PPTX Maker
Esse projeto tem como ambição fazer um software que automatize o processo de criação de apresentações. Projeto open source para fazer apresentações pptx de alta qualidade (em portuguẽs ou inglês) automatizadas. Projeto inspirado no Video Maker do Felipe Deschamps.
Como Funciona
Fale seu nome, em qual língua deseja criar o slide (Português ou Inglês), o tema que deseja buscar, a fonte e qual o assunto que vai se tratar:
- Who is (Quem é)
- What is (O que é)
- The history of (A história de)
Exemplo
Esse é um exemplo de apresentação gerada pelo software com o Tema "Os Lusíadas":
Pré requisitos
- Git (https://git-scm.com/)
- Node (https://nodejs.org)
Instalação
Por Hebert Lima
Estou vendo que alguns devs aqui estão com problemas para rodar o projeto, talvez por que alguns não estão acompanhando a serie no YouTube e por pegarem o "bonde andando" estão pulando algumas etapas do projeto e indo direto para o node index.js, então aqui vai a transcrição do passo-a-passo (que está sendo explicado nos vídeos) detalhado de como rodar o projeto para os desavisados de primeira viagem
Start
Vou partir do princípio que você caiu na playlist e é aspirantes a programação e não está familiarizados com o Git ou Node.js, então primeiro você precisa instalar o Node.js no seu pc e seguir o procedimento padrão de instalação next->next->ok, recomendo você baixar o Git e instalar na sua maquina, depois basta copiar a URL do projeto conforme abaixo:
Clonando o Repositório
Com o Git e o Node.js instalado na sua maquina e a URL do projeto em mãos, cria em algum lugar do seu pc uma pasta para criarmos uma copia do repositório, dentro dela abra o cmd ou powershell e digite os comandos abaixo:
git clone https://github.com/LeoFC97/pptx-maker.git
cd pptx-maker
npm install
Api: Algorithmia
É necessário criar a sua chave de acesso para poder testar os robôs, pra isso você precisa acessar o site do Algorithmia, aqui não tem muito segredo, basta acessar e se cadastrar, depois de logar na sua conta, na Dashboard procure no menu Api Keys e copie.
vá até a pasta do projeto onde você clonou o repositório, navegue até a pasta pptx-maker\credentials, crie um arquivo de texto e renomeie para algorithmia.json, dentro desse arquivo você irá colocar a API que copiou do site Algorithmia na estrutura abaixo:
{
"apiKey": "API_KEY_AQUI"
}Api: Watson
Você precisa criar também as credenciais do Watson no site da IBM, também não tem segredo, basta se cadastrar, quando estiver logado no menu superior clique em Catálogo, depois dentro de IA procure por Natural Language Understanding
clicando nele na nova página vai aparece um botão "criar" no final da página, uma vez que o serviço for criado, você será redirecionado para a página de gerenciamento do serviço que você acabou de criar, no menu lateral esquerdo procure por Credenciais de Serviços e depois clique em Auto-generated service credentials destacado abaixo, então copie as Credenciais:
Novamente, voltando na pasta do projeto ainda dentro da pasta pptx-maker\credentials você ira criar um novo arquivo de texto com o nome watson-nlu.json e dentro desse arquivo você vai colar as credenciais que copiou anteriormente:
{
"apikey" : "...",
"iam_apikey_description" : "...",
"iam_apikey_name": "...",
"iam_role_crn": "...",
"iam_serviceid_crn": "...",
"url": "..."
}Setup: Google Cloud Plataform
Antes de criarmos as api's que iremos utilizar é necessário vincular a nossa conta do Google com o Google Cloud Plataform, na página do Google Cloud Plataform você irá clicar no botão Faça uma Avaliação Gratuita:
em seguida marque a opção Termos e Condições
Ps.: É importante lembrar que alguns recursos do Google Cloud Plataform são Pagos, por esse motivo é necessário inserir as informações de pagamento, mas fique tranquilo porque iremos utilizar apenas os recursos Gratuitos
Criando o Projeto
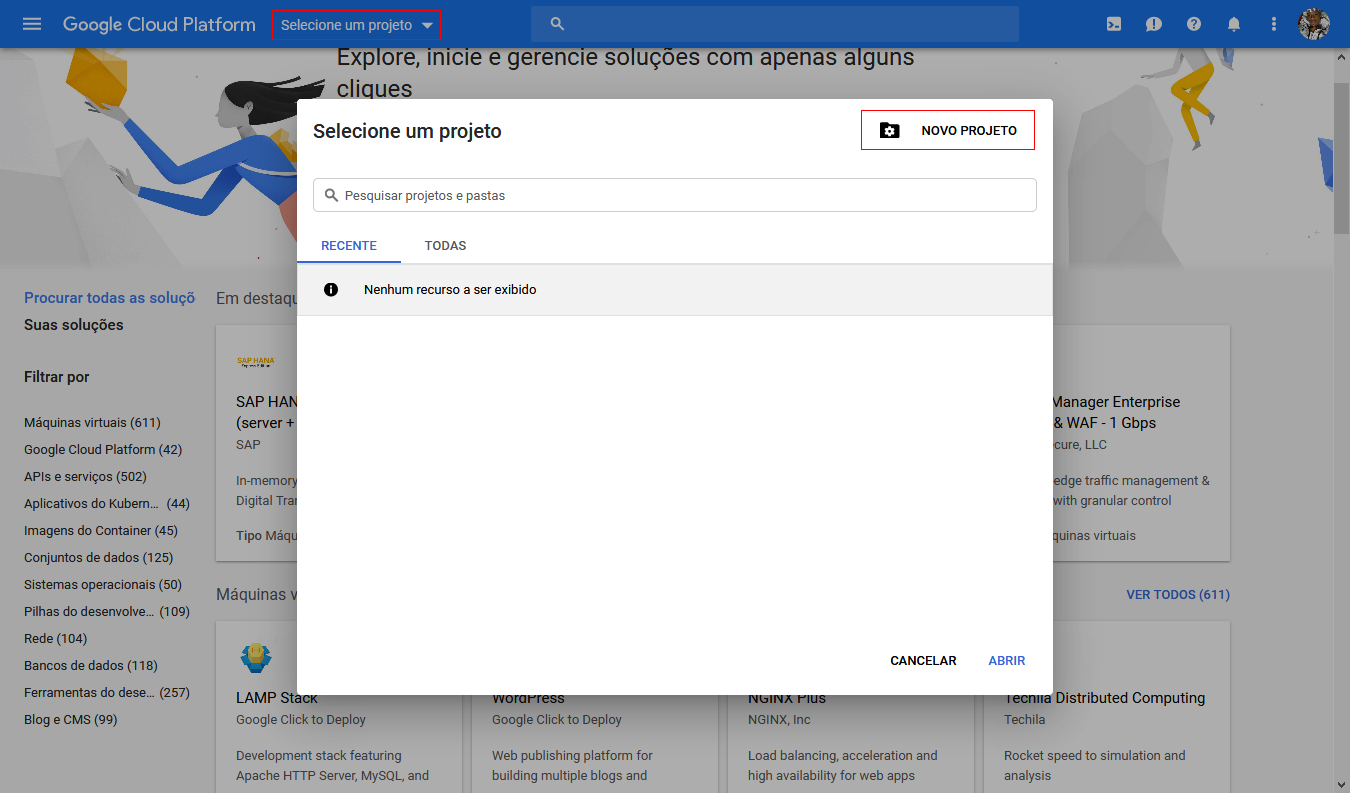
Agora é a hora de criarmos um projeto que iremos vincular as Api's que vamos utilizar, para isso basta clicar no menu do topo da página "Selecionar projeto" e depois em "Novo Projeto":
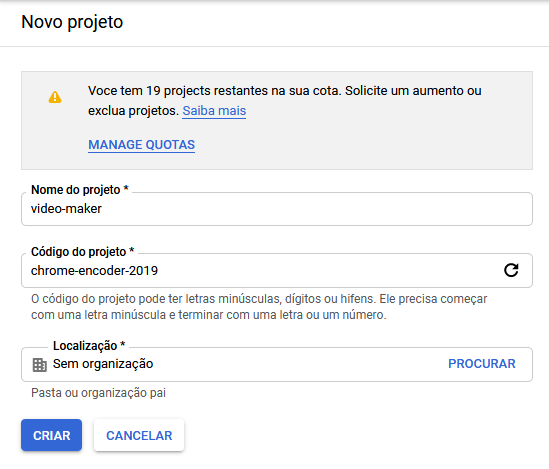
de um nome ao projeto e clique no botão criar:
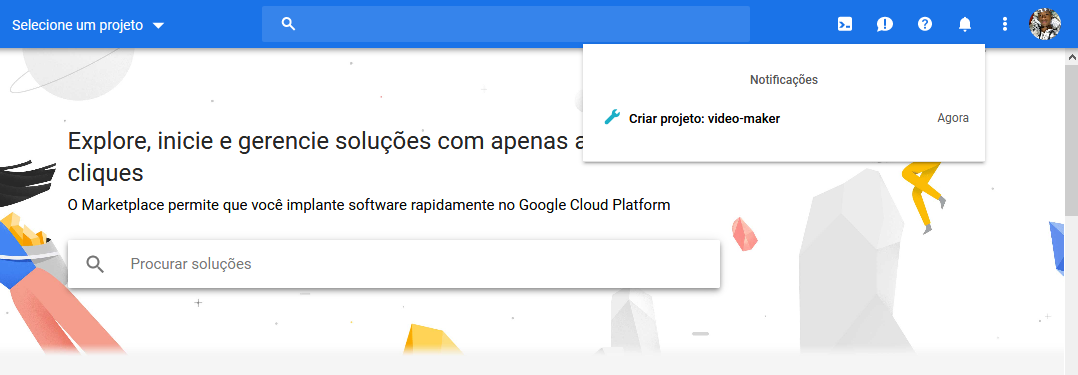
após isso o projeto começará a ser criado e assim que terminar um menu vai aparecer com o projeto que acabamos de criar então você irá seleciona-lo:
Api: Custom Search API
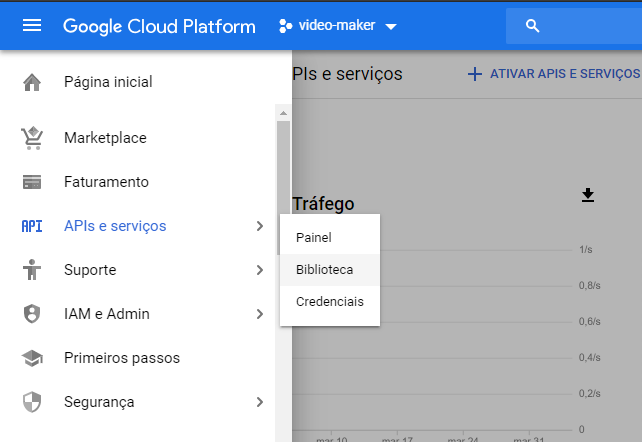
Com o projeto criado agora é hora de habilitarmos e configurarmos a Api, você irá clicar no menu lateral esquerdo no topo navegar até API's e Serviços > Bibliotecas:
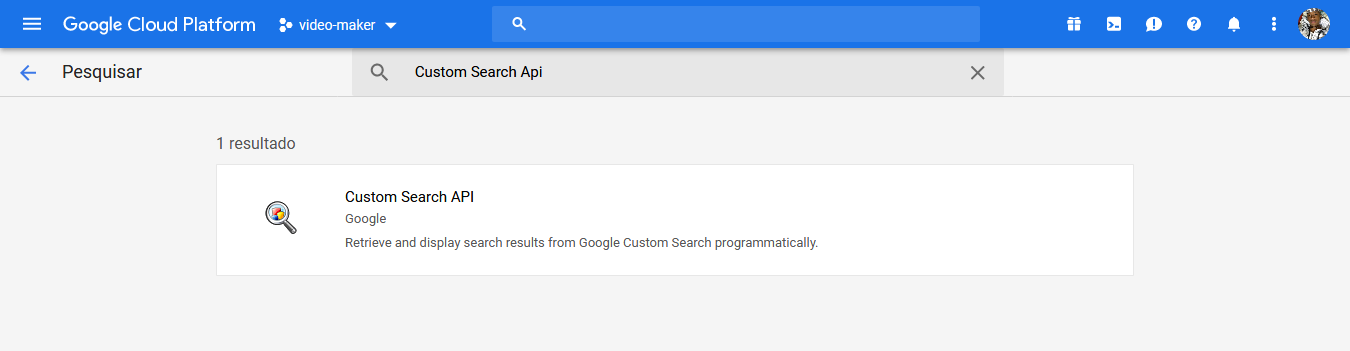
no campo de pesquisa basta procurar por Custom Search API, clicar em Ativar, e aguardar até a ativação da api:
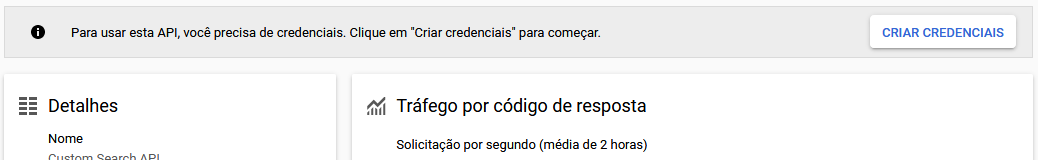
Após a ativação vai aparecer uma mensagem solicitando a criação das credenciais da API, então basta você clicar em Criar Credenciais:
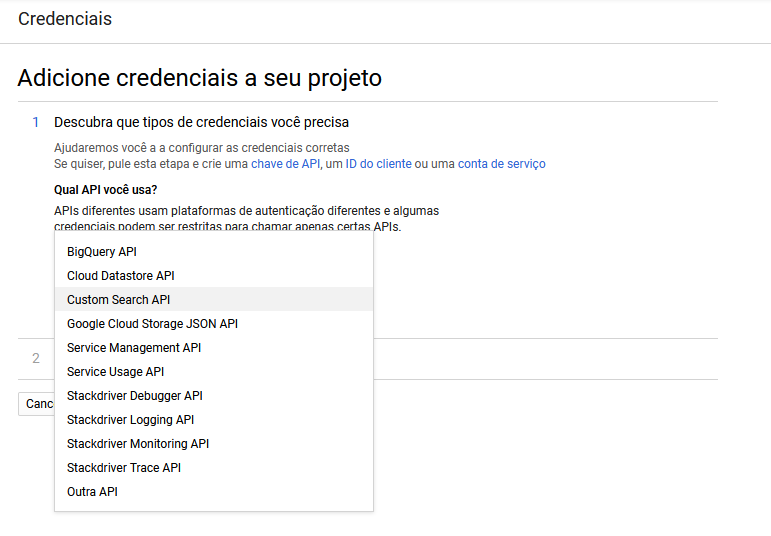
Procure por Custom Search API no dropdown e clique em "Preciso de quais credenciais?"
Após isso irá aparecer sua Api Key, você vai copia-la e clicar no botão concluir, voltando a pasta do projeto você vai navegar até pptx-maker/credentials e irá criar um novo arquivo chamado google-search.json com o conteúdo abaixo:
{
"apiKey": "API_KEY_AQUI"
}
Api: Custom Search Enginer
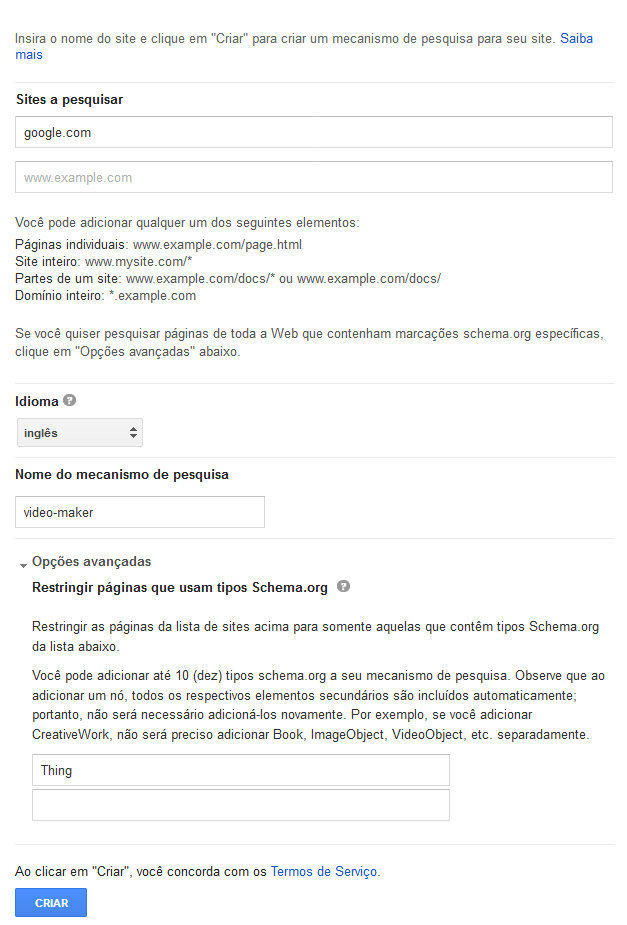
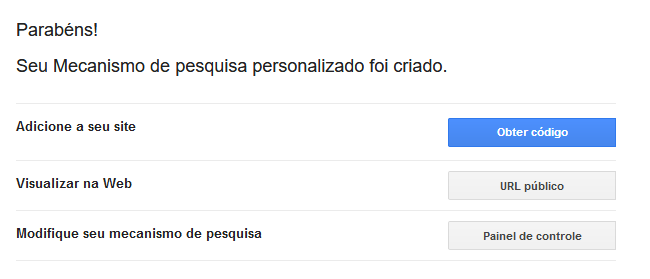
Agora iremos configurar o nosso motor de busca personalizado do google, para isso você vai acessar o Custom Search Engine, e irá informar o site a pesquisar coloque google.com, ire selecionar o idioma que preferir no vídeo o Filipe deixa Inglês então aconselho deixar em inglês, e por fim clique em Opções avançadas e para o esquema iremos utilizar o mais genérico Thing, pronto tudo preenchido você irá clicar em criar:
PS.: Para saber mais sobre o schema que o Filipe cita no vídeo acesse schema.org
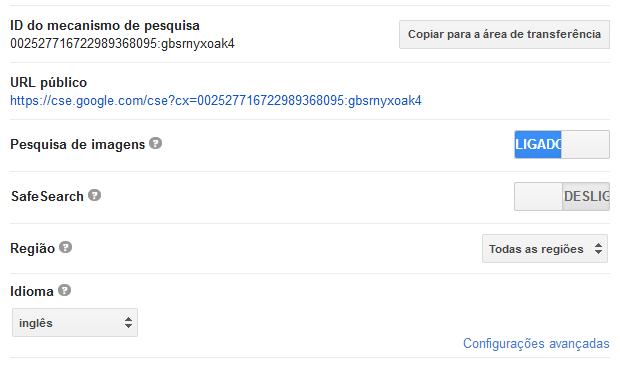
Agora basta clicar em Painel de Controle na nova tela nós iremos habilitar a opção Pesquisa de imagens e depois iremos clicar no botão Copiar para área de transferência"
Ps.: Existem diversas opções que eu aconselho futuramente você testar e descobrir o que cada uma dela faz
😋
Voltando no arquivo google-search.json iremos criar uma nova propriedade e iremos colar o código identificador do mecanismo de busca que criamos, identificado por searchEngineId, no final irá ficar assim:
{
"apiKey": "API_KEY_AQUI"
"searchEngineId": "ID_MECANISMO_DE_BUSCA"
}