shixiaoquan / React Native Sms Verifycode
A React Native component for filling in SMS verification codes or passwords, for android and iOS
Stars: ✭ 107
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to React Native Sms Verifycode
Wp Sms
A complete WordPress plugin to send SMS with a high capability.
Stars: ✭ 63 (-41.12%)
Mutual labels: sms
Sms Bomber
A very, very simple sms bomber written in python and now java. You can adjust the amount of texts sent, and the interval at which they are sent (if you want any). For educational purposes only.
Stars: ✭ 91 (-14.95%)
Mutual labels: sms
Ethmonitoring
Miner monitoring software with different notifications support
Stars: ✭ 53 (-50.47%)
Mutual labels: sms
Hpomb
HPomb closed-source project for SMS , Call & Mail bombing available for Window , Linux , MacOS And Android( Termux )
Stars: ✭ 102 (-4.67%)
Mutual labels: sms
Bomberthon
Best Bombing Tool with WhatsApp, Instagram, SMS bomber
Stars: ✭ 84 (-21.5%)
Mutual labels: sms
Jamspymer
SMS, Call, Mail, Telegram бомбер с открытым исходным кодом
Stars: ✭ 95 (-11.21%)
Mutual labels: sms
Twofactor gateway
🔑 Second factor provider using an external messaging gateway (SMS, Telegram, Signal)
Stars: ✭ 76 (-28.97%)
Mutual labels: sms
Vonage Java Sdk
Vonage Server SDK for Java. API support for SMS, Voice, Text-to-Speech, Numbers, Verify (2FA) and more.
Stars: ✭ 75 (-29.91%)
Mutual labels: sms
Faxserver
Send and Receive Faxes Using The Twilio Programmable Fax API.
Stars: ✭ 92 (-14.02%)
Mutual labels: sms
30 Days Of Python 3.6
This is a soon-to-be archived project version of 30 Days of Python. The original tutorial still works but we have an updated version in the works right now.
Stars: ✭ 98 (-8.41%)
Mutual labels: sms
Student Management System
This is a simple web-based student management software written in PHP and Javascript. This was specifically written for school or educational organization.
Stars: ✭ 58 (-45.79%)
Mutual labels: sms
Stayfit
📱 🏃 🍎 Fitness application that’s used to keep track of your physical fitness data, daily calorie count, invite friends to work out together and ultimately get healthy.
Stars: ✭ 90 (-15.89%)
Mutual labels: sms
Django Notifs
Modular Notifications (InApp, Email, SMS, CustomBackend etc) for Django
Stars: ✭ 105 (-1.87%)
Mutual labels: sms
Pulse Sms Web
The official web app for Pulse SMS - built on Vue.js.
Stars: ✭ 101 (-5.61%)
Mutual labels: sms
中文版
Screen Capture
Support for entering passwords, compatible with iOS and Android
 |
 |
 |
|---|---|---|
| on Android | on iOS | use Password |
The design idea is probably like this, showing an excellent hand drawing 🙈 🙈 🙈
Installation
$ npm install react-native-sms-verifycode --save
Usage
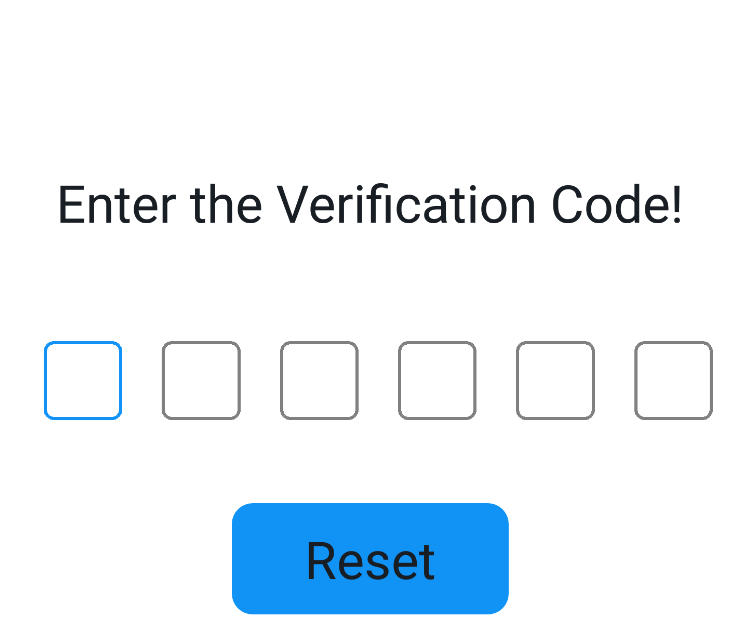
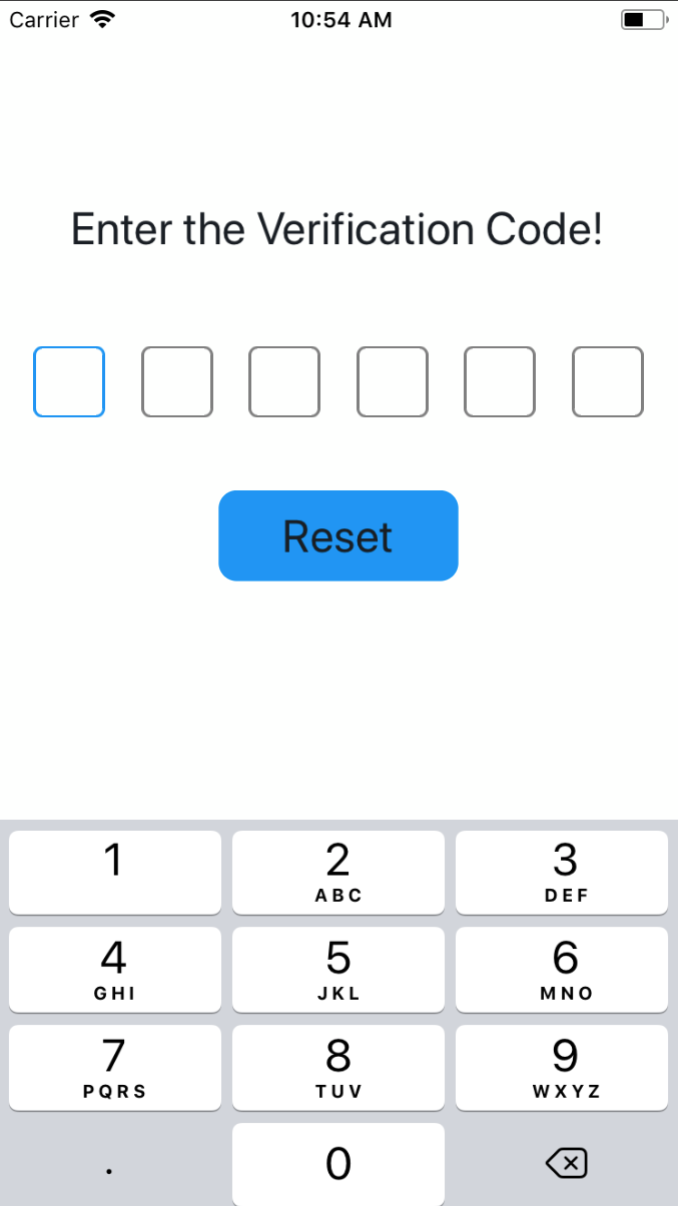
Basic Usage
Set the callback function when the input is complete, you can get the content input by the user.
import SMSVerifyCode from 'react-native-sms-verifycode'
...
<SMSVerifyCode
ref={ref => (this.verifycode = ref)}
onInputCompleted={this.onInputCompleted}
containerPaddingHorizontal={30}
/>
onInputCompleted = (text) => {
Alert.alert(
text,
'本次输入的验证码',
[
{
text: '确定',
},
]
)
}
reset = () => {
this.verifycode.reset()
this.setState({codeText: ''})
}
...
 |
 |
 |
|---|
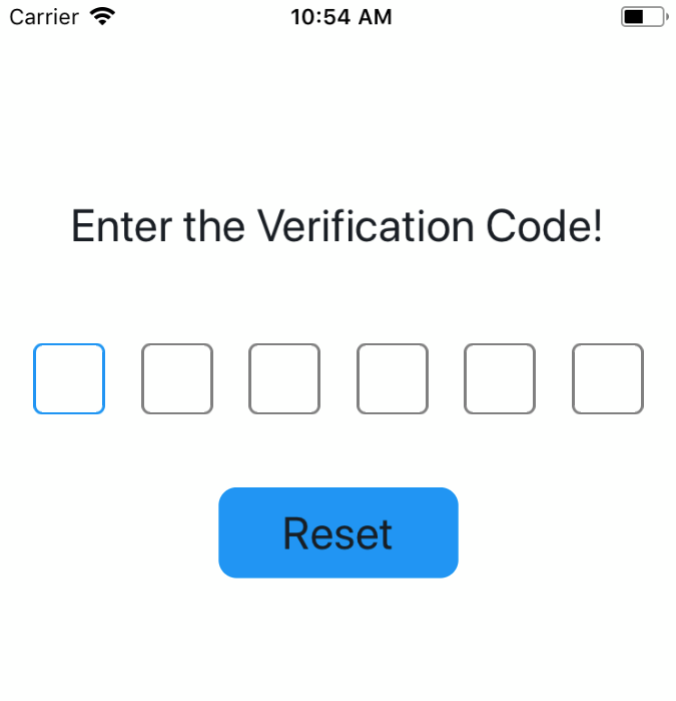
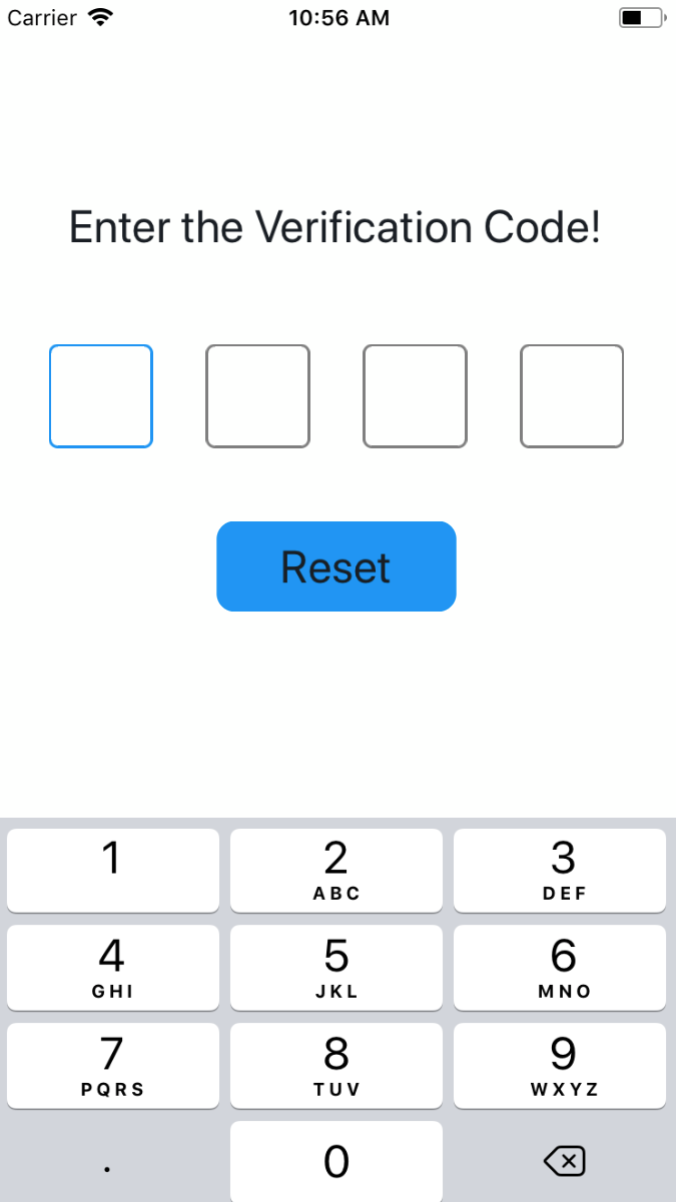
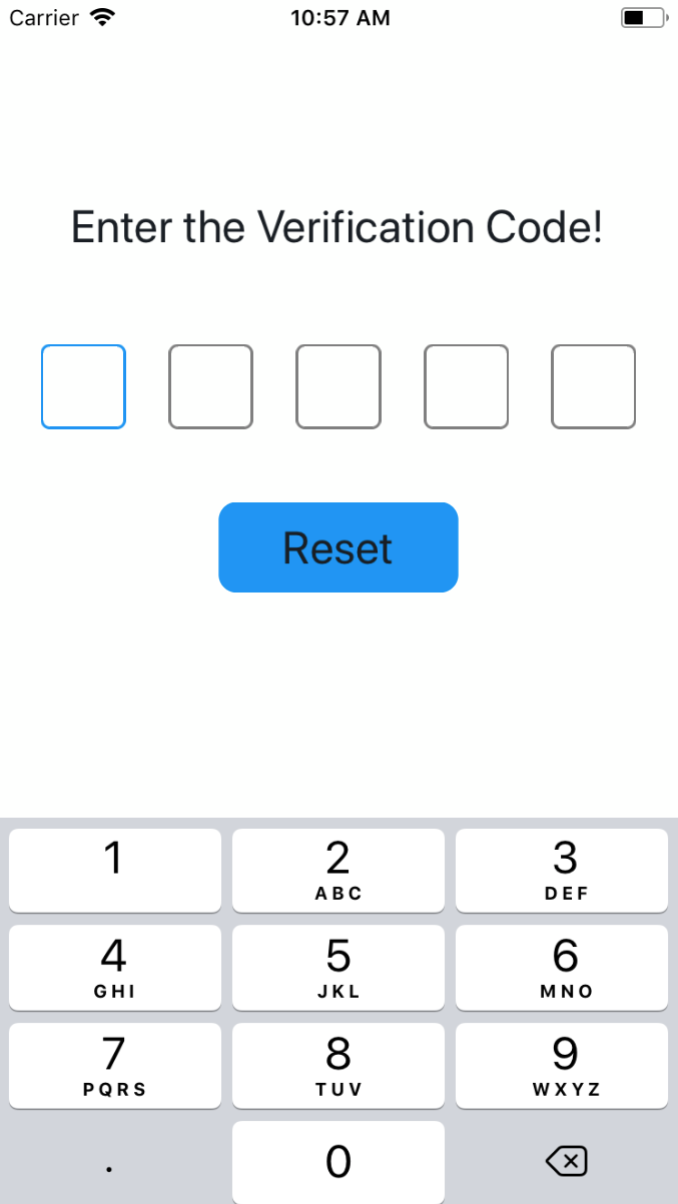
Advanced Usage
Set the length of the verification code
import SMSVerifyCode from 'react-native-sms-verifycode'
...
<SMSVerifyCode
verifyCodeLength={4} // Set any number as needed, type must be number
/>
 |
 |
 |
|---|
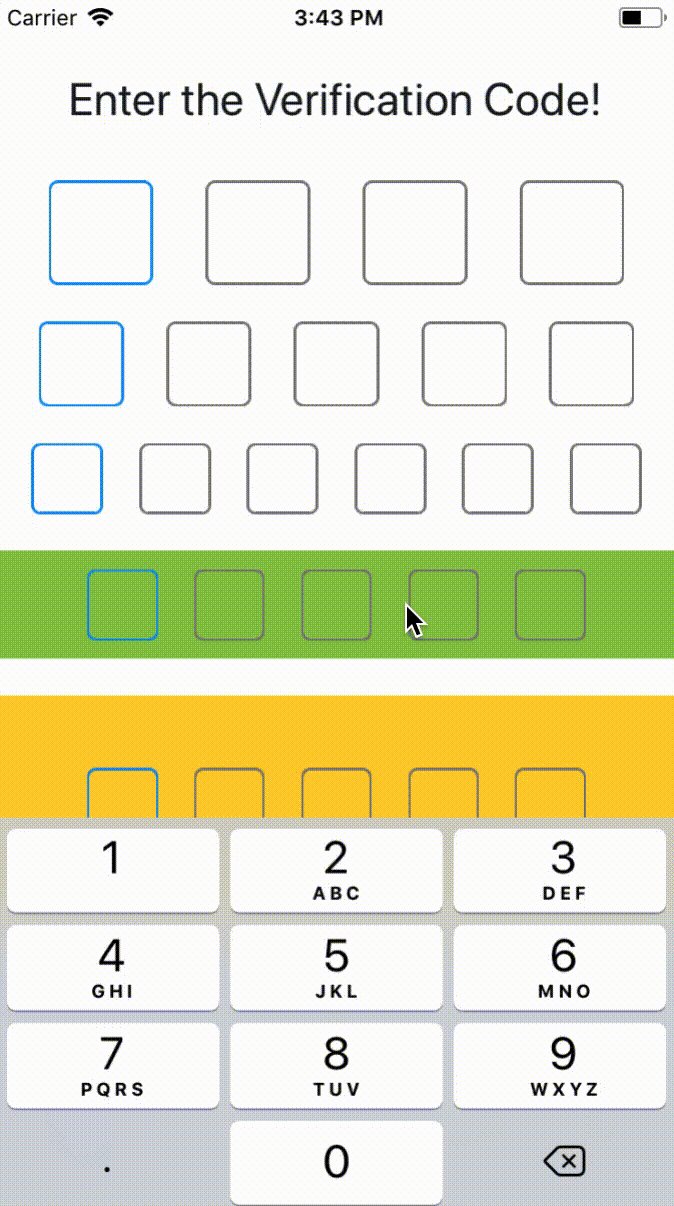
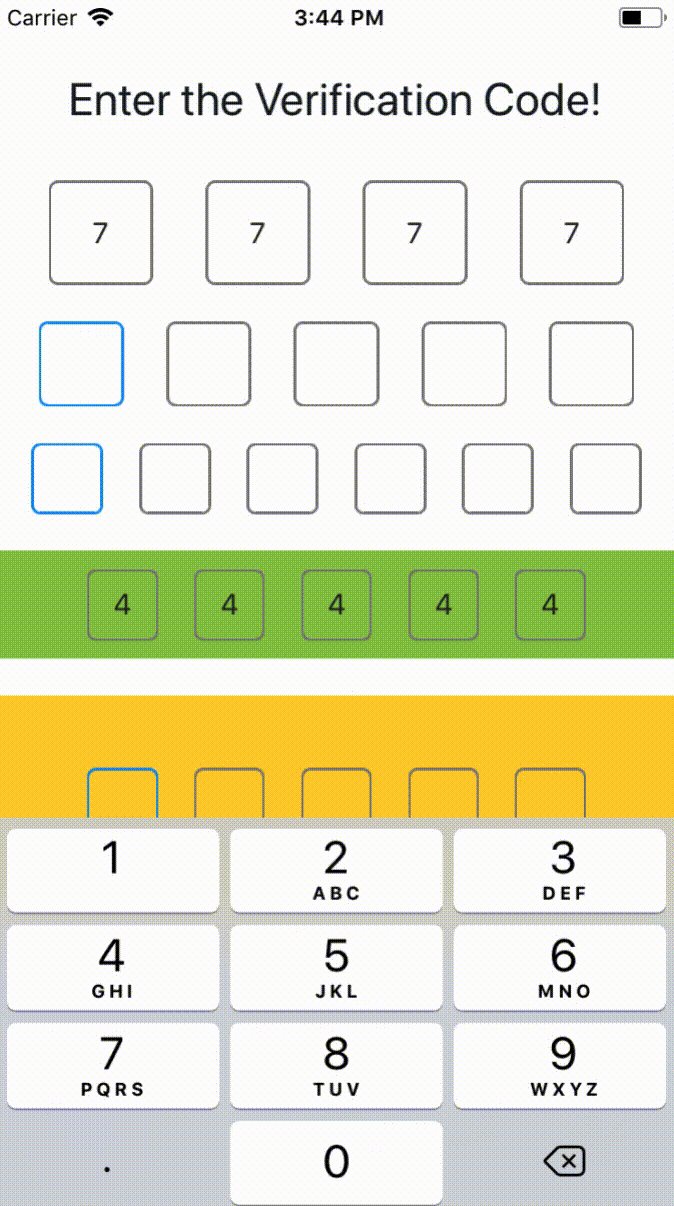
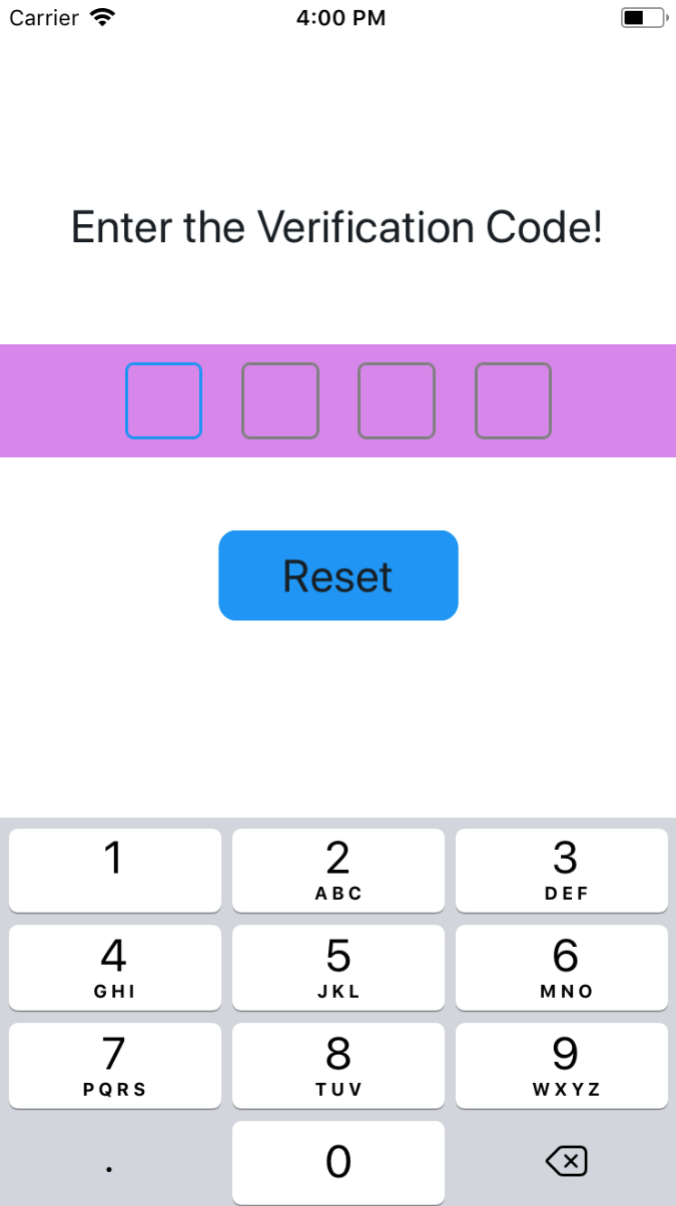
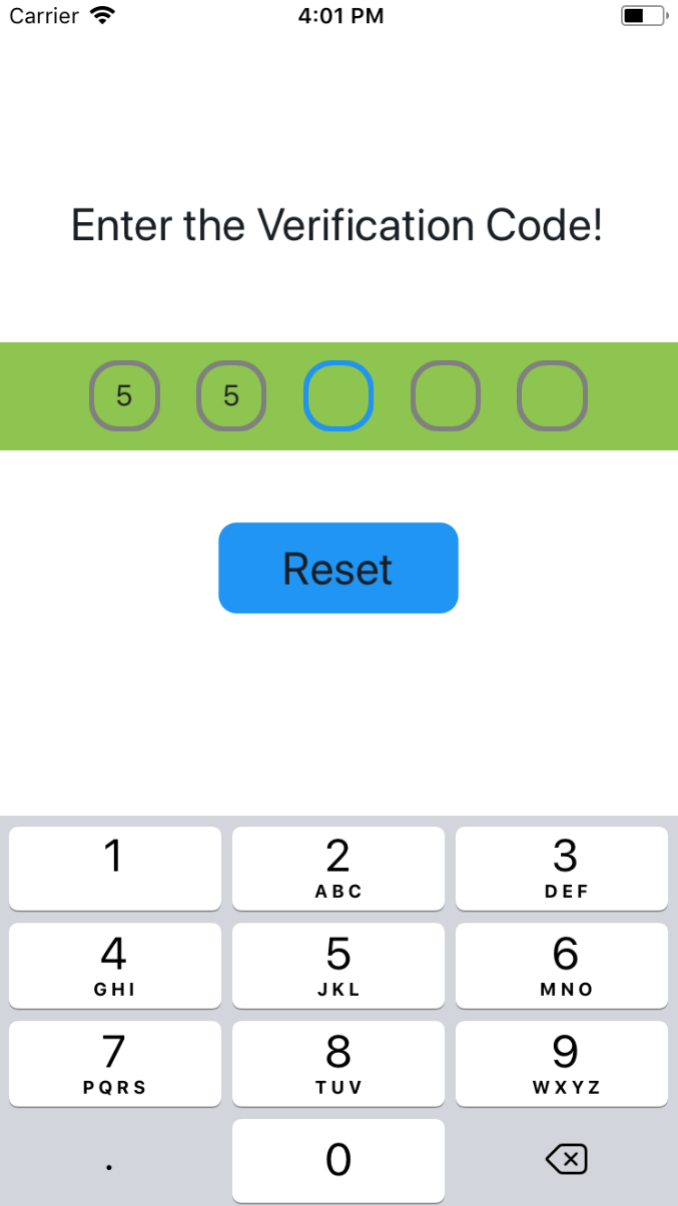
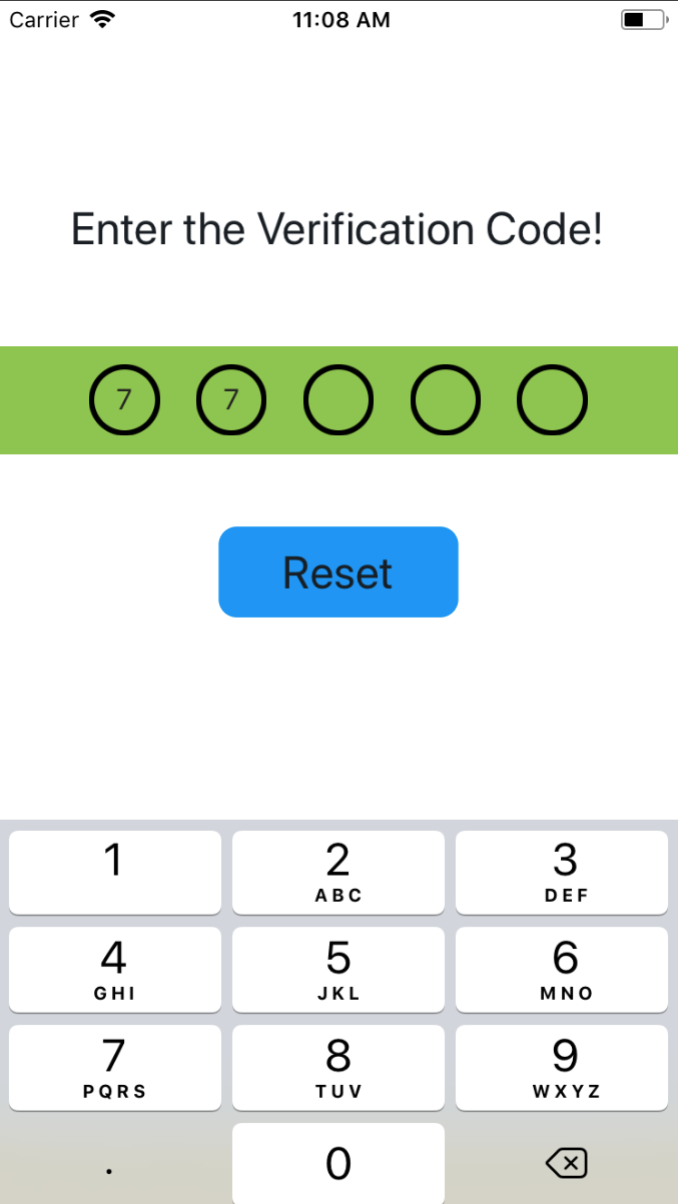
Set Container's style
import SMSVerifyCode from 'react-native-sms-verifycode'
...
<SMSVerifyCode
verifyCodeLength={5}
containerPaddingVertical={10}
containerPaddingHorizontal={50}
containerBackgroundColor={'#8DC647'}
/>
...
 |
 |
 |
|---|
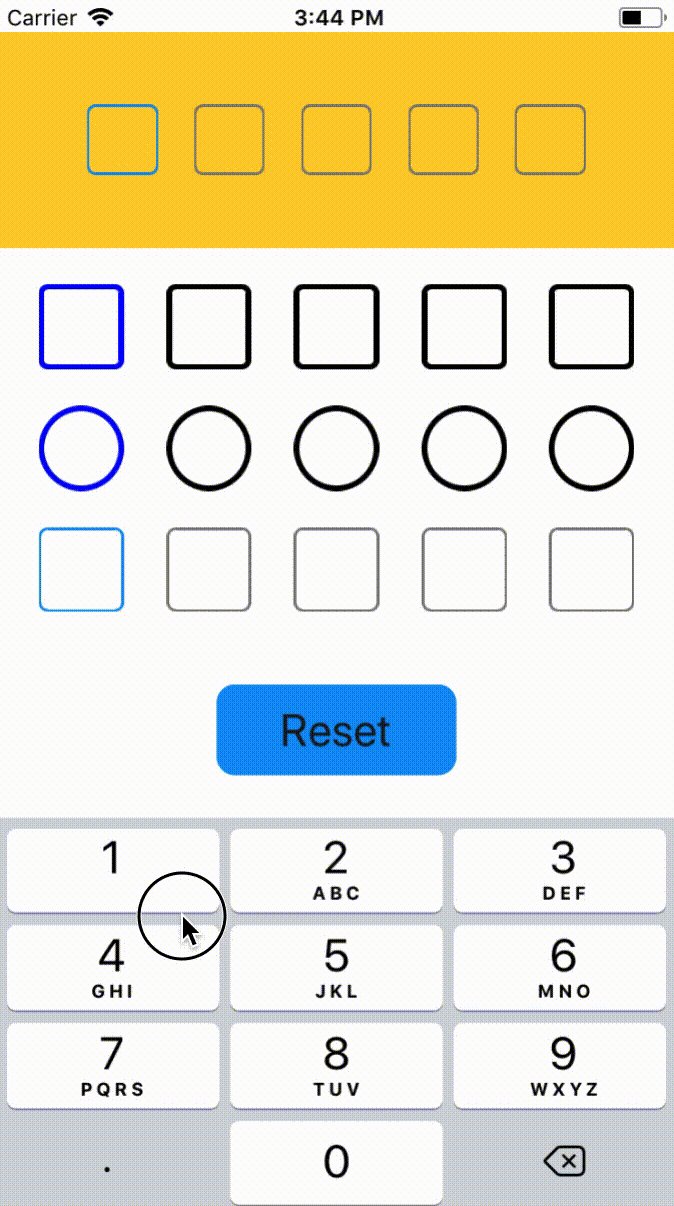
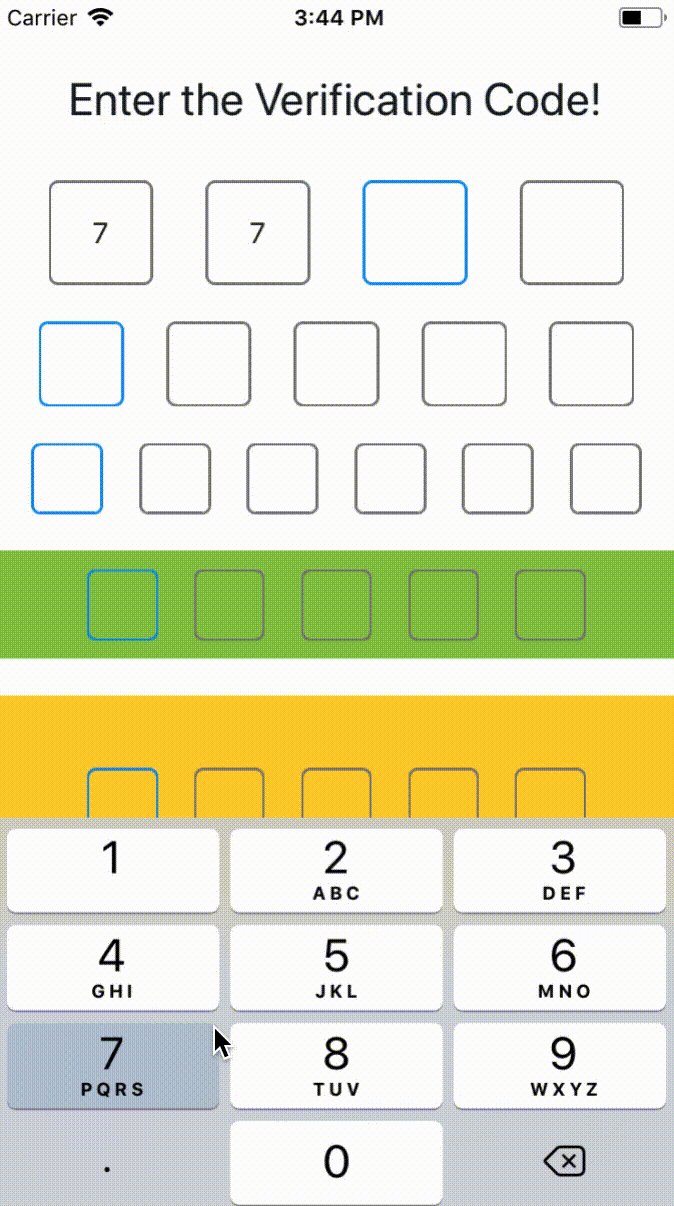
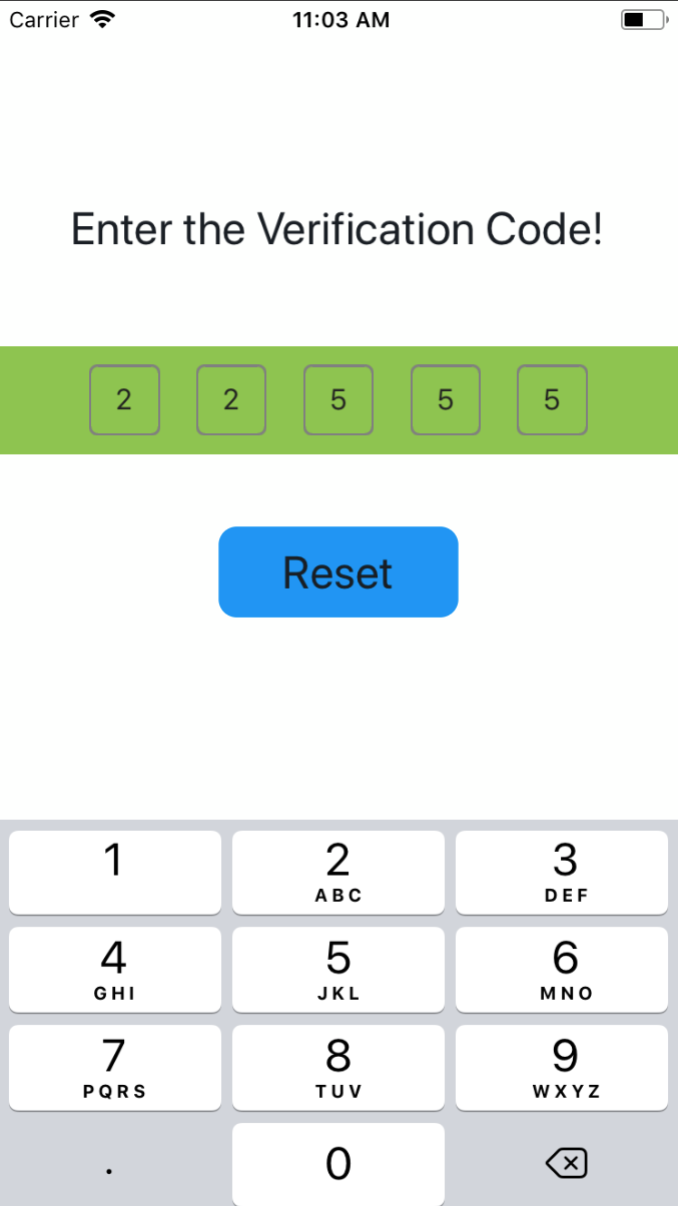
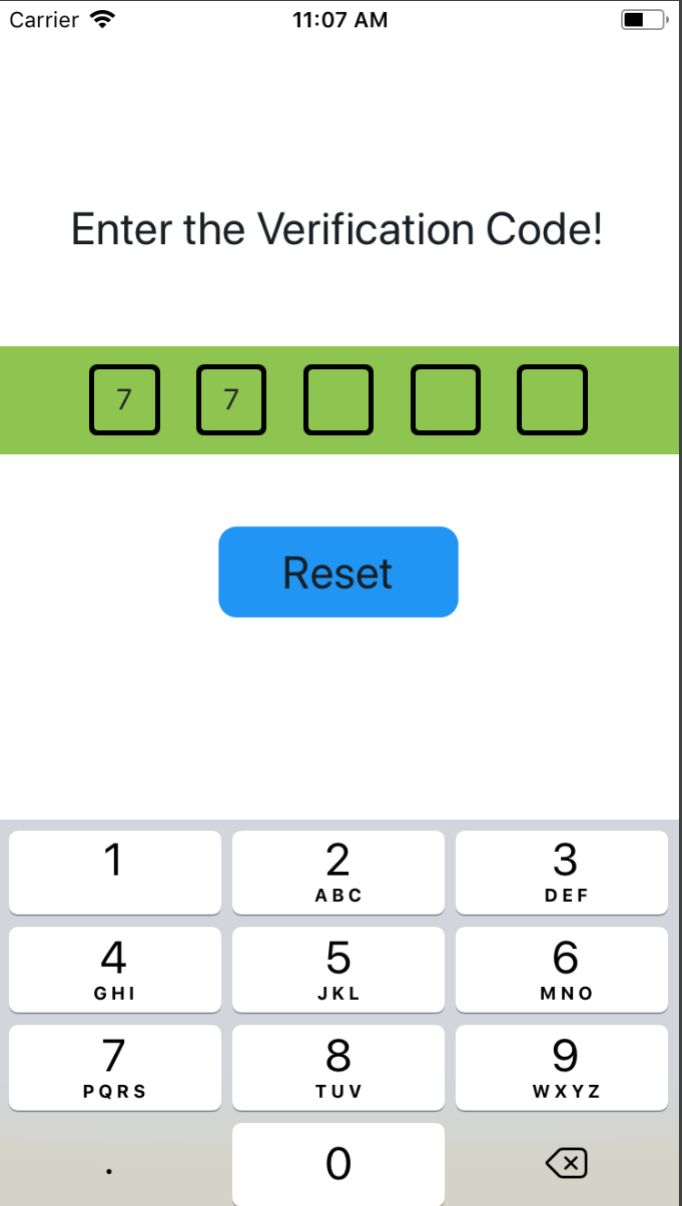
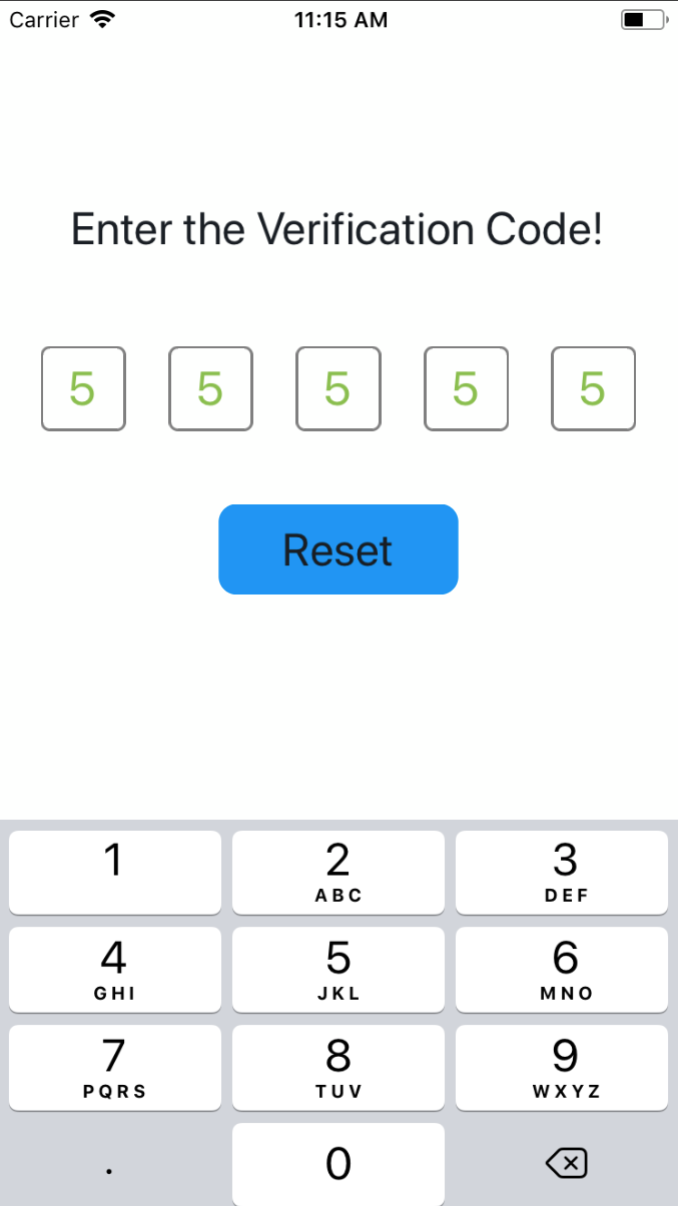
Set code view style
import SMSVerifyCode from 'react-native-sms-verifycode'
...
<SMSVerifyCode
verifyCodeLength={6}
containerPaddingVertical={10}
containerPaddingHorizontal={50}
containerBackgroundColor="#8DC647"
codeViewBorderColor="#000000"
focusedCodeViewBorderColor="#0000FF"
codeViewBorderWidth={3}
codeViewBorderRadius={16}
/>
...
 |
 |
 |
|---|
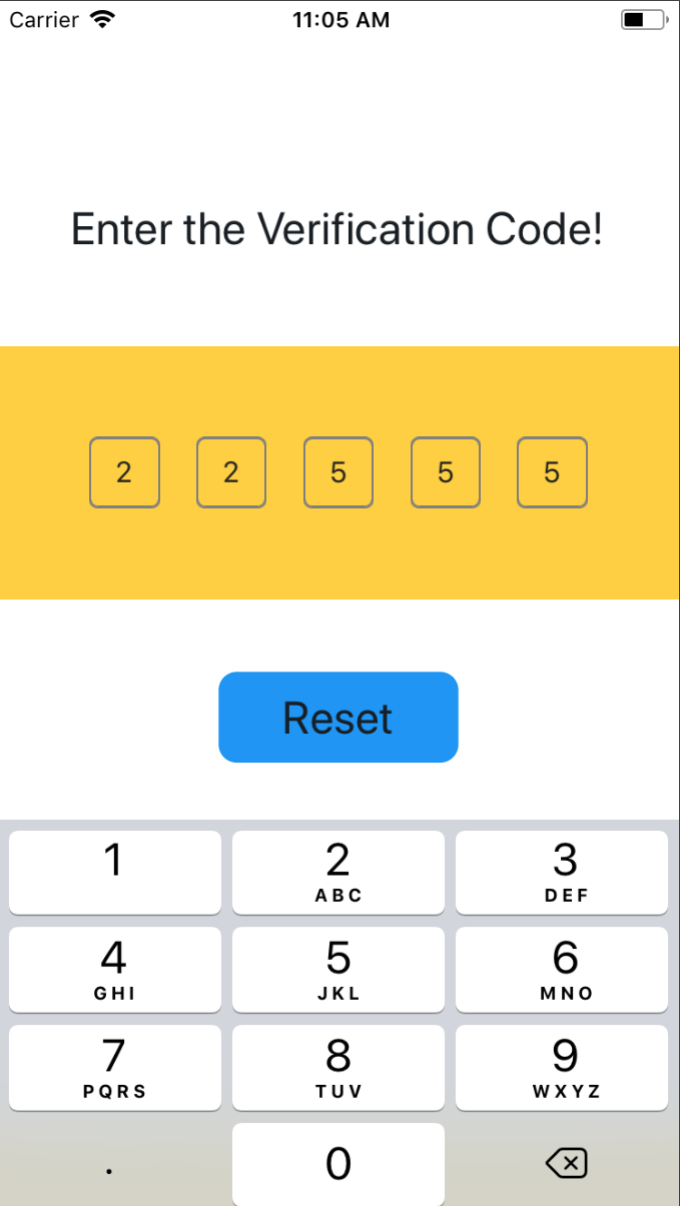
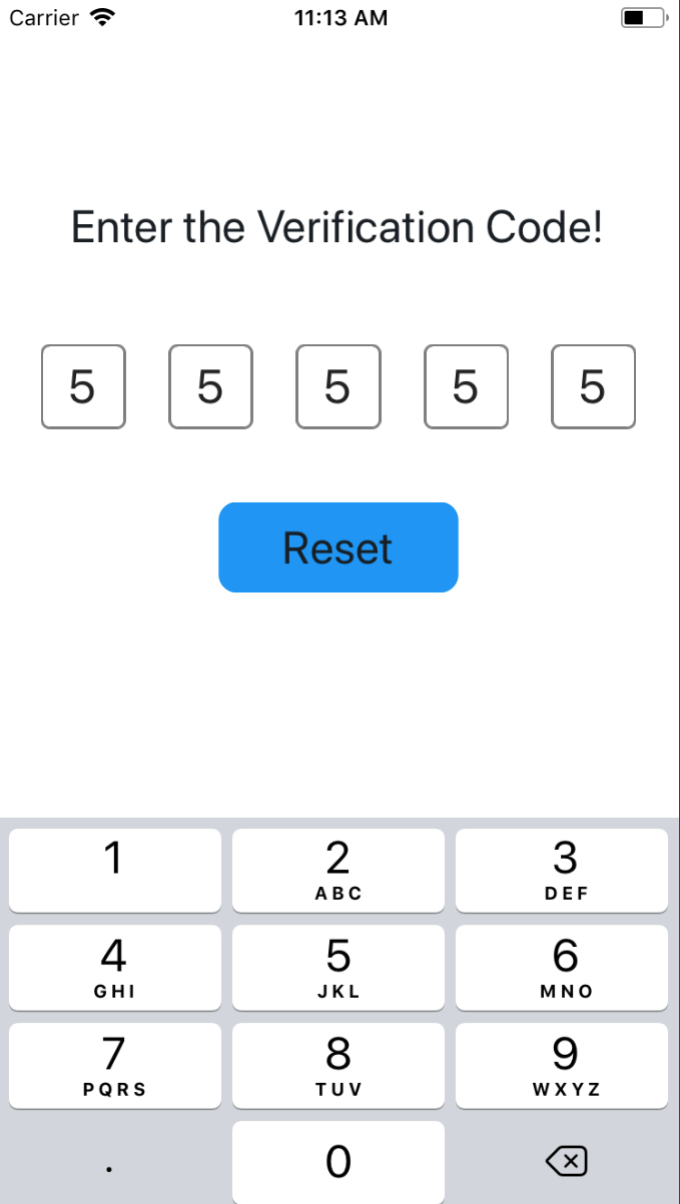
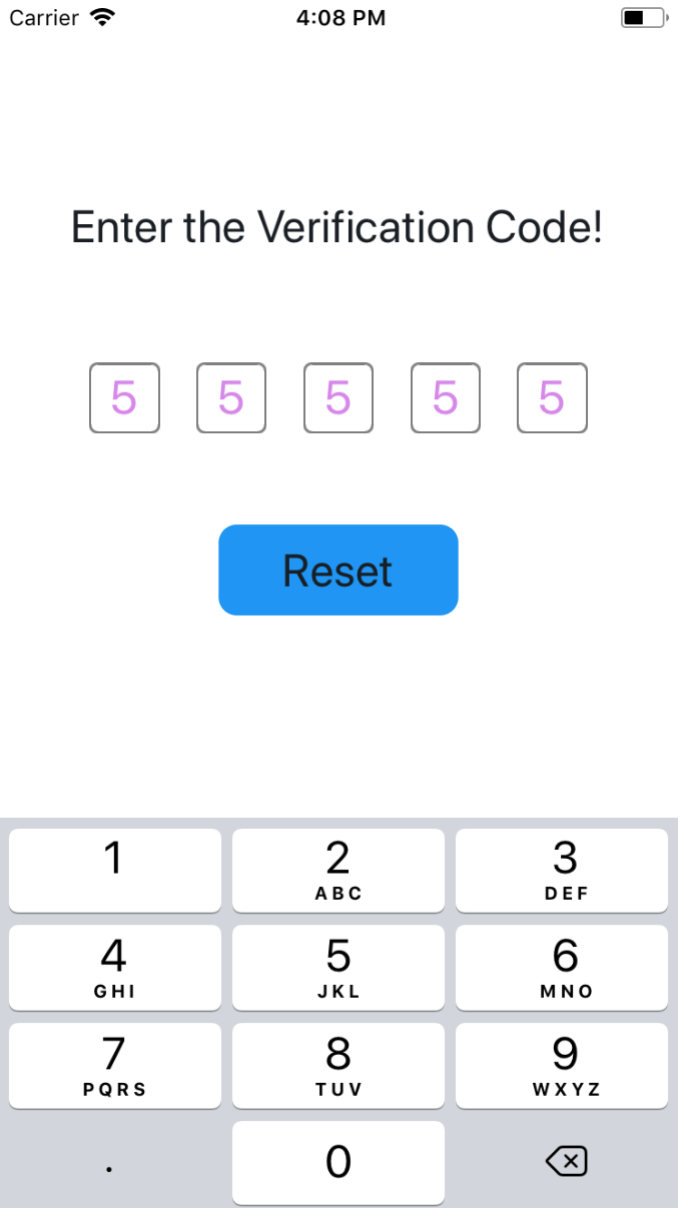
Set code style
import SMSVerifyCode from 'react-native-sms-verifycode'
...
<SMSVerifyCode
verifyCodeLength={5}
codeFontSize={26}
// codeColor={'#89C047'}
/>
...
 |
 |
 |
|---|
Properties
| Prop | PropType | Default Value | isRequired | Description |
|---|---|---|---|---|
| autoFocus | bool | false | NO | Whether to automatically get the focus by default |
| verifyCodeLength | number | 6 | NO | length of the verification code |
| initialCodes | array | 6 | NO | The default is empty, if set, it will be automatically populated |
| containerStyle | object | null | NO | set container style |
| containerPaddingVertical | number | 0 | NO | container's paddingVertical |
| containerPaddingLeft | number | 0 | NO | set container paddingLeft |
| containerPaddingRight | number | 0 | NO | set container paddingRight |
| containerPaddingHorizontal | number | Automatic calculation based on the length of the verification code | NO | container's paddingHorizontal |
| containerBackgroundColor | string | #FDFFFD | NO | container's backgroundColor |
| codeViewStyle | object | null | NO | set code view style |
| codeViewWidth | number | Automatic calculation based on the length of the verification code | NO | width of code view |
| codeViewBorderColor | string | grey | NO | color of code view border |
| focusedCodeViewBorderColor | string | #1192F6 | NO | The color of the currently focused text box |
| codeViewBorderWidth | number | 1 | NO | width of code view border |
| codeViewBorderRadius | number | 5 | NO | radius of code view border |
| codeViewBackgroundColor | string | default | NO | code view background color |
| codeFontSize | number | default | NO | code font size |
| codeColor | string | #222222 | NO | color of code |
| secureTextEntry | boolean | false | NO | Set to true when entering a password,default is false |
| coverStyle | object | null | NO | cover style |
| coverRadius | number | codeFontSize / 2 | NO | cover radius |
| coverColor | string | black | NO | cover color |
| warningTitle | string | black | NO | When the input content is not a number, the title of the prompt box |
| warningContent | string | black | NO | When the input content is not a number, the content of the prompt box |
| warningButtonText | string | black | NO | When the input content is not a number, the button text of the prompt box |
APIs
| Name | isRequired | Description |
|---|---|---|
| onInputChangeText | NO | When the text in the input box changes, the method is called, and the latest value is returned. |
| onInputCompleted | NO | Callback method when input is complete |
| reset | NO | Clear the input and set the focus to the first input box, call using ref |
| blur | NO | Hide the keyboard, call using ref |
| focus | NO | Display keyboard, call using ref |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].

