jinht / Newschannel
Licence: mit
新闻频道栏/滚动栏(网易新闻,新浪新闻,搜狐新闻,今日头条,聚划算,腾讯视频,优酷等类的频道栏),支持小红点标识 && 懒加载 && 缓存 && 排序 && 增删等
Stars: ✭ 256
Projects that are alternatives of or similar to Newschannel
Marquee
跑马灯/滚动文字条(类似于淘宝/菜鸟/京东/支付宝/聚划算/网商银行等app的跑马灯功能)
Stars: ✭ 389 (+51.95%)
Mutual labels: ios-sdk, scrollbar
Fluent-Design
Microsoft's Fluent Design with pure HTML/CSS/JS
Stars: ✭ 36 (-85.94%)
Mutual labels: scrollbar
webex-ios-sdk
Integrate Webex into your iOS apps quickly. Example:https://github.com/webex/webex-ios-sdk-example API-reference:https://webex.github.io/webex-ios-sdk/ API-reference-v2:https://webex.github.io/webex-ios-sdk/v2/
Stars: ✭ 17 (-93.36%)
Mutual labels: ios-sdk
lifeline-rs
A dependency injection library for message-based applications
Stars: ✭ 32 (-87.5%)
Mutual labels: channels
async-oneshot
A fast, small, full-featured, no-std compatible oneshot channel
Stars: ✭ 55 (-78.52%)
Mutual labels: channels
awesome-dotnet-async
A curated list of awesome articles and resources to learning and practicing about async, threading, and channels in .Net platform. 😉
Stars: ✭ 84 (-67.19%)
Mutual labels: channels
postage-rs
The feature-rich, portable async channel library
Stars: ✭ 122 (-52.34%)
Mutual labels: channels
vue-custom-scrollbar
Minimalistic but perfect custom scrollbar component for Vue.JS
Stars: ✭ 95 (-62.89%)
Mutual labels: scrollbar
NewsChannel
Ready
新闻频道栏(网易新闻,新浪新闻,搜狐新闻,今日头条,聚划算,腾讯视频,优酷等类似的频道栏)
支持小红点标识 && 懒加载 && 缓存 && 排序 && 增删等。
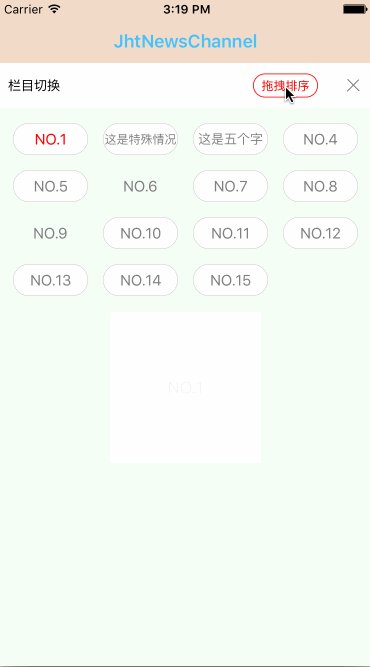
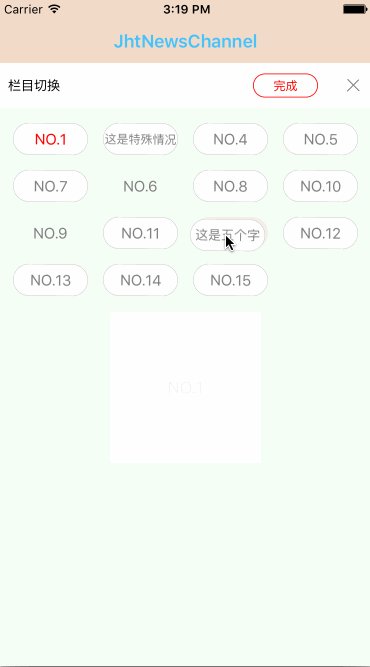
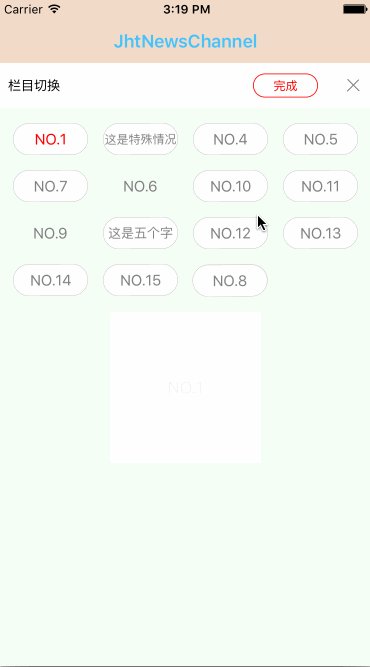
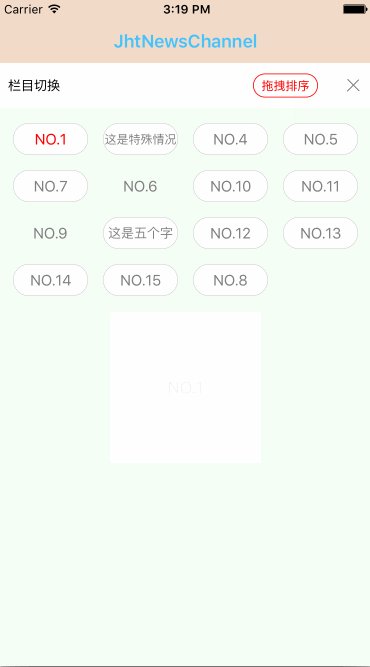
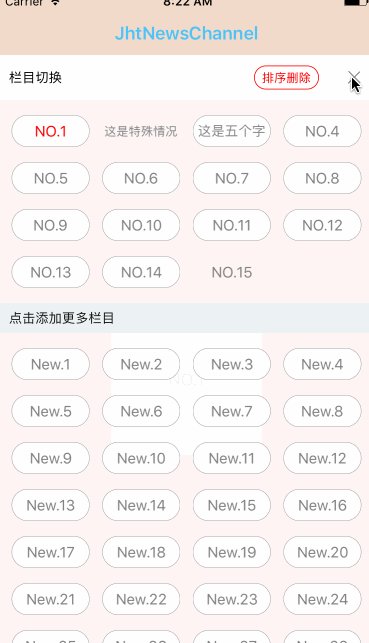
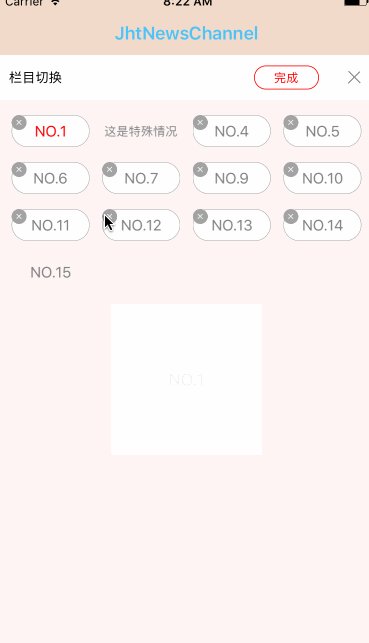
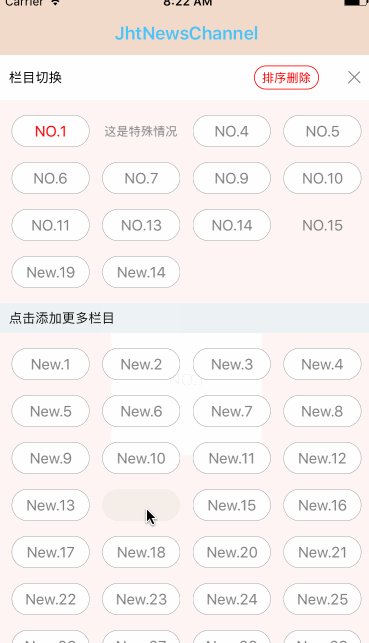
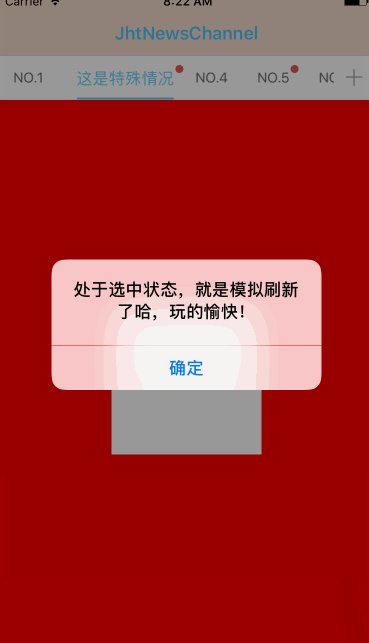
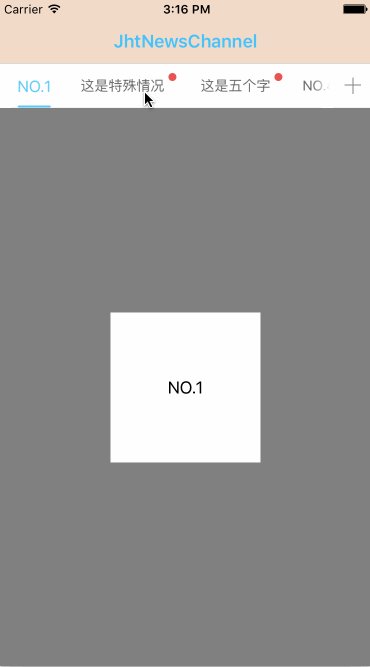
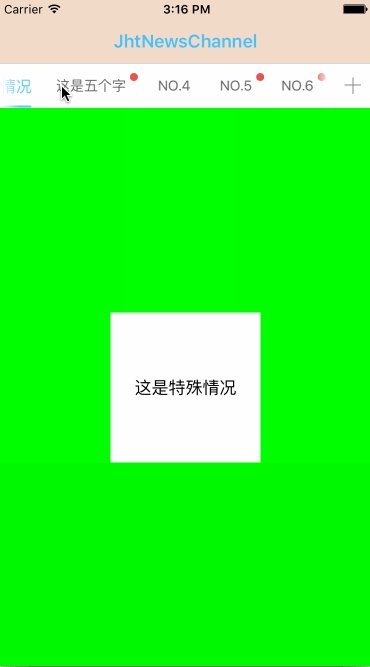
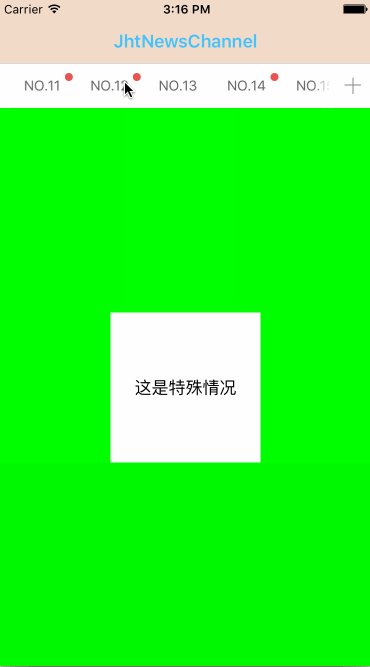
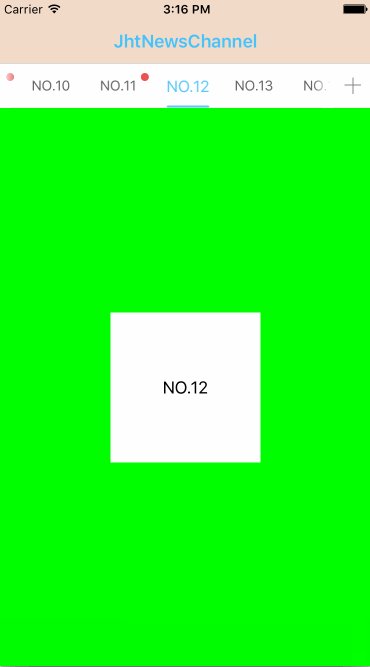
一言不合就上图
Function Description
- 单个频道小红点标识:JhtNewsChannelItemModel中
isShowRedPoint为BOOL值,在生成频道栏数据Model时可以一起添加频道是否有小红点标识,在后续调接口设置小红点状态依旧照前述可以实现; - 懒加载:页面不会全部加载(非scrollview),点击或者滑动到哪里加载相应页面,同时可以自己设置缓存的个数;
- 频道位置固定:可以设置单个或多个频道位置不可变动;
- 频道栏排序:可以在排序界面进行自定义排序(会有颤抖提示);
- 频道增删:可以在排序界面进行自定义的增删频道,同时囊括排序功能;
- 说明:排序或者增删之后的相应页面均可在缓存中找到!
GO
How to use
1. podfile
platform:ios, '8.0'
target '*****' do
pod 'JhtNewsChannel'
end
2. 个性化设置
a. JhtNewsChannelItemModel:顶部频道Model,你可以继承这个model,来扩展满足自己需求的model;
b. JhtChannelBarAndSlideViewConnectParamModel:用于切换频道栏界面中相关设置参数model,包含尾部加号按钮 && 颜色和字号 && 间距和坐标 && 缓存页数 等相关设置;
c. JhtChannelBarAndSlideViewConnectParamModel中的属性notMoveNameArray(不能移动频道的名字数组)设置频道位置固定, toAddItemArray(用于存储JhtNewsChannelItemModel)属性用于设置待添加的频道数组;
d. JhtNewsChannelItemEditParamModel:用于排序界面中相关设置参数model,包含文字 && 文字颜色 && 距离 && 背景颜色 类等相关设置。
e. JhtChannelBarAndSlideViewConnectParamModel和JhtNewsChannelItemEditParamModel结构如下图


- 注:model内部均注有required/optional区分标识
1. required:必要参数,需要进行相关传递
2. optional:个性化配置参数,内部均有相应默认值
3. 建立滑频道条和可滑动的view:相关个性化设置均由传递的Model中参数实现
/** 创建ChannelBarAndSliderView和排序删除界面
* barAndSlideModel:用于设置sliderView和bar参数model(为了容错,含有部分属性默认值)
* itemEditModel:用于排序界面的参数设置(为了容错,含有部分属性默认值)
* channelArray:已经添加的频道数组 存储JhtNewsChannelItemModel (必要参数,并且是存储JhtNewsChannelItemModel的数组)
* baseViewController:所处于的VC
* sortFView:排序界面放入的父view
* titleArray:所有的名字数组
* delegate:代理
*/
- (id)initSlideViewAndItemEditViewWithBarAndSlideModel:(JhtChannelBarAndSlideViewConnectParamModel *)barAndSlideModel withNewsChannelItemEditModel:(JhtNewsChannelItemEditParamModel *)itemEditModel withChanelArray:(NSMutableArray *)channelArray withBaseViewController:(id)baseViewController withSortFView:(UIView *)sortFView withTitleArray:(NSArray *)titleArray withDelegte:(id<JhtTotalSlideViewDelegate>)delegate;
4. JhtTotalSlideViewDelegate 方法
@protocol JhtTotalSlideViewDelegate <NSObject>
/** VC总数量 */
- (NSInteger)numberOfTabsInJhtTotalSlideView:(JhtTotalSlideView *)sender;
/** 当前index下的VC */
- (UIViewController *)JhtTotalSlideView:(JhtTotalSlideView *)sender controllerAt:(NSInteger)index;
/** 点击VC的index */
- (void)JhtTotalSlideView:(JhtTotalSlideView *)sender didSelectedAt:(NSInteger)index;
/** 排序之后的操作
* modelArr:model数组
* nameArray:名字数组
* selectedIndex:选中的index
*/
- (void)JhtTotalSlideViewWithSortModelArr:(NSArray *)modelArr withNameArray:(NSArray *)nameArray withSelectIndex:(NSInteger)selectedIndex;
5. JhtChannelBarAndSlideViewConnect 方法
a. 判断频道栏尾部按钮是否可以被点击
/** 判断频道栏尾部按钮是否可以被点击
* enable:yes可以被点击
*/
- (void)judgeChannelBarTailBtnIsEnableClick:(BOOL)enable;
b. 隐藏或者出现小红点
/** 隐藏或者出现小红点
* hidden:yes隐藏
* index:topBar 中频道栏的index
*/
- (void)redPonitIsHidden:(BOOL)hidden withIndex:(NSInteger)index;
6. 修改SDK切图资源
如需替换SDK中的切图资源可以直接将JhtNewsChannelImages.bundle中的切图同名替换即可
- 注:1. 对一些用户反馈的
缓存疑惑统一解释一下,上面提到的缓存指的是,创建频道下的VC后且app未重启的情况下,进行频道编辑后,内部会优先使用之前创建的VC,假使不存在会重新创建新VC
2. 假使你想做频道编辑后的持久化存储可以在以下方法中实现
 3. 在demo中可以查看相关的使用和配置方法
3. 在demo中可以查看相关的使用和配置方法4. 最后,感谢大家长久以来的支持!
Remind
- ARC
- iOS >= 7.0
- iPhone \ iPad
Hope
- If you find bug when used,Hope you can Issues me,Thank you or try to download the latest code of this framework to see the BUG has been fixed or not
- If you find the function is not enough when used,Hope you can Issues me,I very much to add more useful function to this framework ,Thank you !
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].