georgeOsdDev / React Draggable Tab
Programming Languages
Projects that are alternatives of or similar to React Draggable Tab
React-draggable-tab 

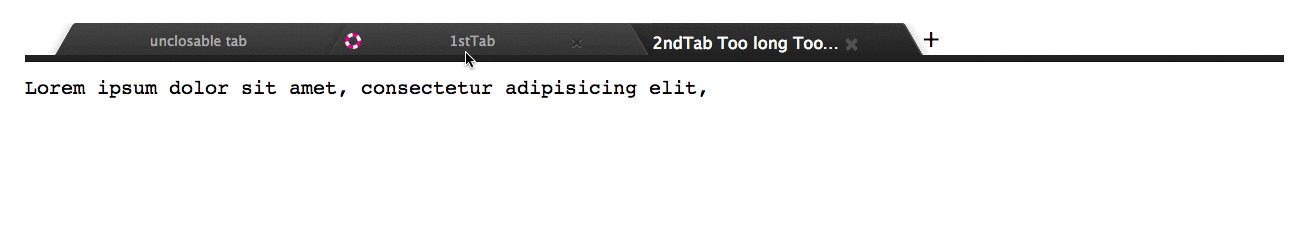
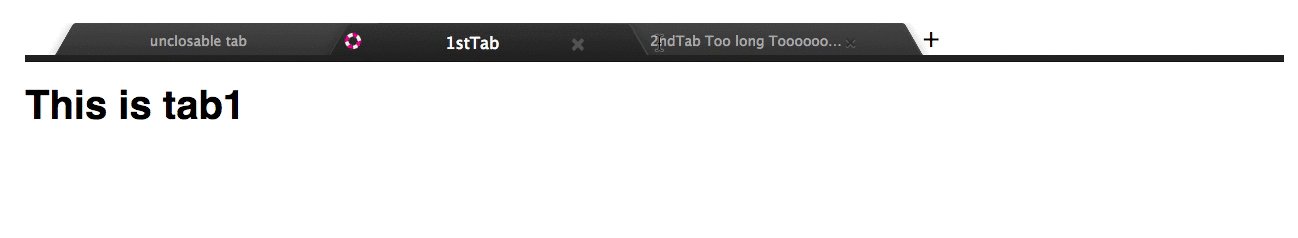
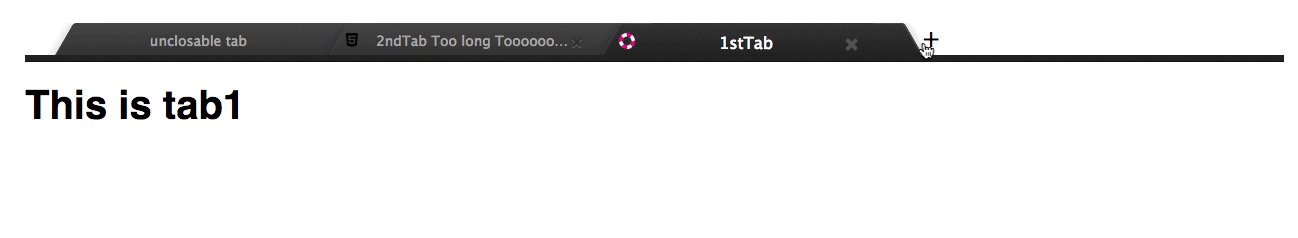
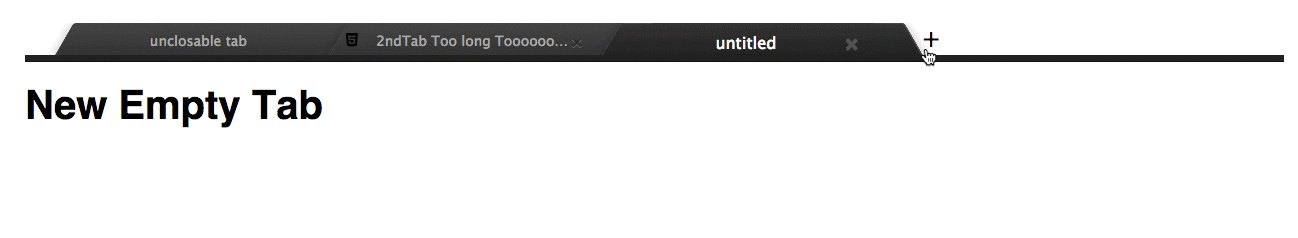
Atom like draggable tab react component.
Demo
Installation
npm install --save react-draggable-tab
React v0.14 is supported from react-draggable-tab v0.4.0. For React v0.13.x, please use react-draggable-tab v0.3.3.
API
Tab
Tab is just a case class to check props.
props.children will rendered into content area.
Props
-
key: unique key inTabList.PropTypes.string.isRequired -
beforeTitle: element to show in tab. eg icon.PropTypes.element -
title: string or element to show in tab.PropTypes.oneOfType([PropTypes.string, PropTypes.element]).isRequired -
afterTitle: element to show in tab. eg: notification badgePropTypes.element -
uncloseable: Iftrue, closeButton will not be appeared in tab.PropTypes.bool(Defaultfalse)
Style (for each tab)
-
tabClassNames: classNames which will be added to rendered elements. -
tab: baselielement of tab (defult:rdTab) -
tabBefore: before element ofliwhich emulate:Beforeselector (defult:rdTabBefore) -
tabAfter: after element ofliwhich emulate:Afterselector (defult:rdTabAfter) -
tabTitle:spanelement of tab title (defult:rdTabTitle) -
tabBeforeTitle:spanelement of tab before title (defult:tabBeforeTitle) -
tabAfterTitle:spanelement of tab after title (defult:tabAfterTitle) -
tabCloseIcon: basespanelement of close icon (defult:rdCloseIcon) -
tabActive: selected tab'sli, before, after (defult:rdTabActive) -
tabHover: selected tab'sli, before, after (defult:rdTabHover) -
tabStyles: Inline styles which will be overwritten default and common-tabs inline styles. -
tab: baselielement of tab -
tabBefore: before element ofliwhich emulate:Beforeselector. -
tabAfter: after element ofliwhich emulate:Afterselector. -
tabTitle:spanelement of tab title -
tabActive: selected tab'sli -
tabBeforeActive: selected tab'slibefore -
tabAfterActive: selected tab'sliafter -
tabTitleActive: selected tab's title -
tabOnHover: hovered tab'sli -
tabBeforeOnHover: hovered tab'slibefore -
tabAfterOnHover: hovered tab'sliafter -
tabTitleOnHover: hovered tab's title -
tabCloseIcon: basespanelement of close icon -
tabCloseIconOnHover: basespanelement of close icon when hover -
containerStyle: style object which will be apply to container of rendered tab. -
hiddenContainerStyle: style object which will be apply to container of hidden tab.
Events
All other props like onXX handler set to Tab will be passed to rendered element except onClick
You can use any onXX for Supported events for tab element.
Tabs
Tabs is container for tab. it will render tabBar and content of selected element.
Props
-
tabs: Array ofTabelements.PropTypes.arrayOf(PropTypes.element) -
selectedTab: key for selectedTab.PropTypes.stringdefault to first tab. -
disableDrag: disables the ability to drag the tabs.React.PropTypes.booldefault is false. -
tabAddButton: element for add button.PropTypes.element -
keepSelectedTab: Prevent tab select on drag/move behind tab.PropTypes.booldefaultfalse. -
unclosable: Disable tab to close.PropTypes.booldefaultfalse. -
shouldTabClose(e, key): will be called before tab close event, return false if you want to stop tab close process, defaulttrue;
Shortcut key binding
-
shortCutKeys: Short cut key bindings as Mousetrap style. -
close: key binding to close current tab (onTabClosewill be called) -
create: key binding to create tab (onTabAddButtonClickwill be called) -
moveRight: key binding to move right (onTabSelectwill be called) -
moveLeft: key binding to move left (onTabSelectwill be called)
Style (All tabs will be apply these styles)
-
tabsClassNames: classNames which will be added to rendered elements. -
tabWrapper: root wrapperdivelement (defult:rdTabWrapper) -
tabBar: baseulelement of tab bar (defult:rdTabBar) -
tabBarAfter: afterspanelement of tab bar which emulate:Afterselector (defult:rdTabBarAfter) -
tab: baselielement of tab (defult:rdTab) -
tabBefore: before element ofliwhich emulate:Beforeselector (defult:rdTabBefore) -
tabAfter: after element ofliwhich emulate:Afterselector (defult:rdTabAfter) -
tabTitle:spanelement of tab title (defult:rdTabTitle) -
tabBeforeTitle:spanelement of tab before title (defult:rdTabBeforeTitle) -
tabBeforeTitle:spanelement of tab after title (defult:rdTabAfterTitle) -
tabCloseIcon: basespanelement of close icon (defult:rdCloseIcon) -
tabActive: selected tab'sli, before, after (defult:rdTabActive) -
tabsStyles: Inline styles which will be overwritten default inline styles. -
tabWrapper: root wrapperdivelement -
tabBar: baseulelement of tab bar -
tabBarAfter: afterspanelement of tab bar which emulate:Afterselector -
tab: baselielement of tab -
tabBefore: before element ofliwhich emulate:Beforeselector. -
tabAfter: after element ofliwhich emulate:Afterselector. -
tabTitle:spanelement of tab title -
tabActive: selected tab'sli -
tabBeforeActive: selected tab'slibefore -
tabAfterActive: selected tab'sliafter -
tabTitleActive: selected tab's title -
tabCloseIcon: basespanelement of close icon -
tabCloseIconOnHover: basespanelement of close icon when hover
Events
-
onTabSelect(e, key, currentTabs): Called when tab of key was selected.currentTabsis array of tabs elements sorted with current order. -
onTabClose(e, key, currentTabs): Called when tab of key was closed.currentTabsis array of tabs elements sorted with current order. -
onTabPositionChange(e, key, currentTabs): Called when tab of key was moved.currentTabsis array of tabs elements sorted with current order. -
onTabAddButtonClick(e, currentTabs): Called whentab add buttonwas clicked.currentTabsis array of tabs elements sorted with current order. Basically you will concatcurrentTabswith new empty tab.let newTabs = currentTabs.concat([newTab]);
* Removed from v0.5.0onTabDoubleClick(e, key): Called when title was double clicked.
* Removed from v0.5.0onTabMouseEnter(e, key): Called when mouse enter to tab.
* Removed from v0.5.0onTabMouseLeave(e, key): Called when mouse leave from tab.
Usage example
class App extends React.Component {
constructor(props) {
super(props);
let icon = (<image src='icon.png' style={{height:'13px'}}/>);
let fonticon = (<icon className='icon-html5'/>);
let badge = (<DynamicTabBadge />);
this.state = {
tabs:[
(<Tab key={'tab0'} title={'unclosable tab'} unclosable={true} >
<div>
<h1>This tab cannot close</h1>
</div>
</Tab>),
(<Tab key={'tab1'} title={'1stTab'} beforeTitle={icon} >
<div>
<h1>This is tab1</h1>
</div>
</Tab>),
(<Tab key={'tab2'} title={'2ndTab Too long Toooooooooooooooooo long'} beforeTitle={fonticon} >
<div>
<pre>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
</pre>
</div>
</Tab>),
(<Tab key={'tab3'} title={'Dynamic tab'} afterTitle={badge}>
<DynamicTabContent/>
</Tab>)
],
badgeCount: 0
};
}
handleTabSelect(e, key, currentTabs) {
console.log('handleTabSelect key:', key);
this.setState({selectedTab: key, tabs: currentTabs});
}
handleTabClose(e, key, currentTabs) {
console.log('tabClosed key:', key);
this.setState({tabs: currentTabs});
}
handleTabPositionChange(e, key, currentTabs) {
console.log('tabPositionChanged key:', key);
this.setState({tabs: currentTabs});
}
handleTabAddButtonClick(e, currentTabs) {
// key must be unique
const key = 'newTab_' + Date.now();
let newTab = (<Tab key={key} title='untitled'>
<div>
<h1>New Empty Tab</h1>
</div>
</Tab>);
let newTabs = currentTabs.concat([newTab]);
this.setState({
tabs: newTabs,
selectedTab: key
});
}
render() {
return (
<Tabs
tabsClassNames={tabsClassNames}
tabsStyles={tabsStyles}
selectedTab={this.state.selectedTab ? this.state.selectedTab : "tab2"}
onTabSelect={this.handleTabSelect.bind(this)}
onTabClose={this.handleTabClose.bind(this)}
onTabAddButtonClick={this.handleTabAddButtonClick.bind(this)}
onTabPositionChange={this.handleTabPositionChange.bind(this)}
tabs={this.state.tabs}
shortCutKeys={
{
'close': ['alt+command+w', 'alt+ctrl+w'],
'create': ['alt+command+t', 'alt+ctrl+t'],
'moveRight': ['alt+command+tab', 'alt+ctrl+tab'],
'moveLeft': ['shift+alt+command+tab', 'shift+alt+ctrl+tab']
}
}
/>
)
}
};
See also example
npm install
npm run start:example
Tests
npm test
Contributors
See list
Known Issue
- Dynamic tab content.
Tabs do not care any change in Tab content.
content needs update by your application side.
See 3rdTab in example.
-
flexstyle should be define in CSS for safari. See https://github.com/facebook/react/issues/2020
In application, class rdTabBar or your custom class of TabBar needs display: -webkit-flex in CSS like below.
.myTabBar {
display: -webkit-flex;
}