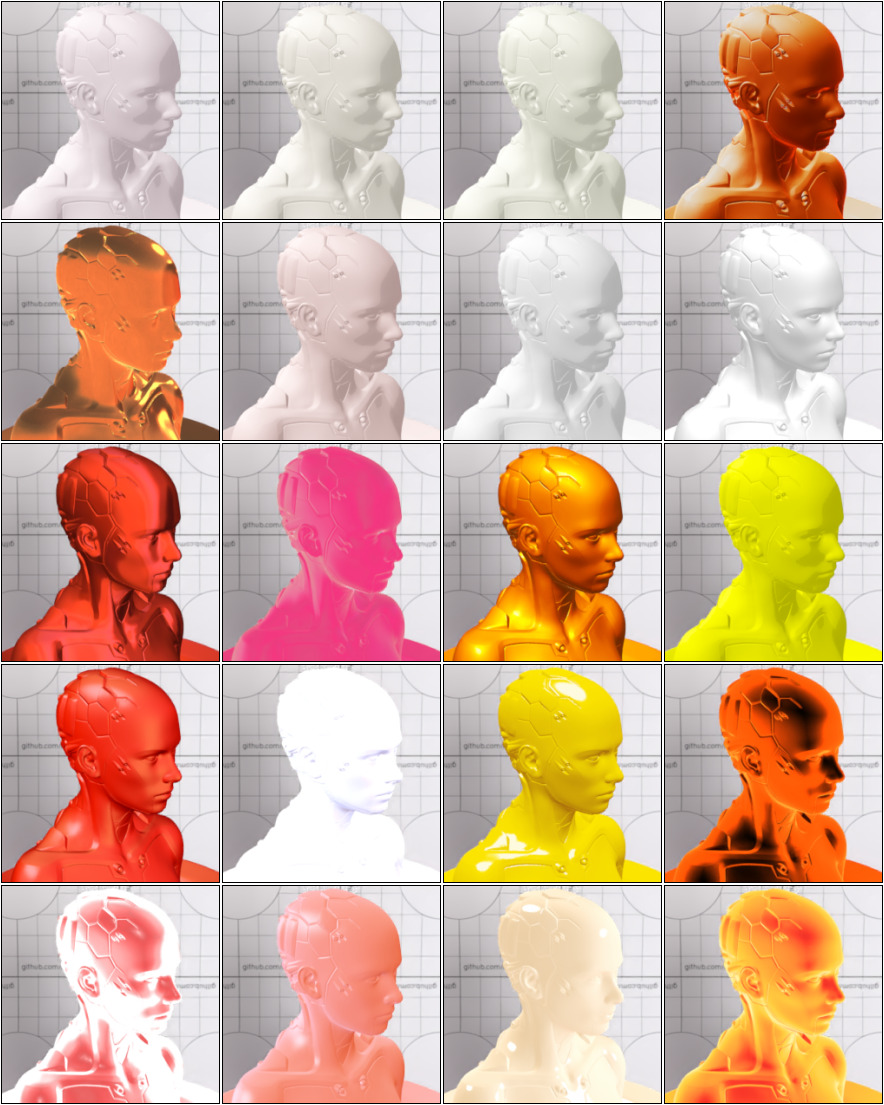
MatCaps

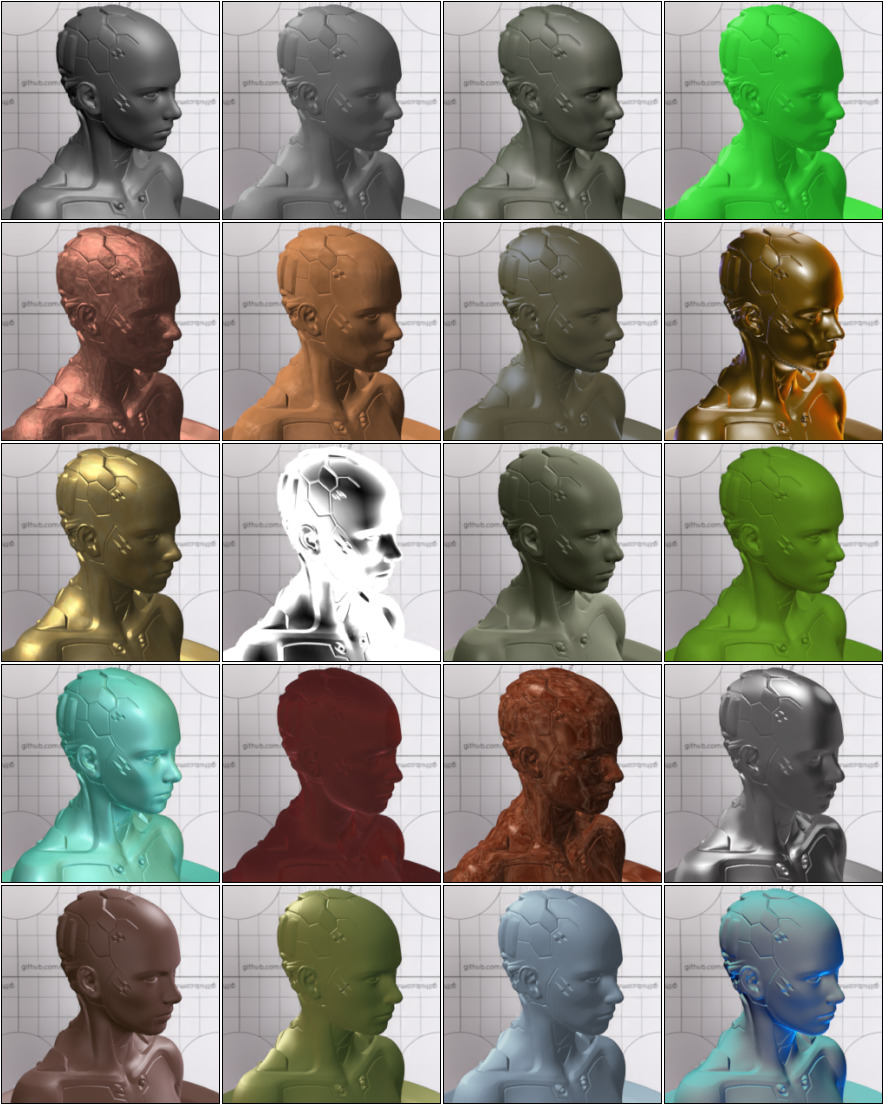
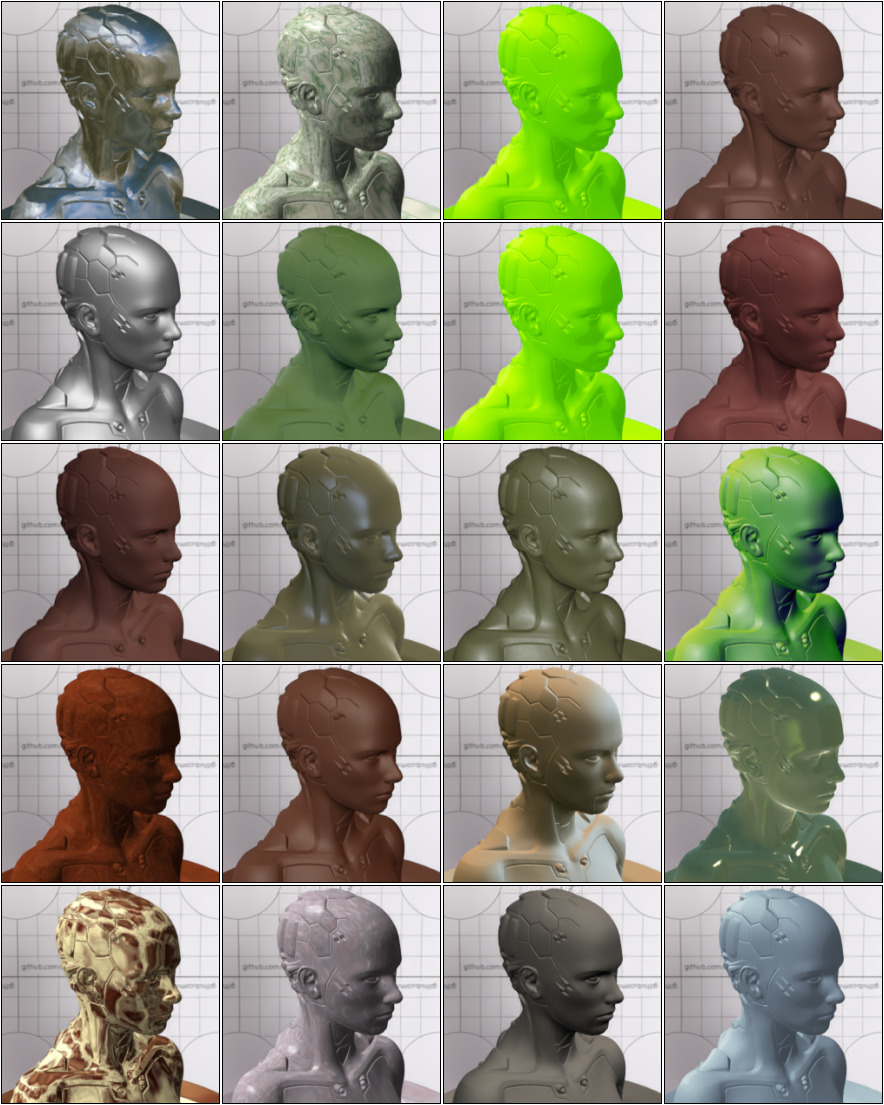
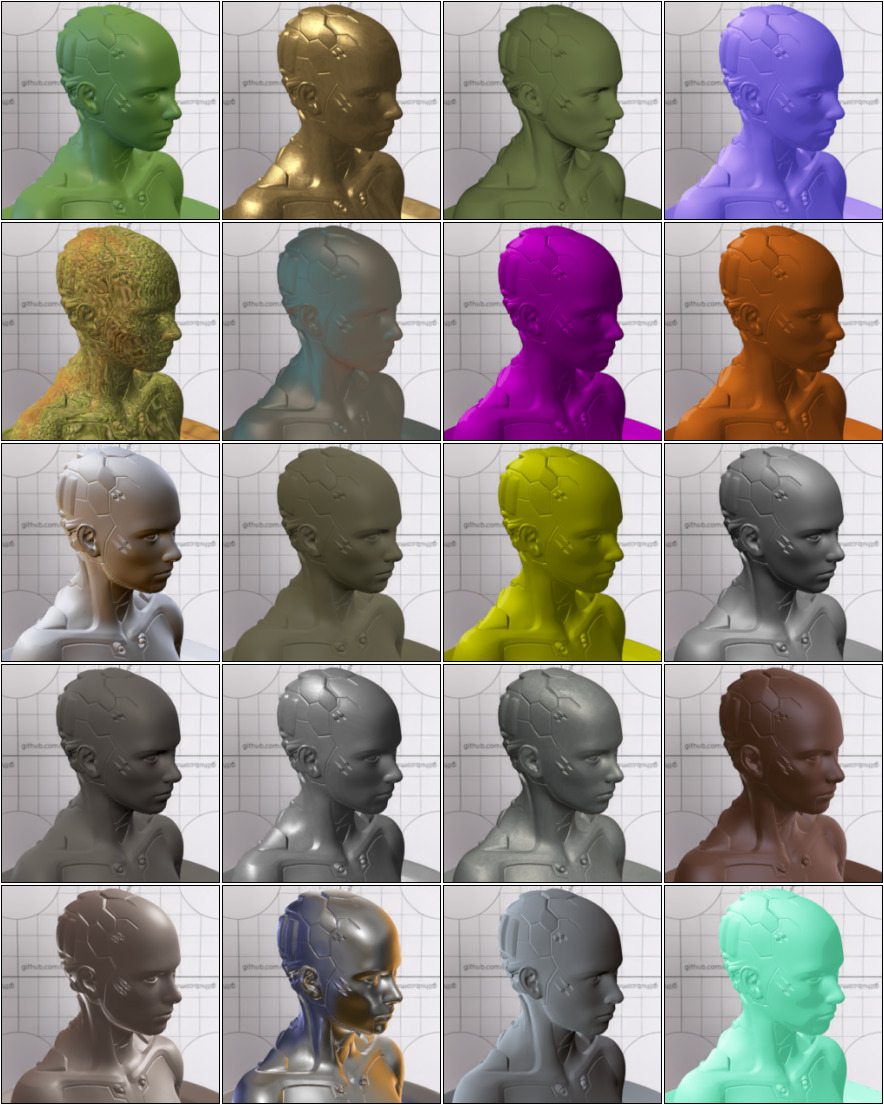
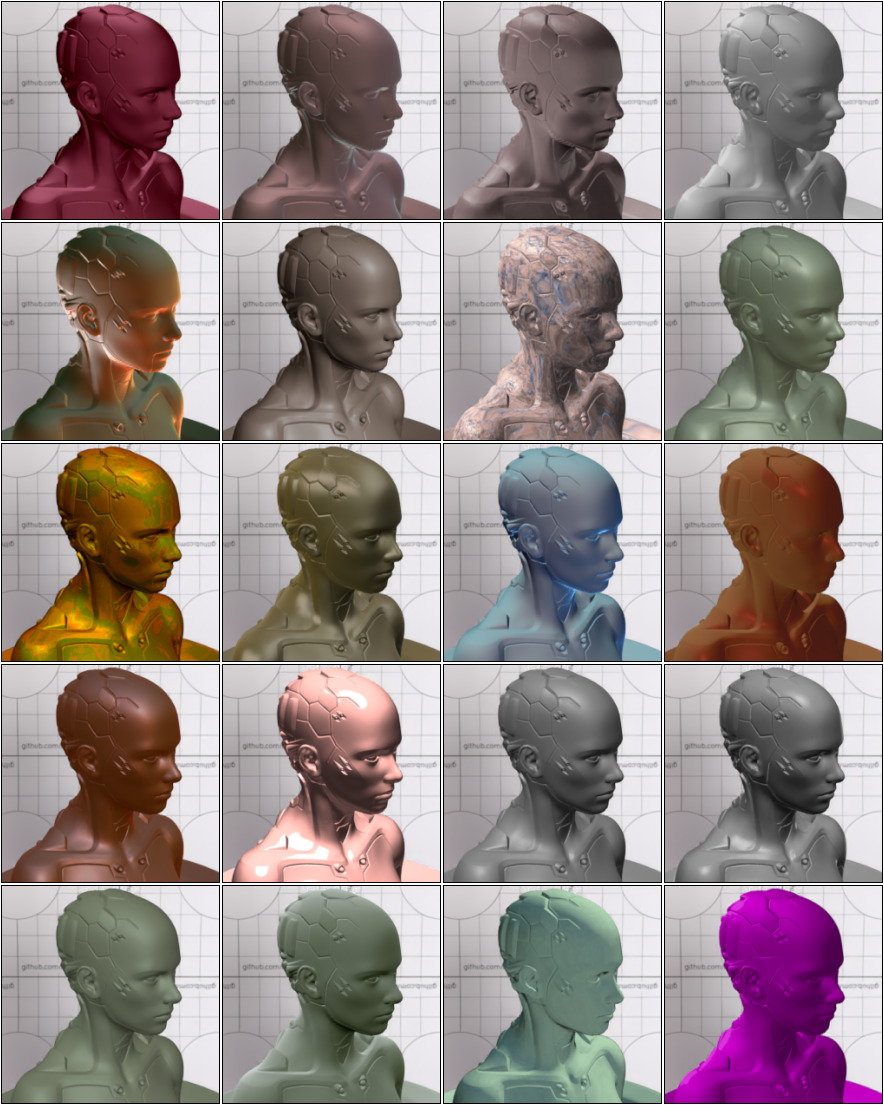
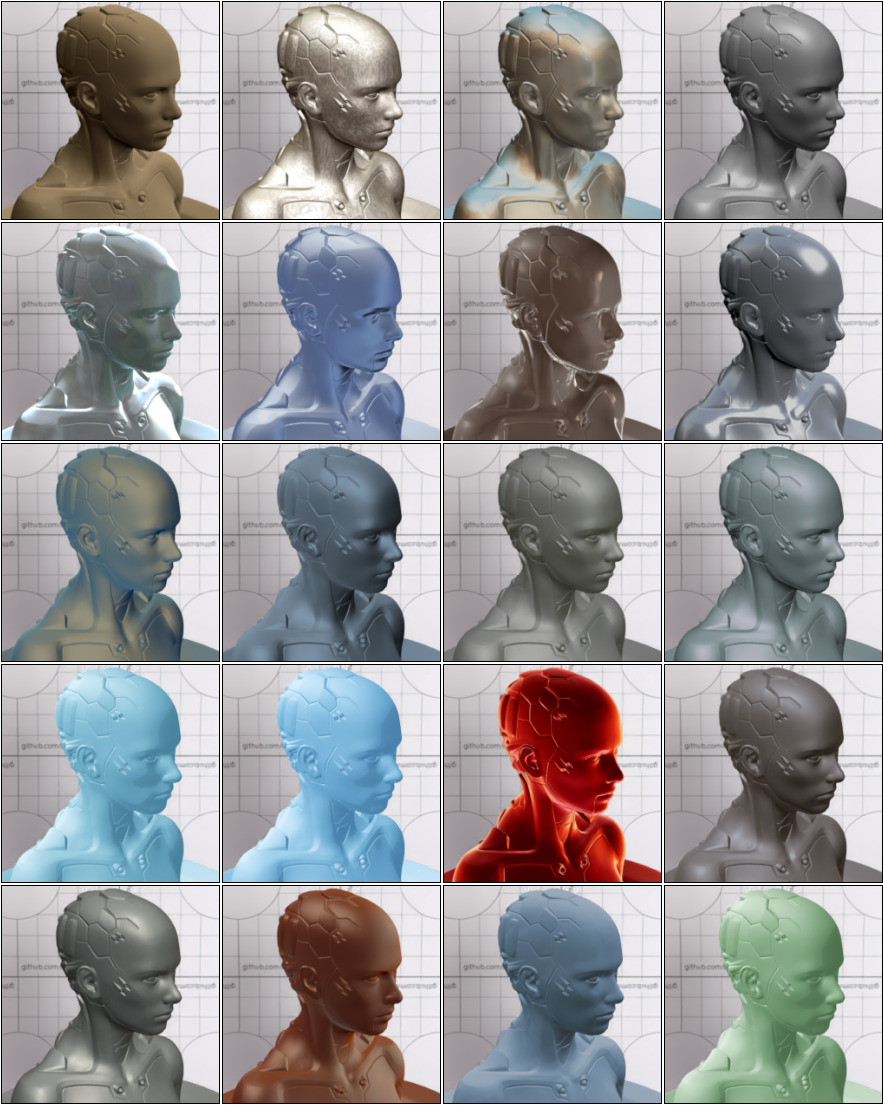
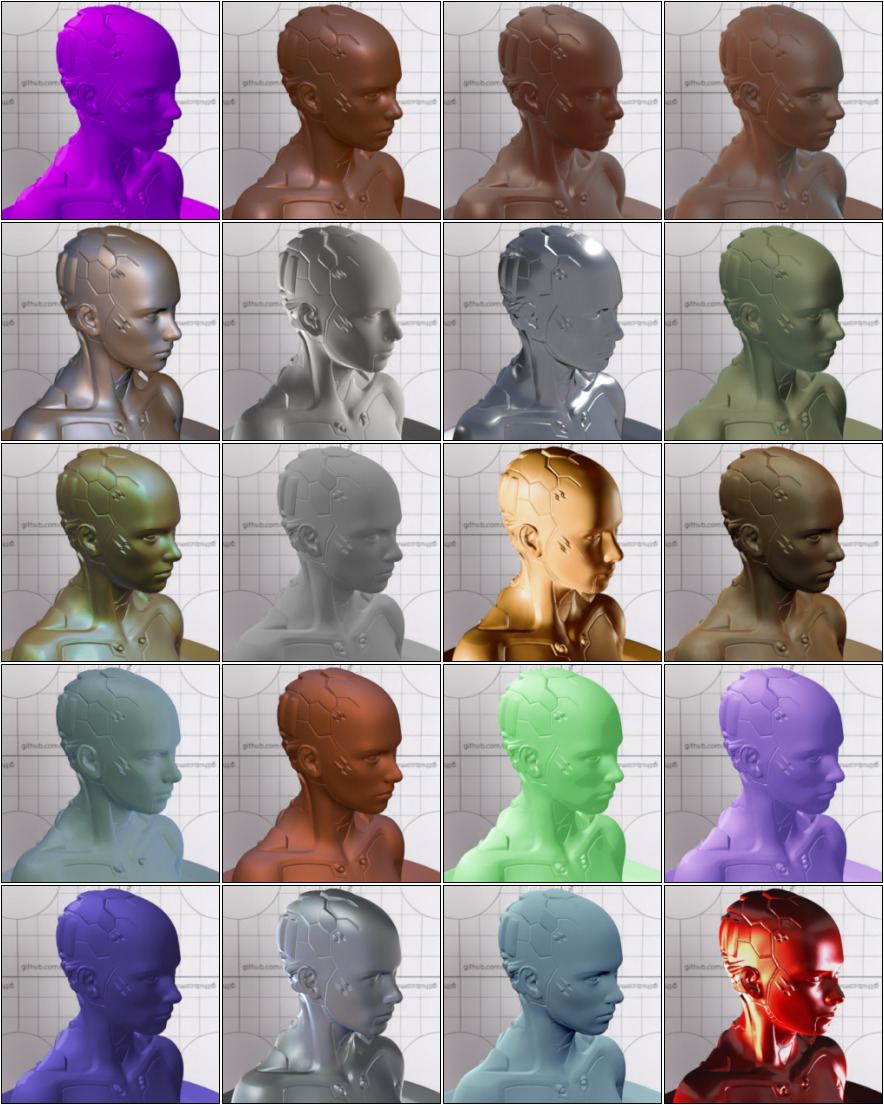
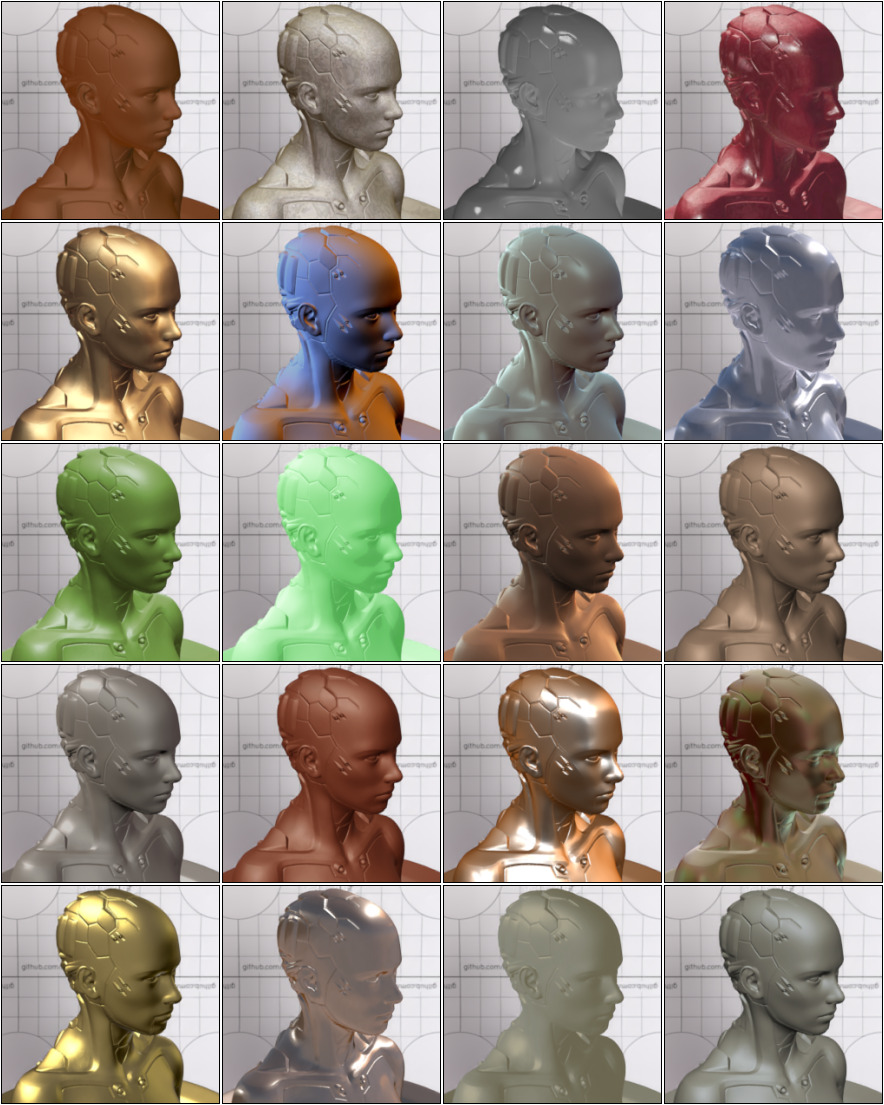
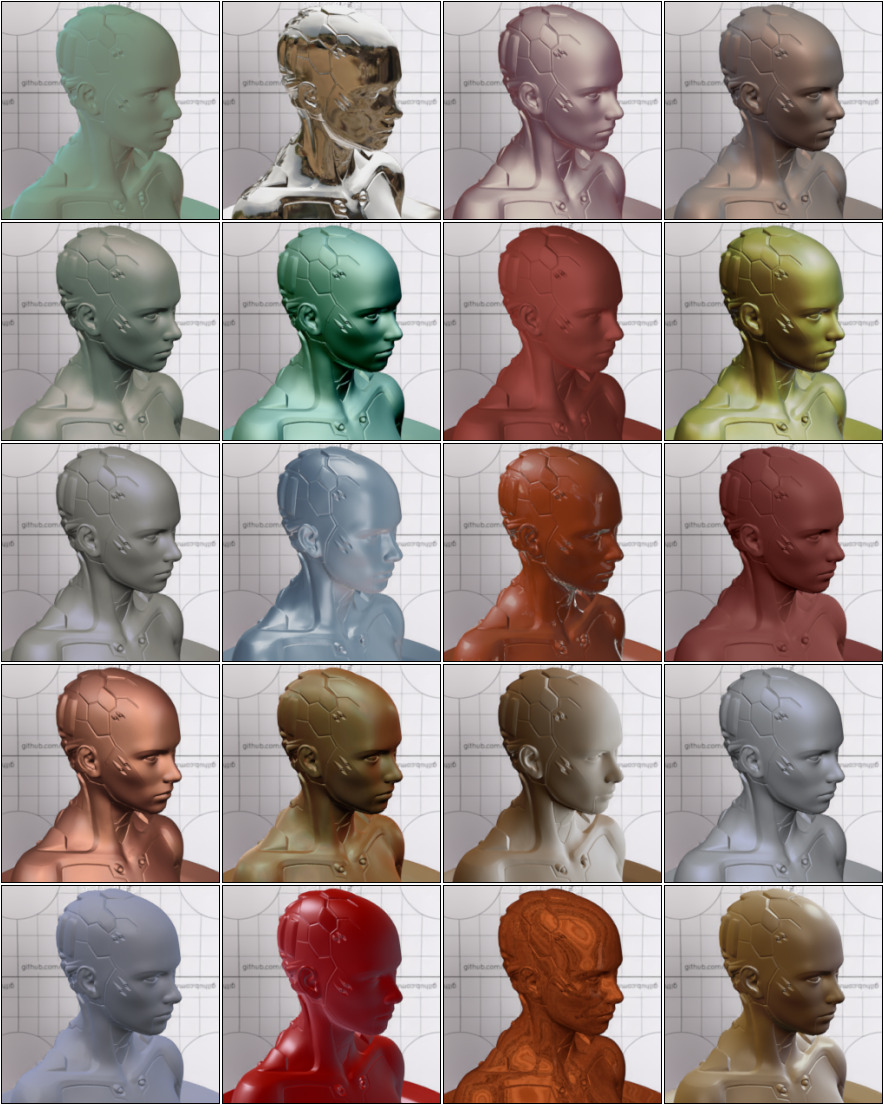
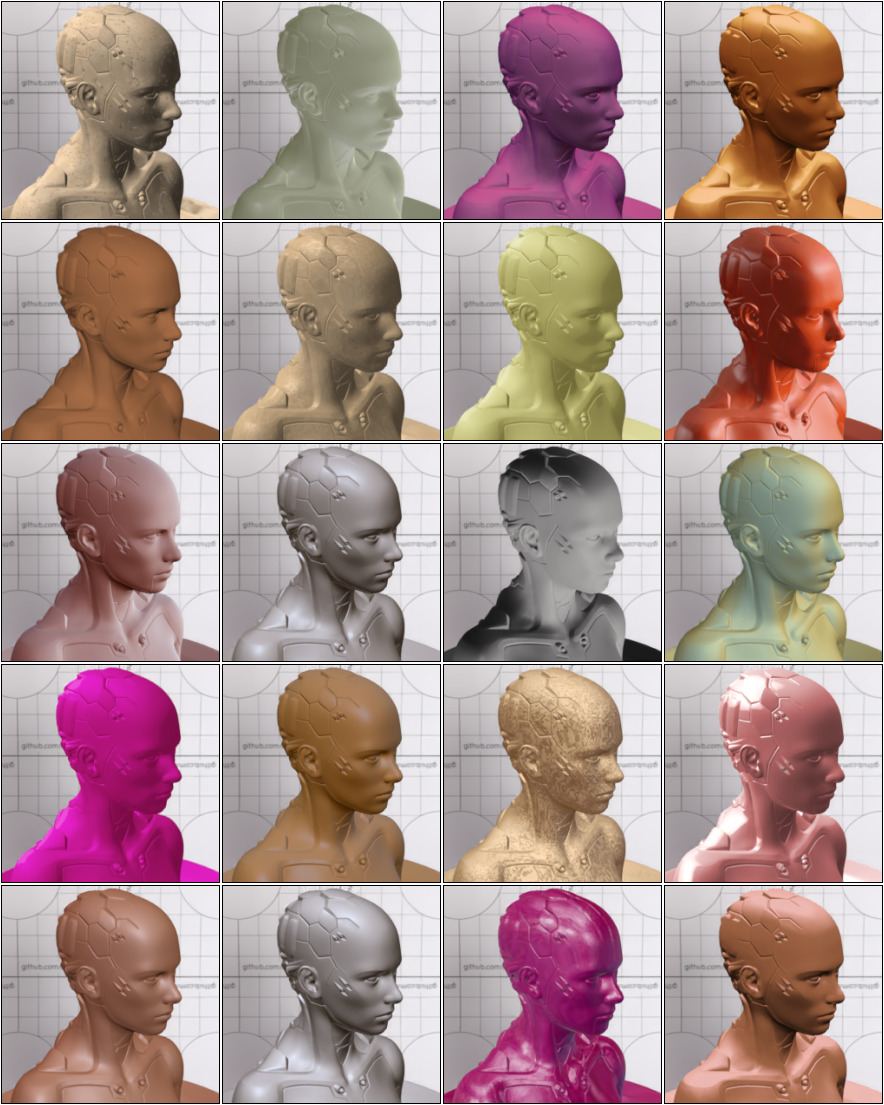
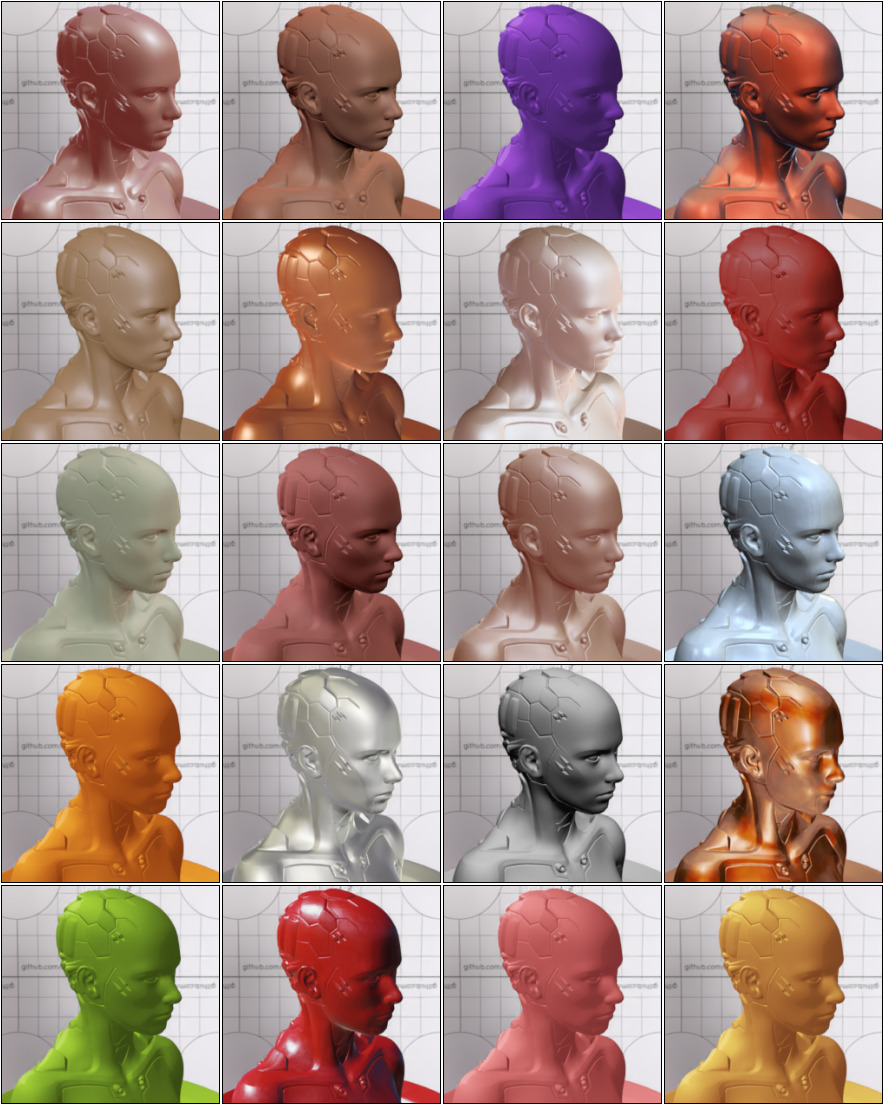
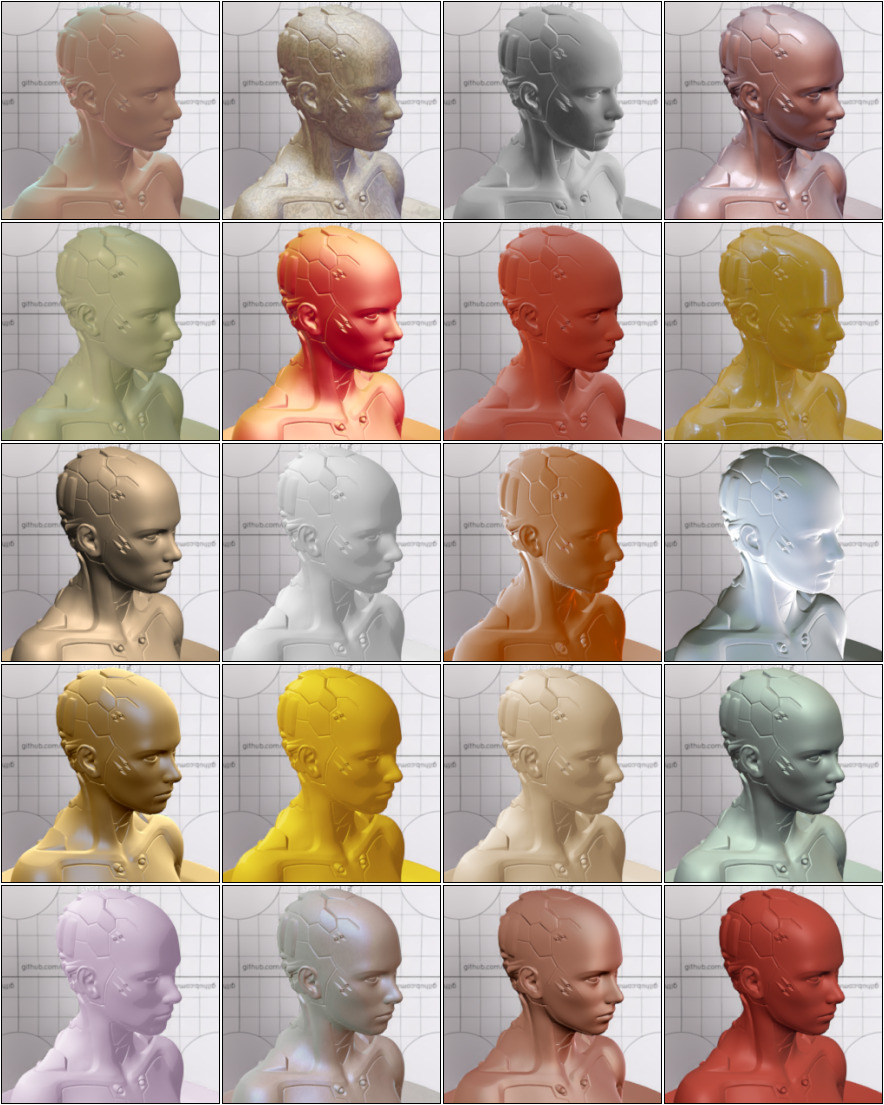
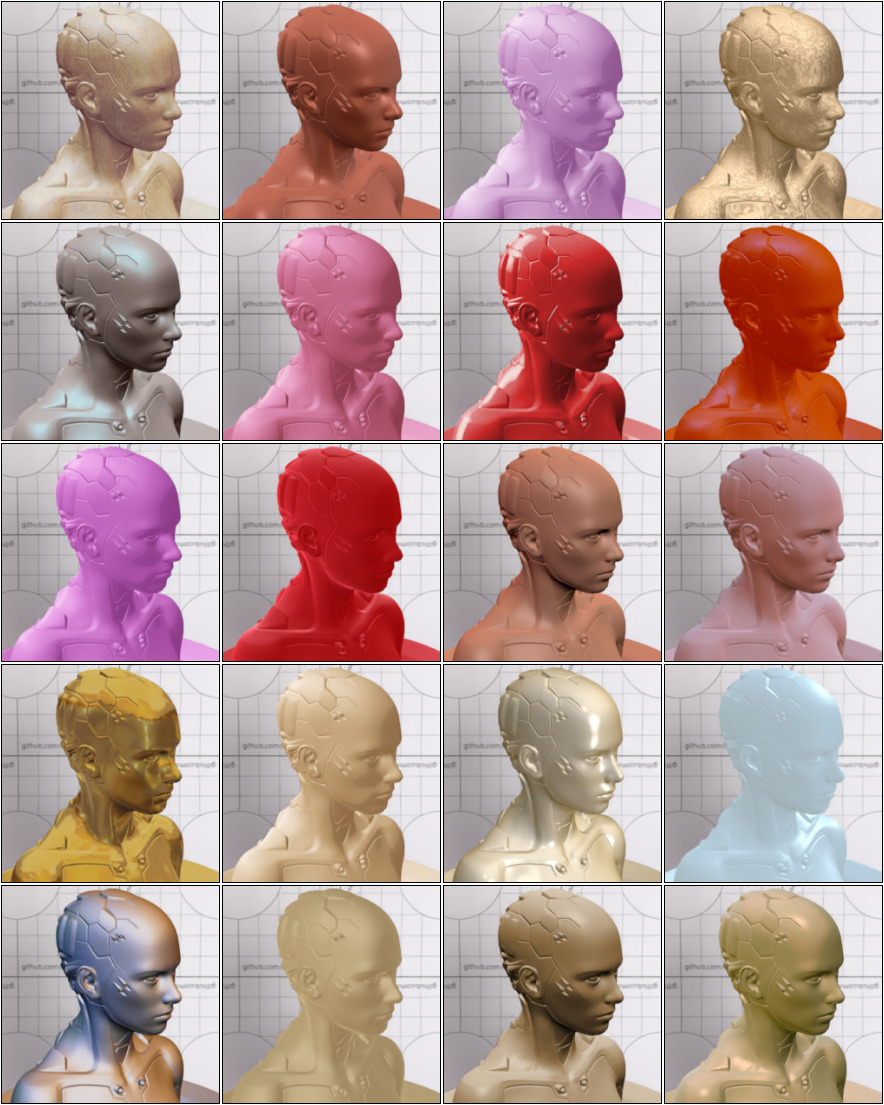
A huge library of MatCap textures in PNG and ZMT.
Dynamic Gallery View at https://observablehq.com/@makio135/matcaps?ui=classic
TLDR; Scroll to bottom of page to explore textures, or access the dynamic gallery created by Lionel RADISSON at https://observablehq.com/@makio135/matcaps?ui=classic
What is MatCap?
In 3D computer graphics, the appearance of an 3D object depends on several things:
- the surface normals (which determine how the object is shaded);
- the point from which the object is viewed;
- the lighting setup (orientation and types of lights);
- and how the surface reacts to that lighting (for example, how shiny it is).
MatCap (Material Capture, also known as LitSphere) are complete materials, including lighting and reflections, so you can add it to an object and not have any need for, well, lighting and reflections. MatCaps allows you to create a surface material and lighting environment simply by painting an object so that it looks like how you want your surface to appear. This opens up all sorts of interesting possibilities for non-photoreal image rendering.
The key to using a MatCap texture is that is is mapped to the object’s normals (which exist in relation to the camera) defining a color for every vertex normal direction relative to the camera, and your material is set to shadeless (because you don’t need lights to have any influence, as they are a part of the MatCap texture). So as the camera moves around the object, the reflections and highlights move around your object (as if the object were moving and not the camera). In other words, if your object were a sphere, no matter how you looked at it, it would look like the matcap sphere (reflections always in the same place, e.g.). But as your object takes non-spherical shapes, thus changing the normals, the material responds as if it were made of the complex material.
MatCap is most commonly used for sculpting, as it gives quick and useful feedback on how an objects shape is changing. It also works with rendering, to an extent (good when you need to do a quick show-off-your-model render and don’t have time to set up any complex lights or materials). It's very cheap, and looks great when the camera doesn't rotate.
Applying MatCaps
The MatCap technique, besides being extremely computationally fast, is a very simple algorithm to implement. Below is a list of some implementations for the most popular tools and frameworks.
- OpenGL/WebGL
// ------------------------------- // Vertex // ------------------------------- vNormal = normalize(vec3(world * vec4(normal, 0.0))); // ------------------------------- // Fragment // ------------------------------- highp vec2 muv = vec2(view * vec4(normalize(vNormal), 0))*0.5+vec2(0.5,0.5); gl_FragColor = texture2D(matcapTexture, vec2(muv.x, 1.0-muv.y));
- THREE.js
- Unity 3D
- Blender 3D
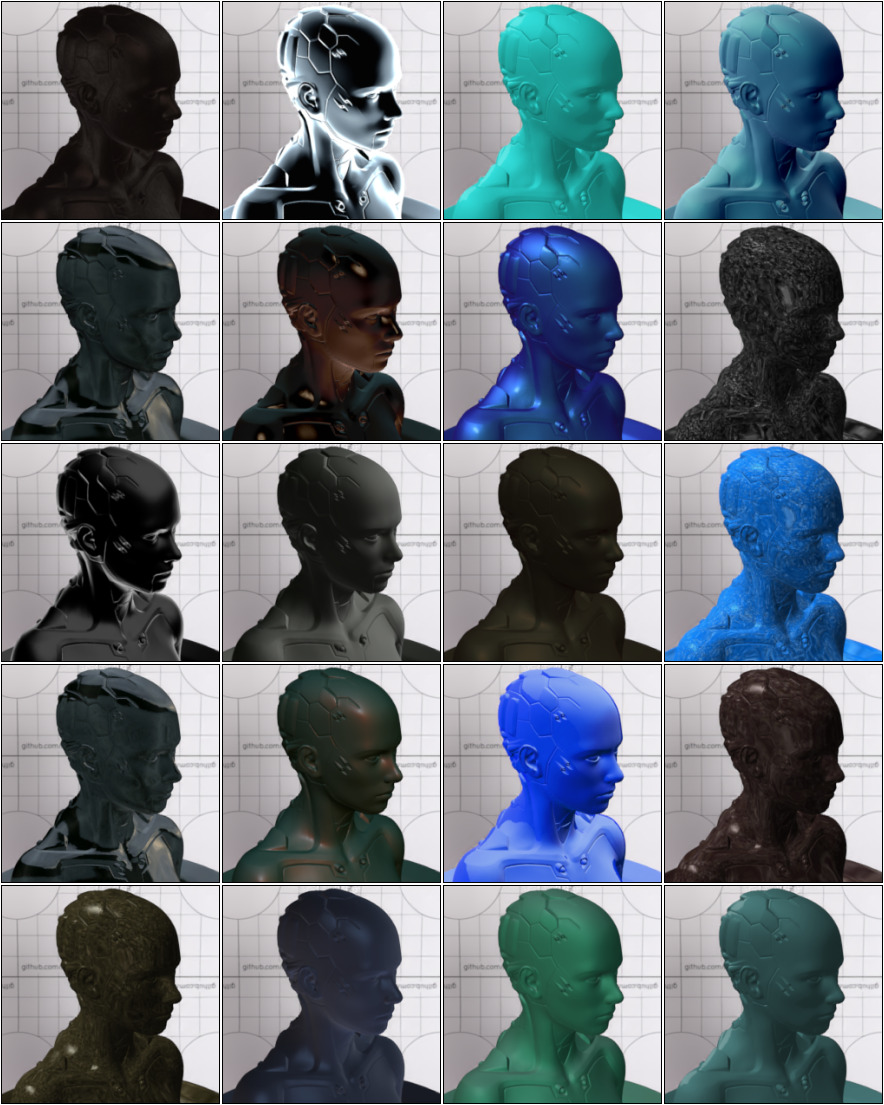
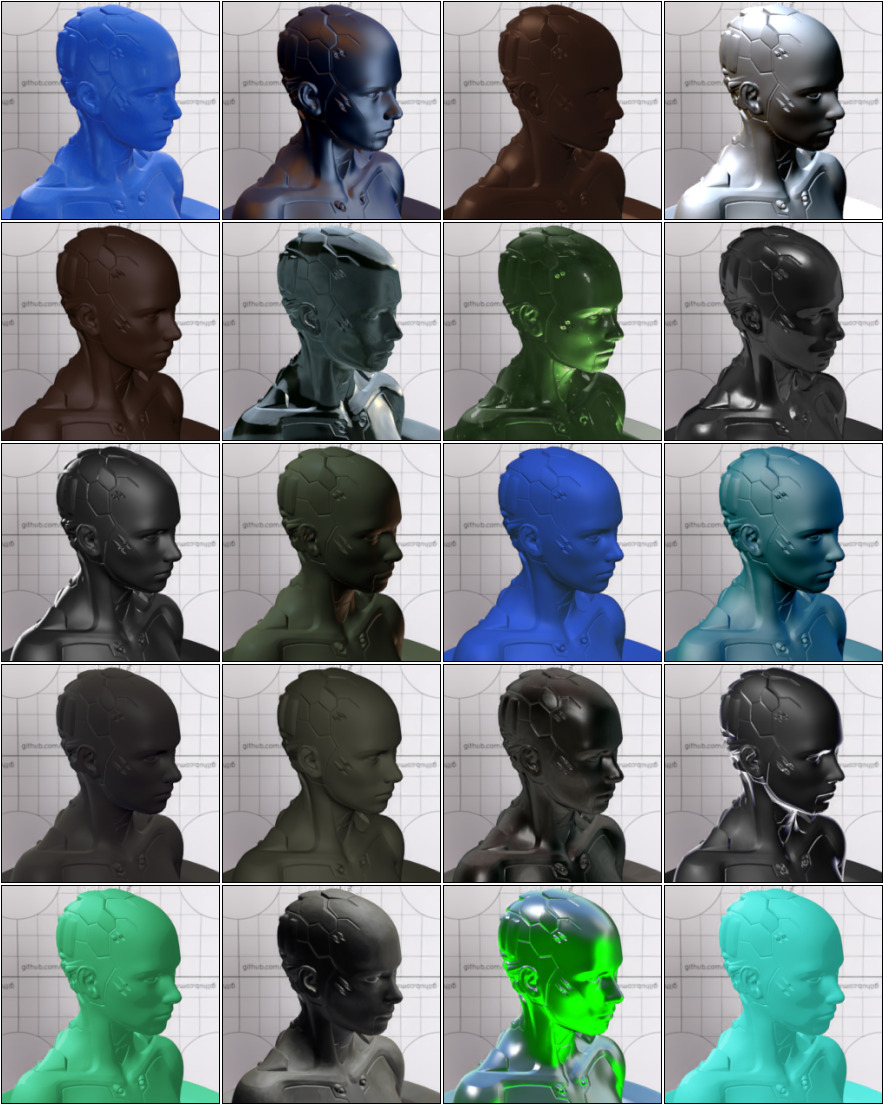
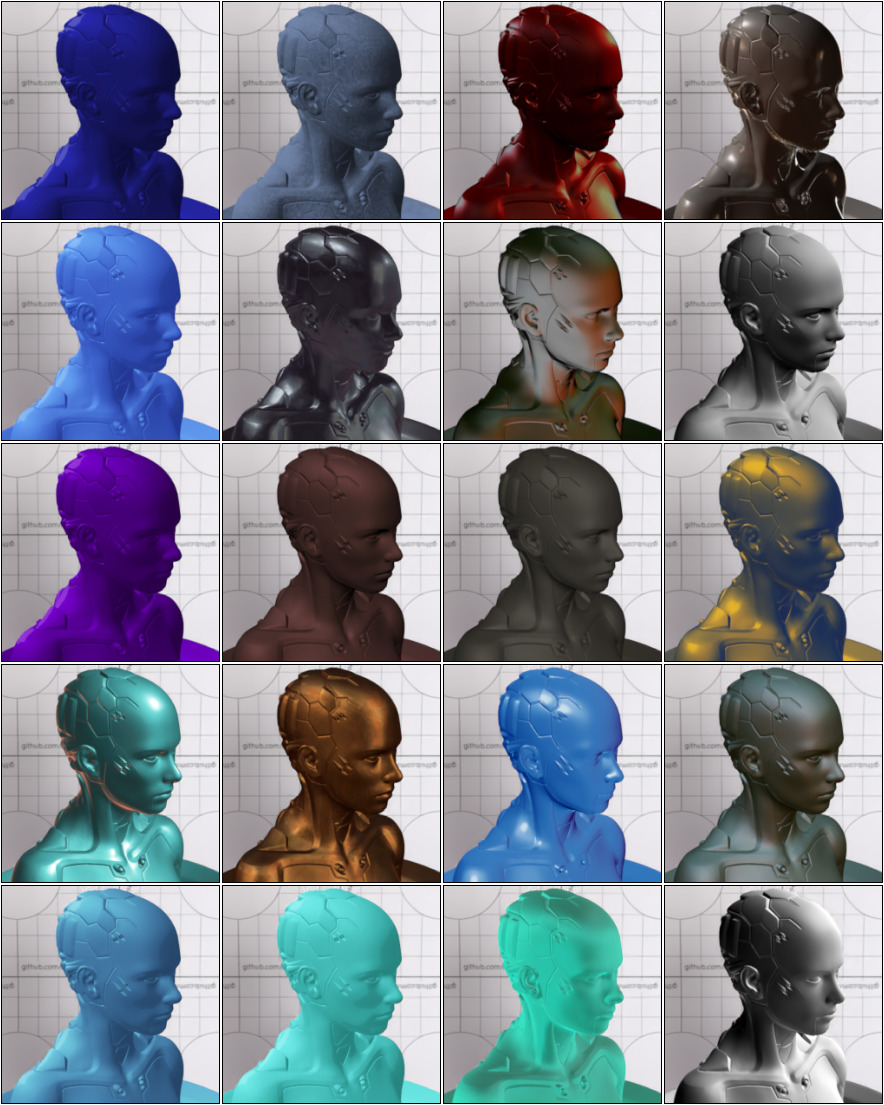
Textures
All textures available in this repository are delivered in 24-bit PNG format (8 bits per channel - without alpha channel) with sRGB colorspace (IEC 61966-2-1:1999). Converting images to sRGB uses the ICC sRGB v2 profiles (sRGB2014.icc). Images do not have embedded ICC profiles, all are removed during automated processing.
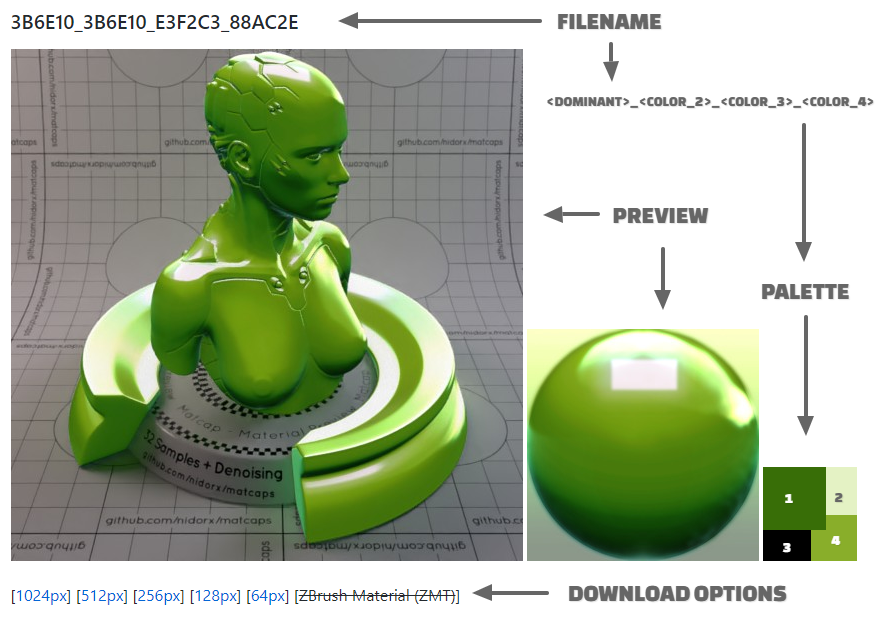
Downloading
You can download each individual artifact from the detail page (see image below), or if you prefer, you can download the full package (grouped by image resolution) from the releases page.
License
The MatCaps made available in this repository were obtained from various websites and web pages, in particular from the links below and the referenced pages.
Due to the amount of existing material and the naming standard used here (Filename = main colors) it was not possible to maintain the relationship for the original authors of the file. I recommend that after identifying the original image, seek out the original author to give him credit for the work done and for sharing such texture.
- Matcap repository
-
Pixologic's Matcap Library
Don't worry, Pixologic already gives them out for free. Just not in PNG form.
- BadKing - ZBrush Development & Resources