taniarascia / New Moon
Projects that are alternatives of or similar to New Moon
New Moon Theme
New Moon is the optimized dark theme for web development. It's intuitive, easy on the eyes, and consistent across your entire development environment. It's pleasant for long coding hours in any language, and particularly well suited for HTML, CSS, SCSS/LESS, PHP (WordPress), and JavaScript (React, Vue).
- Intuitive connections between HTML and CSS
- Clear distinctions between code and markup
- Optimized for JSX/React, Vue, and PHP/WordPress
Platforms
New Moon is available for:
- Visual Studio Code
- Chrome DevTools
- Brackets
- Sublime Text
- Atom
- iTerm2
- Terminal.app
- Hyper Term
- Blink Shell
- Vim
- Alfred
What Are People Saying?
“Absolutely beautiful theme. Definitely deserves more recognition.” — Arcadia
“Undoubtedly the best color theme ever. Just install and see yourself. The background color is perfect for long time exposure to the eyes. And the code color is well lit and separated from each other.” — Ibnul Alam
“Great theme for long coding hours.” — Volkan
“Really surprised this theme isn't more popular. It's a joy to use for HTML/CSS/JS and PHP. I like that it isn't heavy on blue colors like a lot of the popular dark themes.” — Brendan
“I've been using New Moon for several weeks now, I love it. The color palette is very easy on the eyes, especially after a few hours of coding.” — Jose
“Wonderful. Well crafted with a clear sense of experience and focus. It actually helps me code more by enjoying the process more. Excellent work Tania.” — Monte
“Sometimes I open my editor just to admire New Moon and be inspired. Truly a work of art." — Sobie
Colors
Screenshots
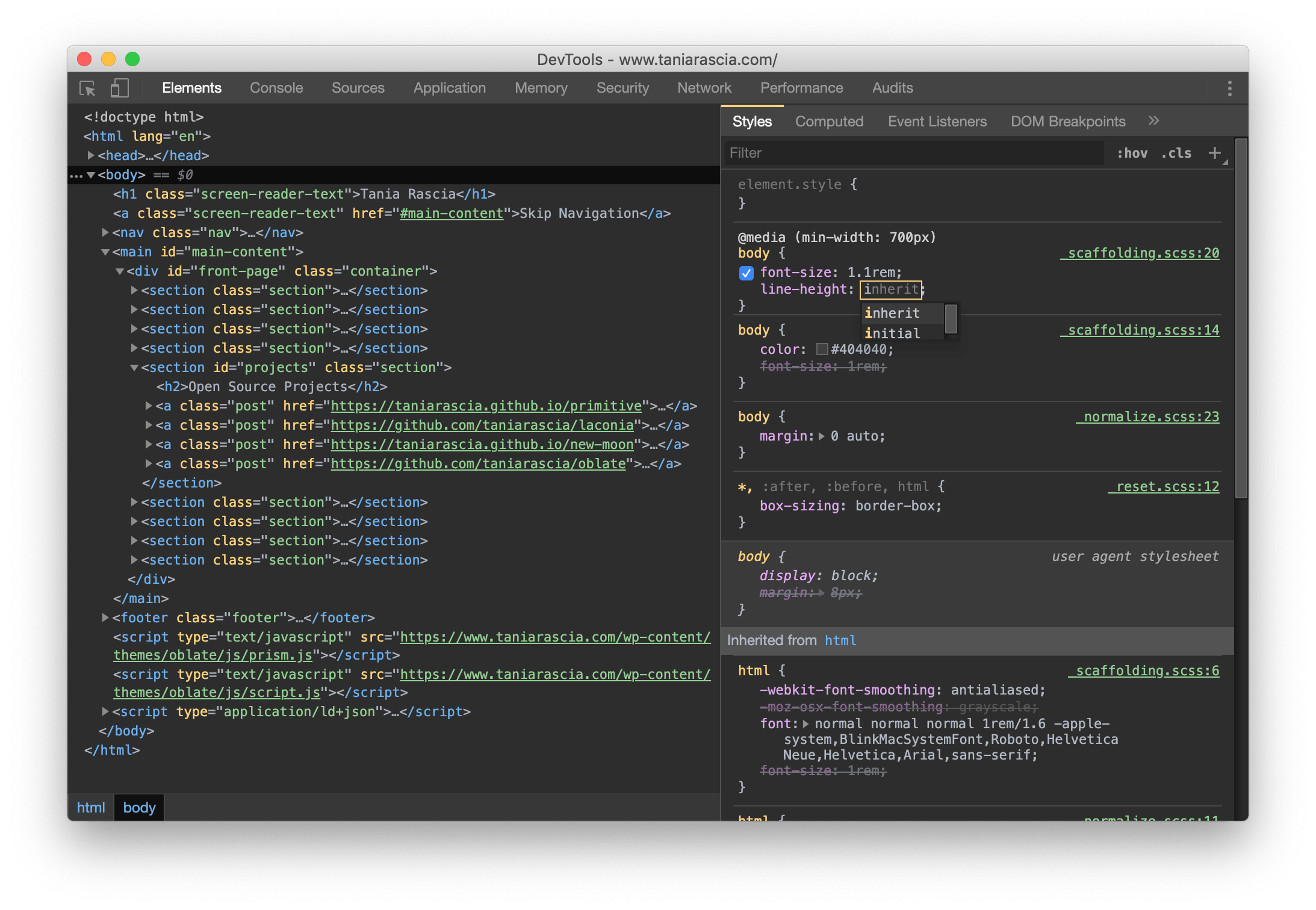
Chrome DevTools
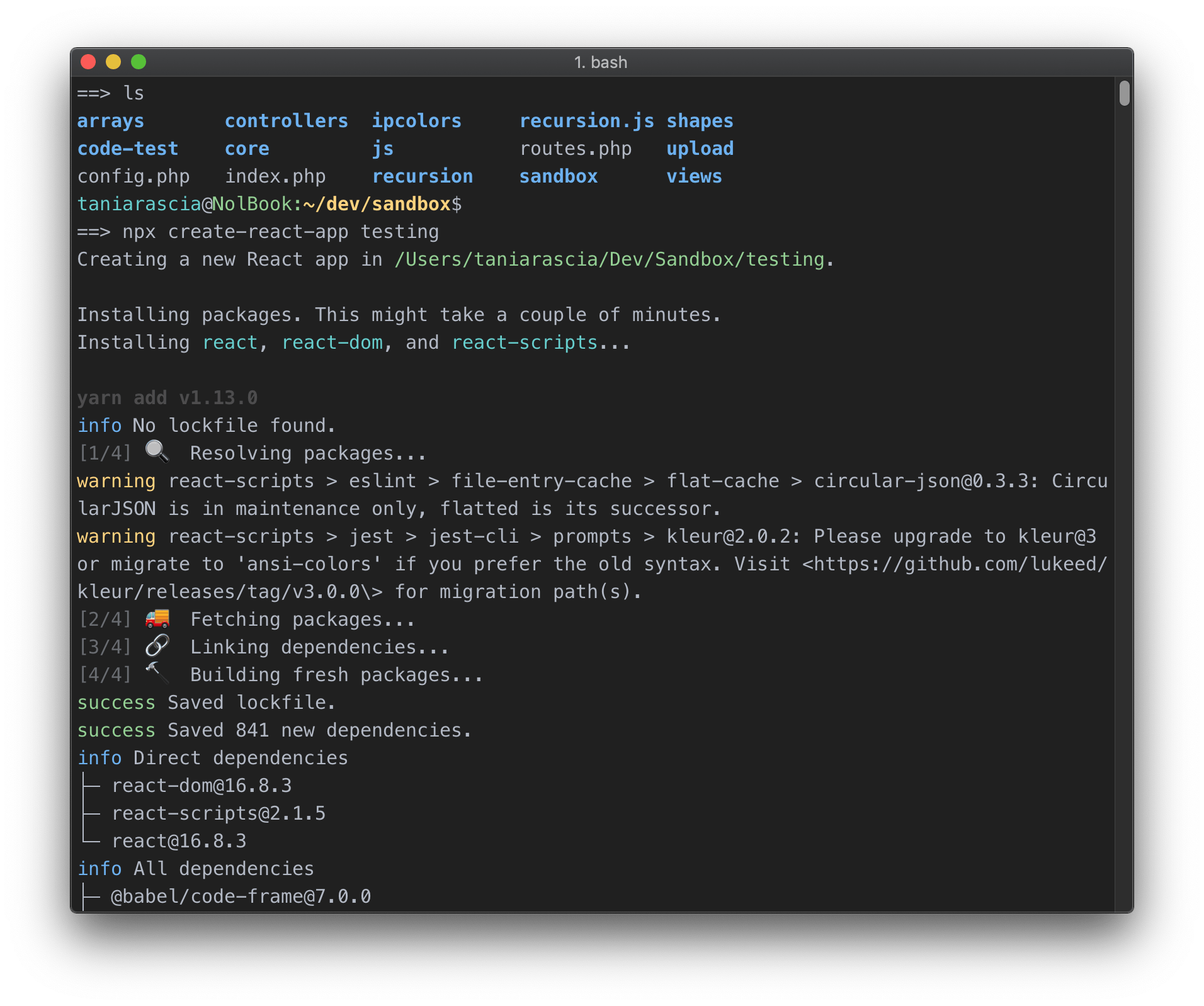
iTerm2
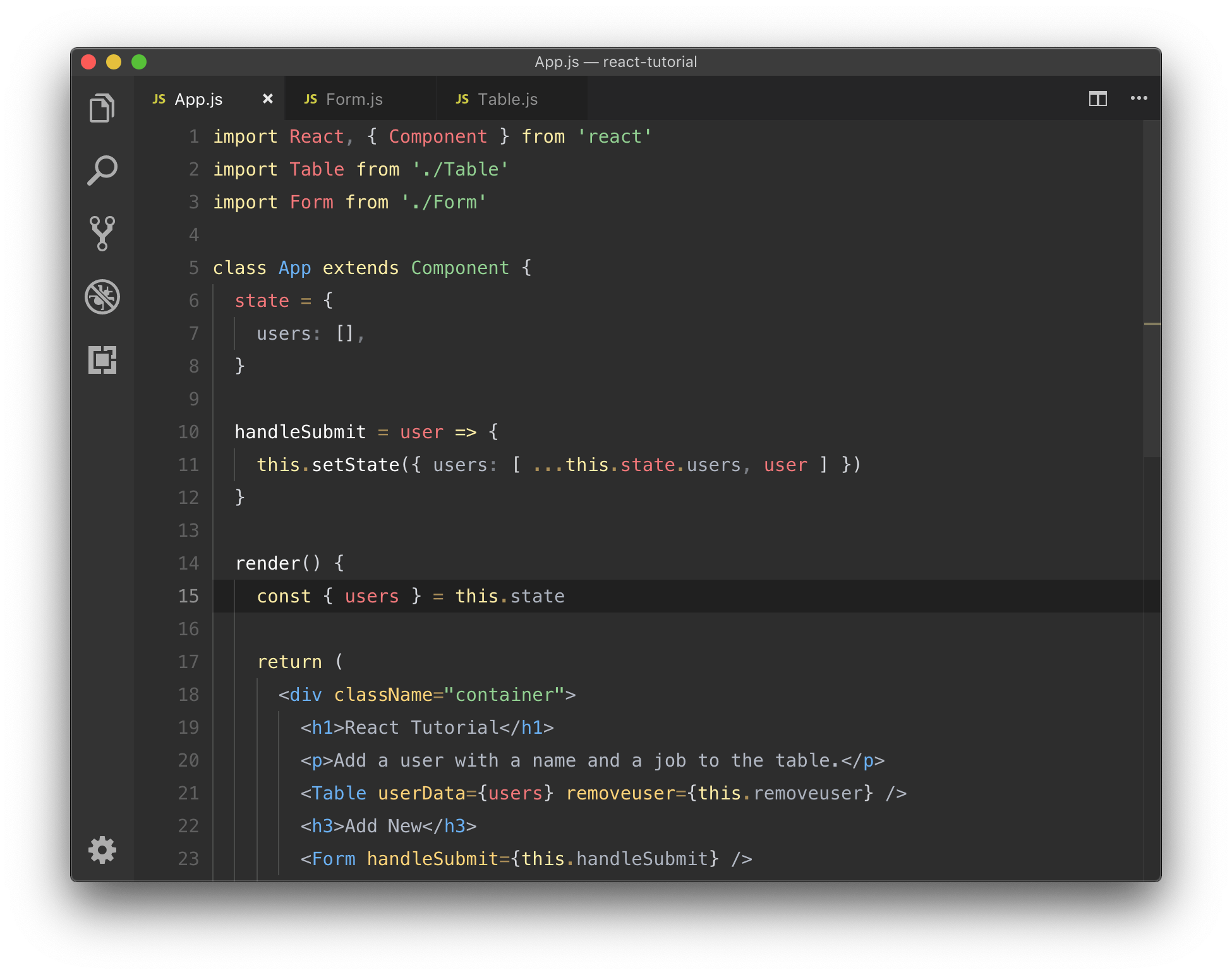
VSC: JavaScript/React
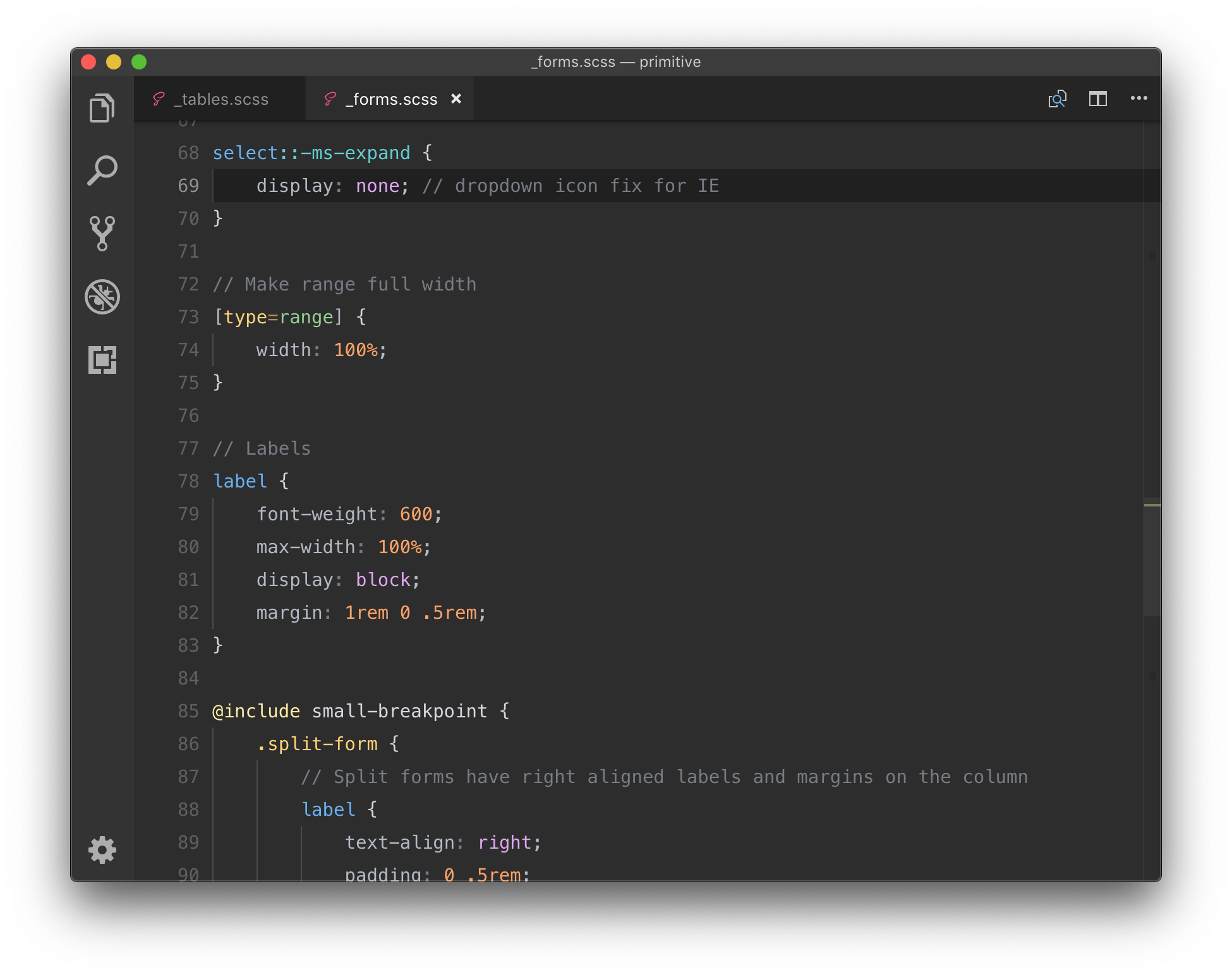
VSC: CSS/SCSS
VSC: PHP
Contributing
New Moon themes for any app are welcome! To contribute:
- Create a repo called
new-moon-app-namebased on template-example - Add the code for your theme and update the README with a screenshot and installation instructions
- Create an issue requesting to be added to the repository and link to your repo
A git subtree will be added pulling your repo into the main new-moon repo.
If your theme does not require you to maintain its own repository, simply create a pull request with the theme in a folder.
Acknowledgements
- Originally inspired by Twilight and Tomorrow Night Eighties.
- Chrome DevTools theme forked from Zero Base Themes.
Author
License
This project is open source and available under the MIT License.