molefrog / Presa
🎞 Make stylish presentations in React, powered by styled-components
Stars: ✭ 169
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Presa
Marp
The entrance repository of Markdown presentation ecosystem
Stars: ✭ 3,378 (+1898.82%)
Mutual labels: slides, presentation, deck
Marp Cli
A CLI interface for Marp and Marpit based converters
Stars: ✭ 606 (+258.58%)
Mutual labels: slides, presentation, deck
Presenta Lib
A javascript library to build expressive web presentations in seconds.
Stars: ✭ 614 (+263.31%)
Mutual labels: slides, presentation, deck
Kittik
Create slides in TypeScript and present them in the terminal using ASCII only!
Stars: ✭ 147 (-13.02%)
Mutual labels: slides, presentation, deck
Mdx Deck
♠️ React MDX-based presentation decks
Stars: ✭ 10,487 (+6105.33%)
Mutual labels: slides, presentation, deck
dekk
👁 A presentation tool written in react.js
Stars: ✭ 33 (-80.47%)
Mutual labels: deck, presentation, slides
Marpit
The skinny framework for creating slide deck from Markdown
Stars: ✭ 364 (+115.38%)
Mutual labels: slides, presentation, deck
Backslide
💦 CLI tool for making HTML presentations with Remark.js using Markdown
Stars: ✭ 679 (+301.78%)
Mutual labels: slides, presentation
Kyoto Go Nihilism
A quick and dirty Golang security talk
Stars: ✭ 26 (-84.62%)
Mutual labels: slides, presentation
Cppcon2015
Repository for the slides and the code of my CppCon 2015 talks.
Stars: ✭ 77 (-54.44%)
Mutual labels: slides, presentation
Shlide
🖼 a slide deck presentation tool written in pure bash
Stars: ✭ 406 (+140.24%)
Mutual labels: slides, presentation
Miniseminar
Confluence as a backend -> Express -> reveal.js as a presentation -> Profit!
Stars: ✭ 27 (-84.02%)
Mutual labels: slides, presentation
Spectacle
ReactJS based Presentation Library
Stars: ✭ 9,106 (+5288.17%)
Mutual labels: slides, presentation
Fusuma
✍️Fusuma makes slides with Markdown easily.
Stars: ✭ 5,033 (+2878.11%)
Mutual labels: slides, presentation
Beamerpresenter
Simple dual screen pdf presentation software
Stars: ✭ 30 (-82.25%)
Mutual labels: slides, presentation
What I Have Read
Paper Lists, Notes and Slides, Focus on NLP. For summarization, please refer to https://github.com/xcfcode/Summarization-Papers
Stars: ✭ 110 (-34.91%)
Mutual labels: slides, presentation

Present with joy in React. Minimal and self-contained framework for presentations built with styled-components.
Presa aims to be:
- Lightweight. No external css needed and as minimal dependencies as possible.
-
Extendable. Presa uses
styled-componentsso almost all of its internal components can be extended and themized. - Modular. Core barebone and building blocks are separated and may be optionally excluded from the presentation.
- Aestetically pleasing. Simple but functional UI, typography included.
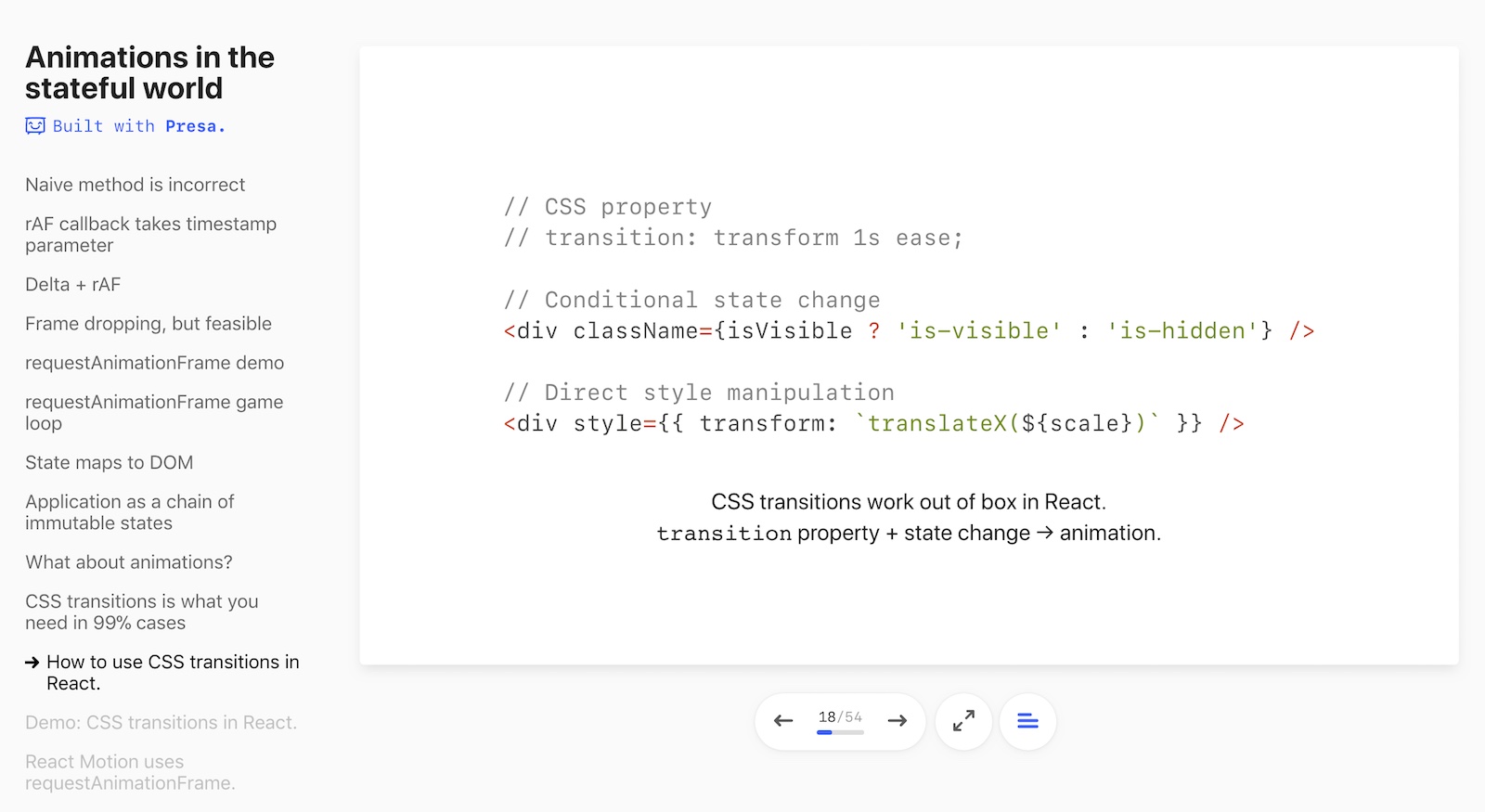
Here is how Presa UI looks like:
List of currently supported features:
- Slideshow mode with optinonal table of the contents in a sidebar.
- Fullscreen API.
- Supports clicker and keyboard navigation.
- Bird's eye view mode.
- Slides are components. They are not rendered until the slide is active.
Getting started
Let's add a simple slide with a background.
import { Presentation, Slide } from 'presa'
// No need to pass indexes here
const Deck = () => (
<Presentation>
<Slide background="wat.jpg">
Let talk about JavaScript!
</Slide>
</Presentation>
)
// Make sure you render into a full-page container
ReactDOM.render(<Deck />, container)
If you do that in your app, Presa will run automatically.
Contributing
Feel free to open issues and PRs! If you want to develop Presa locally you can test your features
by adding them to the demo deck inside the demo/ folder. To open the development server run yarn dev.
The project uses Prettier which runs automatically before every commit making the code base consistent. See also text editor integrations.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].