mini-mpvue / Mpvue Douban
基于 mpvue 实现豆瓣电影微信小程序 @zce
Stars: ✭ 288
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Mpvue Douban
Mpvue Vuex Demo
用mpvue构建的小程序-vue模板项目,还引入了vuex,sass,flyio等
Stars: ✭ 112 (-61.11%)
Mutual labels: mpvue, mini-program
citySelector
🛳基于mpvue的微信小程序 城市/区县定位选择模块 汉字/拼音搜索 可直接使用 已更新
Stars: ✭ 52 (-81.94%)
Mutual labels: wx, mpvue
webpack-mpvue-startup
A template with webpack 3 + mpvue 1 setup for projects startup
Stars: ✭ 13 (-95.49%)
Mutual labels: mini-program, mpvue
wxee
A Python interface between Earth Engine and xarray for processing time series data
Stars: ✭ 113 (-60.76%)
Mutual labels: wx
Hexo Douban
💿 A simple plugin for hexo that helps us generate pages for douban books ,movies and games.
Stars: ✭ 277 (-3.82%)
Mutual labels: douban
Cityselector
微信小程序 城市/区县定位选择模块 汉字/拼音搜索 可直接使用 另附 mpvue 版本 city picker / auto positioning / auto complete
Stars: ✭ 276 (-4.17%)
Mutual labels: wx
mpvue-douban
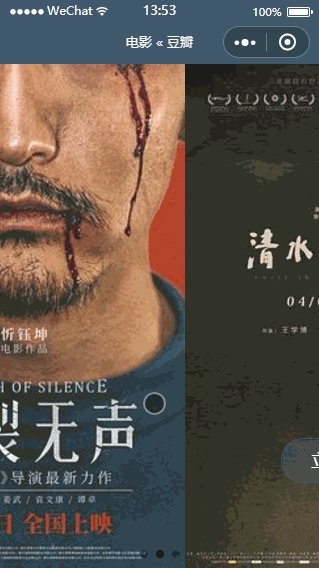
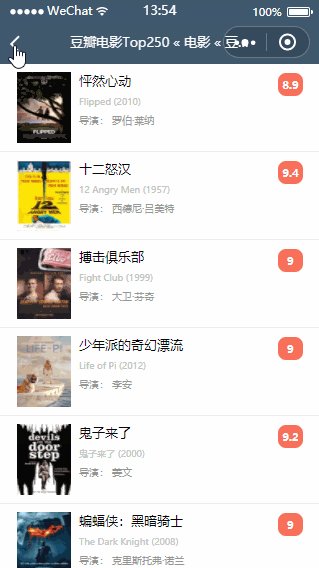
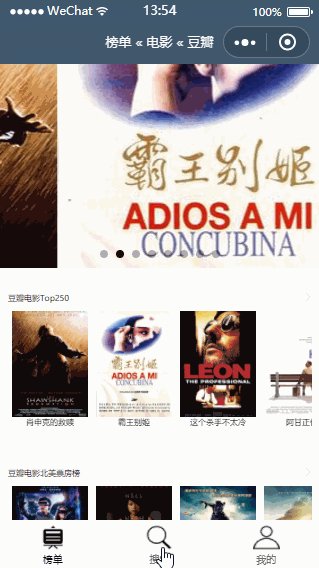
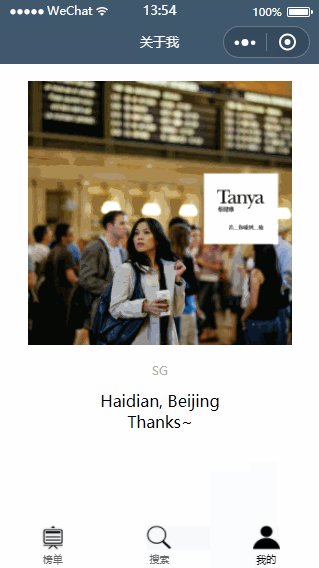
基于 mpvue 实现豆瓣电影微信小程序
其他实现:
演示
运行
# 基本本地代理1
npm run dev
基于本地代理2
npm run dev:proxy2
目录结构
|__ douban # 本地代理
|__ app.js # 方式 1
|__ proxy.js # 方式 2
|__ src
|__ App.vue
|__ components # 组件
|__ movie-item.vue # 电影列表项
|__ movie-list.vue # 电影列表
|__ main.js
|__ pages
|__ board # 榜单
|__ index.vue
|__ main.js
|__ item # 电影详情
|__ index.vue
|__ main.js
|__ list # 电影列表
|__ index.vue
|__ main.js
|__ profile # 关于我
|__ index.vue
|__ main.js
|__ search # 电影搜索
|__ index.vue
|__ main.js
|__ splash # 启动页面
|__ index.vue
|__ main.js
|__ store # vuex
|__ index.js # 全局
|__ modules # 模块
|__ item.js # 电影详情->对应 pages/item
|__ mutations-type.js # mutations 常量
|__ utils # 工具
|__ api.js # 豆瓣 api
|__ index.js # 工具方法
|__ request.js # flyio 配置
|__ wechat.js # 微信小程序 api
|__ wx.js # wx
|__ static # 静态资源
|__ .gitkeep
|__ images # 图片
|__ *.{png,jpg,gif,jpeg}
构建
# 安装依赖
npm install
# 开发
npm run dev
# 基于本地代理1 开发
npm run dev:proxy1
# 基于本地代理2 开发
npm run dev:proxy2
# 基于nginx 代理开发
npm run dev:nginx
# 生产
npm run build
# 生产分析图表
npm run build --report
# 启动本地代理1
npm run proxy1
# 启动本地代理2
npm run proxy2
代理
Nginx 代理:
src/utils/request.js
request.config.baseURL = 'https://movie.douban.gusaifei.com/v2/movie'
随着应用一起启动
本地代理:
douban/app.js
npm run proxy1
douban/proxy.js
npm run proxy2
需要借助 npm scripts 启动,或者进入到 douban 目录,运行 node app.js 或 node proxy.js
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].