mocha-extjs
ExtJs applications testing framework which simulates user actions.
Component search by title, fieldLabel, reference, boxLabel, xtype, text properties:
// click on "Save" button
eTT().button('Save').click(done);
// select first item in the combobox with "Country" fieldLabel.
eTT().combobox('Country').select(1, done);Getting Started:
Update index.html:
<body>
...
<!-- mocha ui -->
<div id="mocha"></div>
<!-- mocha library -->
<link href="http://cdn.rawgit.com/mochajs/mocha/2.3.0/mocha.css" rel="stylesheet"/>
<script src="http://cdn.rawgit.com/Automattic/expect.js/0.3.1/index.js"></script>
<script src="http://cdn.rawgit.com/mochajs/mocha/2.3.0/mocha.js"></script>
<!-- mocha-extjs library -->
<link href="https://cdn.rawgit.com/antonfisher/node-mocha-extjs/master/dist/mocha-extjs.css" rel="stylesheet" />
<script src="https://cdn.rawgit.com/antonfisher/node-mocha-extjs/master/dist/mocha-extjs.js"></script>
<!-- setup mocha -->
<script>
mocha.setup('bdd');
</script>
<!-- first test suite -->
<script src="https://cdn.rawgit.com/antonfisher/node-mocha-extjs/master/test/suites/010-environment.js"></script>
<!-- run script -->
<script>
mocha.checkLeaks();
mocha.globals(['Ext', 'Sandbox']); // update name here!
var eTT = new MochaExtJs(); // init testing framework
window.onload = function () {
setTimeout(function () {
mocha.run();
}, 1000);
};
</script>
</body>Done. Run your application!
PhantomJs
It works now, but some hack is needed.
First of all you will need PhantonJs version 2 and mocha-phantomjs library.
After mocha-phantomjs installation, upgrade one of its dependency to the latest version:
$ npm install [email protected] [email protected] [email protected]
$ rm -rf ./node_modules/mocha-phantomjs/node_modules/mocha-phantomjs-core
# check PhantonJs version, should be like this:
$ ./node_modules/.bin/phantomjs --version
2.1.1Run tests in console:
# http://localhost:3000 - application address
$ ./node_modules/.bin/mocha-phantomjs --timeout 15000 --path ./node_modules/.bin/phantomjs --setting disk-cache=false --view 1024x768 http://localhost:3000Library's self test with PhantonJs:
$ npm testUsage
Init the library before running MochaJs
var eTT = new MochaExtJs(); // init testing frameworkAdd test suite:
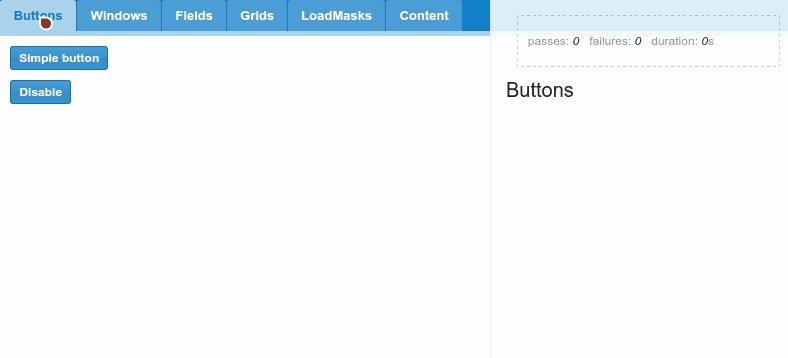
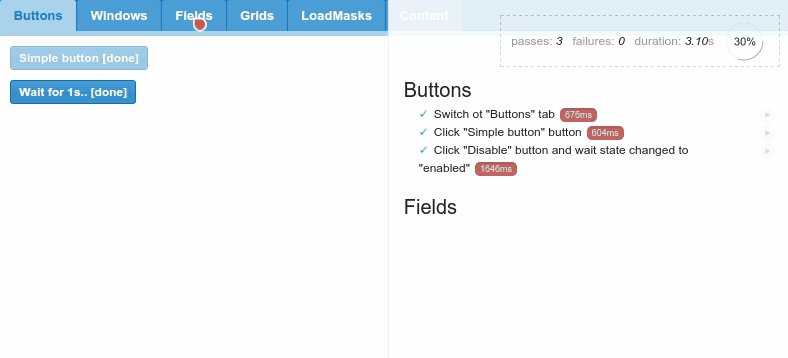
// tests/suites/020-buttons.js
describe('Buttons', function () {
this.bail(true); // exit when first test fails
this.timeout(20 * 1000); // necessary timeout for ui operations
it('Switch to "Buttons" tab', function (done) { // done - async tests callback
eTT().tab('Buttons').click(done);
});
it('Click "Simple button" button', function (done) {
eTT().button('Simple button').isEnabled().click(done);
});
});Supported components and methods:
var eTT = new MochaExtJs();
eTT() -->--->|------->--->|- button ---> (|- '%title%' )----.
| | | |- window |- '%fieldLabel%' |
| |- no --' |- numberfield |- '%reference%' |
| | |- textfield |- '%boxLabel%' |
| | |- checkbox |- '%xtype%' |
| | |- combobox `- '%text%' |
| | |- dataview |
| | |- radio |
| | |- grid .----------------------x----------------------.
| | `- tab | |
| | |-->|- click -------> (...) ------------------v
| | | |- isEnabled |
| |- waitLoadMask() ------. | |- isDisabled |
| | | | |- isHidden |
| `- waitText('%text%')---v | |- isVisible |
| | | |- select |
| | | |- checkRowsCount |
| | | |- clickAction |
| | | |- edit |
| | | `- fill |
| | | |
| | `--> cellEditor() --->|- select ---> (...) ---v
| | |- click |
| | `- fill |
| | |
x----------------------------<-------------------------------------------------'
|
|
`--> done.
Examples:
eTT().button('Simple button').isEnabled().click(done);
eTT().button('Hide me').click().isHidden(done);
eTT().tab('Windows').click(done);
eTT().window('Confirm').button('Yes').isEnabled().click(done);
eTT().no.window('Confirm', done);
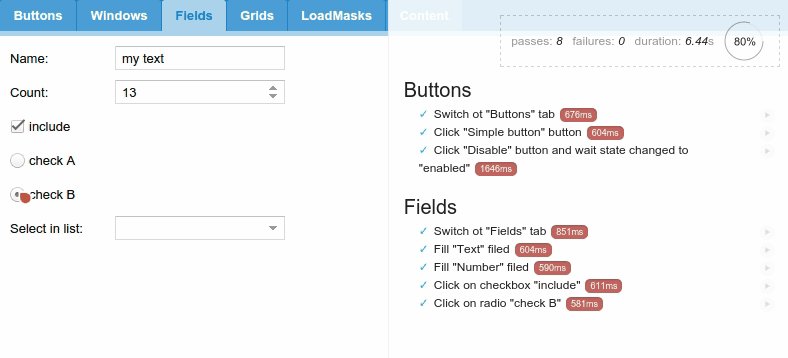
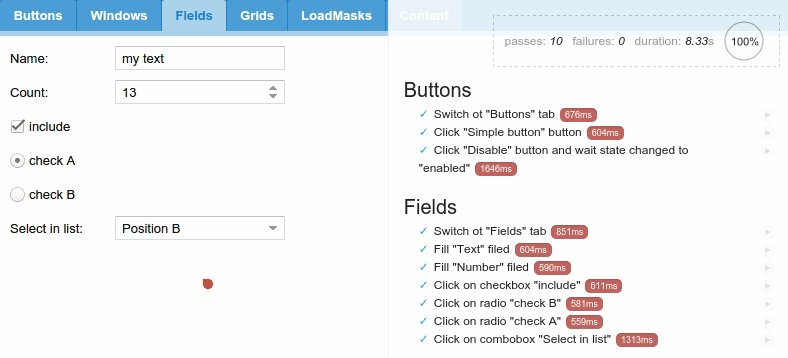
eTT().textfield('Name').fill('my text', done);
eTT().numberfield('Count').fill(13, done);
eTT().checkbox('include').click(done);
eTT().radio('check B').click(done);
eTT().combobox('Select in list').select(1, done);
eTT().grid('Names').select(1, 1, done);
eTT().grid('Names').checkRowsCount(2, done);
eTT().grid('Names').clickAction(0, 2, 1, done); // row, coll, action index
eTT().grid('Cell editing').cellEditor(1, 0).select(0, done);
eTT().grid('Cell editing').cellEditor(0, 2).fill('test1', done);
eTT().grid('Cell editing').cellEditor(0, 3).click(done);
eTT().grid('customDataviewReference').select(1, done);
eTT().waitLoadMask(done);
eTT().waitText('Result is here!', done);Taking screenshots
MochaExtJs.screenshot();
MochaExtJs.screenshot('./mypath/');Installation
$ npm install mocha-extjs- use files from
./distfolder.
Development
- install NodeJs v5.10.1 or newer
- clone repository
$ git clone https://github.com/antonfisher/node-mocha-extjs.git - copy ExtJs v5 or v6 framework to
./test/sandbox/extfolder - build Sandbox application
$ cd ./node-mocha-extjs/test/sandbox
$ sencha app build- install dependencies
$ npm install - run lint:
$ npm run lint - run gulp:
$ npm start.
Contributing
Please take care to maintain the existing coding style, tests for any changed functionality.
npm test and npm run lint your code.
Push your changes without ./dist/mocha-extjs.* files, to keep commits cleaner between library releases.
Thank you!
Releases History
- 0.2.0 New grid method - clickAction
- 0.1.7 Move to PhantomJs v2, ExtJs v6, add DataView support (thanks @vadimpopa)
- 0.1.6 CellEditing plugin support in PhantomJs
- 0.1.5 Update click method, minor fixes
- 0.1.4 New grid cell editor methods
- 0.1.3 Fix previous release trouble
- 0.1.2 Update documentation
- ES2015
- standardjs
- grid select rows and cells
- 0.1.1 Update documentation
- 0.1.0 Initial Alpha release
ToDo
- update Mocha UI style
- Self tests
- Migrate to WebPack
- Use Sencha test env
- New components
- Documentation
License
Copyright (c) 2016 Anton Fisher [email protected]
MIT License. Free use and change.