Hzy0913 / Mpvue Calendar
Licence: mit
📅 A calendar component for vue3.0. Support gesture sliding, range selection, according to the week switch...
Stars: ✭ 373
Projects that are alternatives of or similar to Mpvue Calendar
Rkcalendar
SwiftUI Simple Calendar / Date Picker for iOS
Stars: ✭ 349 (-6.43%)
Mutual labels: calendar
Android Week View
Android Week View is an android library to display calendars (week view or day view) within the app. It supports custom styling.
Stars: ✭ 3,347 (+797.32%)
Mutual labels: calendar
Ionic2 Calendar
A calendar component based on Ionic framework
Stars: ✭ 338 (-9.38%)
Mutual labels: calendar
Calendar Base
Base methods for generating calendars using JavaScript.
Stars: ✭ 342 (-8.31%)
Mutual labels: calendar
Vue Functional Calendar
Vue.js Functional Calendar | Component/Package
Stars: ✭ 314 (-15.82%)
Mutual labels: calendar
Material Calendar View
📅 Material Design Calendar compatible with API 11+
Stars: ✭ 360 (-3.49%)
Mutual labels: calendar
Time4j
Advanced date, time and interval library for Java with sun/moon-astronomy and calendars like Chinese, Coptic, Ethiopian, French Republican, Hebrew, Hijri, Historic Christian, Indian National, Japanese, Julian, Korean, Minguo, Persian, Thai, Vietnamese
Stars: ✭ 328 (-12.06%)
Mutual labels: calendar
Fb2cal
Fetch Facebook Birthdays events and create an ICS file for use with calendar apps
Stars: ✭ 335 (-10.19%)
Mutual labels: calendar
Pandas market calendars
Exchange calendars to use with pandas for trading applications
Stars: ✭ 319 (-14.48%)
Mutual labels: calendar
Cvcalendar
A custom visual calendar for iOS 8+ written in Swift (>= 4.0).
Stars: ✭ 3,435 (+820.91%)
Mutual labels: calendar
Zebra datepicker
A super-lightweight, highly configurable, cross-browser date / time picker jQuery plugin
Stars: ✭ 367 (-1.61%)
Mutual labels: calendar
Cadar
Android solution which represents month and list calendar views.
Stars: ✭ 360 (-3.49%)
Mutual labels: calendar
React Timeline Gantt
A react Timeline component with virtual rendering
Stars: ✭ 347 (-6.97%)
Mutual labels: calendar
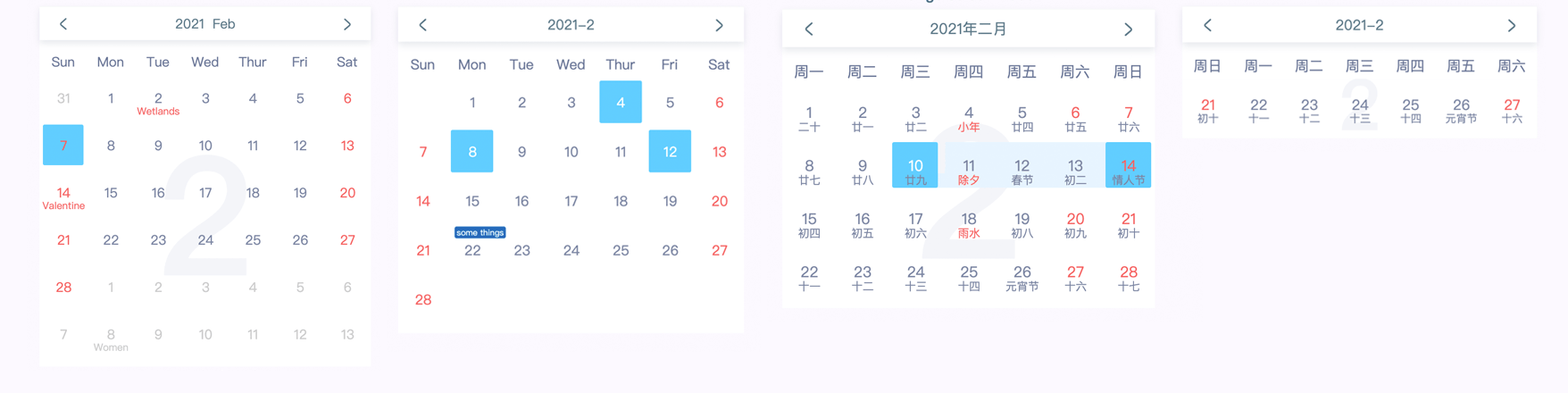
mpvue-calendar
A feature-rich calendar component, support multiple modes and gesture sliding. For vue 3.0+
💻 Install
mpvue-calendar only support [email protected]+
npm i mpvue-calendar -S
🔨 Usage
<Calendar
backgroundText
class-name="select-mode"
:remarks="remarks"
/>
import { ref } from 'vue'
import Calendar from 'mpvue-calendar'
export default {
components: {
Calendar,
},
setup() {
const remarks = ref({'2021-1-13': 'some tings'})
return {
remarks,
}
}
}
⚙️ API
| name | type | default | description |
|---|---|---|---|
| selectMode | String | 'select' | For the selection mode of calendar component, can be used by 'select', 'multi','range', 'multiRange' mode |
| mode | String | 'month' | Configure calendar display mode, the modes has 'month', 'week','monthRange' |
| selectDate | String / String[] / {start: String; end: String} / {start: String; end: String} [] | In different selection modes, there are use different types. String type for select mode, String[] type for multi mode, {start: String; end: String} type for range mode, and {start: String; end: String} [] type for multiRange mode. |
|
| monthRange | String[] | If you use monthRange mode, you need to set the content of the month to be displayed. for example [2021-1, 2021-2, 2021-6, 2021-9]
|
|
| remarks | Object | Create remark for a day, key is date string, and value is remark content. for example { '2021-1-13': 'some things' }
|
|
| tileContent | Object | Create tile content for a day, key is date string, and value is object, object have className and content. for example { '2021-1-5': { className: 'tip-class', content: 'some tip' } }
|
|
| holidays | Object | Custom holiday information, for example {'2021-1-1': 'New Year'}
|
|
| completion | Boolean | false | Complete the calendar table with 6 lines |
| useSwipe | Boolean | true | The mobile terminal supports gesture sliding to switch calendar |
| monFirst | Boolean | false | The first day of the week begins on Monday |
| backgroundText | Boolean | false | Displays the background text of the current month calendar |
| language | String | use 'en' or 'cn' language | |
| format | (year, month) => [String, String] | Format the date display at the header. you need return a array, the contents of the array are year and month | |
| weeks | String[] | Weekly display content of custom header, for example ['S', 'M', 'T', 'W', 'T', 'F', 'S'] | |
| begin | String | Set the available date of the start, and the date before it will be disabled, for example '2021-1-5'
|
|
| end | String | Set the available date of the end, and the date after it will be disabled, for example '2021-2-5'
|
|
| disabled | String[] | Disable certain dates , for example ['2021-1-9', '2021-2-5']
|
Chinese lunar
If you need show chinese lunar, you need import lunar module.
<Calendar
:lunar="lunar"
/>
import lunar from 'mpvue-calendar/dist/lunar'
export default {
...,
setup() {
return {
lunar,
}
}
}
⚙️ methods
| name | type | description |
|---|---|---|
| onSelect | (selectDate) => void | This function is triggered when the date is selected |
| monthChange | (year, month, day) => void | The callback is triggered when the month is change |
| next | (year, month) => void | Callback this method when triggered next month |
| prev | (year, month) => void | Callback this method when triggered prev month |
| setToday | ref method | Back today, you need to pass the ref parameter to call the internal method |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].