harshq / React Native Mentions
Licence: mit
Mentions textbox for React Native. Works on both ios and android. 🐳
Stars: ✭ 277
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Mentions
react-native-bouncing-ball
react native component bouncing ball for iOS and Android
Stars: ✭ 36 (-87%)
Mutual labels: react-native-component
macOS-global-autocomplete
📃 System-wide autocompleting that learns what you type and works in any app! (also slightly scary maybe don't use this...)
Stars: ✭ 26 (-90.61%)
Mutual labels: autocomplete
idea-php-advanced-autocomplete
Plugin for PhpStorm IDE. Adds auto-completion support for various built-in PHP functions, where parameter is a string literal.
Stars: ✭ 57 (-79.42%)
Mutual labels: autocomplete
AndroidIDE
AndroidIDE is an IDE for Android to develop full featured Android apps on Android smartphones.
Stars: ✭ 98 (-64.62%)
Mutual labels: autocomplete
Elasticsearch-Autocomplete-API-Sample
Building Autocomplete API with Completion Suggester in ASP.NET Core sample project
Stars: ✭ 20 (-92.78%)
Mutual labels: autocomplete
Email Autocomplete
A jQuery plugin that suggests and autocompletes the domain in email fields.
Stars: ✭ 265 (-4.33%)
Mutual labels: autocomplete
react-native-gesture-detector
Create and detect custom, complex gestures in React Native. 🍭
Stars: ✭ 75 (-72.92%)
Mutual labels: react-native-component
Material Ui Superselectfield
multiselection autocomplete dropdown component for Material-UI
Stars: ✭ 260 (-6.14%)
Mutual labels: autocomplete
monalisa-ui
MonalisaUI ✨ React Native UI Library
Stars: ✭ 37 (-86.64%)
Mutual labels: react-native-component
ExploreRN
新版本RN项目,Base on 0.66.4,包含众多RN组件,先实践后使用,累积方案应对各种场景,后端地址:https://github.com/supervons/ExploreKoa
Stars: ✭ 112 (-59.57%)
Mutual labels: react-native-component
angular-ng-autocomplete
NPM package for Angular: https://www.npmjs.com/package/angular-ng-autocomplete
Stars: ✭ 123 (-55.6%)
Mutual labels: autocomplete
Vim Language Server
VImScript language server, LSP for vim script
Stars: ✭ 264 (-4.69%)
Mutual labels: autocomplete
mongoose-graphql-pagination
GraphQL cursor pagination (Relay-like) for Mongoose models.
Stars: ✭ 29 (-89.53%)
Mutual labels: autocomplete
django-select2
This is a Django integration for Select2
Stars: ✭ 73 (-73.65%)
Mutual labels: autocomplete
Picocli
Picocli is a modern framework for building powerful, user-friendly, GraalVM-enabled command line apps with ease. It supports colors, autocompletion, subcommands, and more. In 1 source file so apps can include as source & avoid adding a dependency. Written in Java, usable from Groovy, Kotlin, Scala, etc.
Stars: ✭ 3,286 (+1086.28%)
Mutual labels: autocomplete
Graphql For Vscode
GraphQL syntax highlighting, linting, auto-complete, and more!
Stars: ✭ 265 (-4.33%)
Mutual labels: autocomplete
Graphqurl
curl for GraphQL with autocomplete, subscriptions and GraphiQL. Also a dead-simple universal javascript GraphQL client.
Stars: ✭ 3,012 (+987.36%)
Mutual labels: autocomplete
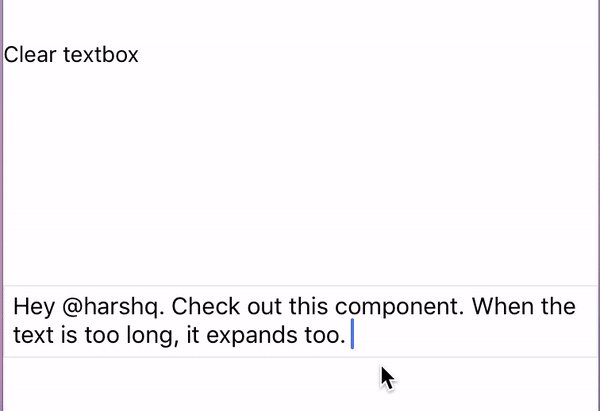
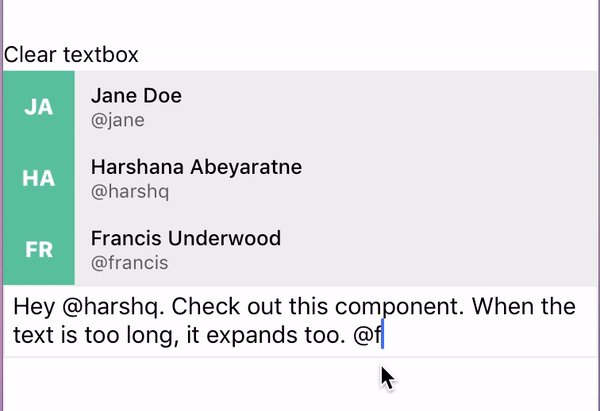
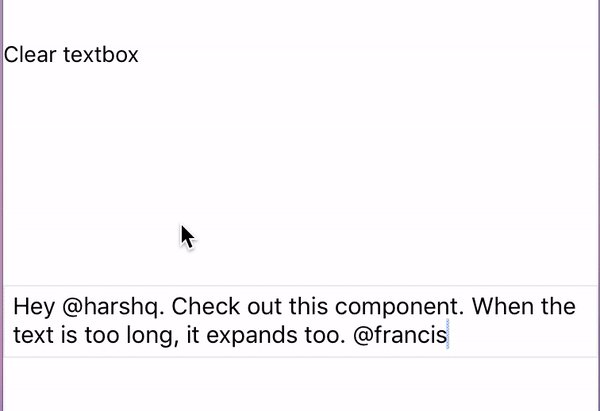
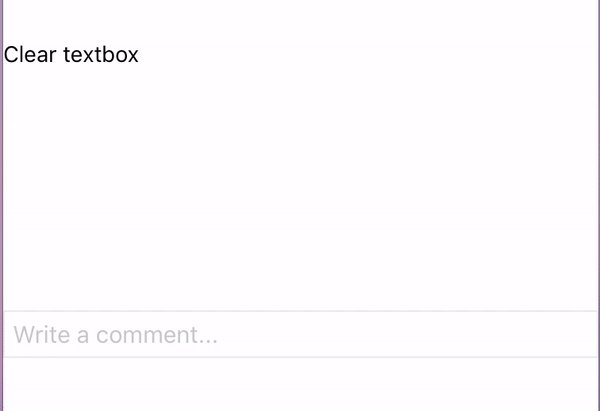
react-native-mentions 
Mentions textbox for React Native. Works on both ios and android.
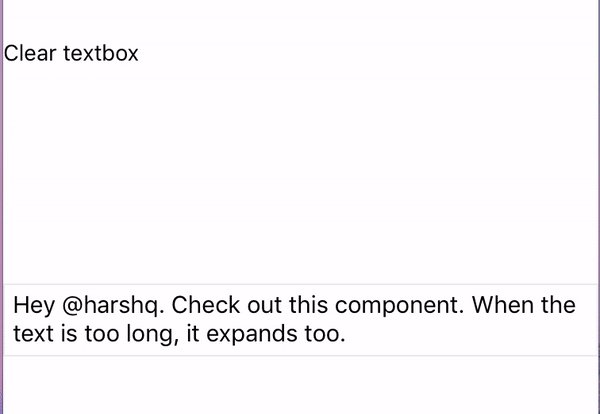
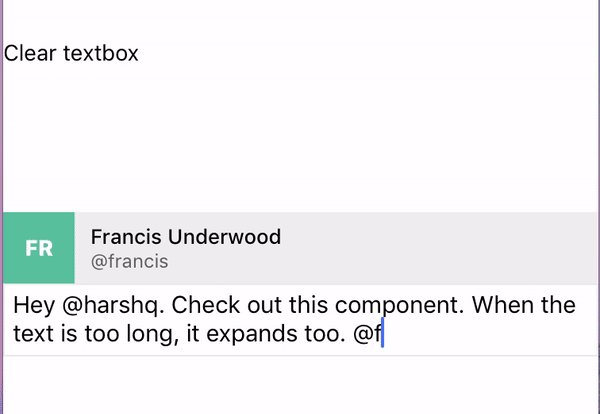
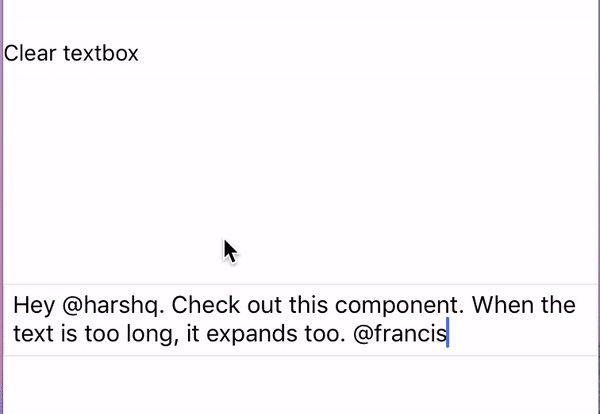
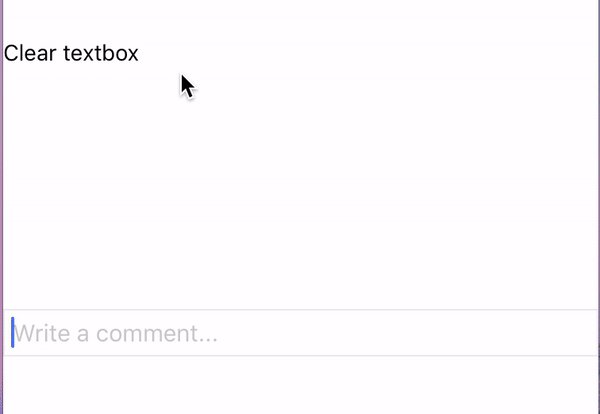
Demo
Installation
yarn add react-native-mentions
or
npm install --save react-native-mentions
Usage
import MentionsTextInput from 'react-native-mentions';
<MentionsTextInput
textInputStyle={{ borderColor: '#ebebeb', borderWidth: 1, padding: 5, fontSize: 15 }}
suggestionsPanelStyle={{ backgroundColor: 'rgba(100,100,100,0.1)' }}
loadingComponent={() => <View style={{ flex: 1, width, justifyContent: 'center', alignItems: 'center' }}><ActivityIndicator /></View>}
textInputMinHeight={30}
textInputMaxHeight={80}
trigger={'@'}
triggerLocation={'new-word-only'} // 'new-word-only', 'anywhere'
value={this.state.value}
onChangeText={(val) => { this.setState({ value: val }) }}
triggerCallback={this.callback.bind(this)}
renderSuggestionsRow={this.renderSuggestionsRow.bind(this)}
suggestionsData={this.state.data} // array of objects
keyExtractor={(item, index) => item.UserName}
suggestionRowHeight={45}
horizontal={false} // default is true, change the orientation of the list
MaxVisibleRowCount={3} // this is required if horizontal={false}
/>
Example
Check full example in the sampleApp folder.
Breaking changes ( 0.0.4 -> 1.1.1 )
-
This library now supports RN 0.47 and above due to this. If you're on a older version, use react-native-mentions 0.0.4. Check the example here
-
SuggestionsDataSourceprop is renamed tosuggestionsData. This now accepts a array of objects. DataSource, No more! -
SuggestionsPanelHeightprop is renamed tosuggestionRowHeightin order to support vertical lists.
License
MIT License. © Harshana Abeyaratne
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].