Lauzy / Playpauseview
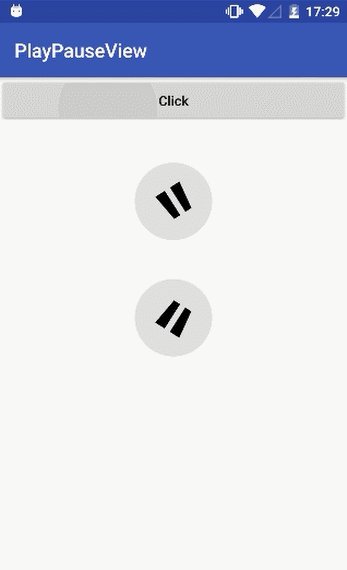
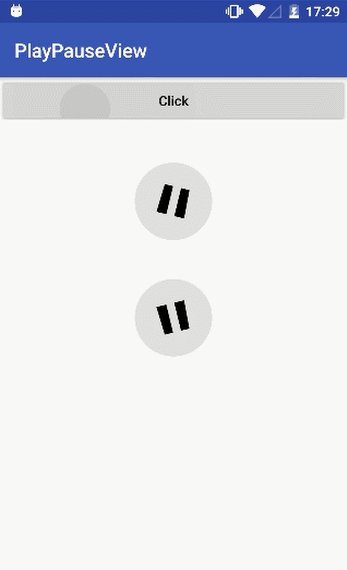
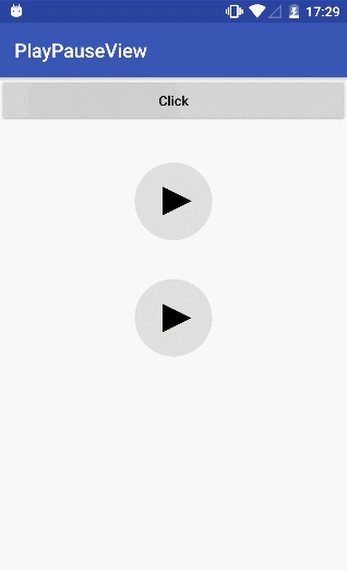
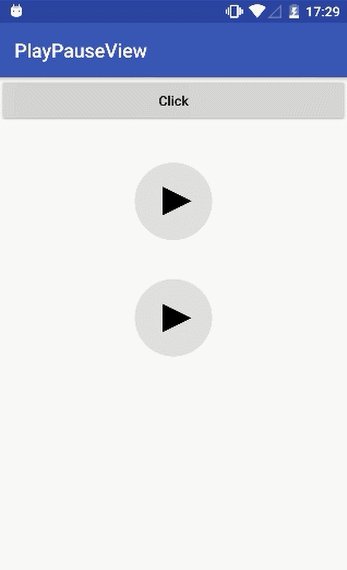
Let the play and pause button transition gracefully
Stars: ✭ 383
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Playpauseview
Pandoraplayer
🅿️ PandoraPlayer is a lightweight music player for iOS, based on AudioKit and completely written in Swift.
Stars: ✭ 1,037 (+170.76%)
Mutual labels: music, player, music-player
React Cassette Player
Simple ReactJS HTML5 audio player component built with SVG icons from The Noun Project.
Stars: ✭ 93 (-75.72%)
Mutual labels: music, player, music-player
Lofi Player
🎧 A Lofi Player built with HTML, CSS and Javascript using Parcel as Module Bundler https://lakscastro.github.io/lofi-player
Stars: ✭ 38 (-90.08%)
Mutual labels: music, player, music-player
Html Midi Player
🎹 Play and display MIDI files on the web
Stars: ✭ 158 (-58.75%)
Mutual labels: music, player, music-player
Kaku
🎧 Kaku is a highly integrated music player supports different online platform like YouTube, SoundCloud, Vimeo and more. Available on Mac, Windows and Linux.
Stars: ✭ 1,028 (+168.41%)
Mutual labels: music, player, music-player
Simple Music Player
Simple Music Player - SimpleMP - Keeps it simple and plays your music
Stars: ✭ 298 (-22.19%)
Mutual labels: music, player, music-player
Skplayer
🎵 A simple & beautiful HTML5 music player
Stars: ✭ 437 (+14.1%)
Mutual labels: music, player, music-player
Musicplayer
A minimal music player built on electron.
Stars: ✭ 145 (-62.14%)
Mutual labels: music, player, music-player
Yesplaymusic
高颜值的第三方网易云播放器,支持 Windows / macOS / Linux
Stars: ✭ 12,981 (+3289.3%)
Mutual labels: music, player, music-player
Swift Radio Pro
Professional Radio Station App for iOS!
Stars: ✭ 2,644 (+590.34%)
Mutual labels: music, player, music-player
Webaudiofont
Use full GM set of musical instruments to play MIDI and single sounds or effects. Support for reverberation and equaliser. No plugins, no Flash. Pure HTML5 implementation compatible with desktop and mobile browser. See live examples.
Stars: ✭ 600 (+56.66%)
Mutual labels: music, player, music-player
Openwhyd
💎 Like Pinterest, for Music
Stars: ✭ 287 (-25.07%)
Mutual labels: music, player, music-player
Tauonmusicbox
The Linux desktop music player from the future! 🌆
Stars: ✭ 494 (+28.98%)
Mutual labels: music, player, music-player
Prodigal
Music Player for Android which looks & feels like classic player
Stars: ✭ 86 (-77.55%)
Mutual labels: music, player, music-player
Nighthawk
A stealthy, simple, unobtrusive music player that stays out of your way
Stars: ✭ 197 (-48.56%)
Mutual labels: music, player, music-player
Music Player
From UI Proposal to Code 🎶▶️
Stars: ✭ 3,459 (+803.13%)
Mutual labels: music, player, music-player
Simple Netease Cloud Music
🎵A simple netease music api lib. 简单、统一、轻巧的 Node.js 版网易云音乐 API
Stars: ✭ 268 (-30.03%)
Mutual labels: music, music-player
PlayPauseView 让播放、暂停按钮优雅的过渡
效果图

博客介绍
简书 : http://www.jianshu.com/p/74f38e9b16fc
下载
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.Lauzy:PlayPauseView:VERSION_CODE'
}
最新版本号(VERSION_CODE)在这里。
用法
基本用法:
在xml文件中使用:
<com.freedom.lauzy.playpauseviewlib.PlayPauseView
android:id="@+id/play_pause_view"
android:layout_width="80dp"
android:layout_height="80dp"
app:anim_direction="positive"
app:anim_duration="300"
app:bg_color="#E0E0E0"
app:btn_color="#000000"
app:gap_width="3dp"/>
代码控制事件:
playPauseView.setPlayPauseListener(new PlayPauseView.PlayPauseListener() {
@Override
public void play() {
// do something
Toast.makeText(MainActivity.this, "Play", Toast.LENGTH_SHORT).show();
}
@Override
public void pause() {
// do something
Toast.makeText(MainActivity.this, "Pause", Toast.LENGTH_SHORT).show();
}
});
自定义属性:
| xml | java | 说明 |
|---|---|---|
| app:bg_color | setBgColor(int color) | 按钮的背景颜色,默认为白色 |
| app:btn_color | setBtnColor(int color) | 暂停播放按钮颜色,默认为黑色 |
| app:gap_width | setGapWidth(float width) | 暂停时左右两个矩形的距离,默认为暂停时矩形的宽度 |
| app:space_padding | setSpacePadding(float space) | 按钮边缘与播放暂停按钮的距离 |
| app:anim_duration | setAnimDuration(int duration) | 动画时长,默认为200ms |
| app:anim_direction | setDirection(Direction direction) | 动画旋转方向,默认为顺时针。属性值:PlayPauseView.Direction.POSITIVE(顺时针),PlayPauseView.Direction.NEGATIVE(逆时针) |
开源协议
Copyright 2017 Lauzy
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
