vczero / Ourtimes
Licence: mit
DEMO FOR M(MongoDB) + N(Node.js) + A(Angular.js)
Stars: ✭ 141
Programming Languages
javascript
184084 projects - #8 most used programming language
OurTimes:基于位置的通讯录
体验地址http://vczero.github.io/tuban/main.html#/
服务端代码
客户端代码
后台代码
项目配置
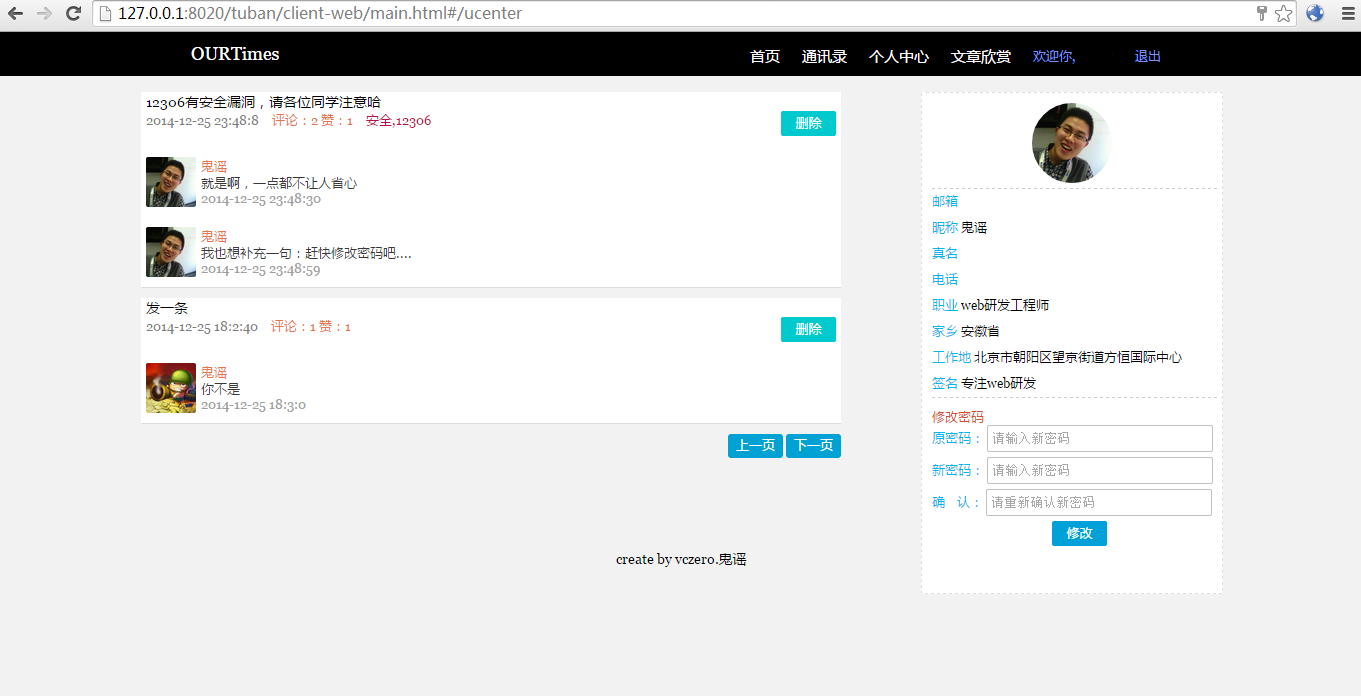
- 通讯录功能
- 微博功能
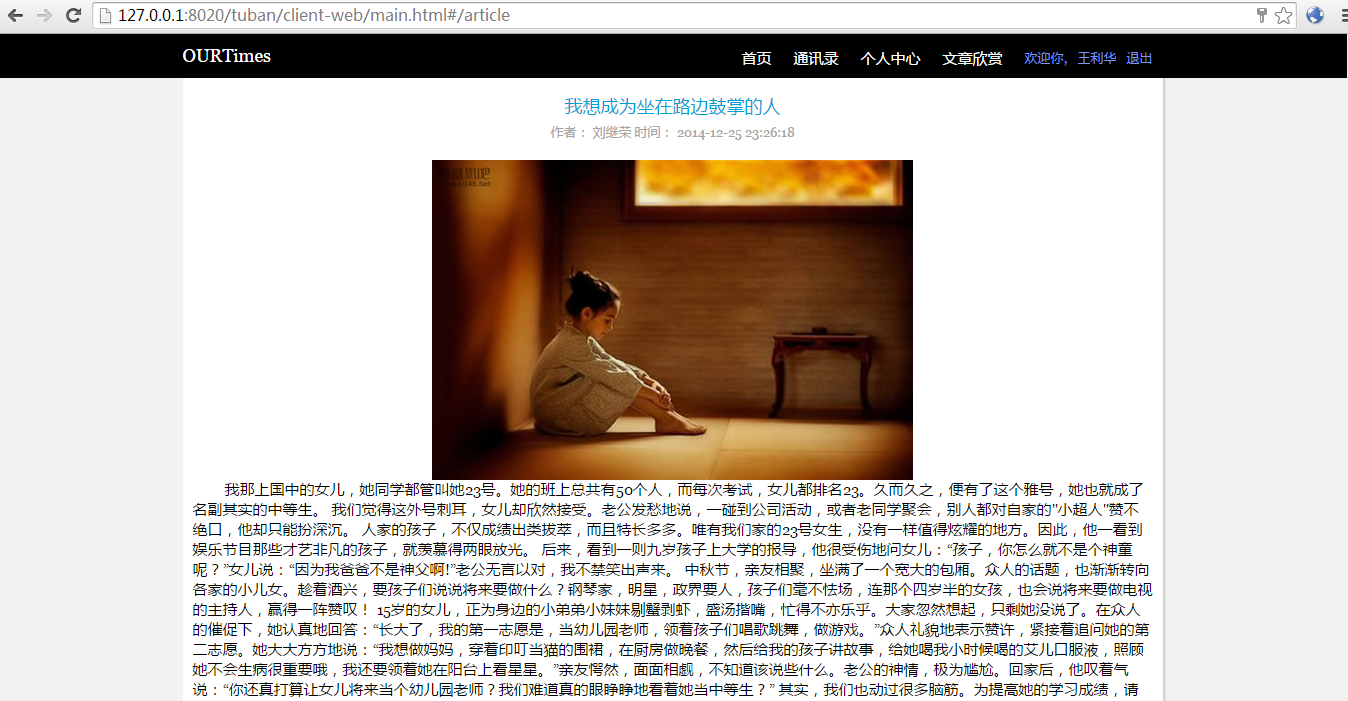
- 分享功能
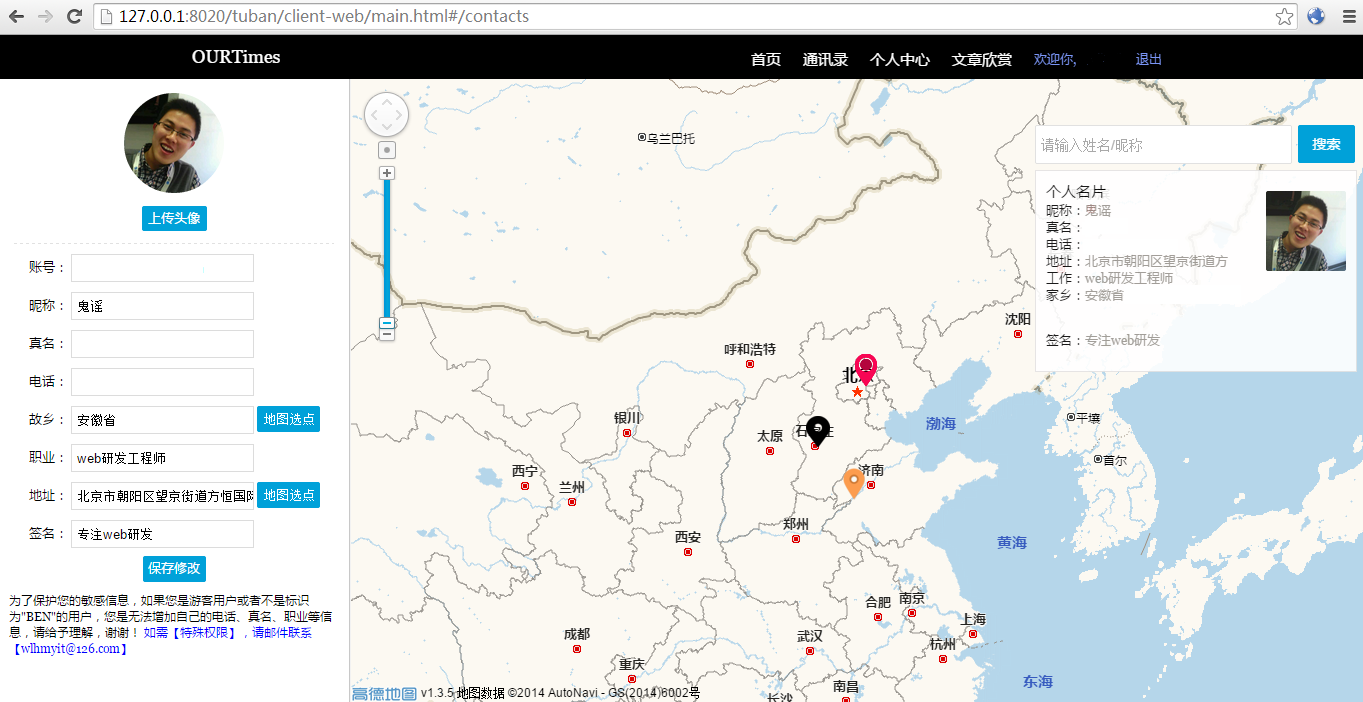
- 位置功能
####写在前面
- 注册的用户分为guest、ben(本班同学)、admin三种;
- 所有用户注册完成后,都是guest;本班同学我会在后台设置为ben用户;
- 其中邮箱注册可以不是自己的邮箱,后缀名也可以自拟,目的是方便体验的同学 可以放心注册,浏览guest用户信息(去除了敏感信息)。
- 当然,作为guest用户,是无法看到ben用户的信息。
####一、技术方案 Node.js + AngularJS + MongoDB ####二、项目
- client-web:OurTimes主站
- client-admin:后台管理系统
- client-webkit:node-webkit打包后台
####三、说明 时间匆忙,主要是为了练习angular.js,所以有很多地方比较粗糙,同时也没有使用jquery类库。秉着“小步快跑,不断迭代”的策略,后续针对特定功能使用最佳实现方式,比如后台的文章管理,采用richEdit等等。至于Node.js实现服务,我个人觉得服务功能单一化更好,这样,node.js服务的维护较为便利。后期,会根据业务的复杂程度,采用async等库进行优化。 开源的代码和线上部署的代码所有配置不一样,所以大家可以根据自己的需要配置。我这里,数据库服务部署在阿里云,静态文件服务器就交给Github page啦!
####四、部署 && 配置
- pc端:client-web文件夹,修改相关配置,部署静态文件服务器即可
- 后台:client-admin:简易的后台管理系统。
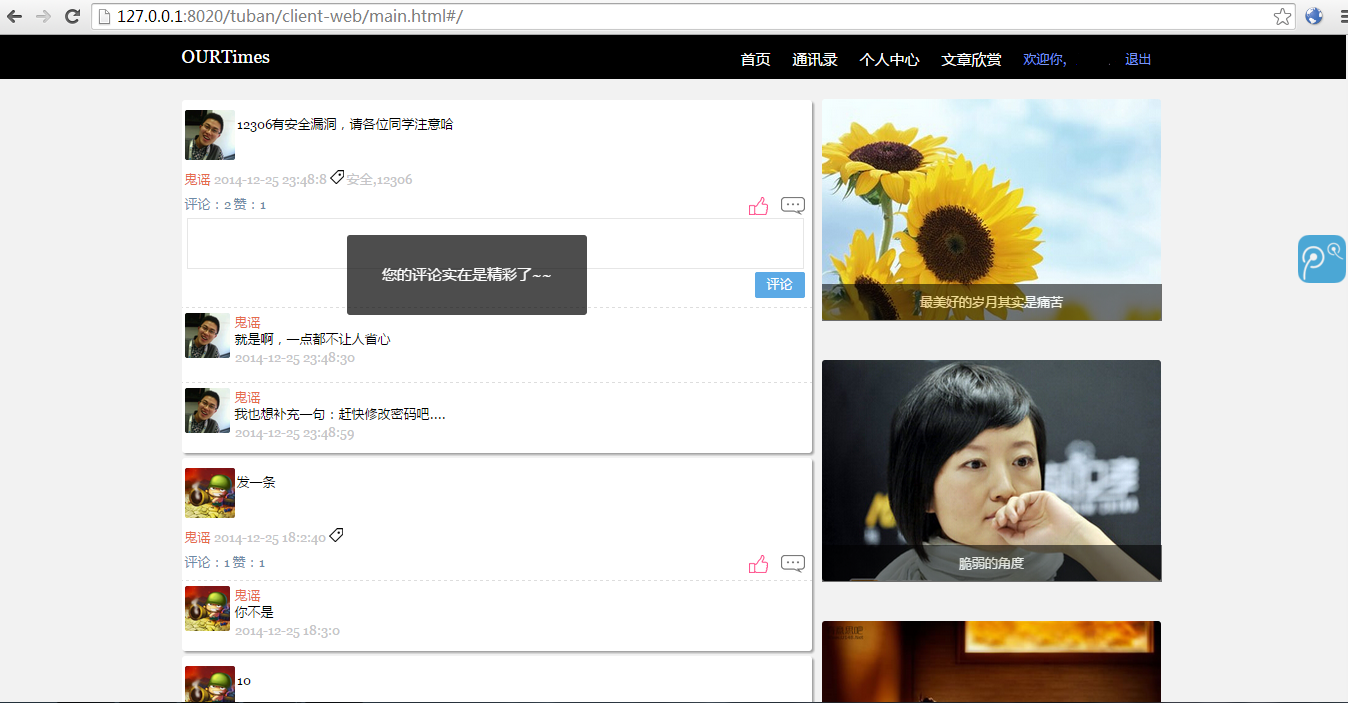
####五、项目截图
1. 首页:发表微博、点赞、评论、欣赏文章

Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].