sonnylazuardi / React Native Bouncing Preloader
Licence: mit
⛹️♂️ Bouncing preloader component with custom icons in React Native
Stars: ✭ 167
Programming Languages
javascript
184084 projects - #8 most used programming language
React Native Bouncing Preloader
Bouncing Preloader Component with custom icons in React Native
Based on the dribbble shot by Dany Rizky: https://dribbble.com/shots/4423936-Islands-Preloader-Animation
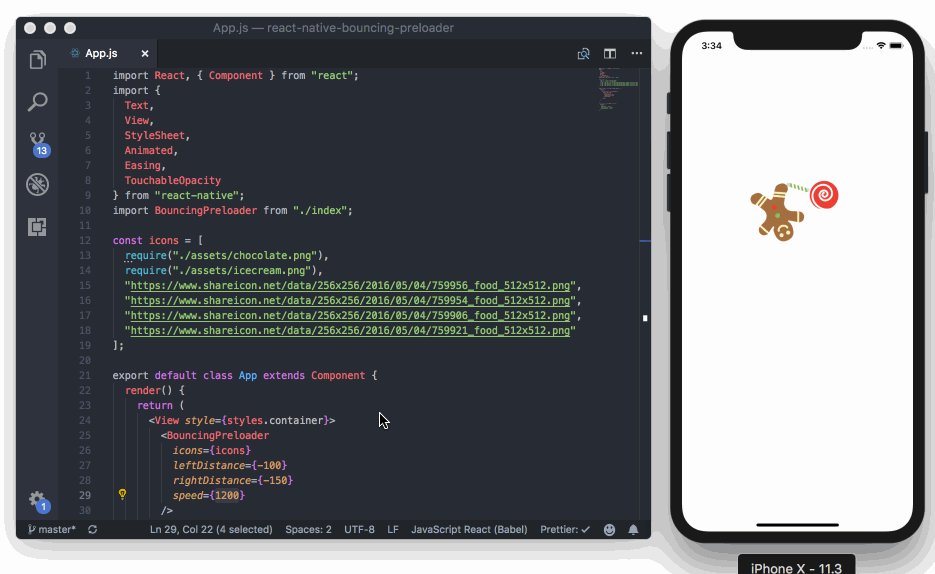
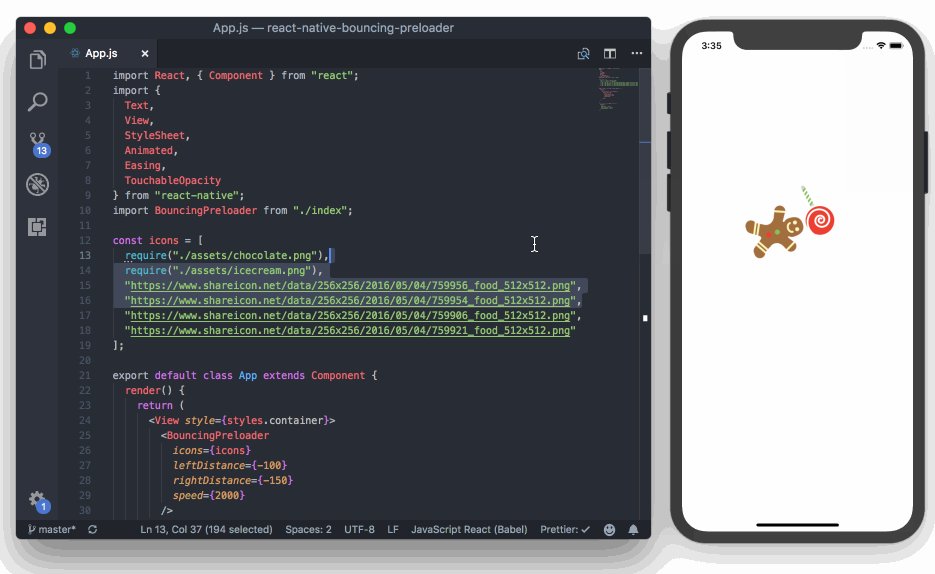
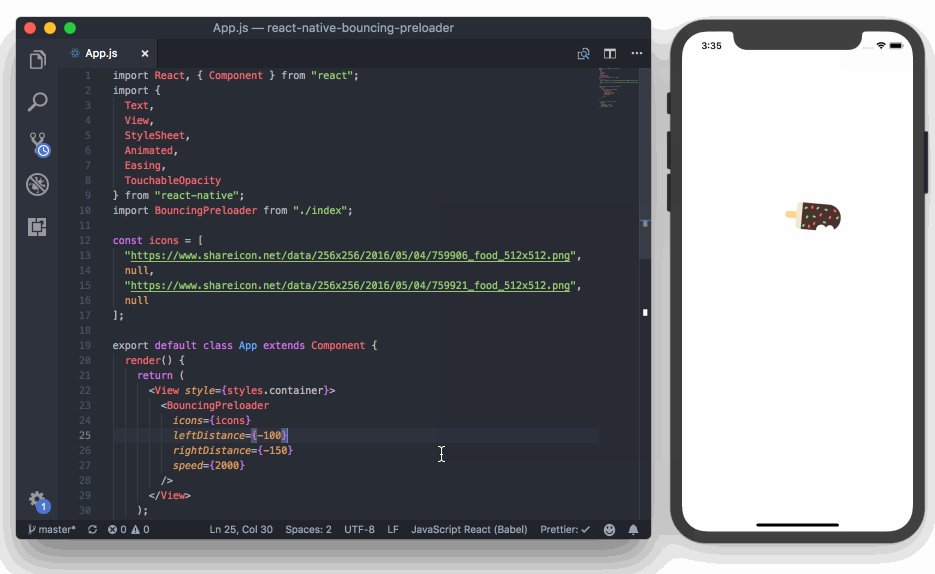
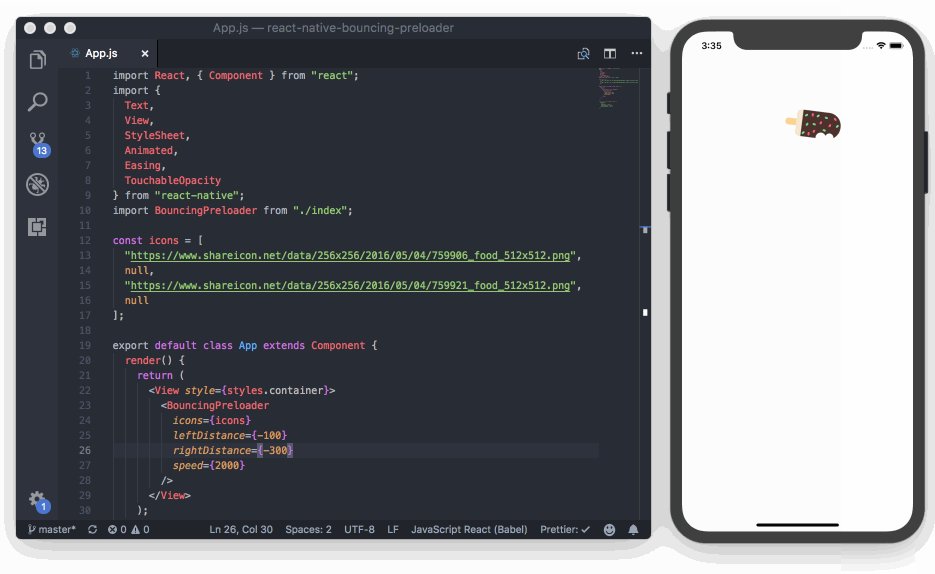
Demo
https://snack.expo.io/@sonnylazuardi/testing-preloader
Background
When I saw the preloader animation, I think it would be great if we can use our own icon and give more control to the bouncing animation and rotation. So I tried to make this open source component.
Goals
- Animate our own custom icon
- Flexible to use remote image url or local image file
- Able to control distance, rotation angle etc
Usage
npm install --save react-native-bouncing-preloaders- In your react native script add these lines
import BouncingPreloader from 'react-native-bouncing-preloaders';
<BouncingPreloader
icons={[
'https://www.shareicon.net/data/256x256/2016/05/04/759946_bar_512x512.png',
require('./assets/image.png'),
]}
leftRotation="-680deg"
rightRotation="360deg"
leftDistance={-180}
rightDistance={-250}
speed={1200} />
// or just give icons
<BouncingPreloader
icons={[
require('./assets/image1.png'),
require('./assets/image2.png'),
]}/>
Available props
| Props | Type | Required | Default Value |
|---|---|---|---|
| icons | Array | ✅ | ❌ |
| leftRotation | String | ❌ | -680deg |
| rightRotation | String | ❌ | 360deg |
| leftDistance | String | ❌ | -180 |
| rightDistance | Number | ❌ | -250 |
| speed | Number | ❌ | 1200 |
| size | Number | ❌ | 150 |
Contributing
- Feel free to open PR.
Examples
Most of the credit goes to Dany Rizky for the design inspiration.
License
MIT Licensed
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].