joe-bell / Plaiceholder
Licence: apache-2.0
Beautiful image placeholders, without the hassle 🖼
Stars: ✭ 474
Programming Languages
typescript
32286 projects
Labels
Projects that are alternatives of or similar to Plaiceholder
blurhash.cr
A pure Crystal implementation of BlurHash algorithm
Stars: ✭ 13 (-97.26%)
Mutual labels: placeholder
React Image Appear
ReactJS component to make images appear with transition as they load.
Stars: ✭ 264 (-44.3%)
Mutual labels: placeholder
Skeleton
A library provides an easy way to show skeleton loading view like Facebook and Alipay
Stars: ✭ 3,368 (+610.55%)
Mutual labels: placeholder
react-input-hints
Get more out of your placeholders. Animates input placeholders to make it look like they are being typed in realtime - https://npmjs.com/react-input-hints
Stars: ✭ 56 (-88.19%)
Mutual labels: placeholder
Underscores.jl
Underscore placeholders for convenient closure syntax
Stars: ✭ 65 (-86.29%)
Mutual labels: placeholder
React Spectrum
Generate colorful text placeholders 🎨
Stars: ✭ 289 (-39.03%)
Mutual labels: placeholder
webpack-image-placeholder-loader
Generate a solid color image as placeholder
Stars: ✭ 24 (-94.94%)
Mutual labels: placeholder
React Native Blurhash
🖼️ A library to show colorful blurry placeholders while your content loads.
Stars: ✭ 430 (-9.28%)
Mutual labels: placeholder
Django Front
Django-front is a front-end editing Django application
Stars: ✭ 257 (-45.78%)
Mutual labels: placeholder
Wlemptystate
WLEmptyState is an iOS based component that lets you customize the view when the dataset of a UITableView or a UICollectionView is empty. We created a sample project with the WLEmptyState component to show how you can use it.
Stars: ✭ 305 (-35.65%)
Mutual labels: placeholder
react-hold-animation
A higher-order component be use for add animation effects to the placeholder witch in react-hold.
Stars: ✭ 14 (-97.05%)
Mutual labels: placeholder
quill-placeholder-module
A quill module for adding placeholders
Stars: ✭ 27 (-94.3%)
Mutual labels: placeholder
Sqip
"SQIP" (pronounced \skwɪb\ like the non-magical folk of magical descent) is a SVG-based LQIP technique.
Stars: ✭ 3,074 (+548.52%)
Mutual labels: placeholder
averroes
Java bytecode generator for sound and precise partial program analysis
Stars: ✭ 19 (-95.99%)
Mutual labels: placeholder
React Hold
🌵Automatically show a well-fitting placeholder for dumb component while its content is loading
Stars: ✭ 351 (-25.95%)
Mutual labels: placeholder
python-lorem
🐍 Python library for the generation of random text that looks like Latin
Stars: ✭ 19 (-95.99%)
Mutual labels: placeholder
Skeletonui
☠️ Elegant skeleton loading animation in SwiftUI and Combine
Stars: ✭ 275 (-41.98%)
Mutual labels: placeholder
React Cool Img
😎 🏞 A React <Img /> component let you handle image UX and performance as a Pro!
Stars: ✭ 356 (-24.89%)
Mutual labels: placeholder
plaiceholder
Beautiful image placeholders, without the hassle.
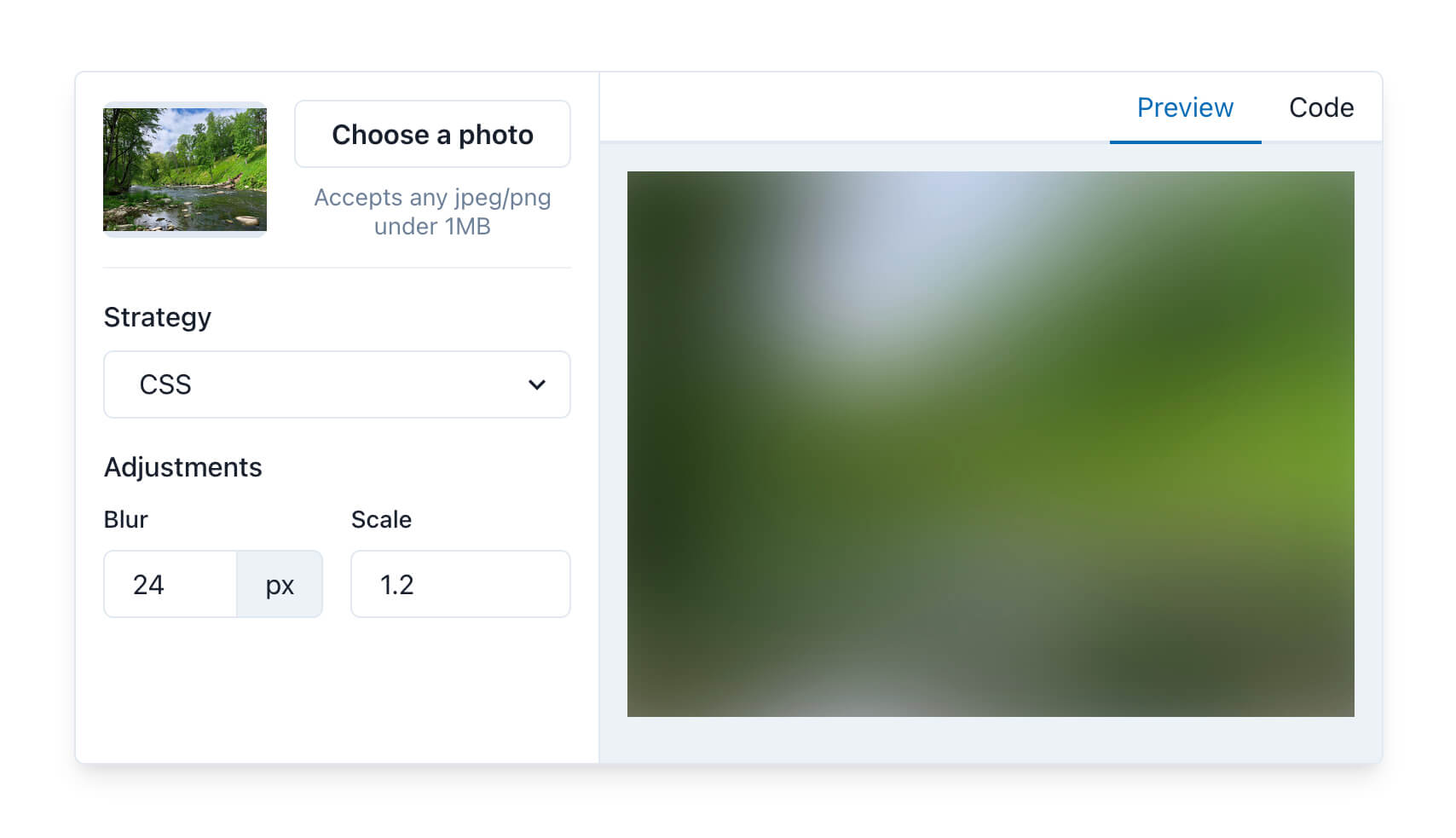
Choose-your-own adventure, from pure CSS to SVG…
Read the Docs 📖 | Try the Studio 🎨
Documentation 📖
Visit plaiceholder.co/docs to get started with the open-source free-to-use packages.
Studio 🎨
Project sponsors get exclusive access to the Studio.
Upload your images and transform to beautifully lightweight placeholders (like magic, but real) ✨

Organizations
Support Plaiceholder via your organization. Your logo will show up here and on plaiceholder.co with a link to your website.
Contributors
|
Joe Bell 💻 🚧 📖 💡 🎨 💬 🤔 👀 |
Jamie Mason 💻 📦 |
This project follows the all-contributors specification. Contributions of any kind welcome! (emoji key)
Apache-2.0 License © Joe Bell
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].


