spencerwooo / Onedrive Cf Index
Programming Languages
Labels
Projects that are alternatives of or similar to Onedrive Cf Index
onedrive-cf-index
Yet another OneDrive index, powered by CloudFlare Workers.This project uses CloudFlare Workers to host and share your personal OneDrive files. It is greatly inspired by: onedrive-index-cloudflare-worker.
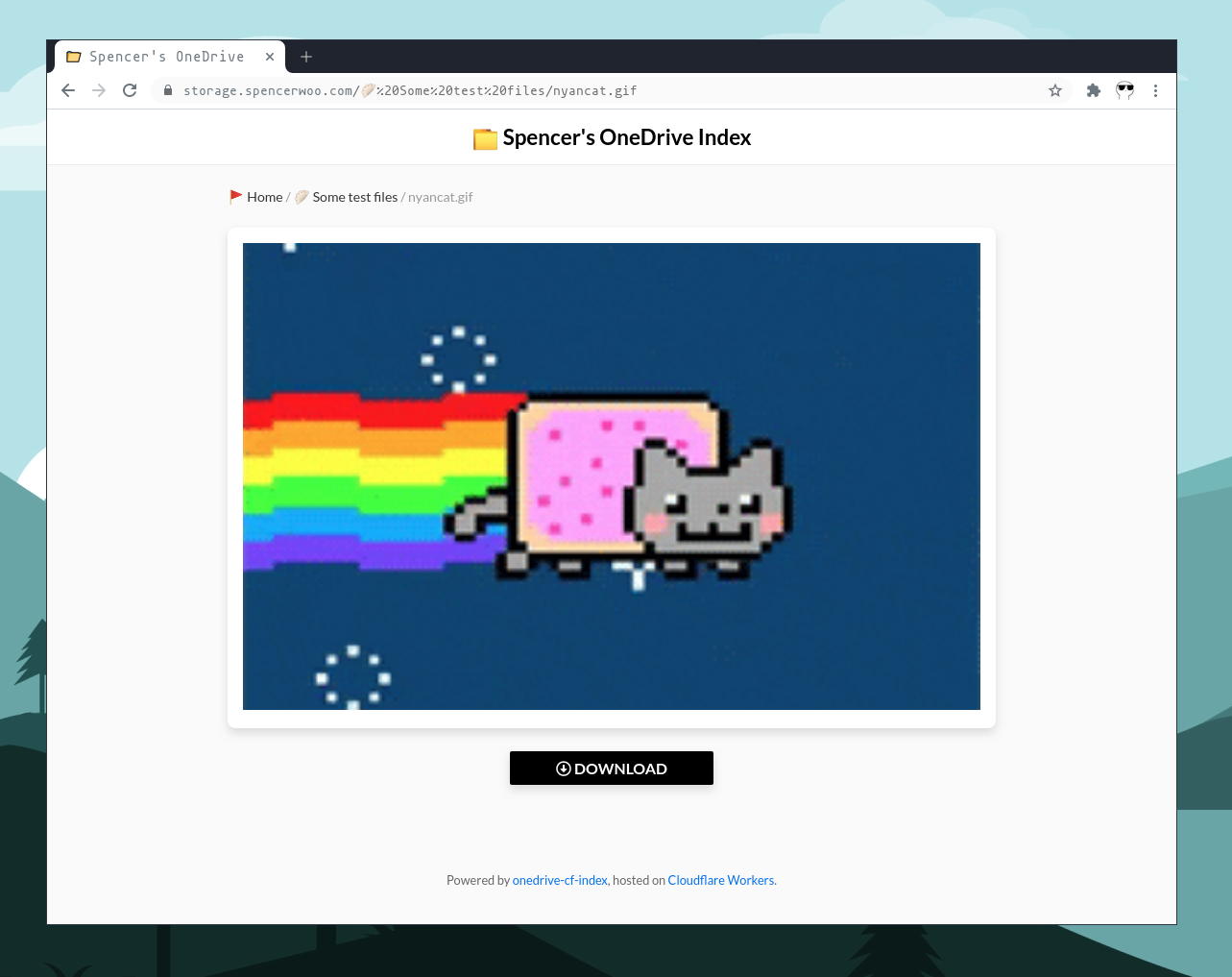
Demo
Live demo at Spencer's OneDrive Index.
Features
🚀 General
- Breadcrumbs for better navigations.
- Tokens cached and automatically refreshed with Cloudflare Workers KV storage.
- Route lazy loading with the help of Turbolinks®.
- Supports OneDrive 21Vianet.(由世纪互联运营的 OneDrive。)
- Supports mounting SharePoint.
🗃️ Folder indexing
- Complete new and customisable design at spencer.css.
- Emoji as folder icon when available (if the first character of the folder name is an emoji).
- Renders
README.mdif found in current folder. Rendered with github-markdown-css. - Supports pagination, no more limitations like 200 items max for each folder ever again!
📁 File previews
- File icon rendered according to file type, Font Awesome icons for cleaner look.
- Plain text:
.txt. DEMO. - Markdown:
.md,.mdown,.markdown. DEMO. - Image, supports Medium style zoom effect:
.png,.jpg, and.gif. DEMO. - Code with syntax highlighting:
.js,.py,.c,.json.... DEMO. - PDF: Lazy loading, loading progress and built-in PDF viewer. DEMO.
- Music / Audio:
.mp3,.aac,.wav,.oga. DEMO. - Videos:
.mp4,.flv,.webm,.m3u8. DEMO.
⬇️ Proxied / raw file download
- [Optional] Proxied download:
?proxied- Downloads the file through CloudFlare Workers if (1)proxyDownloadis true inconfig/default.jsand (2) parameter is present in url. - [Optional] Raw file download:
?raw- Return direct raw file instead of rich rendered preview if parameter is present. - Both these parameters can be used side by side, meaning that
?proxied&rawand?raw&proxiedare both valid.
Yes, this means you can use this project as an image storage service or for serving static files, for example:
https://storage.spencerwoo.com/%F0%9F%A5%9F%20Some%20test%20files/nyancat.gif?raw
🔒 Private folders
You can limit access to folders (i.e., declaring private folders) by adding their paths to ENABLE_PATHS inside src/auth/config.js. You can optionally enable this feature with the AUTH_ENABLED toggle variable also inside that file, and you can specify the username in NAME and the password using wrangler.
Note that the password is stored inside the AUTH_PASSWORD Cloudflare Worker secret. You should never commit your password into a git repository, not even a private one. The AUTH_PASSWORD secret can be added with wrangler:
wrangler secret put AUTH_PASSWORD
# Type out your self-defined AUTH_PASSWORD here
Check out the following sections for details on using wrangler to set CloudFlare Worker secrets (which are also called environment variables).
Others
See the new features section at the original onedrive-index-cloudflare-worker project page for reference, although I cannot guarantee that all features are usable.
Deployment
Very, very long, tedious, step by step guide warning!
Generating OneDrive API Tokens
-
Create a new blade app here Microsoft Azure App registrations (OneDrive normal version) or Microsoft Azure.cn App registrations (OneDrive 世纪互联版本):
- Login with your Microsoft account, select
New registration. - Input
Namefor your blade app,my-onedrive-cf-indexfor example. - Set
Supported account typestoAccounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox). OneDrive 世纪互联用户设置为:任何组织目录(任何 Azure AD 目录 - 多租户)中的帐户. - Set
Redirect URI (optional)toWeb(the multiselect dropdown) andhttp://localhost(the URL). - Click
Register.
- Login with your Microsoft account, select
-
Get your Application (client) ID -
client_idatOverviewpanel. -
Open
Certificates & secretspanel, clickNew client secretand create a new secret calledclient_secret, setExpirestoNever, clickAdd, and copy theValueof theclient_secret(You only have this one chance to copy it.). -
Open
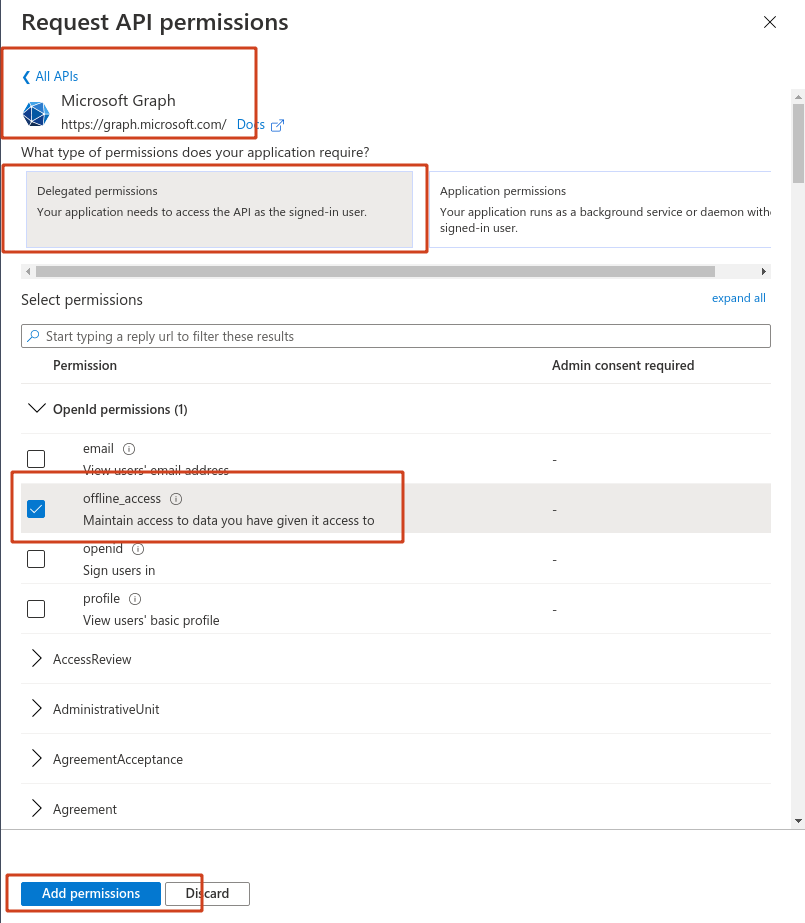
API permissionspanel, selectMicrosoft Graph, selectDelegated permissions, search foroffline_access, Files.Read, Files.Read.All, select all three of them and clickAdd permissions.You should have these permissions ready:
-
Get your
refresh_token. On your local machine that has a working installation of Node.js and npm (See Preparations for recommendations for installing Node.js and its toolchain), execute the following command:npx @beetcb/ms-graph-cli
Select the options that you need, and enter the tokens that we just acquired from above. The names are self-explanatory.
redirect_urlcan be set tohttp://localhost. For more information please go check out the repo at: beetcb/ms-graph-cli. -
Finally, create a dedicated folder for your public files inside OneDrive, for instance:
/Public. Please don't share your root folder directly!
After all this hassle, you should have successfully acquired the following tokens and secrets:
refresh_tokenclient_idclient_secretredirect_uri-
base: Defaults to/Public.
Yes, I know it's a long and tedious procedure, but it's Microsoft, we can understand. 🤷🏼♂️
Preparations
Fork then clone, or directly clone this repository. Install dependencies locally, you'll need Node.js, npm and wrangler.
We strongly recommend you install npm with a Node version manager like n or nvm, which will allow wrangler to install configuration data in a global node_modules directory in your user's home directory, without requiring that you run as root.
# Install cloudflare workers official packing and publishing tool
npm i @cloudflare/wrangler -g
# Install dependencies with npm
npm install
# Login to Cloudflare with wrangler
wrangler login
# Verify wrangler status with this command
wrangler whoami
Login to your CloudFlare account at https://dash.cloudflare.com/login, select your domain, and scroll down a bit. You'll see your account_id and zone_id there (on the right sidebar). Also create a DRAFT worker at Workers -> Manage Workers -> Create a Worker with a cool name.
Modify wrangler.toml:
-
name: The draft worker's name, your worker will be published at<name>.<worker_subdomain>.workers.dev. -
account_id: Your Cloudflare Account ID. -
zone_id: Your Cloudflare Zone ID.
Create Cloudflare Workers KV bucket named BUCKET:
# Create KV bucket
wrangler kv:namespace create "BUCKET"
# ... or, create KV bucket with preview functions enabled
wrangler kv:namespace create "BUCKET" --preview
Modify kv_namespaces inside wrangler.toml:
-
kv_namespaces: Your Cloudflare KV namespace, you should substitute theidandpreview_idvalues accordingly. If you don't need preview functions, you can remove thepreview_idfield.
Modify src/config/default.js:
-
client_id: Yourclient_idfrom above. -
base: Yourbasepath from above. - If you are mounting regular international OneDrive, you can safely ignore the following steps.
- If you are mounting Chinese 21Vianet OneDrive (由世纪互联运营的 OneDrive):
- Set
accountTypeundertypeto1. - Keep
driveTypeunmodified.
- Set
- If you are mounting SharePoint:
- Keep
accountTypeunmodified. - Set
driveTypeundertypeto1. - Set
hostNameandsitePathaccordingly.
- Keep
Add secrets to Cloudflare Workers environment variables with wrangler (For AUTH_PASSWORD and private folders, refer to 🔒 Private folders):
# Add your refresh_token and client_secret to Cloudflare
wrangler secret put REFRESH_TOKEN
# ... enter your refresh_token from above here
wrangler secret put CLIENT_SECRET
# ... enter your client_secret from above here
wrangler secret put AUTH_PASSWORD
# Type out your self-defined AUTH_PASSWORD here
Building and deployment
You can preview the worker with wrangler:
wrangler preview
After making sure everything is ok, you can publish your worker with:
wrangler publish
You can also create a GitHub Actions for auto publishing your worker on push. See main.yml.
For custom domains, refer to How to Setup Cloudflare Workers on a Custom Domain.
Customisations
- You can (AND SHOULD) change the
introon the default landing page here: src/folderView.js. Write HTML directly. - You can (AND ALSO SHOULD) change the header of the site here: src/render/htmlWrapper.js.
- Your custom styles are loaded from themes/spencer.css, change that according to your customizations. You will also need to change the commit HASH at src/render/htmlWrapper.js.
- You can also customize Markdown CSS styles, PrismJS code highlight color schemes, etc.
🏵 onedrive-cf-index ©Spencer Woo. Released under the MIT License.
Authored and maintained by Spencer Woo.
@Portfolio · @Blog · @GitHub