jwohlfert23 / React Native Tag Input
Licence: mit
A simple React Native component that creates an input for tags, emails, etc.
Stars: ✭ 217
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to React Native Tag Input
Hypertag
Knowledge Management for Humans using Machine Learning & Tags
Stars: ✭ 116 (-46.54%)
Mutual labels: tagging, tags
Id3
Library to read, modify and write ID3 & Lyrics3 tags in MP3 files. Provides an extensible framework for retrieving ID3 information from online services.
Stars: ✭ 27 (-87.56%)
Mutual labels: tags, tagging
tag-picker
Better tags input interaction with JavaScript.
Stars: ✭ 27 (-87.56%)
Mutual labels: tags, tagging
React Input Tags
React component for tagging inputs.
Stars: ✭ 10 (-95.39%)
Mutual labels: tagging, tags
preact-token-input
🔖 A text field that tokenizes input, for things like tags.
Stars: ✭ 57 (-73.73%)
Mutual labels: tags, tagging
guess-filename.py
Derive a file name according to old file name cues and/or PDF file content
Stars: ✭ 27 (-87.56%)
Mutual labels: tags, tagging
tagflow
TagFlow is a file manager working with tags.
Stars: ✭ 22 (-89.86%)
Mutual labels: tags, tagging
React Grid Gallery
Justified image gallery component for React
Stars: ✭ 571 (+163.13%)
Mutual labels: tagging, tags
SSCTaglistView
Customizable iOS tag list view, in Swift.
Stars: ✭ 54 (-75.12%)
Mutual labels: tags, tagging
Redoflacs
Parallel BASH commandline FLAC compressor, verifier, organizer, analyzer, and retagger
Stars: ✭ 71 (-67.28%)
Mutual labels: tagging, tags
tagify
Tagify produces a set of tags from a given source. Source can be either an HTML page, a Markdown document or a plain text. Supports English, Russian, Chinese, Hindi, Spanish, Arabic, Japanese, German, Hebrew, French and Korean languages.
Stars: ✭ 24 (-88.94%)
Mutual labels: tags, tagging
additional tags
Redmine Plugin for adding tags functionality to issues and wiki pages.
Stars: ✭ 25 (-88.48%)
Mutual labels: tags, tagging
Tagsistant
Semantic filesystem for Linux, with relation reasoner, autotagging plugins and a deduplication service
Stars: ✭ 244 (+12.44%)
Mutual labels: tagging, tags
Terratag
Terratag is a CLI tool that enables users of Terraform to automatically create and maintain tags across their entire set of AWS, Azure, and GCP resources
Stars: ✭ 385 (+77.42%)
Mutual labels: tagging, tags
Tagify
🔖 lightweight, efficient Tags input component in Vanilla JS / React / Angular / Vue
Stars: ✭ 2,305 (+962.21%)
Mutual labels: tagging, tags
Tags
A Tagging package that easily allows you to add tags to your Eloquent models.
Stars: ✭ 134 (-38.25%)
Mutual labels: tags
Atldotnet
Fully managed, portable and easy-to-use C# library to read and edit audio data and metadata (tags) from various audio formats, playlists and CUE sheets
Stars: ✭ 180 (-17.05%)
Mutual labels: tags
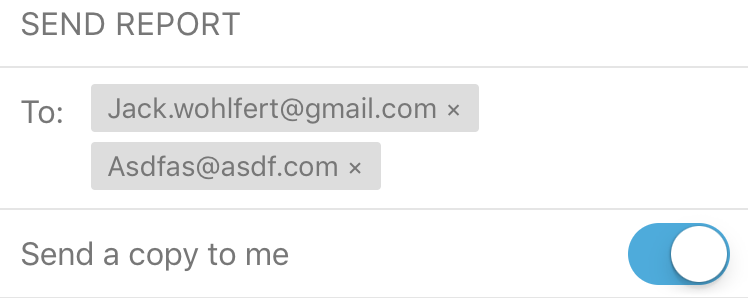
React Native Tag Input
Simple Example
import TagInput from 'react-native-tag-input';
...
<TagInput
value={this.state.emails}
onChange={(emails) => this.setState({ emails })}
labelExtractor={(email) => email}
text={this.state.text}
onChangeText={(text) => this.setState({ text })}
/>
Props
| Prop | Description | Type | Default |
|---|---|---|---|
value |
An array of tags, which can be any type, as long as labelExtractor below can extract a string from it | Array | Required |
onChange |
A handler to be called when array of tags change. The parent should update the value prop when this is called if you want to enable removal of tags | Function | Required |
labelExtractor |
A function to extract string value for label from item. May also return an element to be shown in place of text, in which case the tagTextColor and tagTextStyle props will be ignored. | Function | Required |
text |
The text currently being displayed in the TextInput following the list of tags | String | Required |
onChangeText |
This callback gets called when the user types in the TextInput. The parent should update the text prop when this is called if they want to enable input. This is also where any parsing to detect new tags should occur | Function | Required |
editable |
If false, text input is not editable and existing tags cannot be removed | Boolean | true |
tagColor |
Background color of tags | String | '#dddddd' |
tagTextColor |
Text color of tags | String | '#777777' |
tagContainerStyle |
Styling override for container surrounding tag text | Object | undefined |
tagTextStyle |
Styling override for tag's text component | Object | undefined |
inputDefaultWidth |
Width override for text input's default width when it's empty and showing placeholder | Number | 90 |
inputColor |
Color of text input | String | '#777777' |
inputProps |
Any additional TextInput props (autoFocus, placeholder, returnKeyType, etc.) | Object | undefined |
maxHeight |
Max height of the tag input on screen (will scroll if max height reached) | Number | 75 |
onHeightChange |
Callback that gets passed the new component height when it changes | Function | undefined |
scrollViewProps |
Any additional ScrollView props (horizontal, showsHorizontalScrollIndicator, etc.) | Object | undefined |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].