yezihaohao / Neteasecloudmusic
Licence: mit
React Native 模仿网易云音乐手机客户端,兼容安卓和IOS两个平台。
Stars: ✭ 793
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Neteasecloudmusic
Ignite Bowser
Bowser is now re-integrated into Ignite CLI! Head to https://github.com/infinitered/ignite to check it out.
Stars: ✭ 586 (-26.1%)
Mutual labels: react-navigation
Frend.co
Frend — A collection of accessible, modern front-end components.
Stars: ✭ 640 (-19.29%)
Mutual labels: front-end
Html Sketchapp Cli
Quickly generate Sketch libraries from HTML documents and living style guides, powered by html-sketchapp
Stars: ✭ 631 (-20.43%)
Mutual labels: front-end
React Navigation Shared Element
React Navigation bindings for react-native-shared-element 💫
Stars: ✭ 694 (-12.48%)
Mutual labels: react-navigation
Social Share Button
Helper for add social share feature in your Rails app. Twitter, Facebook, Weibo, Douban ...
Stars: ✭ 567 (-28.5%)
Mutual labels: front-end
Snapchat Clone
👻 A SnapChat clone built with React, Redux and Typescript. Styled with SASS. Tested with Cypress, Jest and Enzyme. Linted with Eslint and formatted with Prettier!
Stars: ✭ 770 (-2.9%)
Mutual labels: front-end
React Native Dva Starter
a React Native starter powered by dva and react-navigation
Stars: ✭ 637 (-19.67%)
Mutual labels: react-navigation
Front End Learning To Organize Notes
☀小狮子前端の学习☁整理笔记❤ Front-end-learning-to-organize-notes 帮你整理好前端知识体系、更高效地吸收经验成果;另附小狮子前端进阶小册食用指北,敬请关注!
Stars: ✭ 593 (-25.22%)
Mutual labels: front-end
Must Know About Frontend
🎓 취준생이라면 반드시 알아야 하는 프론트엔드 관련 지식들
Stars: ✭ 693 (-12.61%)
Mutual labels: front-end
Displayjs
A simple JavaScript framework for building ambitious UIs 😊
Stars: ✭ 590 (-25.6%)
Mutual labels: front-end
Frontend Challenges
💥 Listing some playful open-source's challenges of companies to test your knowledge
Stars: ✭ 7,211 (+809.33%)
Mutual labels: front-end
Surmon.me.native
📱 My blog app, powered by react-native
Stars: ✭ 579 (-26.99%)
Mutual labels: react-navigation
Insignia
🔖 Customizable tag input. Progressive. No non-sense!
Stars: ✭ 665 (-16.14%)
Mutual labels: front-end
Slim.js
Fast & Robust Front-End Micro-framework based on modern standards
Stars: ✭ 789 (-0.5%)
Mutual labels: front-end
Front End Career
A career guide to Front End Developers
Stars: ✭ 765 (-3.53%)
Mutual labels: front-end
Expo Crossy Road
🐥🚙 Crossy Road game clone made in Expo (iOS, Android, web), THREE.js, Tween, React Native. 🐔
Stars: ✭ 701 (-11.6%)
Mutual labels: react-navigation
NeteaseCloudMusic
React Native 模仿网易云音乐手机客户端,兼容安卓和IOS两个平台。
GitHub 完整源码地址https://github.com/yezihaohao/NeteaseCloudMusic
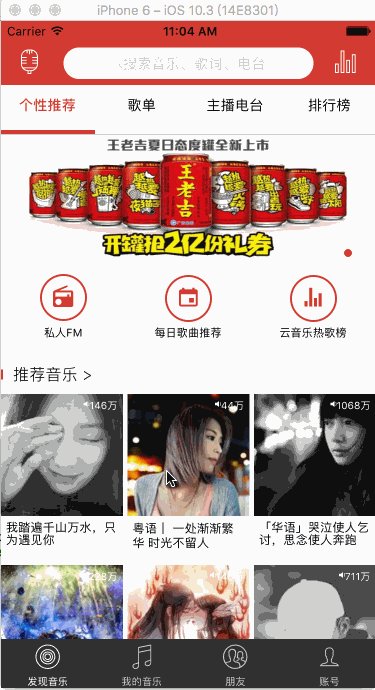
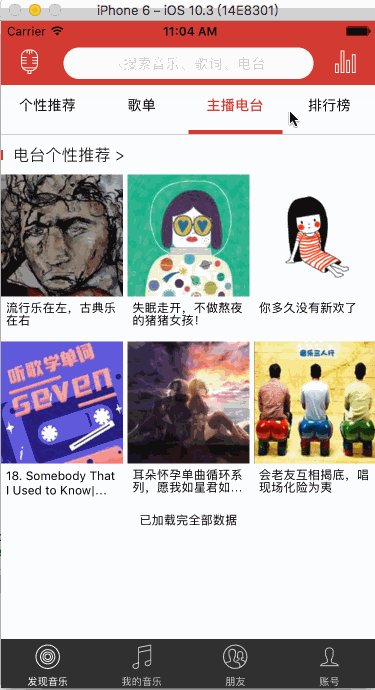
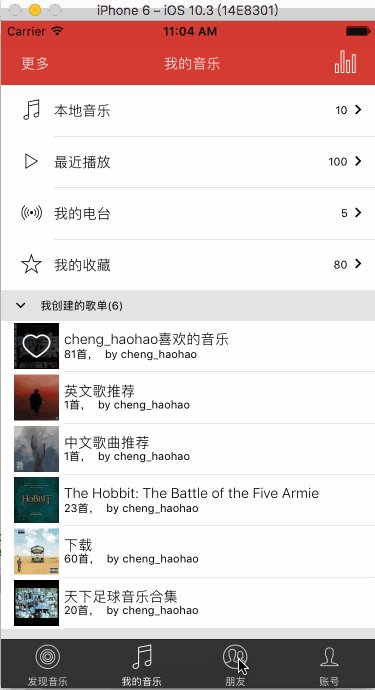
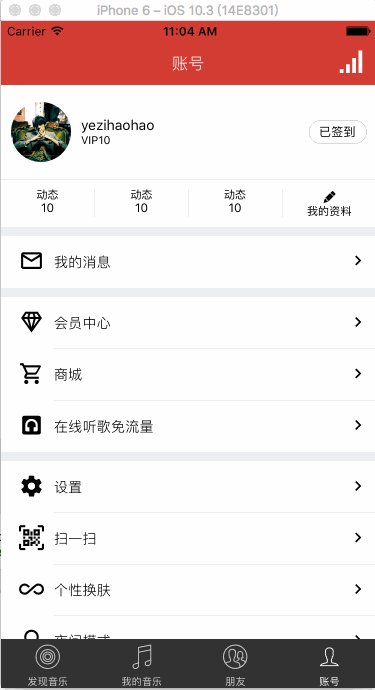
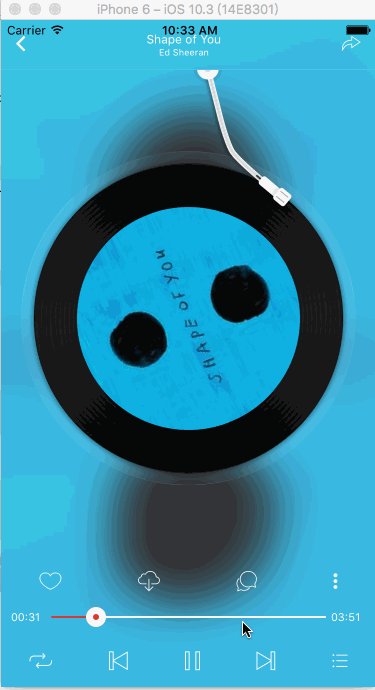
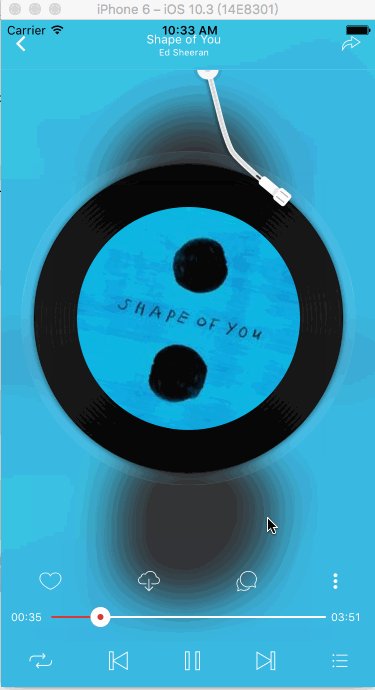
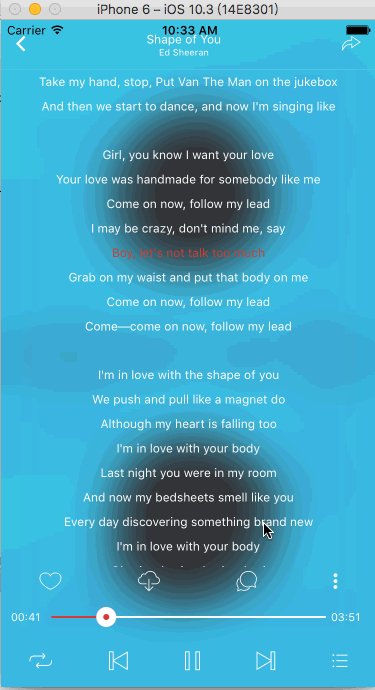
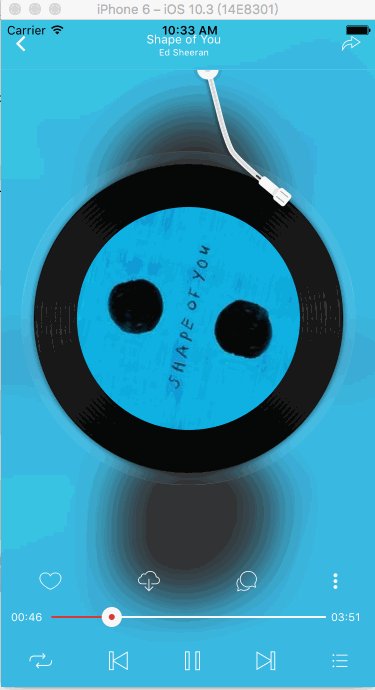
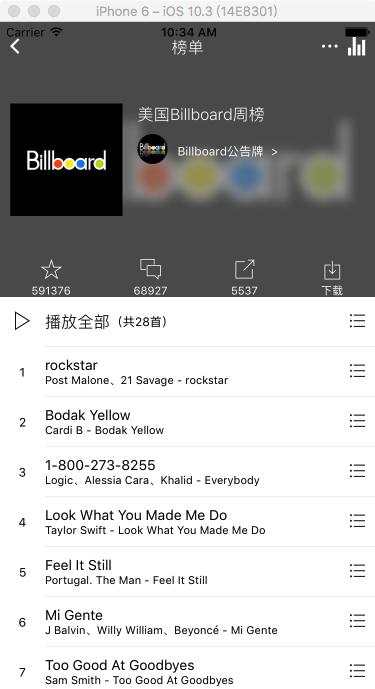
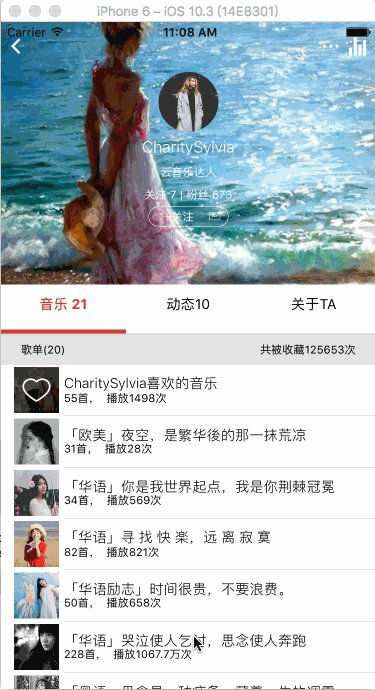
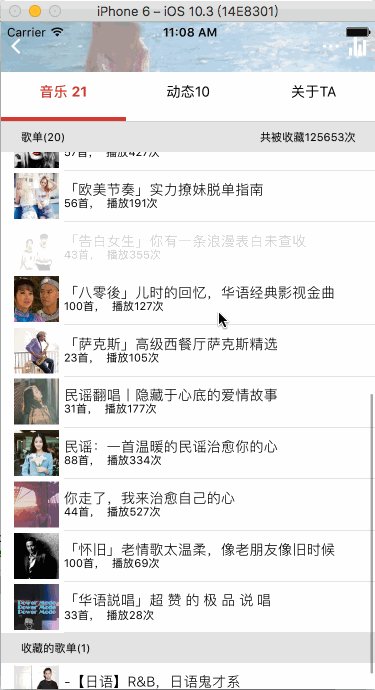
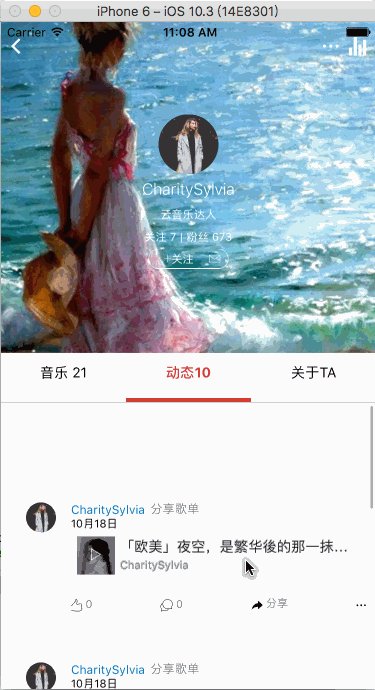
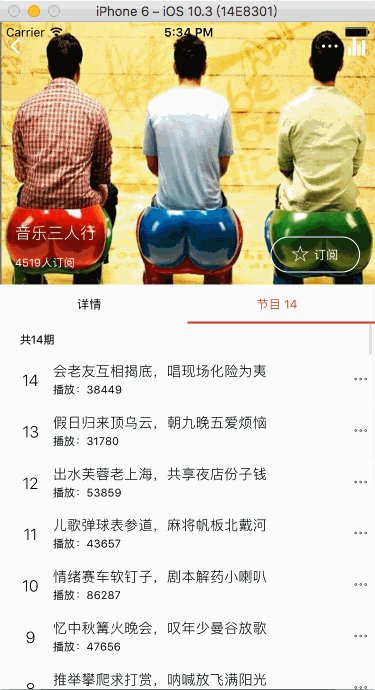
老规矩,先上图~😄
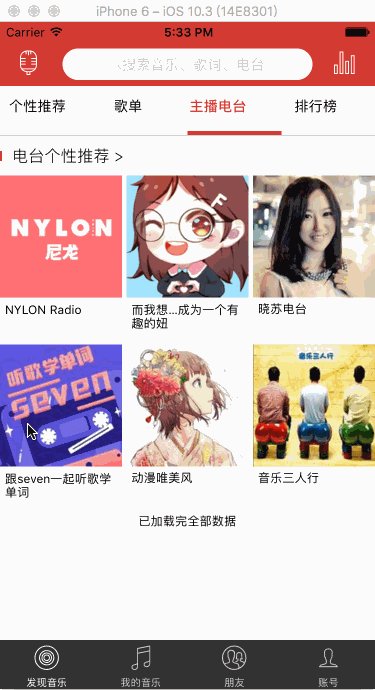
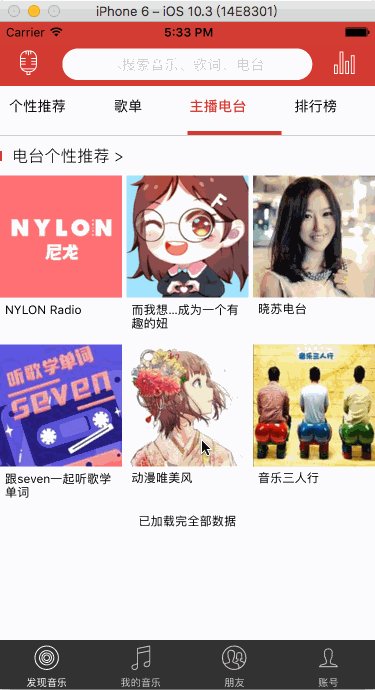
总览
音乐播放
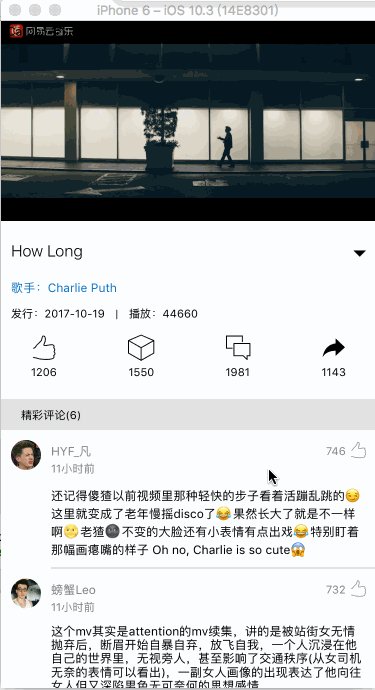
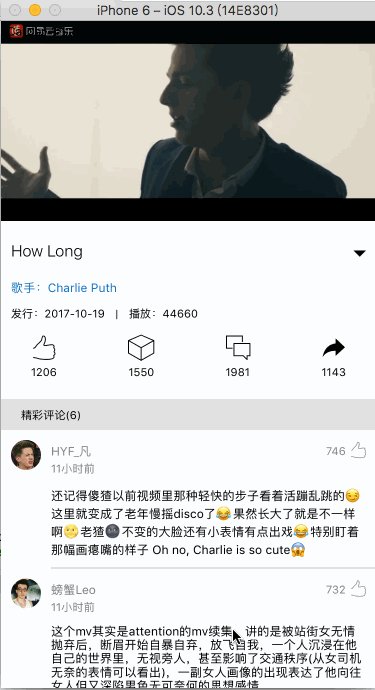
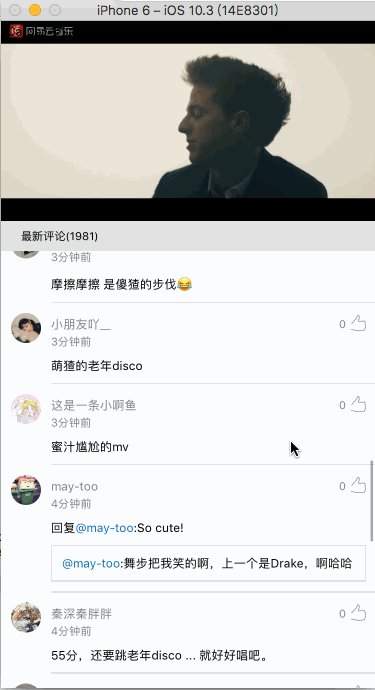
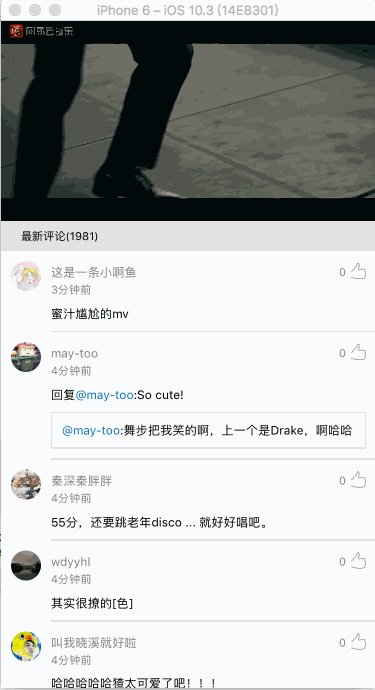
视频播放
歌曲列表
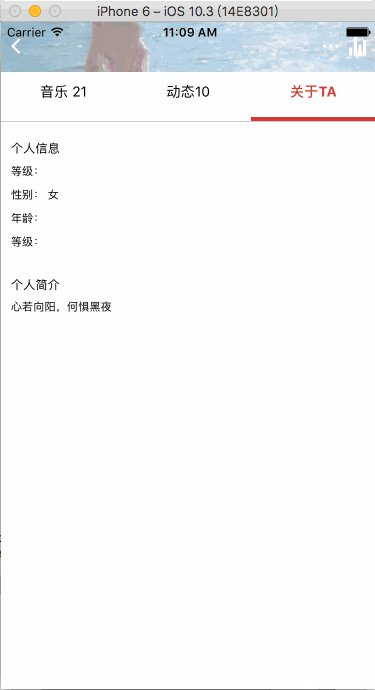
用户界面
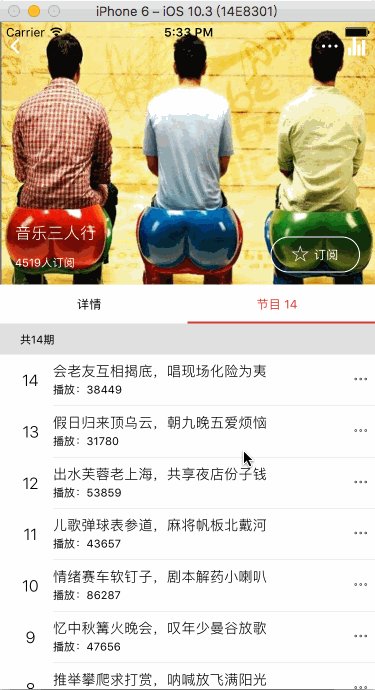
电台详情
主要的技术栈和依赖第三方库:
点击名称可跳转相关项目网站😄😄
- [email protected]
- [email protected]
- [email protected](可滚动切换tab页面组件)
- [email protected]
- [email protected](包含很多icon图标)
- [email protected](视频和音频播放器,经调研,最近版的安卓和IOS系统版本可正常使用)
- [email protected](推荐使用的路由库)
- [email protected](项目中重点用在播放器相关功能上)
- 其他细节库省略
ps: 个别插件会存在小bug或冲突。比如安卓平台swiper在scrollable-tab中不能触屏手动滚动。
主要的功能界面模块
大部分主要是展示的demo,网易云的页面和功能实在是太多了,由于时间关系,并没有把所有的功能都做完整,后续会陆续加上其他的功能。
- 各部分模块首页展示
- 音乐播放,包括CD动画,歌词同步等。
- MV视频播放
- 个人详情页面
- 其他细节等等
安装运行
特别鸣谢:NeteaseCloudMusicApi 提供全套API。 运行本项目前请先本地(或服务器)运行此API接口项目,替换/scr/api/index.js 下BASE_URL的ip地址
0. 开发环境平台版本:Android-6.0 ios-10.3
1. git clone https://github.com/yezihaohao/NeteaseCloudMusic.git
2. yarn or npm install
3. react-native link
3. react-native run-ios 或者 react-native run-android
总结
react-native上手不难,熟悉react,看react-native文档,看下开源项目就可以开始开发,就是向下兼容比较差,可能这个版本用的别人的组件下个版本就会有bug。
一般展示性的界面比较容易,重点熟悉flex布局,注意默认纵向排列。
动画模块也需要着重了解下,可以提升用户体验。
多了解下其他的第三方组件,有很多别人都写好的,也要看react-native更新文档。
其他细节在开发过程中慢慢体会~~😄😄😄
刚入门react-native,大佬轻喷~~
该项目会持续更新~所有使用数据仅供学习交流,并无它意。若有疑问,可加前端QQ群与我交流:264591039
License
MIT License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].