Monte9 / React Native Starter
Programming Languages

🚀 React Native 🚀 starter app that uses all the latest 💯 & greatest 🏅 components! - Screens & Demo
Demo
| Platform | iOS | Android |
|---|---|---|
| Demo |  |
 |
Content
Installation
-
git clone [email protected]:Monte9/react-native-starter.git -
cd react-native-starter -
yarn
Running the app
-
For iOS, from the command line, run via command:
react-native run-iosor open XCode and load project, RunProduct -> Run (⌘+R) -
For android, from the command line, run via the command:
react-native run-androidassuming you have an emulator or device running and attached -
Hack on!
Summary
- The app is runs on BOTH iOS & Android using a single codebase mostly written in Javascript.
- The app has Login & Signup screens with reducers for user input, login & signup actions.
- The Login & Signup screens display a spinner to indicate activity.
- The app includes a Tab Bar Controller and is customizable to add more tabs.
- Each Tab Bar has it's own navigation state and hence can provide independent navigation states.
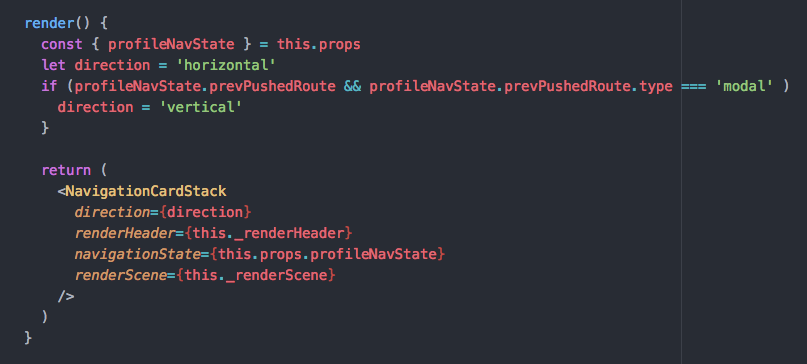
- The app uses Navigation Experimental to handle navigation.
- The app also includes a Side Menu and it's customizable.
Technologies
The following are brief descriptions of the technologies used
React-Native
Learn once, write anywhere: Build mobile apps with React
###Redux
Redux is a predictable state container for JavaScript apps.
If you'd like to read an excellent tutorial on Redux check this out: https://egghead.io/courses/getting-started-with-redux
###React Native Navigation Experimental
If you are looking for greater control over your navigation stack, you can't go wrong with NavigationExperimental.
Tab Bar component for React Native
Side menu component for React Native
React Native Elements UI Toolkit
3000 Customizable Icons for React Native with support for NavBar/TabBar/ToolbarAndroid, image source and full stying.
React Native implementation for Do, a free UI kit.
Screens
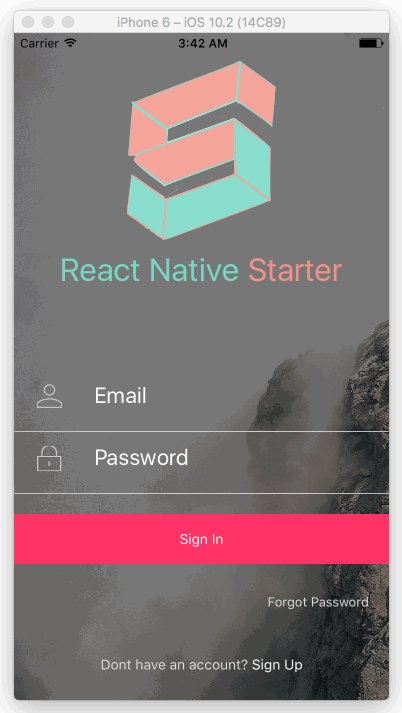
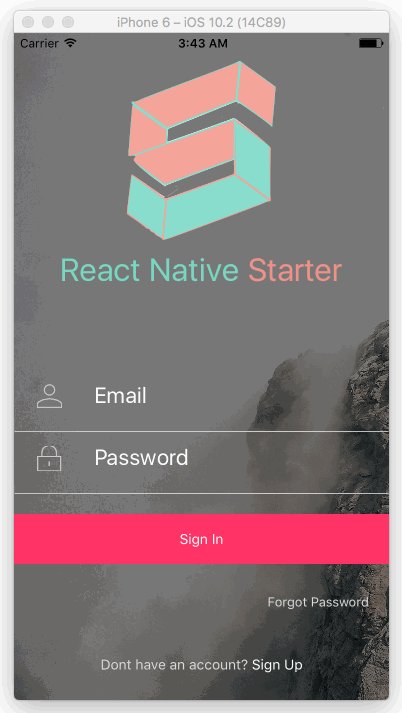
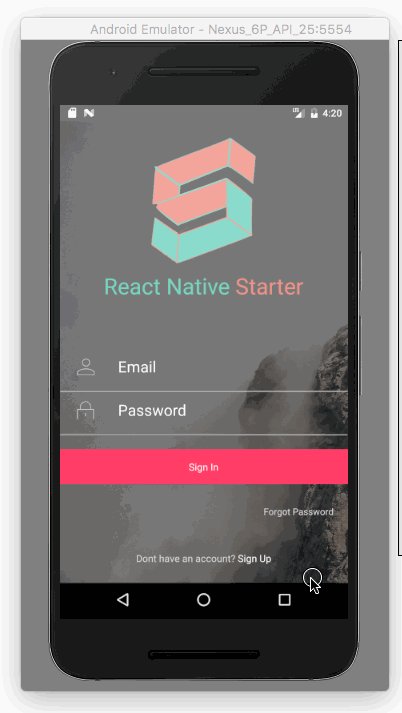
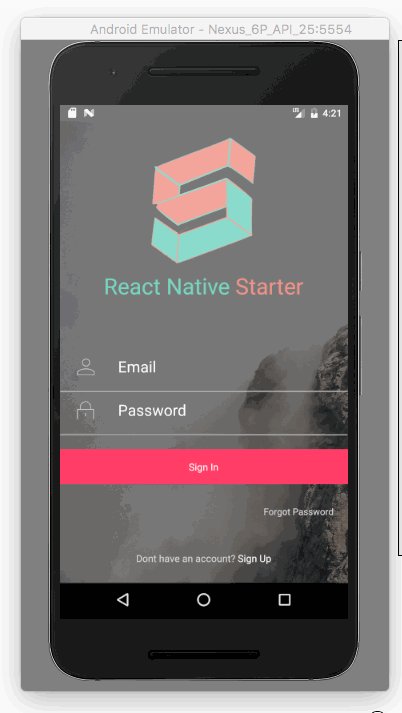
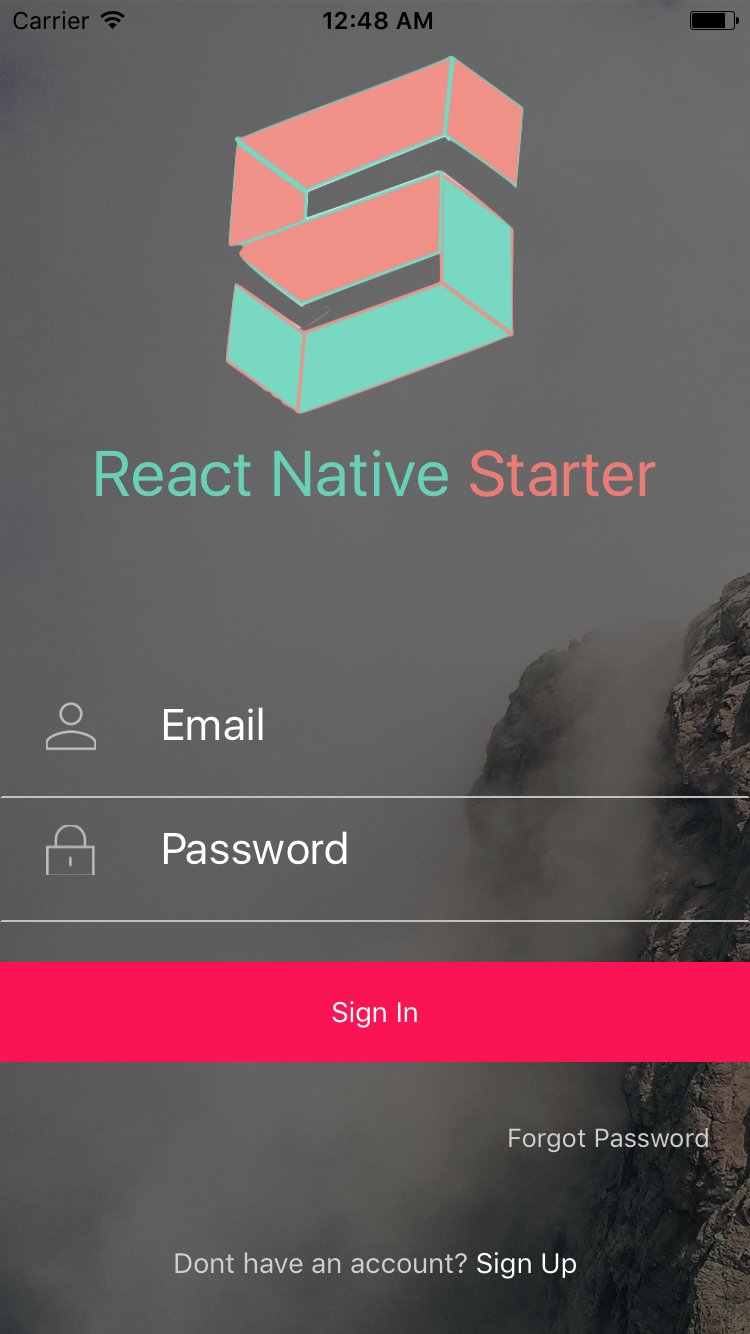
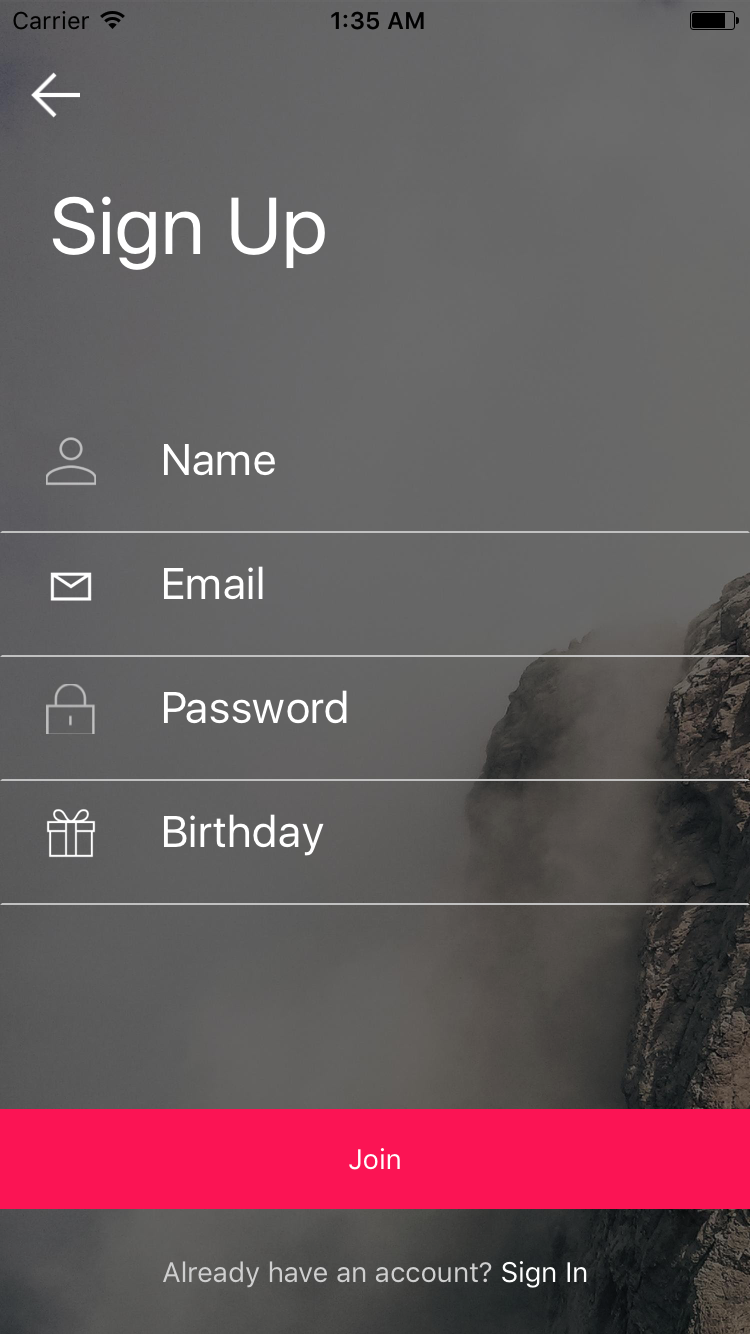
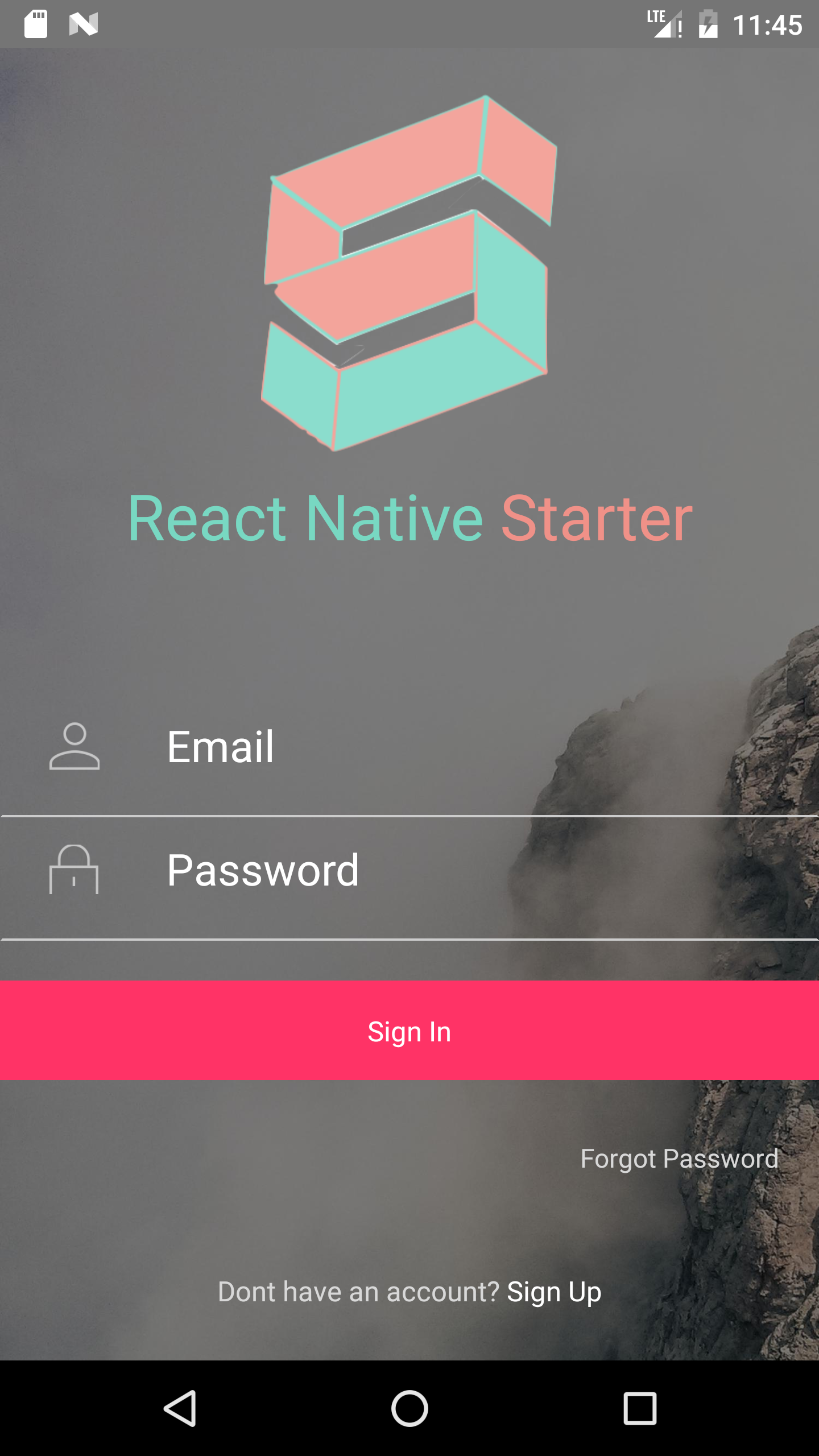
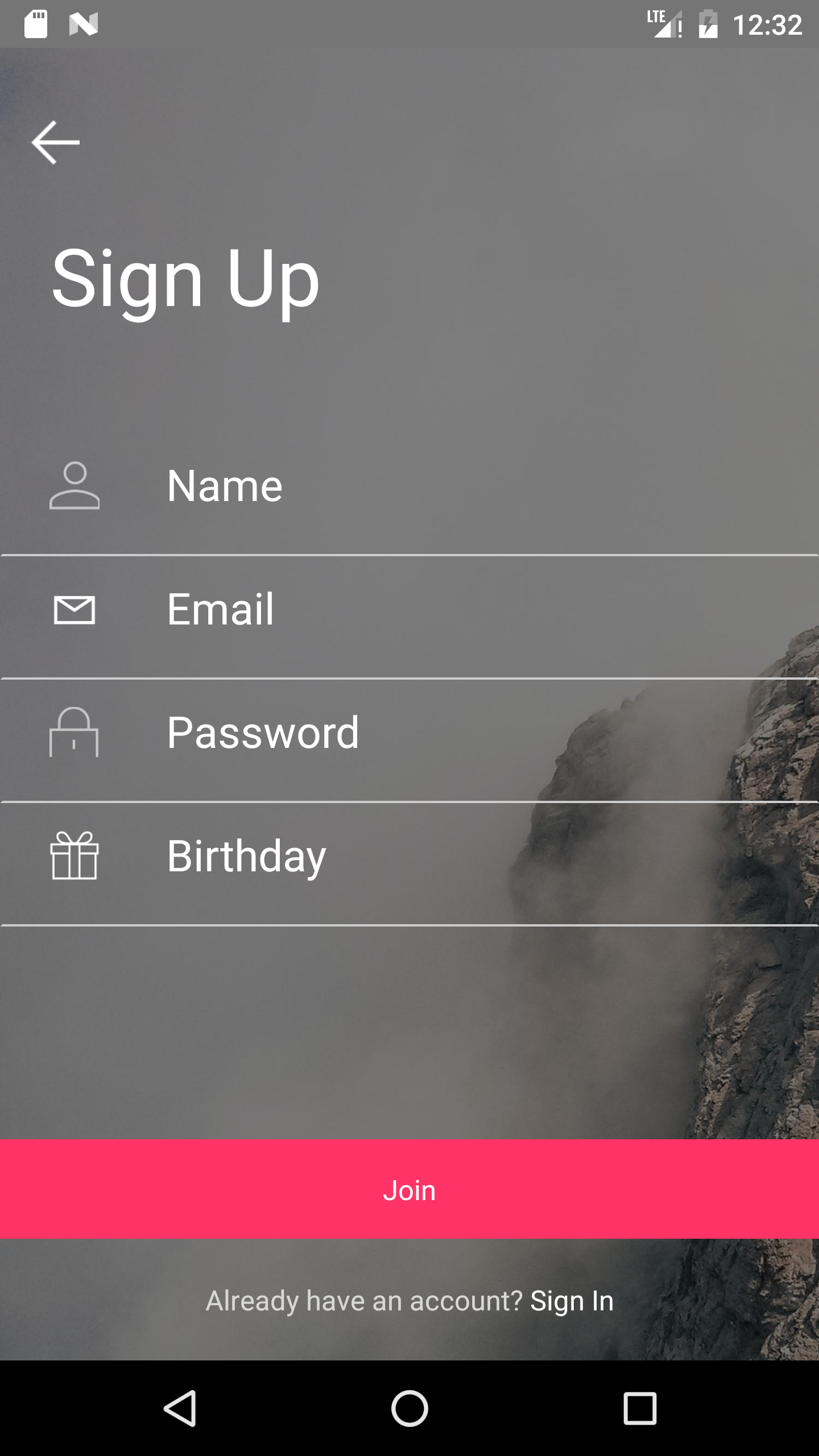
Login & Signup
| Platform | Login | Signup |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
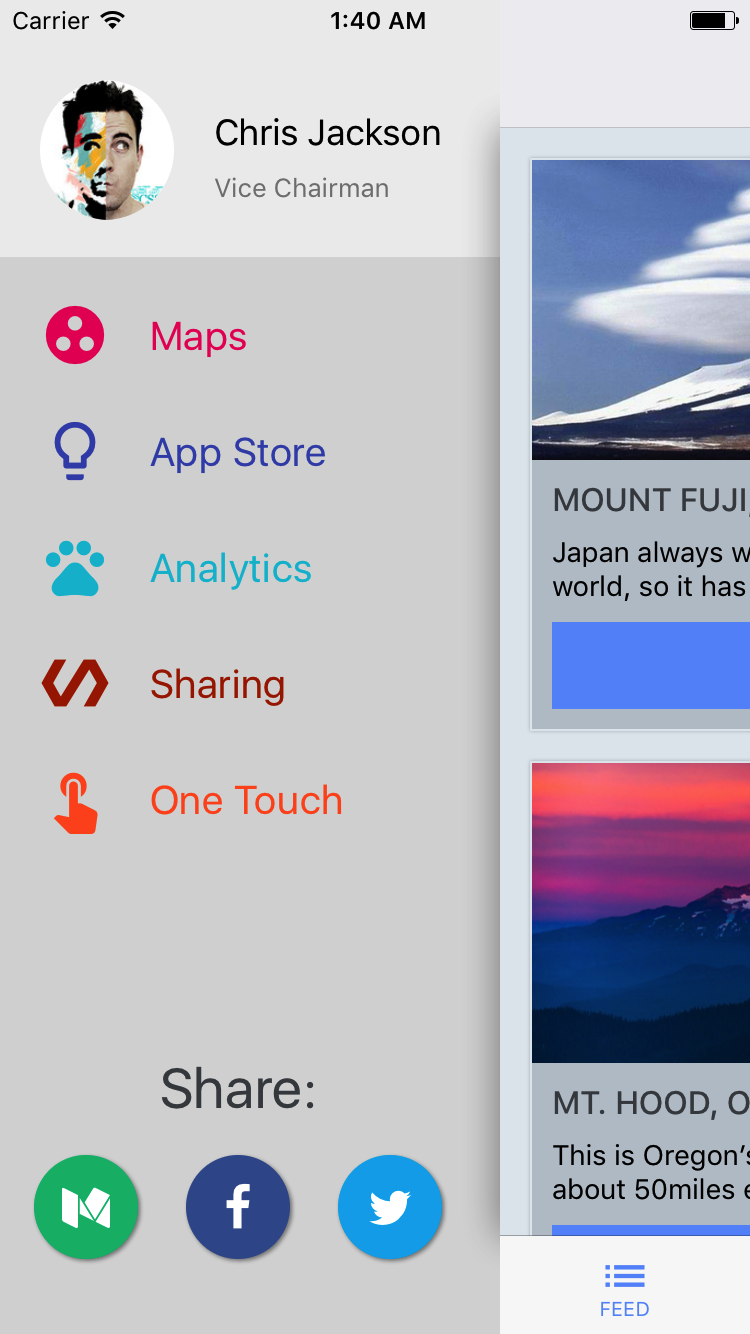
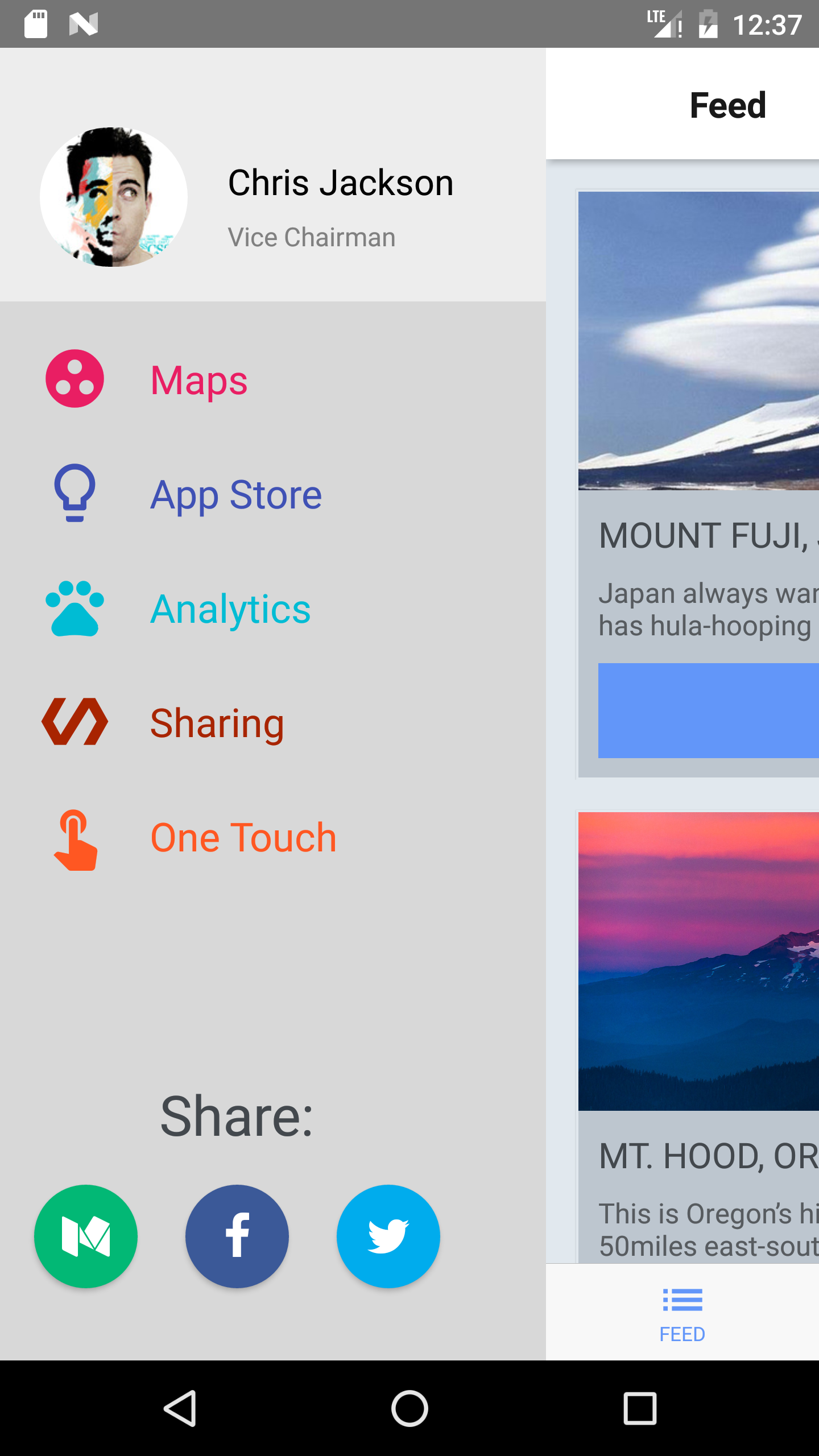
SideMenu
| Platform | SideMenu |
|---|---|
| iOS |  |
| Android |  |
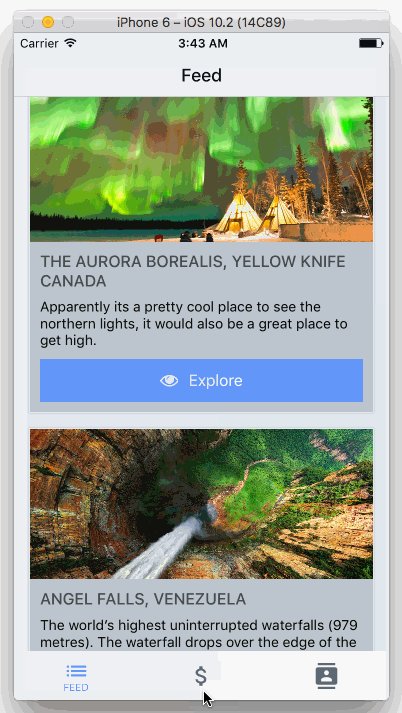
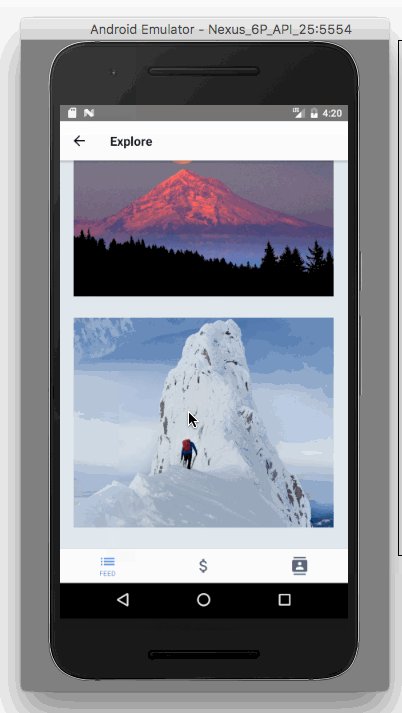
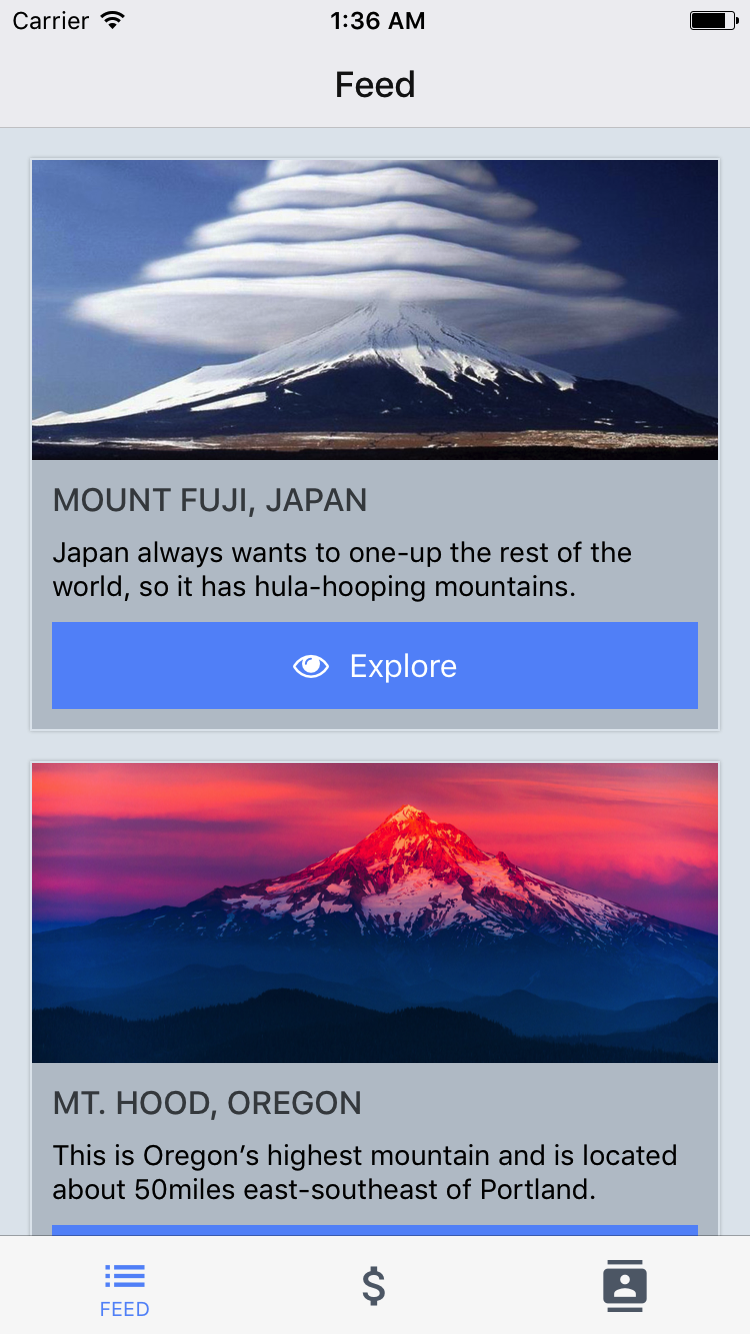
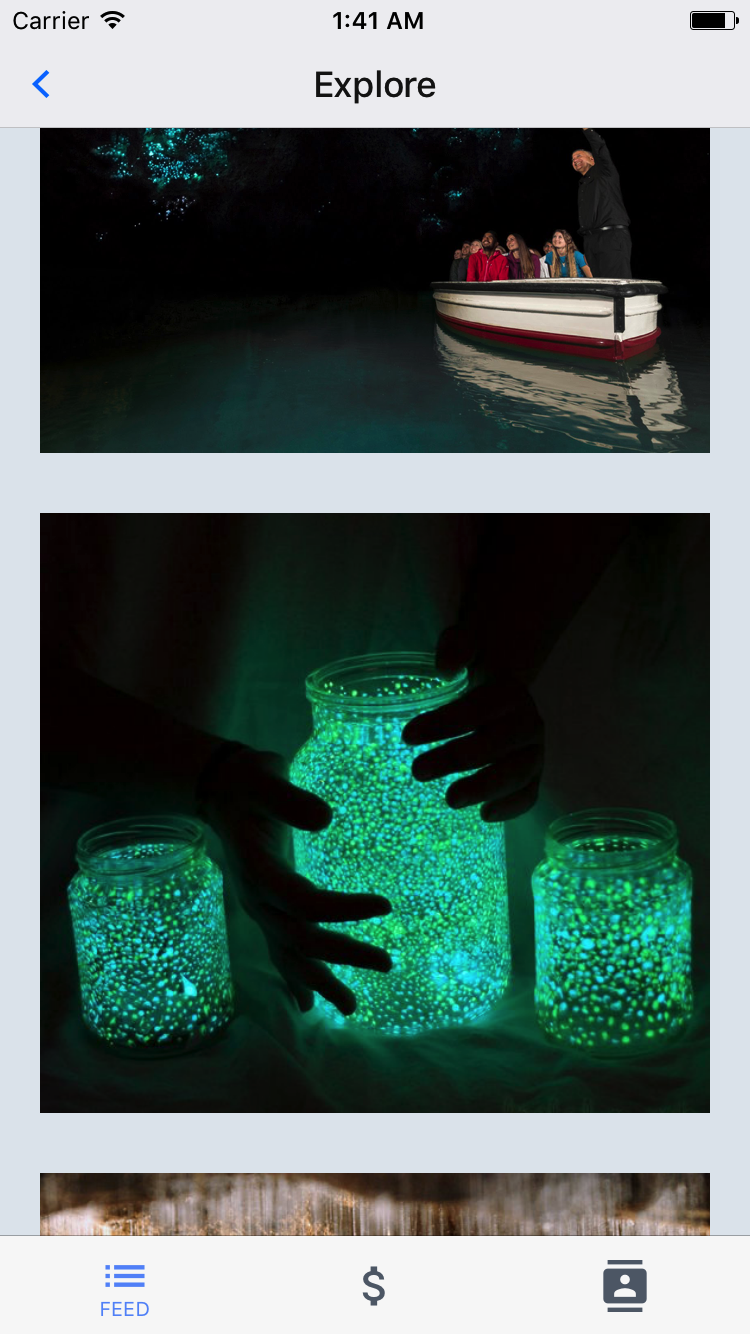
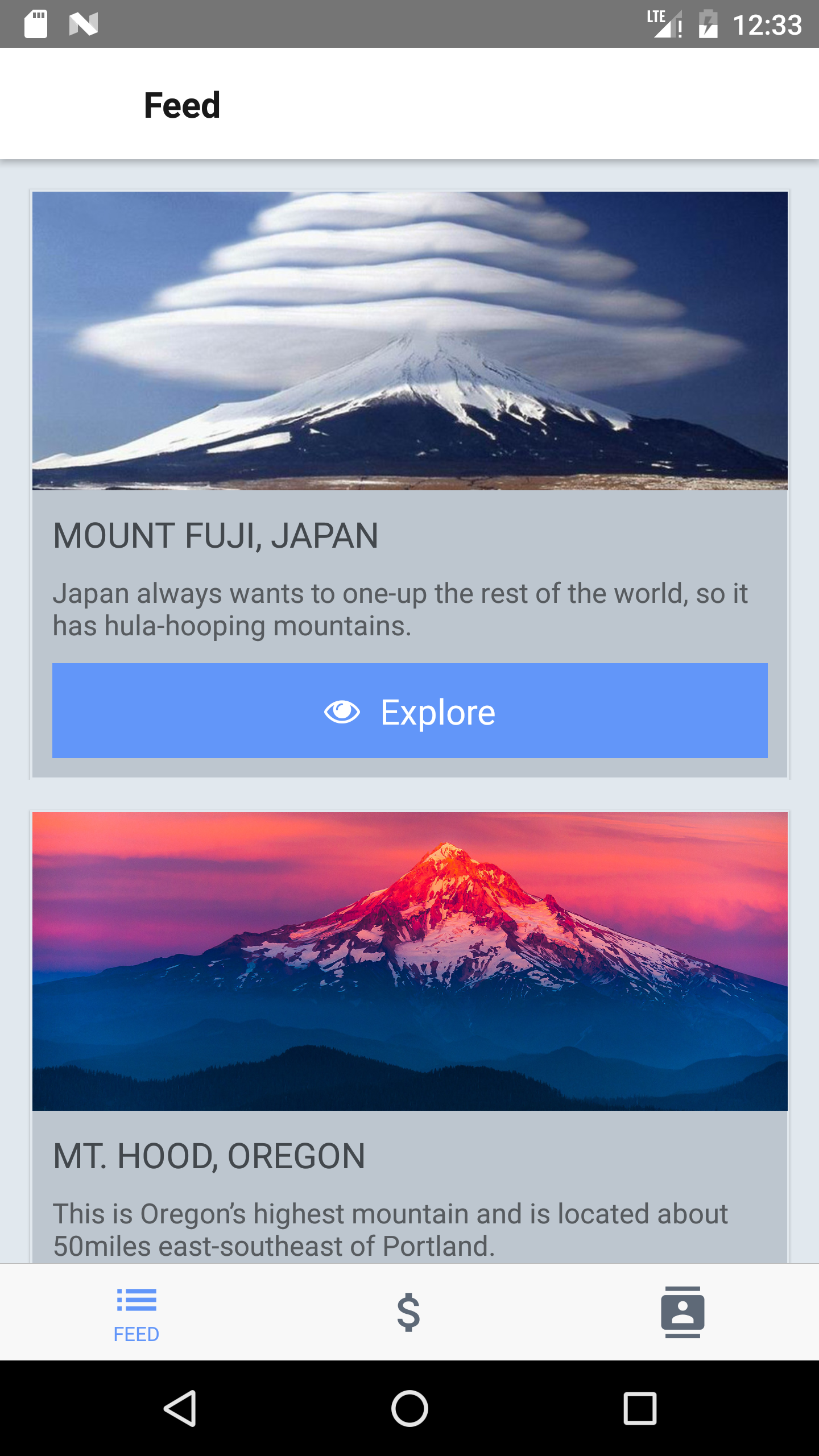
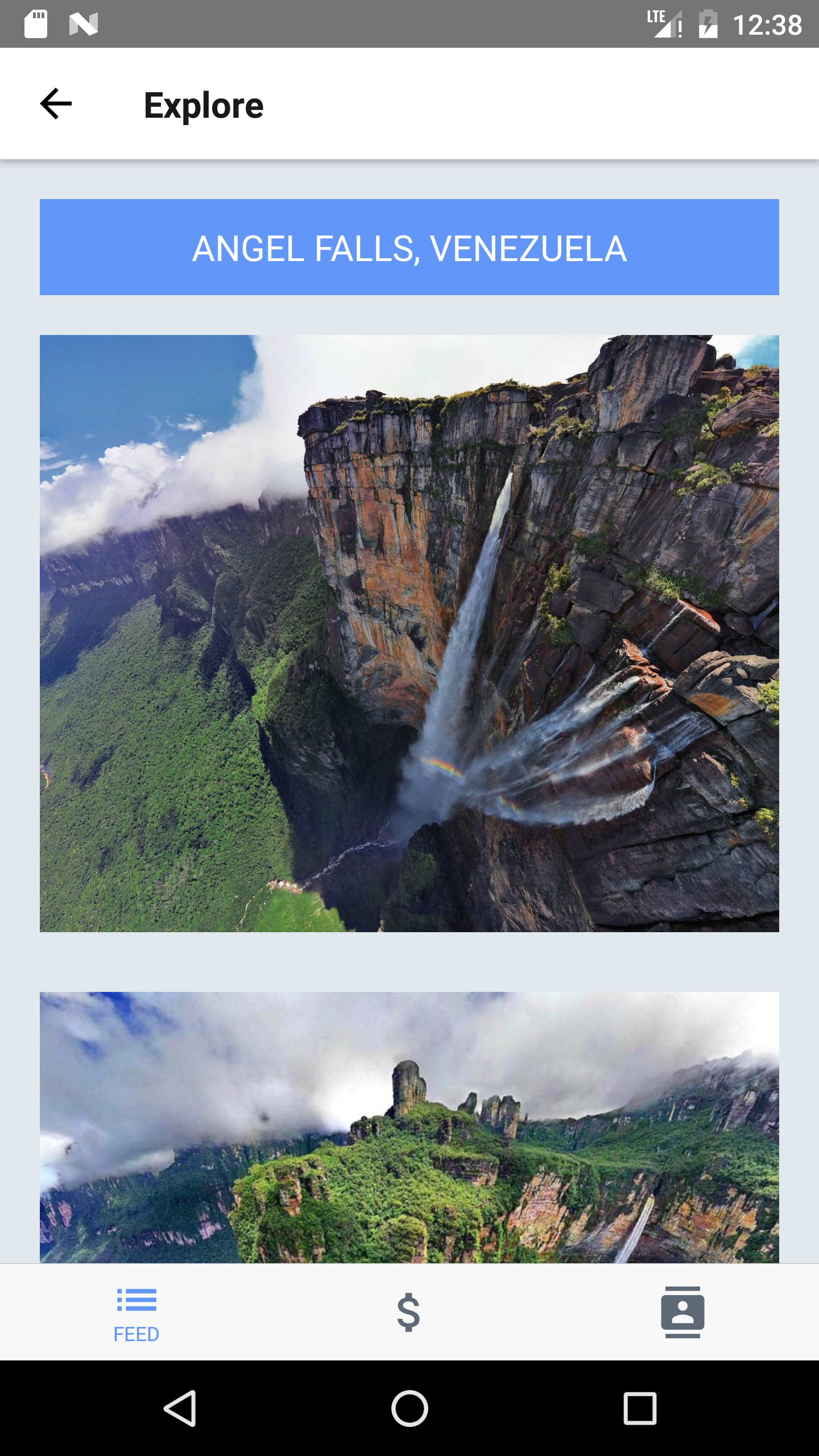
Tab Bar 1: Feed
| Platform | Feed | Explore |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
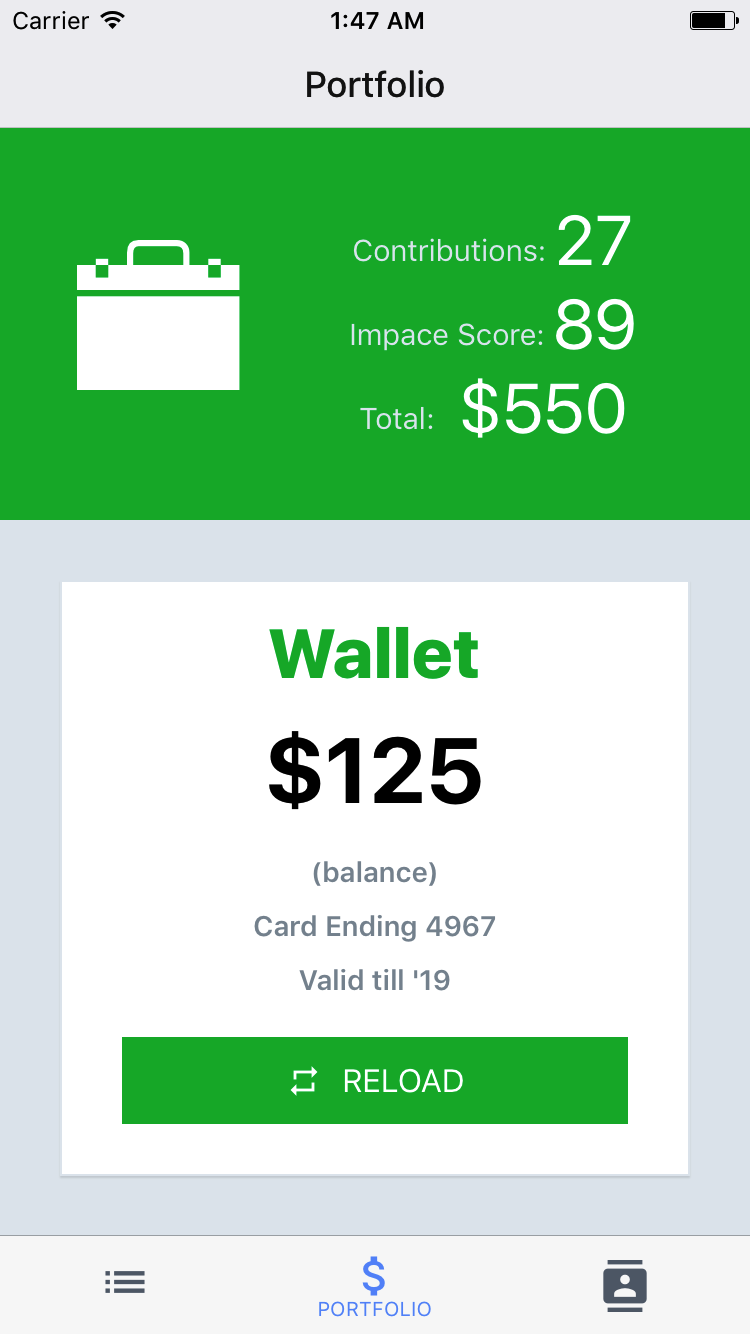
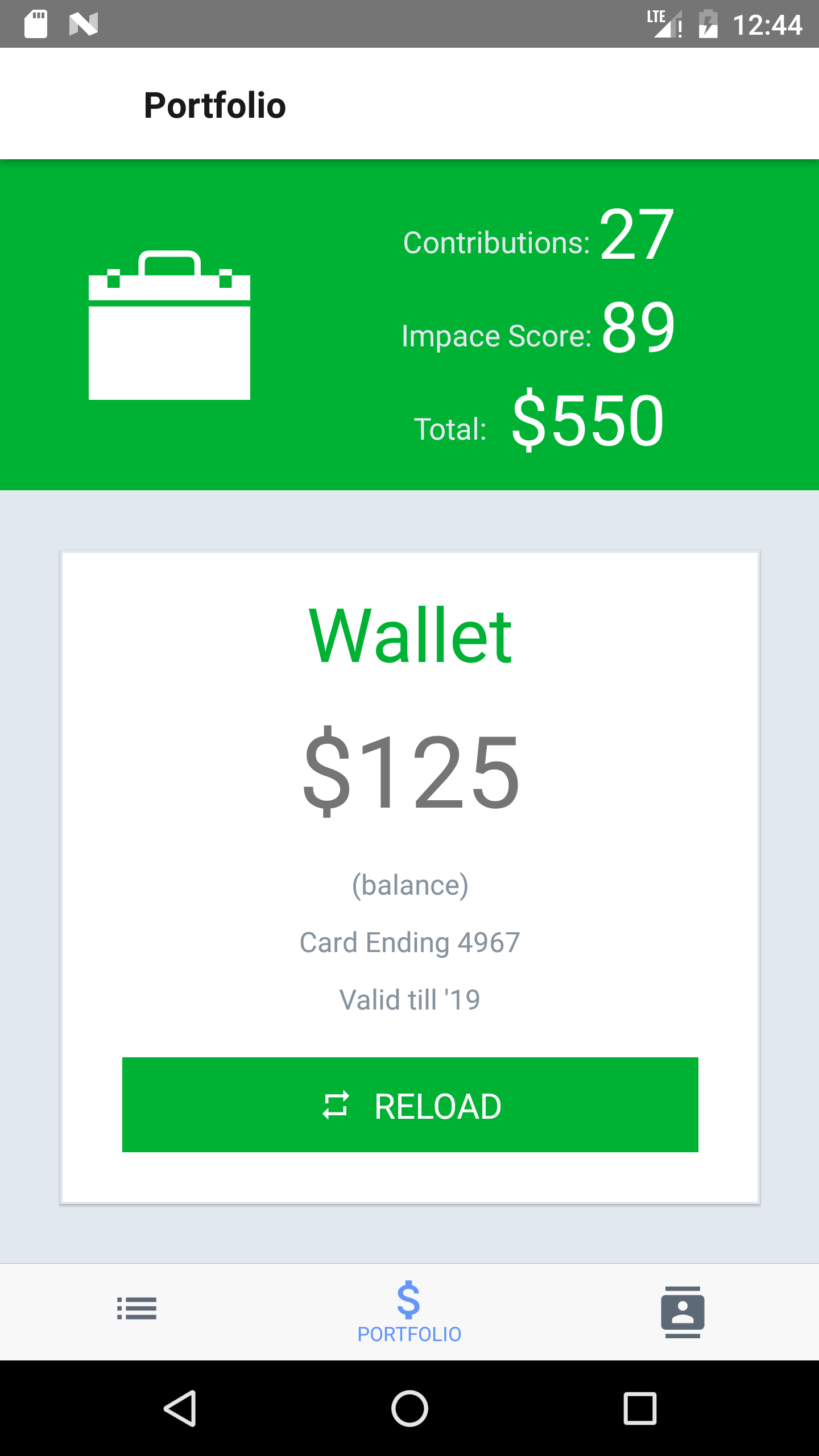
Tab Bar 2: Portfolio
| Platform | Portfolio | Reload |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
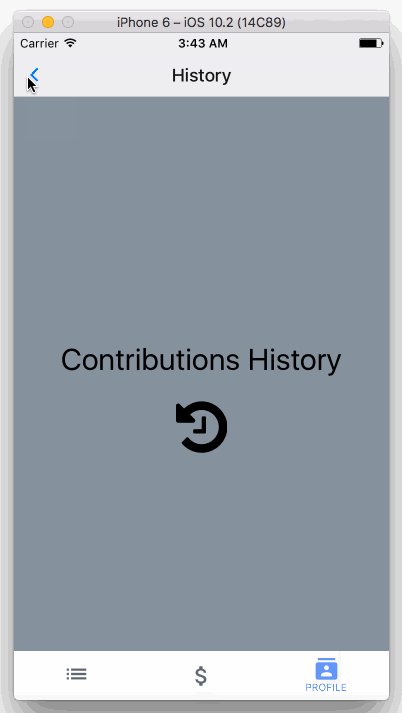
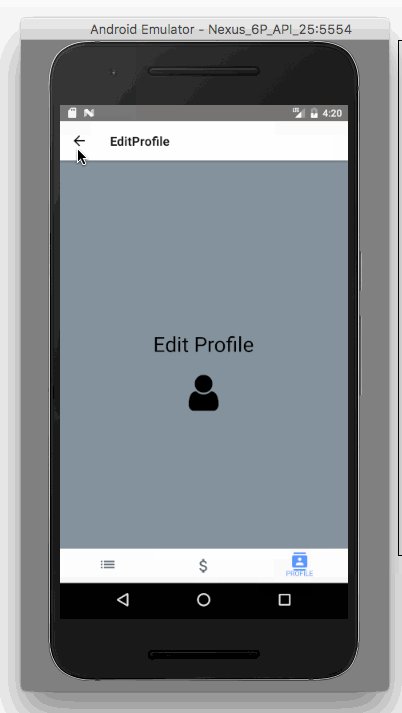
Tab Bar 3: Profile
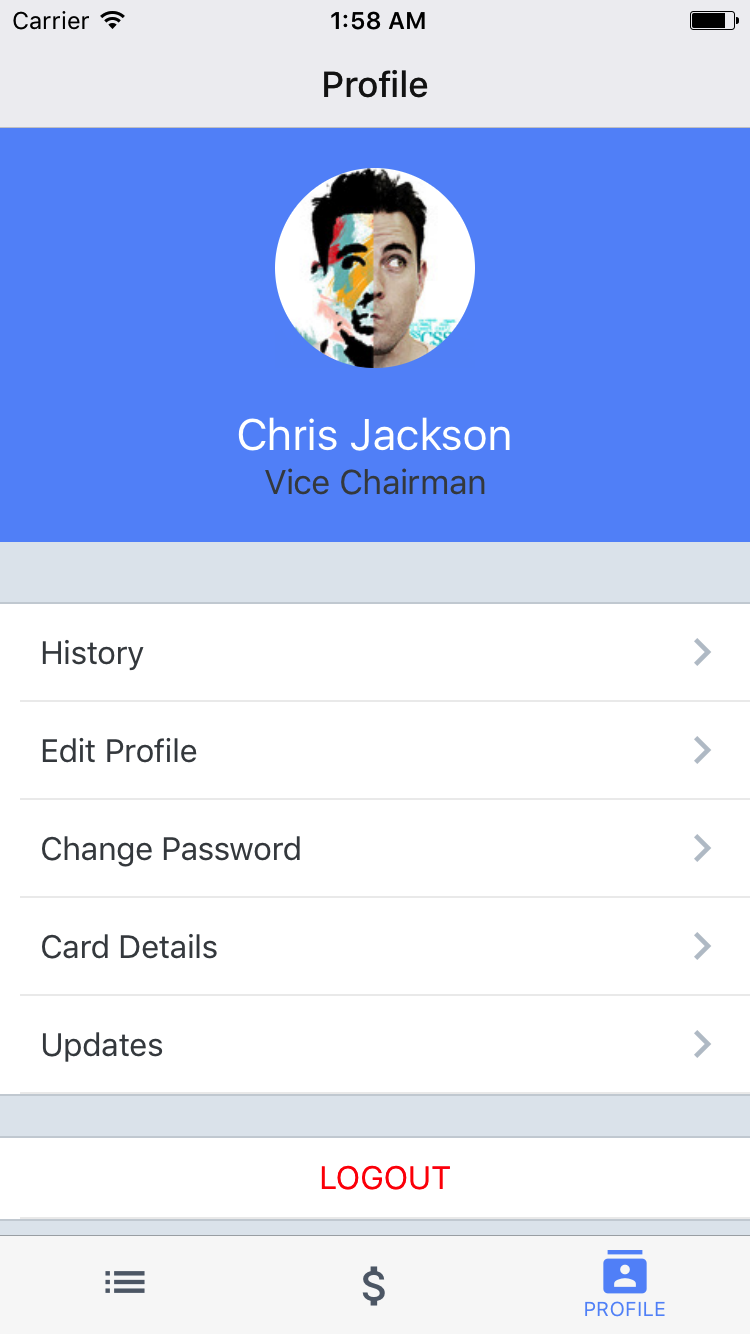
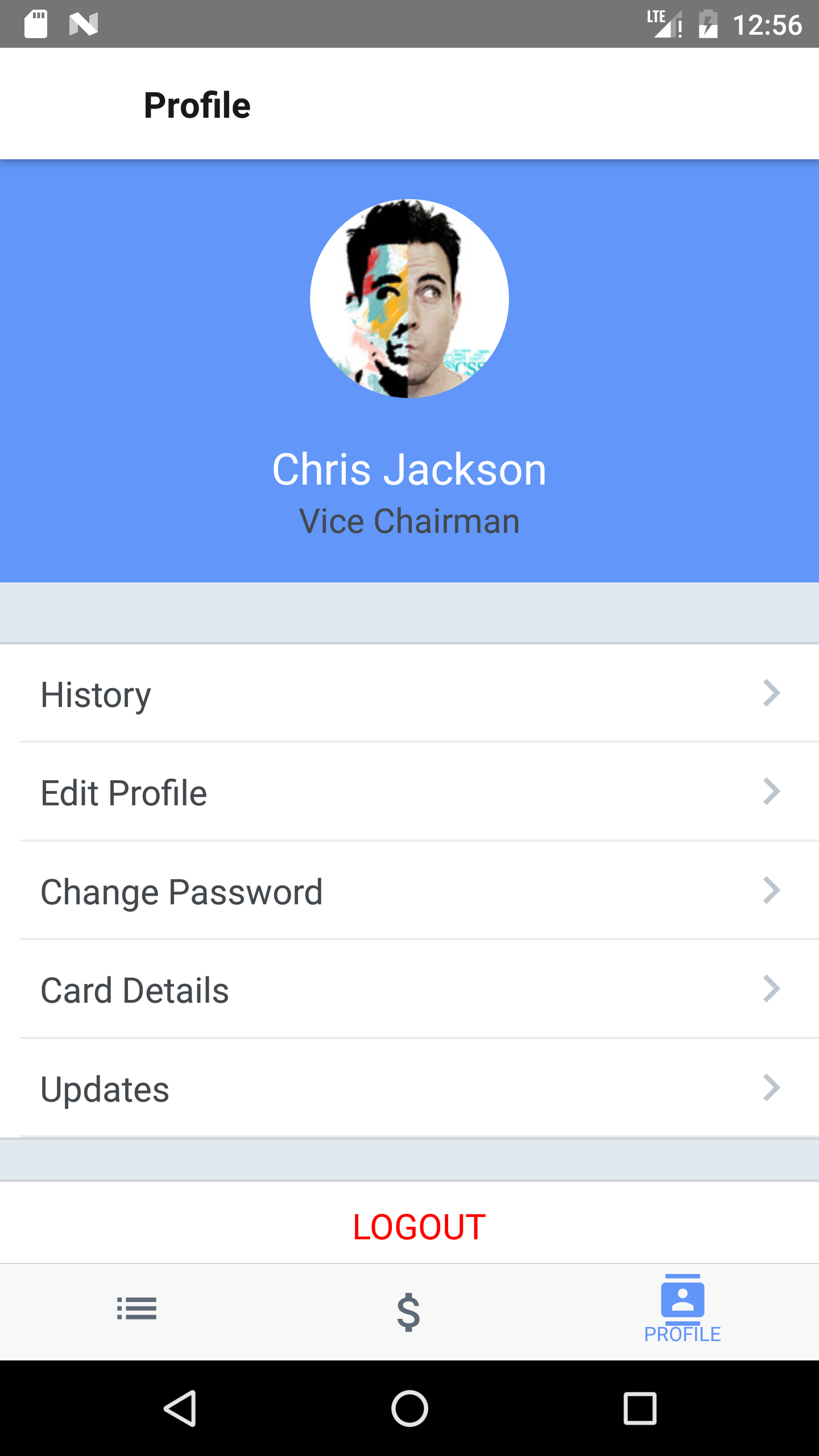
| Platform | Profile | History |
|---|---|---|
| iOS |  |
 |
| Android |  |
 |
Editor Setup
Atom

Package: Nuclide
UI Theme: One Dark
Syntax Theme: Gloom
Additional Packages:
apm install editorconfig es6-javascript javascript-snippets linter linter-eslint language-babel
TODO
FAQ
Are you accepting PR's?
Yes. This project is actively under development. PR's are much appreciated.