SangKa / React Roadmap
Licence: other
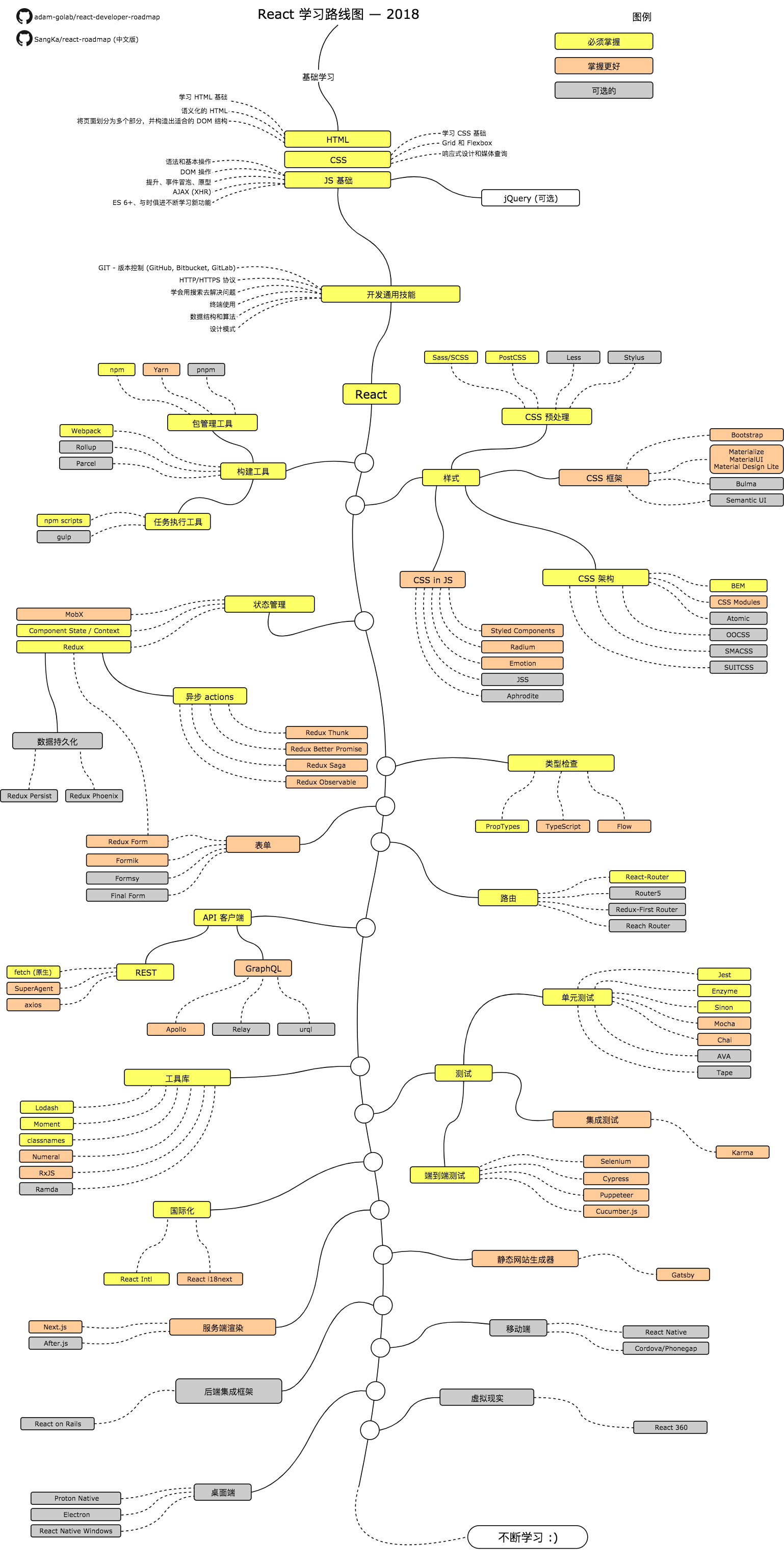
React 学习路线图 - 2018 版
Stars: ✭ 202
Projects that are alternatives of or similar to React Roadmap
Awesome Gsoc Roadmap
A comprehensive curated list of available GSOC 2020 Guides, Write-ups and Tutorials 🤠 🏆
Stars: ✭ 119 (-41.09%)
Mutual labels: roadmap
Android Developer Roadmap
Android Developer Roadmap - A complete roadmap to learn Android App Development
Stars: ✭ 2,170 (+974.26%)
Mutual labels: roadmap
Ui Ux Designer Roadmap
Roadmap on becoming a UI/UX designer in 2017
Stars: ✭ 1,357 (+571.78%)
Mutual labels: roadmap
Roadmap
This repository contains OpenMined's official development and community roadmap.
Stars: ✭ 126 (-37.62%)
Mutual labels: roadmap
Devsecops
🔱 Collection and Roadmap for everyone who wants DevSecOps.
Stars: ✭ 171 (-15.35%)
Mutual labels: roadmap
Java Developer Roadmap
Roadmap to becoming a Java developer in 2021
Stars: ✭ 2,325 (+1050.99%)
Mutual labels: roadmap
Logchimp
Track your customers feedback to build better products with LogChimp
Stars: ✭ 139 (-31.19%)
Mutual labels: roadmap
Software Design And Architecture Roadmap
🧱 The software design and architecture roadmap for any developer
Stars: ✭ 1,360 (+573.27%)
Mutual labels: roadmap
Ai Expert Roadmap
Roadmap to becoming an Artificial Intelligence Expert in 2021
Stars: ✭ 15,441 (+7544.06%)
Mutual labels: roadmap
Frontend Mindmaps
Frontend / React Developer Mindmaps for 2020. Roadmaps.
Stars: ✭ 129 (-36.14%)
Mutual labels: roadmap
Figaro
Real-time voice-changer for voice-chat, etc. Will support many different voice-filters and features in the future. 🎵
Stars: ✭ 80 (-60.4%)
Mutual labels: roadmap
Awesome Speech Recognition Speech Synthesis Papers
Automatic Speech Recognition (ASR), Speaker Verification, Speech Synthesis, Text-to-Speech (TTS), Language Modelling, Singing Voice Synthesis (SVS), Voice Conversion (VC)
Stars: ✭ 2,085 (+932.18%)
Mutual labels: roadmap
Data Science Roadmap
Roadmap to learn Data Science and related areas.
Stars: ✭ 68 (-66.34%)
Mutual labels: roadmap
Golang Developer Roadmap
Roadmap to becoming a Go developer in 2020
Stars: ✭ 13,210 (+6439.6%)
Mutual labels: roadmap
Mindmap Full Stack
This is A roadmap or you can spell it mindmap for Developer's , this is for frontend and Full stack developer , all the people who belive in them and want to grow faster can work with this mindmap.
Stars: ✭ 185 (-8.42%)
Mutual labels: roadmap
Pulse Sms Issues
Roadmap (and issue tracker) for the Pulse SMS platform.
Stars: ✭ 150 (-25.74%)
Mutual labels: roadmap
Awesome Roadmaps
View roadmaps about developer roles to help you learn
Stars: ✭ 1,786 (+784.16%)
Mutual labels: roadmap
React 学习路线图
此学习路线将指引你在 2018 年成为 React 开发者
此仓库是 react-developer-roadmap 的中文版。
下面的思维导图展示了 React 的学习路线以及在学习道路上所需要学习的东西。我画此图的目的主要是为了让问我“我接下来要学什么才能成为 React 开发者?”的人有一个清晰的目标。
免责声明
此学习路线图的目的是为了 React 整体生态有个概念。如果你对于接下来要学习什么感到困惑的话,它将指引你,但并不会鼓励你去盲目地追从一些时髦和新潮的技术。你应该理解为什么某个工具在某些情况下比另一个更加适合,记住时髦和新潮的技术并不总是最适合用于工作当中
学习路线图
资料
- 基础
- HTML
- 学习 HTML 基础
- 写些页面作为练习
- CSS
- 学习 CSS 基础
- 在上一步练习的基础上为页面添加样式
- 使用 grid 和 flexbox 为页面布局
- JS 基础
- 熟悉语法
- 学习 DOM 的基础操作
- 学习 JS 中的经典机制 (提升、事件冒泡、原型)
- 发起一些 AJAX (XHR) 请求
- 学习新功能 (ES 6+)
- 此外,熟悉下 jQuery 库
- HTML
- 开发通用技能
- 学习 GIT ,在 GitHub 上创建一些仓库,并与其他人分享你的代码
- 了解 HTTP(S) 协议,请求方法 (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- 别害怕使用 Google Google 的强力搜索
- 熟悉终端,配置 shell (bash、zsh、fish)
- 读一些数据结构和算法的书
- 读一些设计模式的书
- 在官方网站上学习 React ,或者看一些教程
- 熟悉一些将会用到的工具
- 包管理工具
- 任务执行工具
- 样式
- CSS 预处理
- CSS 框架
- CSS 架构
- CSS in JS
- 状态管理
- Component State/Context API
-
Redux
- 异步 actions (副作用)
- 数据持久化
- Redux Form
- MobX
- 类型检查
- 表单
- 路由
- API 客户端
- 工具库
- 测试
- 国际化
- 服务端渲染
- 静态网站生成器
- 后端集成框架
- 移动端
- 桌面端
- 虚拟现实
总结
如果你认为此学习路线图还有改进之处,请提 PR 或 issues 。还有,我会持续进行补充与完善,所以你可能会想要给我个 star 以便于以后浏览。
参与贡献
学习路线图是使用 Draw.io 画的。文件就放在 /src 目录下。想要修改思维导图,先打开 draw.io ,点击 Open Existing Diagram 然后选择 xml 文件。之后就会打开思维导图,修改之后上传后更新 README 的 PNG 图片 (需要导出),然后提交 PR 。
- 提交 PR 以帮助改进
- 在 issues 中进行讨论想法
- 帮忙宣传
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].