lubeast / Pulltorefresh
Licence: mit
A PullToRefresh widget.
Stars: ✭ 522
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Pulltorefresh
goRefresh
让下拉刷新炫酷起来~轻松接入lottie动画,支持listview recyclerview scrollerview webview 。同时支持listview和recyclerview上拉加载
Stars: ✭ 24 (-95.4%)
Mutual labels: pulltorefresh
AnimatedPullToRefresh-master
A Cool pull to refresh widget provided with character animation in header with user defined text. Customise your widget and show off your home screen!!
Stars: ✭ 38 (-92.72%)
Mutual labels: pulltorefresh
Refreshui
RefreshUI provide native refresh control to SwiftUI.
Stars: ✭ 95 (-81.8%)
Mutual labels: pulltorefresh
Springview
🔥 A custom view pull to refresh,support ScrollView,ListView,RecyclerView,WebView and all another views, easy to use
Stars: ✭ 1,936 (+270.88%)
Mutual labels: pulltorefresh
Pulltozoominlistview
An Android custom ListView with pull to zoom-in and parallax effect header like Path App.
Stars: ✭ 891 (+70.69%)
Mutual labels: pulltorefresh
Pulltorefresh.js
A quick and powerful plugin for your pull-to-refresh needs in your webapp.
Stars: ✭ 3,814 (+630.65%)
Mutual labels: pulltorefresh
React Native Easy App
Simpler storage, Simpler fetch, Simpler UI
Stars: ✭ 214 (-59%)
Mutual labels: pulltorefresh
FlightBookingApp
Xamarin.Forms goodlooking UI sample using the new SwipeView.
Stars: ✭ 26 (-95.02%)
Mutual labels: pulltorefresh
Minirefresh
优雅的H5 下拉刷新。零依赖,高性能,多主题,易拓展。(A Graceful HTML5 Drop-Down-Refresh Plugin. )
Stars: ✭ 1,525 (+192.15%)
Mutual labels: pulltorefresh
Xrefreshview
一个万能的android下拉上拉刷新的框架,完美支持recyclerview
Stars: ✭ 1,685 (+222.8%)
Mutual labels: pulltorefresh
Pulltorefresh H5 Iscroll
基于IScroll5的PullToRefresh实现.。提供多套皮肤机制,便于拓展!
Stars: ✭ 56 (-89.27%)
Mutual labels: pulltorefresh
android-page
android 分页列表数据加载引擎,主要封装了android分页列表数据加载的各个组件,如果你有一个需要分页加载的List列表,都可以使用此框架实现。
Stars: ✭ 15 (-97.13%)
Mutual labels: pulltorefresh
RNAndroidPullToRefresh
React Native 封装基于 Ultra-Pull-To-Refresh 的下拉刷新控件
Stars: ✭ 17 (-96.74%)
Mutual labels: pulltorefresh
Pulltorefresh
Flutter相关的项目QQ:277155832 Email:2[email protected]
Stars: ✭ 454 (-13.03%)
Mutual labels: pulltorefresh
XCPullToLoadMoreListView
XCPullToLoadMoreListView-下拉加载更多ListView控件(仿QQ、微信聊天对话列表控件)
Stars: ✭ 24 (-95.4%)
Mutual labels: pulltorefresh
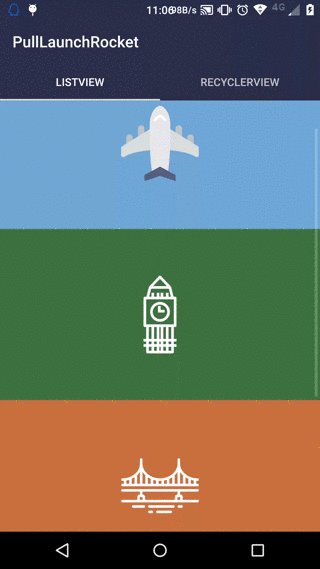
PullLaunchRocket
You guys can see another project depends on this one.
Thanks to Yalantis for creating a great logic of PullToRefresh. And that's logic is the fundation of PullLaunchRocket also.
Give me a Star please :D And welcome to contact me or make a PR if you have any good style, we make it better together.
We use Launch-Rocket as our default style.
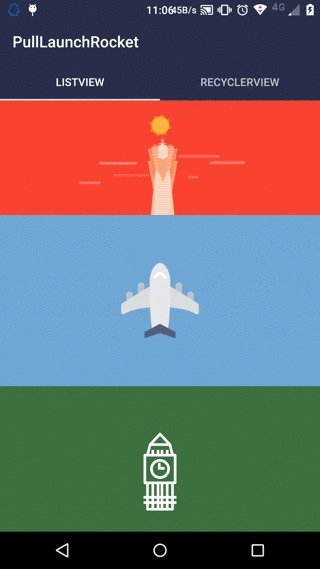
And also, we provided a custom refresh style - sunrise
**Attention : ** version 1.0.2 is just a pre-release.
Usage
You can have a look at Sample Project sample for better use.
- Add it in your root
build.gradleat the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
- Add the dependency in your module-level
build.gradle
dependencies {
compile 'com.github.lubeast:PullToRefresh:1.0.2'
}
-
PullToRefreshViewwidget in your layout.xml
<lumenghz.com.pullrefresh.PullToRefreshView
android:id="@+id/pull_to_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:lrefresh="rocket"
>
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:dividerHeight="0dp"
android:fadingEdge="none"
/>
</lumenghz.com.pullrefresh.PullToRefreshView>
- Initial the
PullToRefreshViewand setupOnRefreshListenerin youronCreatemethod
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {
mPullToRefreshView.postDelayed(new Runnable() {
@Override
public void run() {
mPullToRefreshView.setRefreshing(false);
}
}, REFRESH_DELAY);
}
});
- You can change refresh state through call
mPullToRefreshView.setRefreshing(boolean isRefreshing)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].