tomzaku / React Native Shimmer Placeholder
Licence: mit
Placeholder/ Skeleton of React Native
Stars: ✭ 679
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Native Shimmer Placeholder
Skeleton Elements
Skeleton elements - UI for improved perceived performance
Stars: ✭ 27 (-96.02%)
Mutual labels: skeleton, placeholder
React Content Loader
⚪ SVG-Powered component to easily create skeleton loadings.
Stars: ✭ 11,830 (+1642.27%)
Mutual labels: skeleton, placeholder
Vue Content Loading
Vue component to easily build (or use presets) SVG loading cards Facebook like.
Stars: ✭ 729 (+7.36%)
Mutual labels: skeleton, placeholder
Ocskeleton
[OCSkeleton] - Make your loading view a little difference.
Stars: ✭ 184 (-72.9%)
Mutual labels: skeleton, placeholder
koleton
The easiest library to show skeleton screens in an Android app.
Stars: ✭ 84 (-87.63%)
Mutual labels: skeleton, placeholder
Skeletonui
☠️ Elegant skeleton loading animation in SwiftUI and Combine
Stars: ✭ 275 (-59.5%)
Mutual labels: skeleton, placeholder
Skeletonview
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Stars: ✭ 10,804 (+1491.16%)
Mutual labels: skeleton, placeholder
Placeholdifier
Turn any website into a live wireframe
Stars: ✭ 230 (-66.13%)
Mutual labels: skeleton, placeholder
Tabanimated
A skeleton screen framework based on native for iOS. (一个由iOS原生组件映射出骨架屏的框架,包含快速植入,低耦合,兼容复杂视图等特点,提供国内主流骨架屏动画的加载方案,同时支持上拉加载更多、自定制动画。)
Stars: ✭ 2,909 (+328.42%)
Mutual labels: skeleton, placeholder
quill-placeholder-module
A quill module for adding placeholders
Stars: ✭ 27 (-96.02%)
Mutual labels: module, placeholder
Bootzooka
Simple project to quickly start developing a Scala-based microservice or web application, without the need to write login, user registration etc.
Stars: ✭ 587 (-13.55%)
Mutual labels: skeleton
Vim Doge
(Do)cumentation (Ge)nerator 10+ languages 📚 Generate proper code documentation skeletons with a single keypress. ⚡️🔥
Stars: ✭ 533 (-21.5%)
Mutual labels: skeleton
Javascriptstudy
JavaScript的学习代码总结,高级特性、数据结构、设计模式、typescript、vue、angular、react、node、webpack、weex、小程序、tensorflow…,JavaScript是世界上最好的语言!
Stars: ✭ 529 (-22.09%)
Mutual labels: module
Try
Dead simple CLI tool to try Python packages - It's never been easier! 📦
Stars: ✭ 588 (-13.4%)
Mutual labels: module
Ngx Fancyindex
Fancy indexes module for the Nginx web server
Stars: ✭ 511 (-24.74%)
Mutual labels: module
Listplaceholder
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views.
Stars: ✭ 511 (-24.74%)
Mutual labels: placeholder
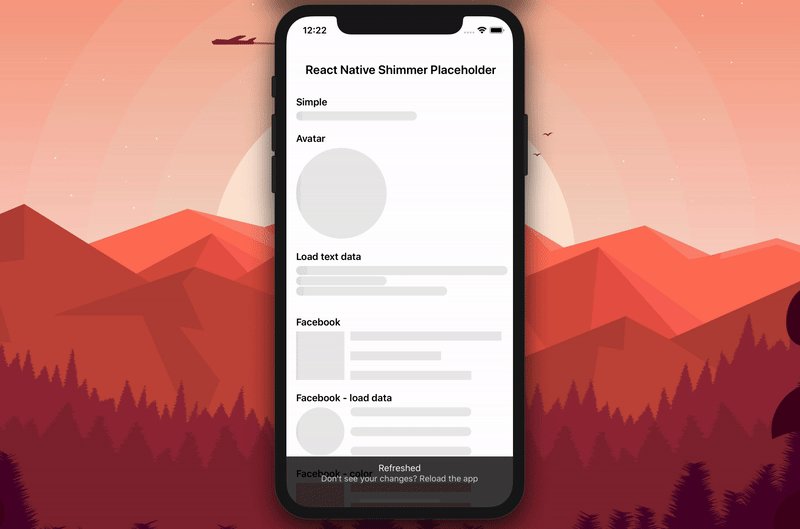
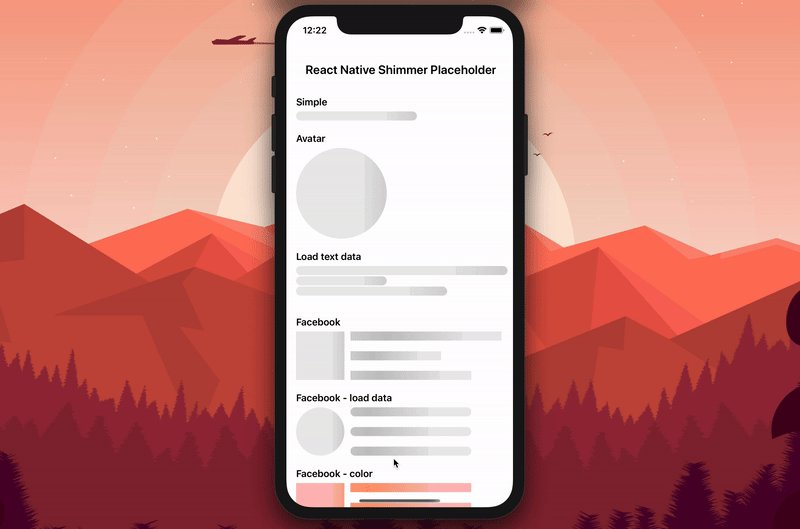
React Native Shimmer Placeholder
Placeholder for both IOS and Android
Get Started
Installation
npm i react-native-shimmer-placeholder --save
or
yarn add react-native-shimmer-placeholder
Usage
Simple
For expo
import ShimmerPlaceholder from 'react-native-shimmer-placeholder'
<ShimmerPlaceHolder />
<ShimmerPlaceHolder visible={isFetched}>
<Text>
Wow, awesome here.
</Text>
</ShimmerPlaceHolder>
For react-native-linear-gradient
import LinearGradient from 'react-native-linear-gradient';
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
const ShimmerPlaceHolder = createShimmerPlaceholder(LinearGradient)
...
<ShimmerPlaceHolder />
or
import LinearGradient from 'react-native-linear-gradient';
import ShimmerPlaceHolder from 'react-native-shimmer-placeholder'
...
<ShimmerPlaceHolder
LinearGradient={LinearGradient}
/>
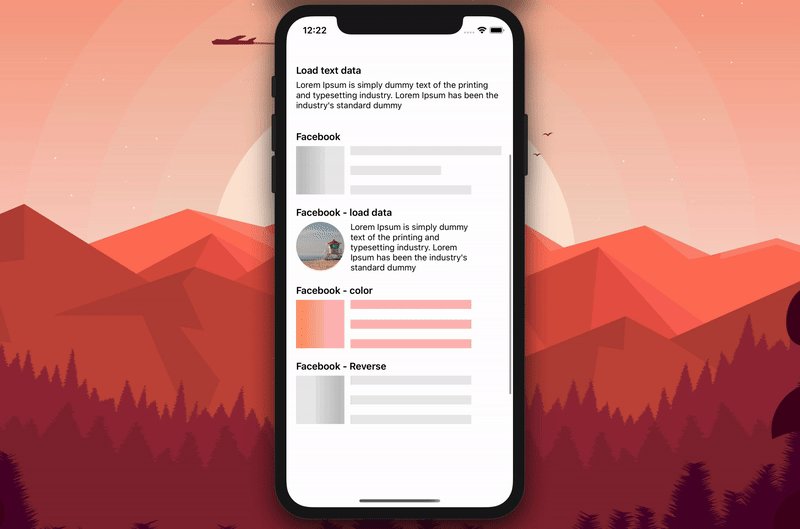
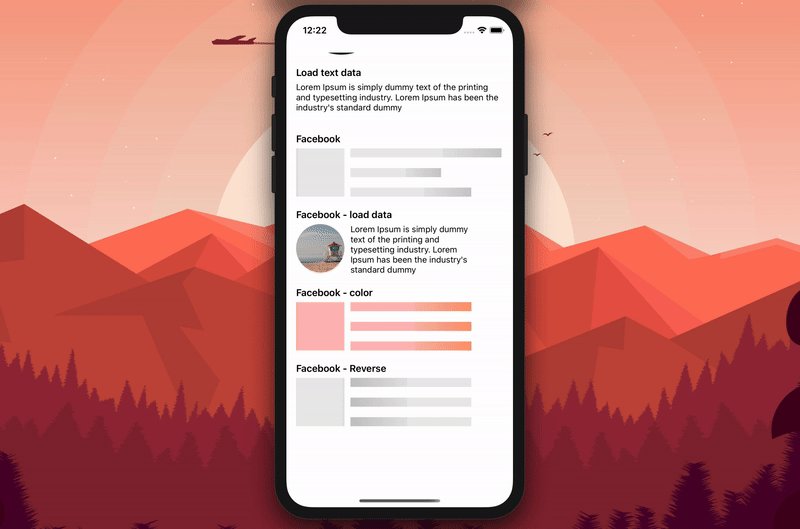
Connect more components
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
import LinearGradient from 'react-native-linear-gradient';
const ShimmerPlaceholder = createShimmerPlaceholder(LinearGradient)
const FacebookContent = () => {
// Handle animation
const avatarRef = React.createRef()
const firstLineRef = React.createRef()
const secondLineRef = React.createRef()
const thirdLineRef = React.createRef()
React.useEffect(() => {
const facebookAnimated = Animated.stagger(
400,
[
avatarRef.current.getAnimated(),
Animated.parallel([
firstLineRef.current.getAnimated(),
secondLineRef.current.getAnimated(),
thirdLineRef.current.getAnimated()
])
]
);
Animated.loop(facebookAnimated).start();
}, [])
return (
<View>
<View style={{ flexDirection: "row" }}>
<ShimmerPlaceholder
ref={avatarRef}
stopAutoRun
/>
<View style={{ justifyContent: "space-between" }}>
<ShimmerPlaceholder
ref={firstLineRef}
stopAutoRun
/>
<ShimmerPlaceholder
ref={secondLineRef}
stopAutoRun
/>
<ShimmerPlaceholder
ref={thirdLineRef}
stopAutoRun
/>
</View>
</View>
</View>
)
}
More Detail see this
Props
| Prop | Description | Type | Default |
|---|---|---|---|
LinearGradient |
Linear Gradient components ('react-native-linear-gradient' or 'expo-linear-gradient') | Component | global.Expo.LinearGradient |
visible |
Visible child components | boolean | false |
style |
Container Style | Style | {backgroundColor: '#ebebeb',overflow: 'hidden'} |
shimmerStyle |
Shimmer Style only | Style | {} |
contentStyle |
Content Style when visible | Style | {} |
location |
Locations of shimmer | number[] | [0.3, 0.5, 0.7] |
width |
Width of row | number | 200 |
duration |
Duration of shimmer over a row | number | 1000 |
height |
Height of row | number | 15 |
shimmerWidthPercent |
Percent of shimmer width | number | 1.0 |
isReversed |
Reverse direction of animation | boolean | false |
stopAutoRun |
Stop running shimmer animation at beginning | boolean | false |
isInteraction |
Defines whether or not the shimmer animation creates an interaction handle on the InteractionManager
|
boolean | true |
shimmerColors |
Colors of the shimmer. | string[] | ['#ebebeb', '#c5c5c5', '#ebebeb'] |
containerProps |
Props passed to the outermost View | ViewProps | undefined |
shimmerContainerProps |
Props passed to the View which contains the loading animation | ViewProps | undefined |
childrenContainerProps |
Props passed to the View which contains the children | ViewProps | undefined |
Methods
| Method | Description | Type |
|---|---|---|
getAnimated |
get Animated of Placeholder | Animated |
Helpers
createShimmerPlaceholder
/**
* To create ShimmerPlaceholder by Linear Gradient. Only useful when you use 3rd party,
* For example: react-native-linear-gradient
* @param {Linear Gradient Component} LinearGradient - 'expo-linear-gradient' by default
*
* @example
*
* import LinearGradient from 'react-native-linear-gradient';
* import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
*
* const ShimmerPlaceHolder = createShimmerPlaceholder(LinearGradient)
*
* ...
*
* <ShimmerPlaceHolder />
*/
Contribute
Welcome help me to build this awesome lib.
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].