innFactory / React Planet
A react lib for building circular menus in a very easy and handy way.
Stars: ✭ 83
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to React Planet
Dragfloatingactionbutton
一个可以随处拖曳FloatingActionButton,边缘自动吸附,可设置按钮悬浮透明度,拖曳避免阻挡界面视图无法查看。
Stars: ✭ 258 (+210.84%)
Mutual labels: menu, button
vue-burger-button
🍔 vue-burger-button is a functional component, which is faster than a regular component, and is pretty small (JS min+gzip is lower than 700b and CSS min+gzip is lower than 400b).
Stars: ✭ 41 (-50.6%)
Mutual labels: button, menu
Pygame Menu
Menu for pygame. Simple, lightweight and easy to use
Stars: ✭ 244 (+193.98%)
Mutual labels: menu, button
Ftpopovermenu
FTPopOverMenu is a pop over menu for iOS which is maybe the easiest one to use. Supports both portrait and landscape. It can show from any UIView, any UIBarButtonItem and any CGRect.
Stars: ✭ 988 (+1090.36%)
Mutual labels: menu, button
Popmenu
A fully customizable popup style menu for iOS 😎
Stars: ✭ 1,155 (+1291.57%)
Mutual labels: menu
P5.clickable
Event driven, easy-to-use button library for P5.js 👆
Stars: ✭ 66 (-20.48%)
Mutual labels: button
Transitionbutton
UIButton sublass for loading and transition animation.
Stars: ✭ 1,124 (+1254.22%)
Mutual labels: button
Ring Buffer
simple C++11 ring buffer implementation, allocated and evaluated at compile time
Stars: ✭ 80 (-3.61%)
Mutual labels: circular
Igldropdownmenu
An iOS drop down menu with pretty animation and easy to customize.
Stars: ✭ 1,218 (+1367.47%)
Mutual labels: menu
Circularpicker
CircularPicker is helpful for creating a controller aimed to manage any calculated parameter.
Stars: ✭ 73 (-12.05%)
Mutual labels: circular
Floating Navigation View
A simple Floating Action Button that shows an anchored Navigation View
Stars: ✭ 1,169 (+1308.43%)
Mutual labels: button
Tcmenu
TcMenu is a full feature menu system for Arduino, mbed and ESP, it's modular enough to support different input types, displays and also has the concept of remote control built in.
Stars: ✭ 78 (-6.02%)
Mutual labels: menu
React Native Selectmultiple Button
A button (or a grouped buttons) supporting multiple or radio selection by building with React Native. https://github.com/danceyoung/selectmultiplebuttons for Swift.
Stars: ✭ 72 (-13.25%)
Mutual labels: button
Promotion Menu
RubyMotion gem allowing you to easily setup a facebook or Path style hidden slide menu easily with the ProMotion gem.
Stars: ✭ 78 (-6.02%)
Mutual labels: menu
Fwpopupviewoc
信手拈来的OC弹窗库:1、继承 FWPopupBaseView 即可轻松实现各种位置、动画类型的弹窗;2、新功能引导弹窗。更多弹窗场景等你来挑战,总之,想怎么弹就怎么弹!!!
Stars: ✭ 70 (-15.66%)
Mutual labels: menu
react-planet


A react lib for building circular menus in a very easy and handy way.

Live-Demo: STORYBOOK
Read the full story @ Medium or innFactory-Blog
install
npm install --save react-planet
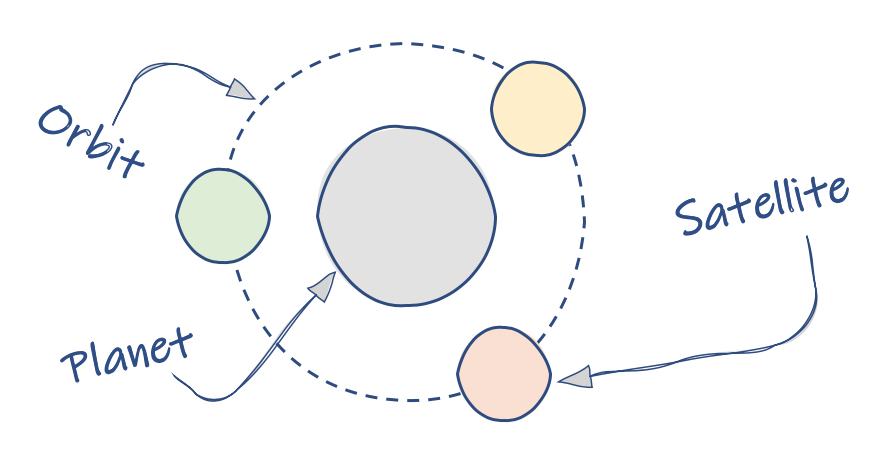
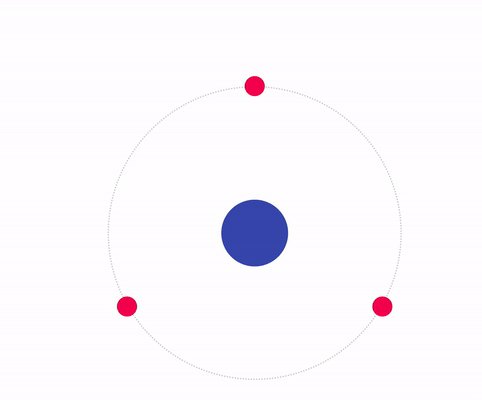
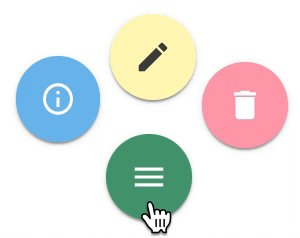
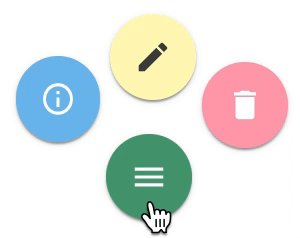
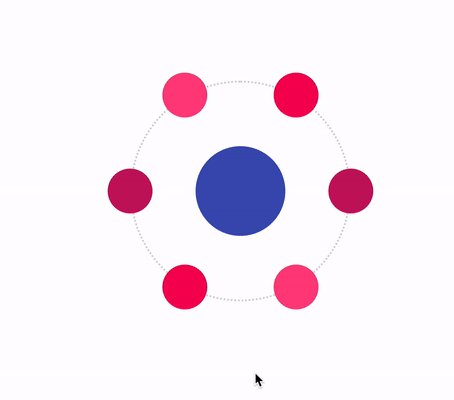
Concept

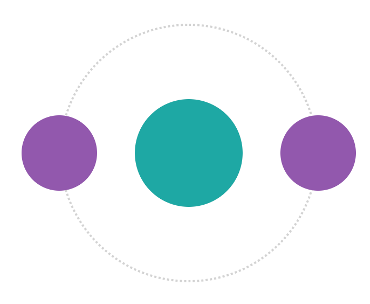
Basic Example

import { Planet } from 'react-planet';
export function MyPlanet() {
return (
<Planet
centerContent={
<div
style={{
height: 100,
width: 100,
borderRadius: '50%',
backgroundColor: '#1da8a4',
}}
/>
}
open
autoClose
>
<div
style={{
height: 70,
width: 70,
borderRadius: '50%',
backgroundColor: '#9257ad',
}}
/>
<div
style={{
height: 70,
width: 70,
borderRadius: '50%',
backgroundColor: '#9257ad',
}}
/>
</Planet>
);
}
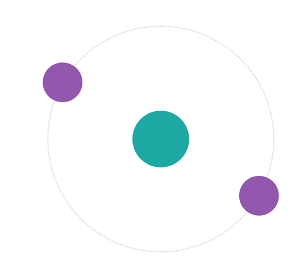
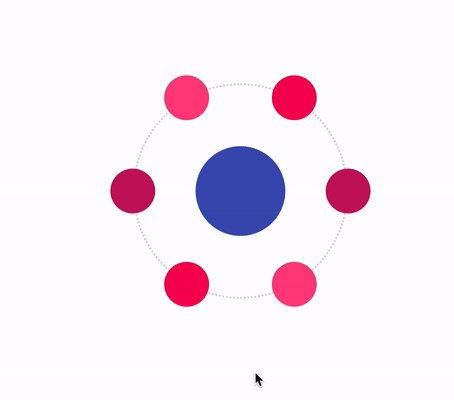
Change the orbit

<Planet centerContent={div style={...yourStlye}/>}
open
orbitRadius={120}
rotation={30}
...
>
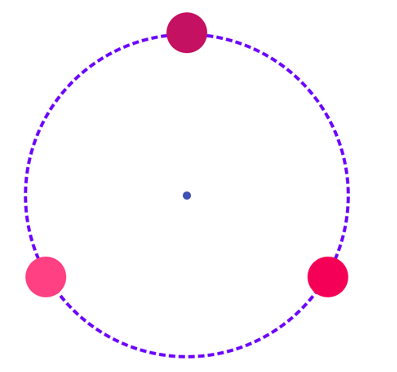
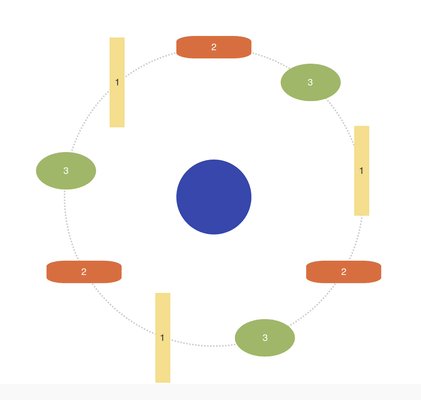
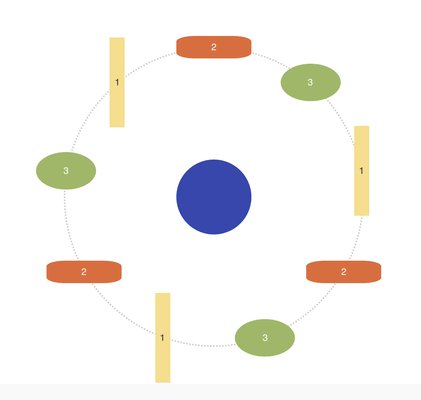
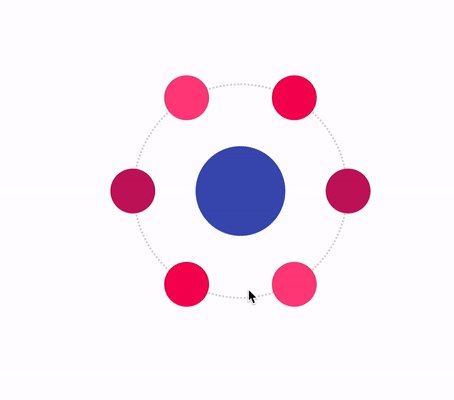
Orbit Style

<Planet
orbitStyle={(defaultStyle) => ({
...defaultStyle,
borderWidth: 4,
borderStyle: 'dashed',
borderColor: '#6f03fc',
})}
centerContent={<div className={classes.planetSmall} />}
open
>
<div className={classes.satellite1} />
<div className={classes.satellite2} />
<div className={classes.satellite3} />
</Planet>
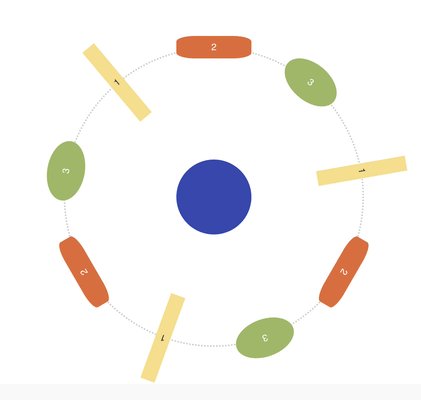
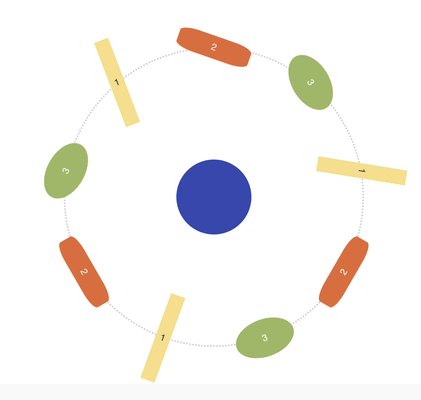
Weird satellites and their orientation

<Planet
// set one of the orientations
satelliteOrientation="INSIDE"
Bring it to life

<Planet
dragablePlanet
dragRadiusPlanet={20}
bounce
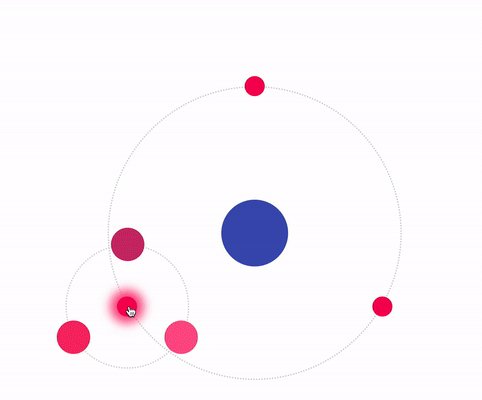
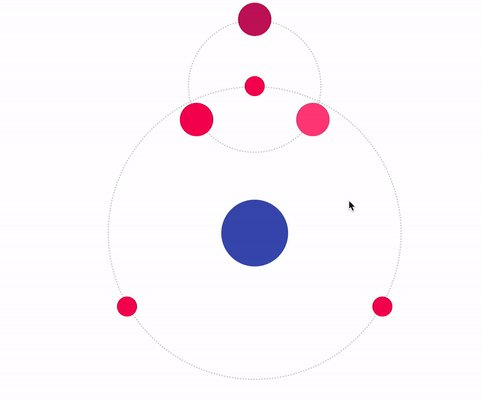
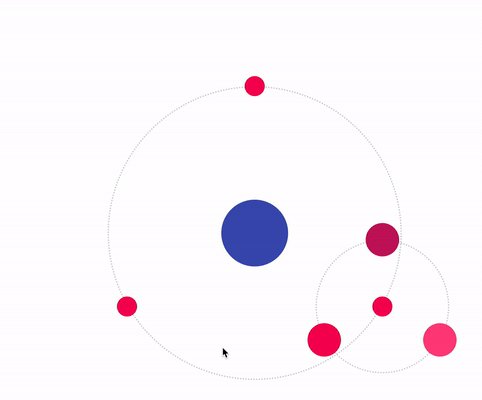
Planetception
Nested planets

Code: /src/stories/Planetception.stories.tsx
Fake the space

<Planet
centerContent={<YourButton0 />}
hideOrbit
autoClose
orbitRadius={60}
bounceOnClose
rotation={105}
// the bounce direction is minimal visible
// but on close it seems the button wobbling a bit to the bottom
bounceDirection="BOTTOM"
>
<YourButton1 />
<YourButton2 />
<YourButton3 />
<div />
<div />
<div />
<div />
</Planet>
Alter the physics

<Planet
mass={4}
tension={500}
friction={19}
Props
| name | type | example /default | description |
|---|---|---|---|
| centerContent | React.Node? | The planet component | |
| orbitRadius | number? | 120 | How far the satellites are away from the planet |
| open | boolean? | false | Set the open/close state from outside |
| autoClose | boolean? | false | If true the planet handles the open/close state by itself |
| hideOrbit | boolean? | false | If true the orbit is hidden / not rendered |
| rotation | number? | 0 | The angle for the rotation of all satellites around the planet |
| satelliteOrientation | DEFAULT INSIDE OUTSIDE READABLE | undefined / DEFAULT | The angle for the rotation of one satellite itself |
| dragableSatellites | boolean? | false | If true you can click and drag a satellite |
| dragRadiusSatellites | number? | 12 | Defines how much you can drag the satellites |
| dragablePlanet | boolean? | false | If true you can click and drag the planet |
| dragRadiusPlanet | number? | 12 | Defines how much you can drag the planet |
| bounce | boolean? | false | If true the planet bounces on open and close |
| bounceOnOpen | boolean? | false | If true the planet bounces only on open |
| bounceOnClose | boolean? | false | If true the planet bounces only on close |
| bounceRadius | number? | 3 | Defines how much the planet bounces |
| bounceDirection | TOP BOTTOM LEFT RIGHT | undefined | On hight bounceRadius you can see a direction |
| tension | number? | 500 | a react-spring animation physic value |
| friction | number? | 17 | a react-spring animation physic value |
| mass | number? | 1 | a react-spring animation physic value |
| orbitStyle | (default: CSSProperties)=>CSSProperties | () => ({borderWidth: 4}) | You can override or set a new style for the orbit |
| onClick | (e: MouseEvent)=>void | ()=>{} | The function is triggered if you click on the centerComponent |
| onClose | (e: MouseEvent)=>void | ()=>{} | The function is triggered if the planet wants to close |
Start Storybook local
npm install
npm start
Made by:
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
