liuhong1happy / React Umeditor
Licence: mit
React Editor like Umeditor
Stars: ✭ 279
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Umeditor
Editly
Slick, declarative command line video editing & API
Stars: ✭ 3,162 (+1033.33%)
Mutual labels: editor
Dexed
IDE for the D programming language, its compilers, tools and libraries
Stars: ✭ 255 (-8.6%)
Mutual labels: editor
React Three Editable
👀 ✏️ Edit your react-three-fiber scene with a visual editor without giving up control over your code.
Stars: ✭ 261 (-6.45%)
Mutual labels: editor
Rhythmheavenremixeditor
RHRE – A playable, custom remix editor for the Rhythm Heaven series
Stars: ✭ 250 (-10.39%)
Mutual labels: editor
Smalleditor
Small WYSIWYG editor with delta save, inspired by Medium
Stars: ✭ 257 (-7.89%)
Mutual labels: editor
Edizon cheatsconfigsandscripts
The official EdiZon Editor Config and Editor Script repository.
Stars: ✭ 271 (-2.87%)
Mutual labels: editor
Editor.js
A block-styled editor with clean JSON output
Stars: ✭ 17,061 (+6015.05%)
Mutual labels: editor
Medium Editor
Medium.com WYSIWYG editor clone. Uses contenteditable API to implement a rich text solution.
Stars: ✭ 15,421 (+5427.24%)
Mutual labels: editor
Egameplay
一个基于Entity-Component模式的灵活、通用的战斗(技能)框架,配置可选使用ScriptableObject或是Excel表格
Stars: ✭ 239 (-14.34%)
Mutual labels: editor
Moe
A command line based editor inspired by vi/vim. Written in Nim.
Stars: ✭ 252 (-9.68%)
Mutual labels: editor
Urde
Data interchange and engine re-implementation for games by Retro Studios | Mirror
Stars: ✭ 253 (-9.32%)
Mutual labels: editor
Photoflare
Quick, simple but powerful Cross Platform image editor.
Stars: ✭ 260 (-6.81%)
Mutual labels: editor
react-umeditor
React Editor like Umeditor
Install
npm install react-umeditor --save
Use
javascript
var React = require('react');
var Editor = require('react-umeditor');
class App extends React.Component {
constructor(props){
super(props);
this.state = {
content: ""
}
}
handleChange(content){
this.setState({
content: content
})
}
getIcons(){
var icons = [
"source | undo redo | bold italic underline strikethrough fontborder emphasis | ",
"paragraph fontfamily fontsize | superscript subscript | ",
"forecolor backcolor | removeformat | insertorderedlist insertunorderedlist | selectall | ",
"cleardoc | indent outdent | justifyleft justifycenter justifyright | touppercase tolowercase | ",
"horizontal date time | image emotion spechars | inserttable"
]
return icons;
}
getPlugins(){
return {
"image": {
"uploader": {
"name":"file",
"url": "/api/upload"
}
}
}
}
render(){
var icons = this.getIcons();
var plugins = this.getPlugins();
return (<Editor ref="editor"
icons={icons}
value={this.state.content} defaultValue="<p>React Umeditor</p>"
onChange={this.handleChange.bind(this)}
plugins={plugins} />)
}
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Editor Demo</title>
<!-- mathquill & umeditor stylesheet & if you have the formula icon -->
<link rel="stylesheet" href="../../dist/third-part/mathquill/mathquill.css"/>
<link rel="stylesheet" href="app.css" type="text/css" />
</head>
<body>
<div id="react-container"></div>
<!-- jquery & mathquill javascript & if you have the formula icon -->
<script src="../../dist/third-part/jquery.min.js"></script>
<script src="../../dist/third-part/mathquill/mathquill.js"></script>
<!-- your react script -->
<script src="bundle.js"></script>
<script src="app.js"></script>
</body>
</html>
Example
Ref Functions
You can this.refs.editor.xxx()! The xxx maybe is as follows:
- findDOMNode: find refs by ref name
"root","editarea","toolbar","color" - setContent: set html of editor
- getContent: get html of editor
- focusEditor: focus the editor
Props
You can set the props!The props maybe is as follows:
- onFocus: the focus event
- onChange: the text change event
{ content: string } - defaultValue: default value of editor
- value: value of editor
- icons: icons of toolbar
- plugins: settings of plugins
- toolbar: settings of toolbar
- icons: custom icons
- name: name of icon
- title: title of icon
- onIconClick: handle event
- mapRangeState: filter rangeState
- props: props of icon & component
- component: custom component, eg. dialog
- icons: custom icons
- image: settings of image dialog
- uploader: settings of image uploader
- name: form name of xhr
- url: url of server
- data: other formData of xhr
- filter: filter json style body
- customUploader: custom file uploader(see FileUploader)
- uploader: settings of image uploader
- toolbar: settings of toolbar
Icons
Support icons, As fllow:
source undo redo bold italic underline strikethrough fontborder emphasis
paragraph fontfamily fontsize superscript subscript
forecolor backcolor removeformat insertorderedlist insertunorderedlist selectall
cleardoc indent outdent justifyleft justifycenter justifyright touppercase tolowercase
horizontal date time image emotion spechars inserttable formula
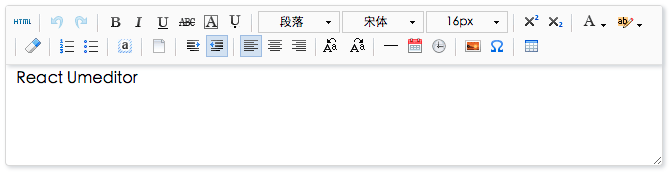
Snapshot
Develop
// clone code
git clone https://github.com/liuhong1happy/react-umeditor
cd react-umeditor
// install require
npm install
// build
npm run build
// run example server
cd example
npm run example
Todo - Version 1.0
- [x] 1. Custom Image Uploader Props
- [x] 2. Custom Toolbar Icon
- [x] 3. ES6 Style
- [x] 4. React16
- [ ] 5. Tests (Toolbar & Example & New Feature)
- [ ] 6. Docs (README.md & Docs & Example Docs)
Contribute
Changes and improvements are more than welcome! Feel free to fork and open a pull request. Please make your changes in a specific branch and request to pull into master! If you can, please make sure the editor fully works before sending the PR, as that will help speed up the process.
See more document
Concat
Email: [email protected]
QQ Group: 247978846
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].