jevakallio / React Native Reversed Flat List
Programming Languages
react-native-reversed-flat-list
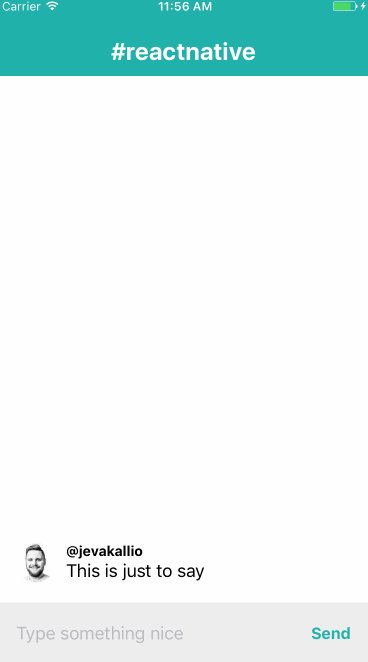
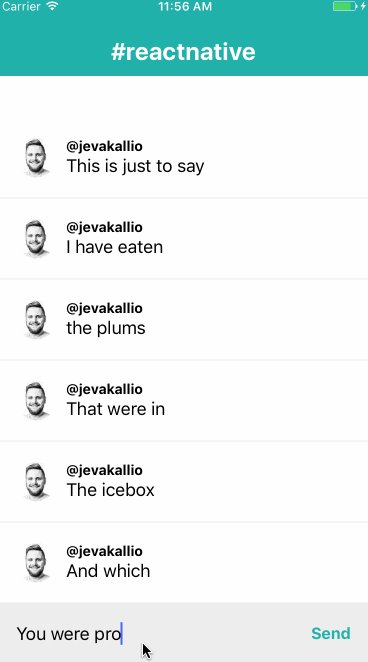
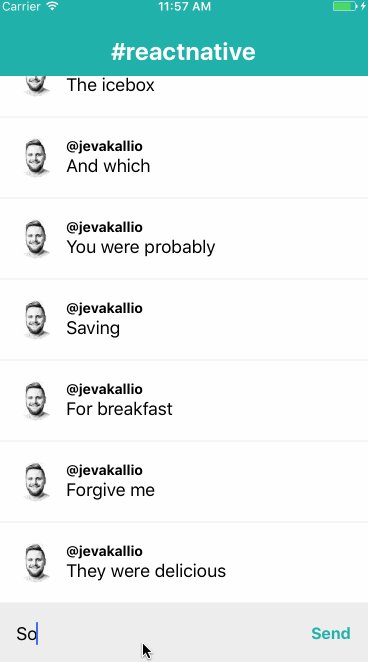
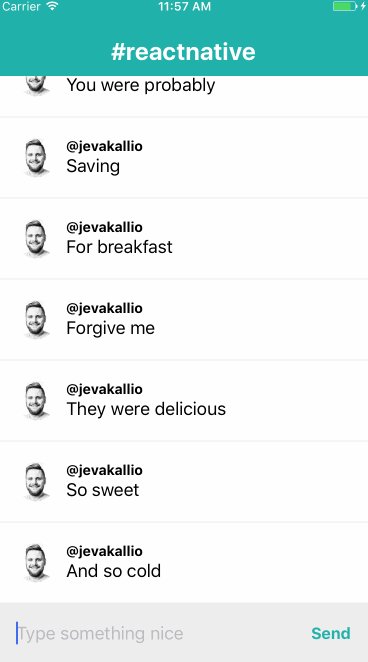
A reversed React Native FlatList, useful for creating performant bottom-anchored lists for chats and whatnot

⚠️ DEPRECATED ⚠️
React Native FlatList now supports reversed rendering out of the box using the inverted prop:
<FlatList inverted {...} />
I recommend using it instead. Documentation below for legacy maintenance purposes.
Documentation
Use exactly like you would use FlatList.
- import {FlatList} from 'react-native';
+ import ReversedFlatList from 'react-native-reversed-flat-list';
const MessageList = ({ messages, renderMessage }) => (
- <FlatList
+ <ReversedFlatList
data={messages}
renderItem={renderMessage}
/>
);
This component has not been tested with all the different options, bells and whistles of FlatList. If you hit a use case that doesn't work, please submit a Pull Request!
Known issues
How does it work
aka. The One Weird Trick They Don't Want You To Know About Making Performant Reverse Lists in React Native
I learned the basic mechanism from expo/react-native-invertible-scroll-view. The trick is to scale transform the FlatList's backing ScrollView to -1 in order to flip it on it's horizontal vertical axis, causing the list to look upside-down-mirrored. We then perform the same flip for each row within the list to turn them back the right way around. (To make it more natural to use the component with time-ordered datasets (oldest first), we also reverse the dataset.)
const styles = StyleSheet.create({
flip: {
transform: [{ scaleY: -1 }]
}
});
Surprisingly, this works well, fast and reliably.
Attribution
- The flip transform trick as far as I know, by @Satya164.
- Initial FlatList implementation prototyped by @joshyhargreaves.
