MULTEOR
Multeor is a multiplayer webgame developed by Arjen de Vries, Filidor Wiese and Arthur van 't Hoog in 2013. In the game you control a meteor crashing into earth. Score points by leaving the biggest trail of destruction.
The game can be played at: http://multeor.com/
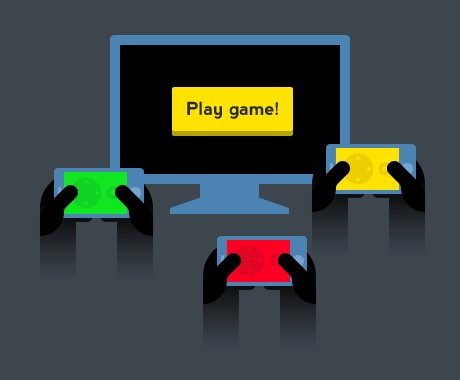
Smartphone as the controller
The game is viewed on a desktop computer but controlled by using smartphones. Up to eight players can connect to a single game at the same time. Players can personalize their Multeor by first logging into Facebook on their controller. Multeor is great fun playing solo, but it works even better in a group. We recommend challenging friends and colleagues at the office or at a party. The more players, the more destruction, colors and chaos!
More information can be found at http://multeor.com/about/
Getting Multeor up and running
Prerequisites
Please make sure you have the following installed on your system:
- git
- docker
- docker-compose
Installing and building
- Clone the repository
- Run
docker-compose up - Go to http://localhost
License
Multeor is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.
Meaning you are free to:
- Share — copy and redistribute the material in any medium or format
- Adapt — remix, transform, and build upon the material
Under the following terms:
- Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
- NonCommercial — You may not use the material for commercial purposes.
Contact us
You can reach us on [email protected] and of course we will also consider any pull-requests :)