futurice / Metalsmith Prismic Template
Licence: mit
Template for static site generation with prismic.io and metalsmith
Stars: ✭ 101
Programming Languages
javascript
184084 projects - #8 most used programming language
Metalsmith Prismic template
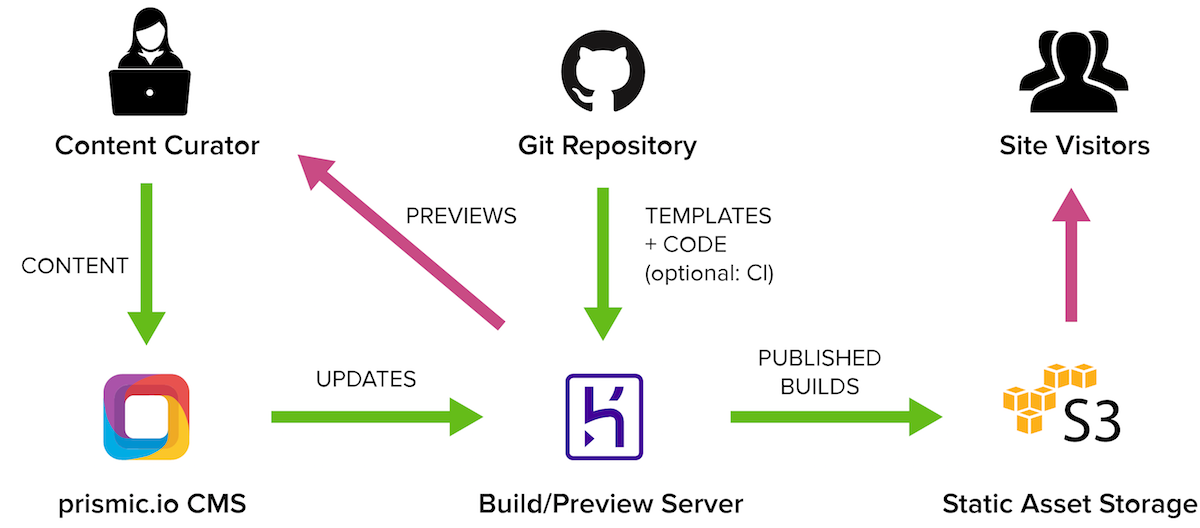
An opinionated, bare bones template for static site generation from prismic.io using metalsmith and deploying to Amazon S3. Read more from the blog post CMS done right, vol 3.
This template includes
- Documentation on how to use this template and best practices
- Handlebars templates
- Sass styling
- Dependency on metalsmith-prismic-server for automatically building and deploying changes from Prismic.io
- Provides a webhook that Prismic.io can trigger to build and deploy on CMS content changes
- Provides a server endpoint to preview unpublished content in Prismic.io
- Provides a live reloading development mode that fetches Prismic.io content
- Deployment to AWS S3
- Prismic.io example content
-
Example content in API browser
- Leave the query parameter empty to see all content
- Generated example site deployed to S3
-
Only for Futurice employees: Example content in Prismic.io
- Changes to Prismic content can be previewed here with the eye icon
-
Example content in API browser
How to use this template
- Install Node.js.
- Fork or duplicate this template repository.
- Run
npm install - Copy
.env.tmpland rename to.env(this will be ignored by git) - Optional: Run
npm run devto test this template with example data - Set up Prismic.io
- Create a repository
- Setup API & Security in Prismic.io settings
- Create a new app at Settings > API & Security > Create a new Application. No need to provide a callback URL.
- Put the generated master access token in
.envPRISMIC_TOKEN={PRISMIC_API_ACCESS_TOKEN}
- Setup preview in Prismic settings
- Preview url: https://{HEROKU_APP_NAME}.herokuapp.com/preview
- Setup webhooks in Prismic settings
- URL: https://{HEROKU_APP_NAME}.herokuapp.com/build
- Secret: {Generate a random 'secret'}
- Add tokens to
.envPRISMIC_URL=https://{PRISMIC_APP_NAME}.prismic.io/apiPRISMIC_SECRET={PRISMIC_WEBHOOK_SECRET}
- Setup custom types in Prismic settings
- See
docs/prismic-conventionsfor best practices - See
prismic-custom-types/for this example repositories custom type json files, that can be copied to your Prismic repository
- See
- Create your own content
- Go to the "Everything" tab and "Write something"
- This repositories example content and their tags can be seen from the API browser by leaving the query parameter empty
- Setup Amazon S3
- Create an account
- Create IAM tokens
- Create S3 bucket
- Add tokens to
.envAWS_ACCESS_KEY_ID={AWS_ACCESS_KEY_ID}AWS_SECRET_ACCESS_KEY={AWS_SECRET_ACCESS_KEY}S3_BUCKET={S3_BUCKET_NAME}-
S3_REGION={S3_END_POINT}, e.g. 'eu-west-1'
- Setup a new heroku app
- Set config variables
AWS_ACCESS_KEY_IDAWS_SECRET_ACCESS_KEYPRISMIC_SECRETPRISMIC_TOKENPRISMIC_URL
- Configure Github to deploy to heroku.
- Optionally put Travis CI in the middle if you aren't setting up separate staging and production environments and want some extra confidence that things build correctly.
- Set config variables
- Adjust the template to your needs (sections that need to be adjusted are marked with *TEMPLATE*)
- Adjust the metalsmith plugins in
server.js - Configure the metalsmith-prismic linkResolver in
server.jsthat generates prismic links and paths of prismic collections - Adjust the
docs/prismic-conventions.md - Adjust the
src/,/layoutsandpartials/directories' to match your content to Prismic
- Adjust the metalsmith plugins in
- Run
npm run dev. The development mode has live reloading but needs to be restarted manually if content in Prismic.io changes.
Directory structure
-
builds/: Output directory for built sites -
layouts/: Page layouts -
partials/: Embeddable page elements -
plugins/: Custom metalsmith plugins -
prismic-custom-types/: Backups of Prismic custom types -
src/: Source files which will be transformed to output -
utils/: Utility functions -
server.js: Server and build logic with metalsmith-plugins
Alternative deployments
- Azure Storage
- Replace
metalsmith-s3withmetalsmith-azure-storageinpackage.jsonandserver.js - Follow instructions in documentation on how to configure the Azure Storeage plugin
- Replace
License and Credits
Metalsmith-prismic-template is licensed with MIT License. It was developed by Futurice in co-operation with our customers Finavia and Clear Funding.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].