Paol-imi / React Reparenting
Programming Languages
Projects that are alternatives of or similar to React Reparenting
What does it do? 🤨
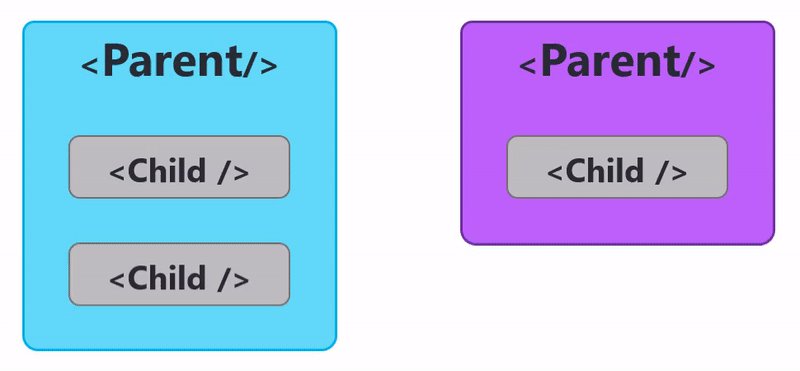
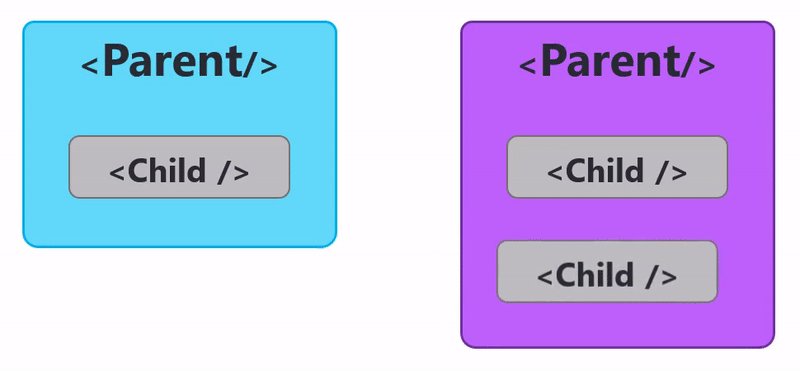
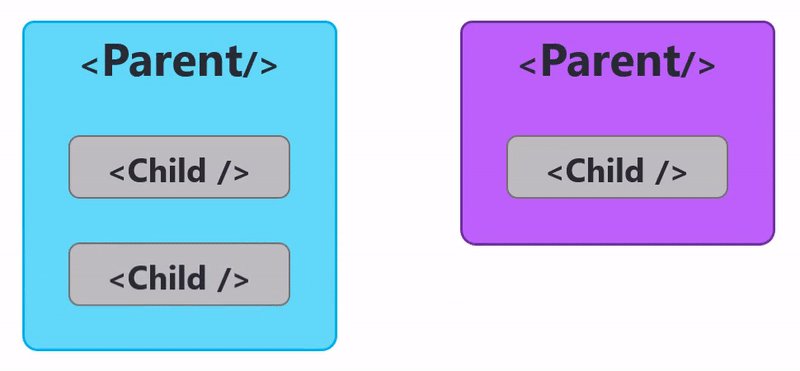
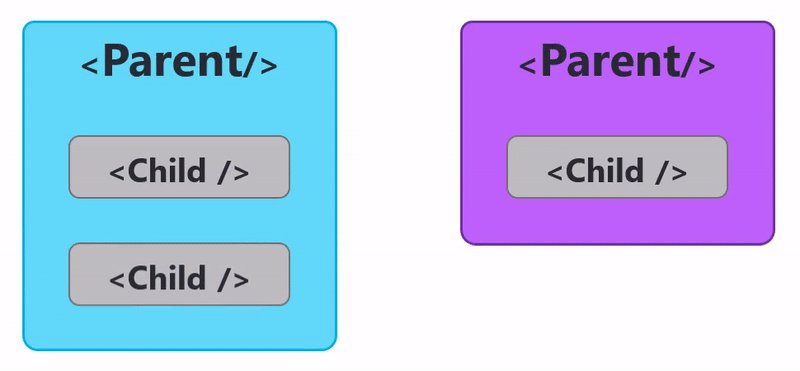
Imagine that you have two Parent components, both with some Child components. To transfer a Child from one Parent to another, the components must be re-rendered with that Child in its new Parent. This procedure has obvious usability and performance limits, the transferred component is unmounted, re-mounted and loses its internal state, as well as all the nodes it has generated (such as a <div>).
React does not yet offer specific APIs to solve this problem, in many cases we try to deal with it using Portals and refs. This approach presents other problems, it is difficult to implement for large-scale apps and above all it does not give the feeling of being very "Reactive". In fact, portals have been designed for other purposes, citing the documentation:
Portals provide a first-class way to render children into a DOM node that exists outside the DOM hierarchy of the parent component.
This process is more related to the DOM, at "React level" the Child is still part of the same Parent. This is where React-reparenting intervenes.
This package offers easy and intuitive tools to solve this problem. With a few lines of code you will be able to transfer your components, without them being re-mounted or losing their internal state.
| ⚠️ | This is an experimental technology that interacts with React internals, you shouldn't rely on them in your production code. The React team could introduce breaking changes in future releases without following the semver rules. |
|---|
Documentation 📖
You can find the full documentation here.
Examples 💡
Check out the examples available on Codesandbox.
License ©
Copyright © 2020 Paolo Longo • MIT license.