ResultadosDigitais / Matrix
Programming Languages
Labels
Projects that are alternatives of or similar to Matrix
#matrix
Online open-source workplace for distributed teams.
Welcome to the #matrix
The objective of #matrix project is to provide a virtual office environment like in a physical office. When we are working in a physical office, it's very common to go from one room to another to meet people and have conversations, for example: kitchen, lounge, gaming room, etc.
When working remotely there is less interaction with other members of your team like in a physical office. The #matrix project was born as a proposal to improve that experience. The idea is to allow you to create several virtual rooms mimicking the real world where people can enter an room.
#matrix creates a virtual office for remote teams. Read more on this post in Medium.
Table of Contents
- Welcome to the #matrix
- Table of Contents
- Understanding #matrix
- Installation
- Versions
- Contributing
- Frequently Asked Questions
- Get in Touch
- License
Understanding #matrix
Rooms
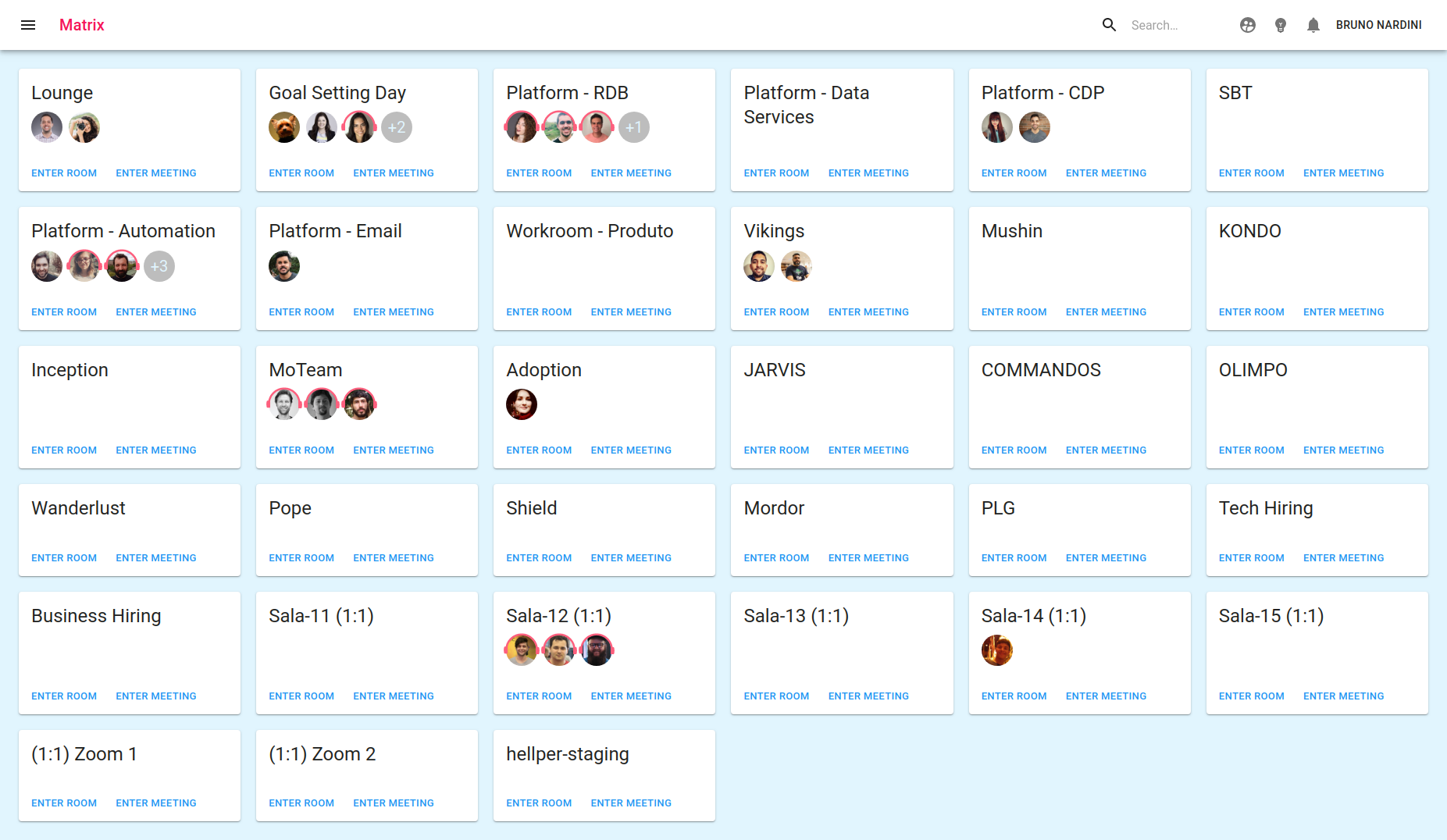
When you are inside of the #matrix you will see several rooms. Because there is no way to actually see the person you can't tell if they are on a meeting or phone call. To help with that, we show a headset icon around their avatar. In the image below you can see that people in the Platform-Email room are in a meeting.
| Office Page | With Sidebar |
|---|---|
 |
 |
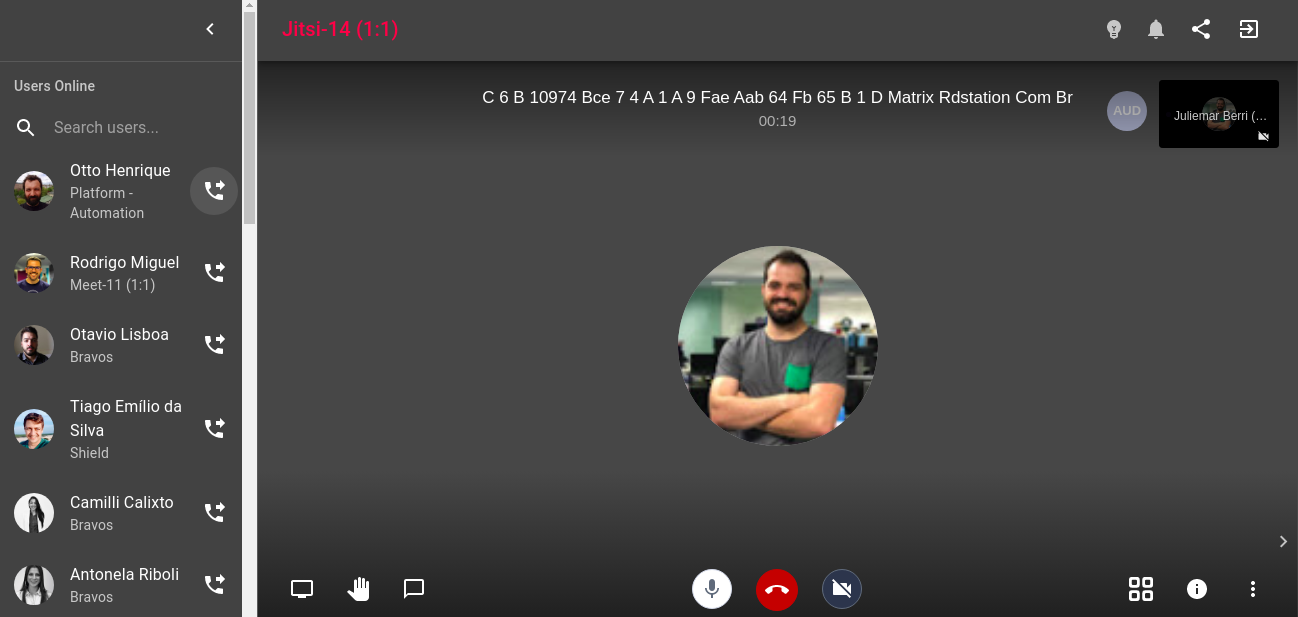
Availability And Meetings
#matrix is a virtual environment office, so you can show you are available for the other on enter in a room through the ENTER ROOM button. This is like "Hey, I am here in the office".
Or you can enter in a meeting through the button ENTER MEETING.
The embeded meet is provided by meet.jit.si service and this service is maintained by the Jitsi team at 8x8. Access the jitsi GitHub and learn more about this amazing video bridge service. You can change that using external meet option in any room.
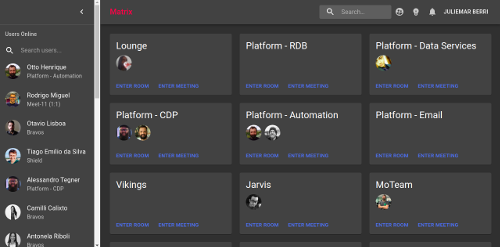
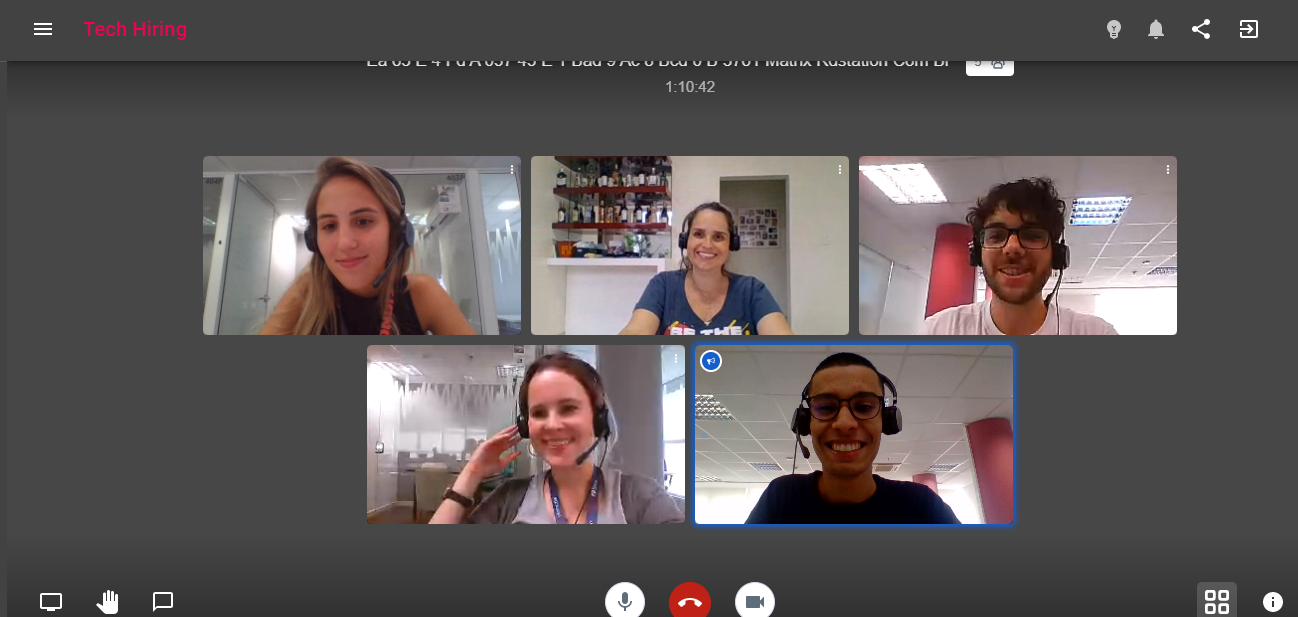
| Meeting Room | With Sidebar |
|---|---|
 |
 |
Installation
Environment Variables
The #matrix project has some environment variables that important to define.
-
We are using Google to authorizations, you only need to configure the Google API credentials following this step by step and after define these variables:
GOOGLE_CLIENT_ID=${paste_your_client_id_here} GOOGLE_SECRET={paste_your_secret_here} GOOGLE_CALLBACK_URL=http://localhost:8080/auth/google/callbackNote: if you used version 1, with variable GOOGLE_CREDENTIAL, follow this guide
-
You can change the secret and maximum age from session:
COOKIE_SESSION_SECRET=matrix-session COOKIE_SESSION_MAX_AGE=2592000000 -
You can define a white List of trusted email domains can enter in the #matrix
WHITELIST_DOMAINS=["domain1.com","domain2.com"] -
If you are running with ssl It's important to configure SSL, to define this:
ENFORCE_SSL=true -
The #matrix needs to know, where it get rooms definitions:
ROOMS_SOURCE=ENVIRONMENT | REMOTE -
There is a config that define the rooms of The #matrix, If you want to customize your rooms or add and a new room, you have to configure a
ROOMS_SOURCE=ENVIRONMENTand configROOMS_DATAlike the example:ROOMS_DATA=[ { "id":"${UUID}", "name":"Lounge", "disableMeeting":true }, { "id":"${UUID}", "name":"WAR ROOM CDP", "description": "Welcome to the WAR room" }, { "id":"${UUID}", "name":"Data Services", "externalMeetUrl": "https://external-url-room/key-room" } ]
Another option is to have a remote rooms config file (this file needs to be accessible via http/s). You can configure a ROOMS_SOURCE=REMOTE and config ROOMS_DATA like the example:
ROOMS_DATA=https://myfilelocation.io/myrooms_data.json
External Meet
The embeded meet is provided by meet.jit.si service, but you can change that in any room, using serices like Meet or Zoom. For that, you just need provide the parameter externalMeetUrl in your room config:
ROOMS_DATA=[
{
"id":"${UUID}",
"name":"Meeting External",
"externalMeetUrl": "https://external-url-room/key-room"
}
]
Authentication
The login is so simple. You only need to configure the Google API credentials following this step by step .
| Login | Login in Dark Mode |
|---|---|
 |
 |
Docker Compose
If you want run the #matrix, you need docker-compose and follow steps:
-
Clone this repository
git clone [email protected]:ResultadosDigitais/matrix.git -
We are using Google to authorizations, you need create a credential here you can follow step by step
-
duplicate file
variables.example.envand rename tovariables.env, after that set your environment variables; -
Run application with docker compose:
$ docker-compose up -
Open your browser and access:
http://localhost:8080/ -
When you finish, you can run:
$ docker-compose down
On GCP
If you prefer, you can run #matrix on GCP:
On Heroku
If you prefer, you can run #matrix in Heroku:
On Kubernetes
It is possible to run #matrix on Kubernetes, what you need to have is a running cluster and a Docker repository to fetch image from.
Example files can be found in docs/kubernetes/. Copy the files and follow the instructions bellow:
- Change the values for
MATRIX_IMGandMATRIX_TAGin deployment.yaml - Adjust the
GOOGLE_CALLBACK_URL - Add your Google Credentials in
credentials.envand create the secret withkubectl create secret generic matrix-credentials --from-env-file=env_credentials
- Create you
rooms.jsonfile and create a config map withkubectl create configmap matrix-rooms --from-file=rooms.json
- Apply the services and deployment files
kubectl apply -f deployment.yaml kubectl apply -f service.yaml
Currently the service is using a LoadBalancer, it is possible to change to ClusterIP and use it behind an Ingress as well. Also note that in the example we are using HTTP, it is highly recommended to use HTTPS instead!
If you are using HTTPS, do change ENFORCE_SSL to true and add your company domain to WHITELIST_DOMAINS.
Production concerns
If you will run in production we strongly recommend you close your environment using an internal VPN. In this solution everybody with the link and a valid google credential can enter your virtual office. Because this is important for you to maintain your environment closed. Or you can define a variable WHITELIST_DOMAINS to limit only authorized users to enter in the #matrix. You have to choose a strong key to the COOKIE_SESSION_SECRET and have to put in GOOGLE_CALLBACK_URL your production domain.
WHITELIST_DOMAINS=["domain1.com","domain2.com"]
If you can't use a VPN or don't have a custom domain for your users, and you still want to restrict access to the #matrix, you can define a WHITELIST_USERS variable to create an array of trusted e-mails that can access your virtual office.
WHITELIST_USERS=["[email protected]","[email protected]"]
Versions
| Version | Name | Description | Docs |
|---|---|---|---|
| Latest | upcoming | small improvements | changelog |
| 2.0.0 | Seraph | New authentication | Migration guide to 2.0.0 |
| 1.1.0 | Morpheus | New layout | Pull request |
| 1.0.0 | Neo | The one project | - |
Please read more details about our versions folowing changelog file.
Frequently Asked Questions
Some questions come up over and over again. Check here first: FAQ
Get in Touch
There are several ways to get in touch with us:
- Open an issue at: https://github.com/ResultadosDigitais/matrix/issues
- See questions on Stackoverflow using tags: https://stackoverflow.com/questions/tagged/hash-matrix
- Chat with us on: http://hash-matrix.slack.com/ (Invite here)
Contributors ✨
Thanks goes to these wonderful people (emoji key):
| 📝 🚧 📢 | 🚧 📖 | 🚧 🚇 | 🚧 📖 |
Diogo Nicoleti 💻 |
Ricardo F. Verhaeg 📖 |
Natalia Favareto 💻 |
|
João Ernesto Arzamendia 💻 |
Guilherme Nogara 💻 |
Phiter Fernandes 💻 |
Silvana Lima 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Everyone interacting in #matrix codebase, issue trackers, chat rooms, and mailing lists is expected to follow code of conduct.
License
The #matrix is released under the MIT License
"The answer is out there, Neo, and it's looking for you, and it will find you if you want it to."