open-source-labs / Recoilize
Programming Languages
Debugger for Recoil Applications
About
Recoilize is a Chrome Dev Tool meant for debugging applications built with the experimental Recoil.js state management library.
The tool records Recoil state and allows users to easily debug their applications with features such as: time travel to previous states, visualization of the component graph and display of the atom selector network.
Download Recoilize from the Chrome Store
Visit the Recoilize landing page to demo
** STILL IN BETA **
Please note that Recoilize is in BETA. We will continue to make improvements and implement fixes but if you find any issues, please dont hesitate to report them in the issues tab or submit a PR and we'll happily take a look.
Installation
Install Recoilize Module
npm install recoilize
** IMPORTANT **
Import RecoilizeDebugger from the Recoilize module
import RecoilizeDebugger from 'recoilize';
Integrate RecoilizeDebugger as a React component within the recoil root:
import RecoilizeDebugger from 'recoilize';
import RecoilRoot from 'recoil';
ReactDOM.render(
<RecoilRoot>
<RecoilizeDebugger />
<App />
</RecoilRoot>,
document.getElementById('root'),
);
Please note, Recoilize assumes that the HTML element used to inject your React application has an ID of 'root'. If it does not the HTML element must be passed in as an attribute called 'root' to the RecoilizeDebugger component
Example:
import RecoilizeDebugger from 'recoilize';
import RecoilRoot from 'recoil';
//If your app injects on an element with ID of 'app'
const app = document.getElementById('app');
ReactDOM.render(
<RecoilRoot>
<RecoilizeDebugger root={app} />
<App />
</RecoilRoot>,
app,
);
Open your application on the Chrome Browser and start debugging with Recoilize!
(Only supported with React applications using Recoil as state management)
New Features for Version 1.0.0
Support for Recoil 0.1.2
Recoilize now supports the most recent update to the Recoil library and is backwards compatible with older versions of Recoil.
Clear Snapshots
Previous and Forward clear buttons have been implemented to clear snapshots either before or after the currently selected snapshot
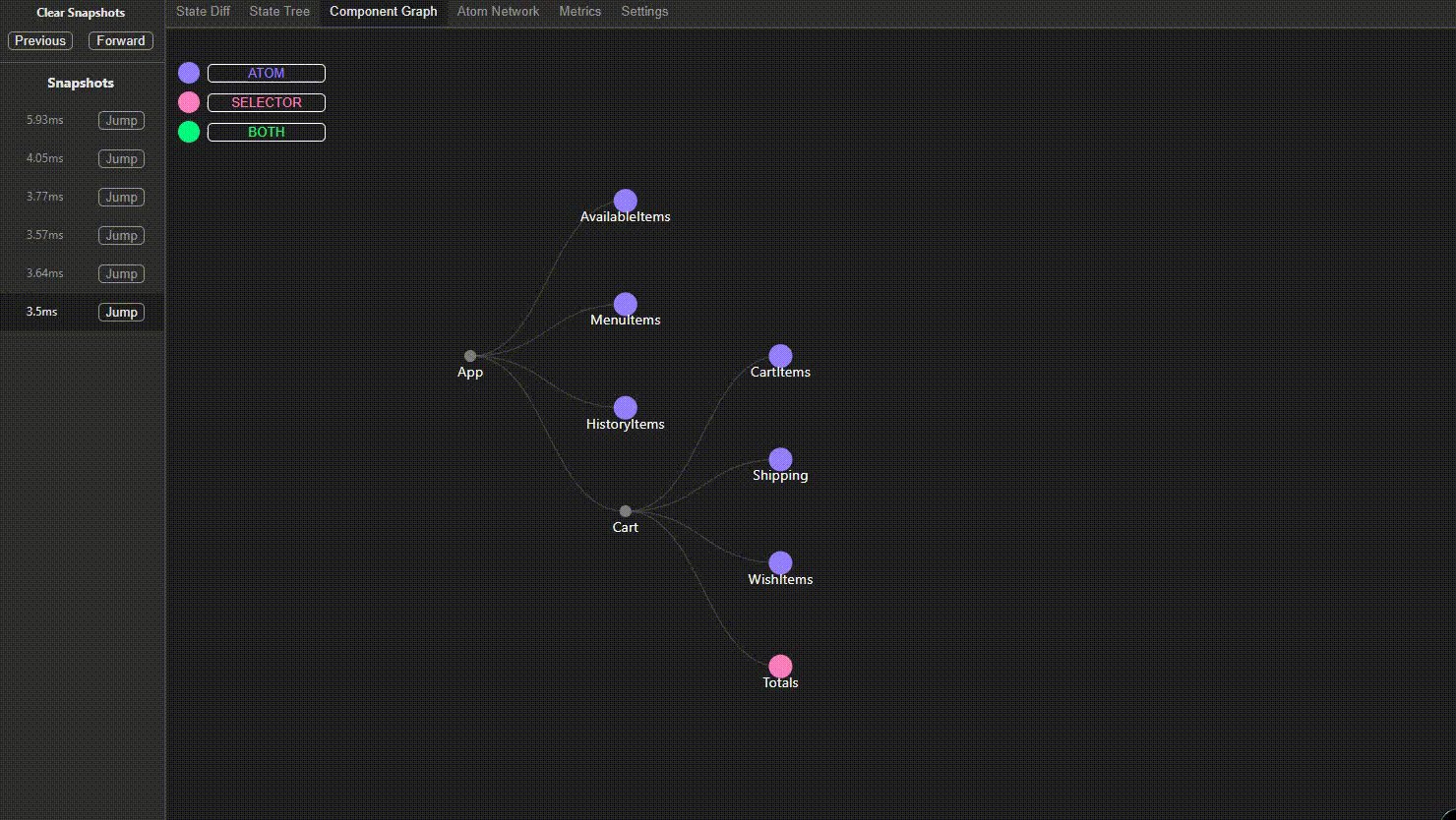
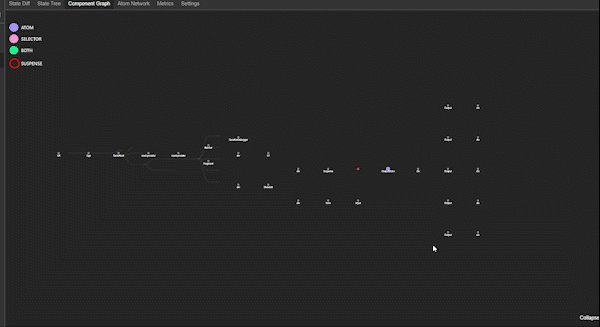
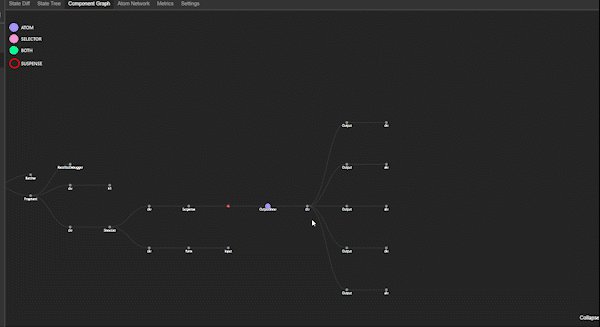
Refactored Component Graph
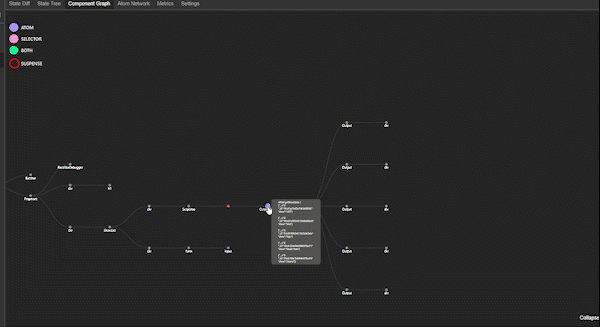
Visibility button was removed, and related data was incorporated into a new dropdown menu and hover functions
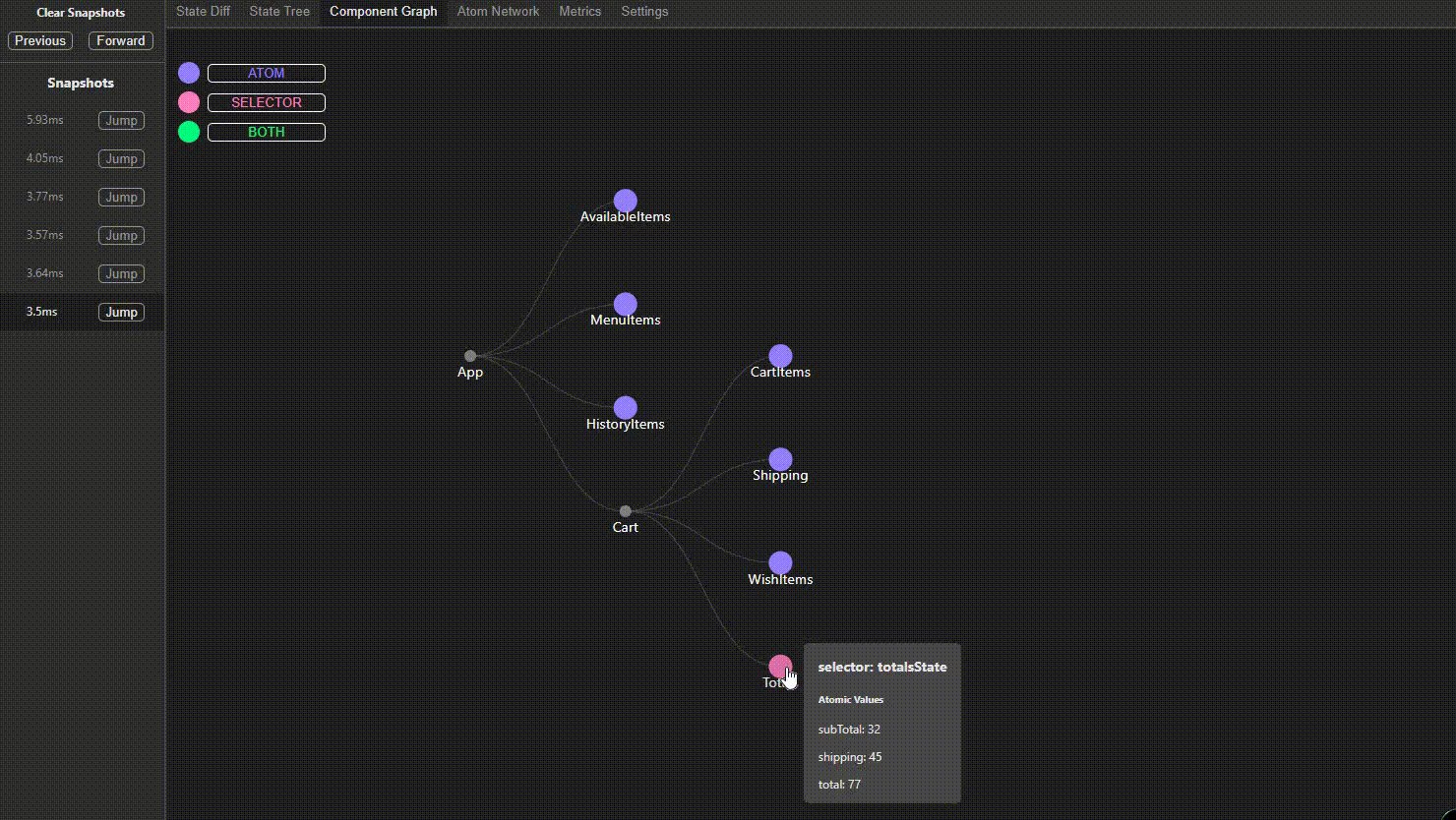
Hover
Improved hover functionality for the graph to display the information in more readable format
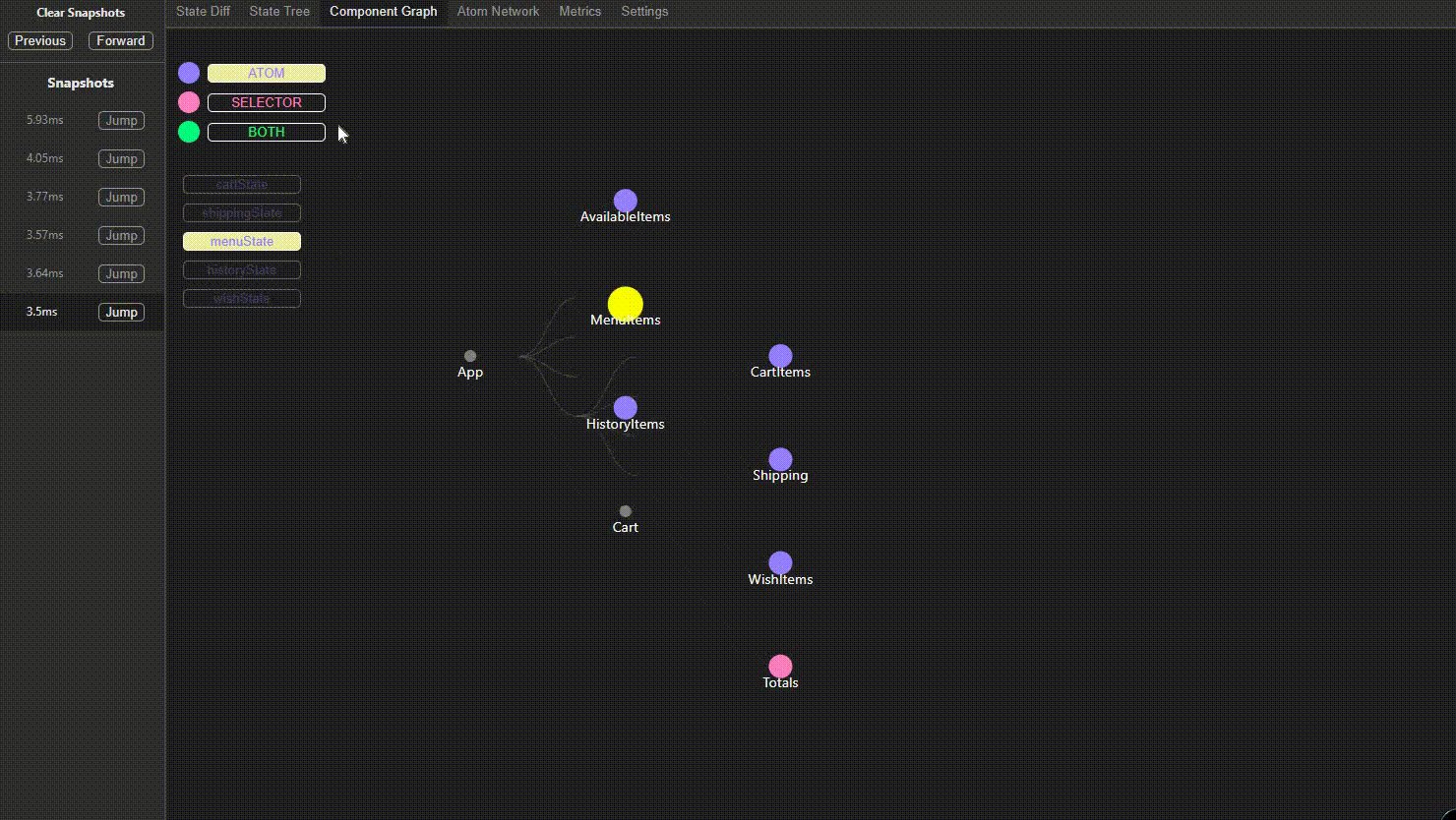
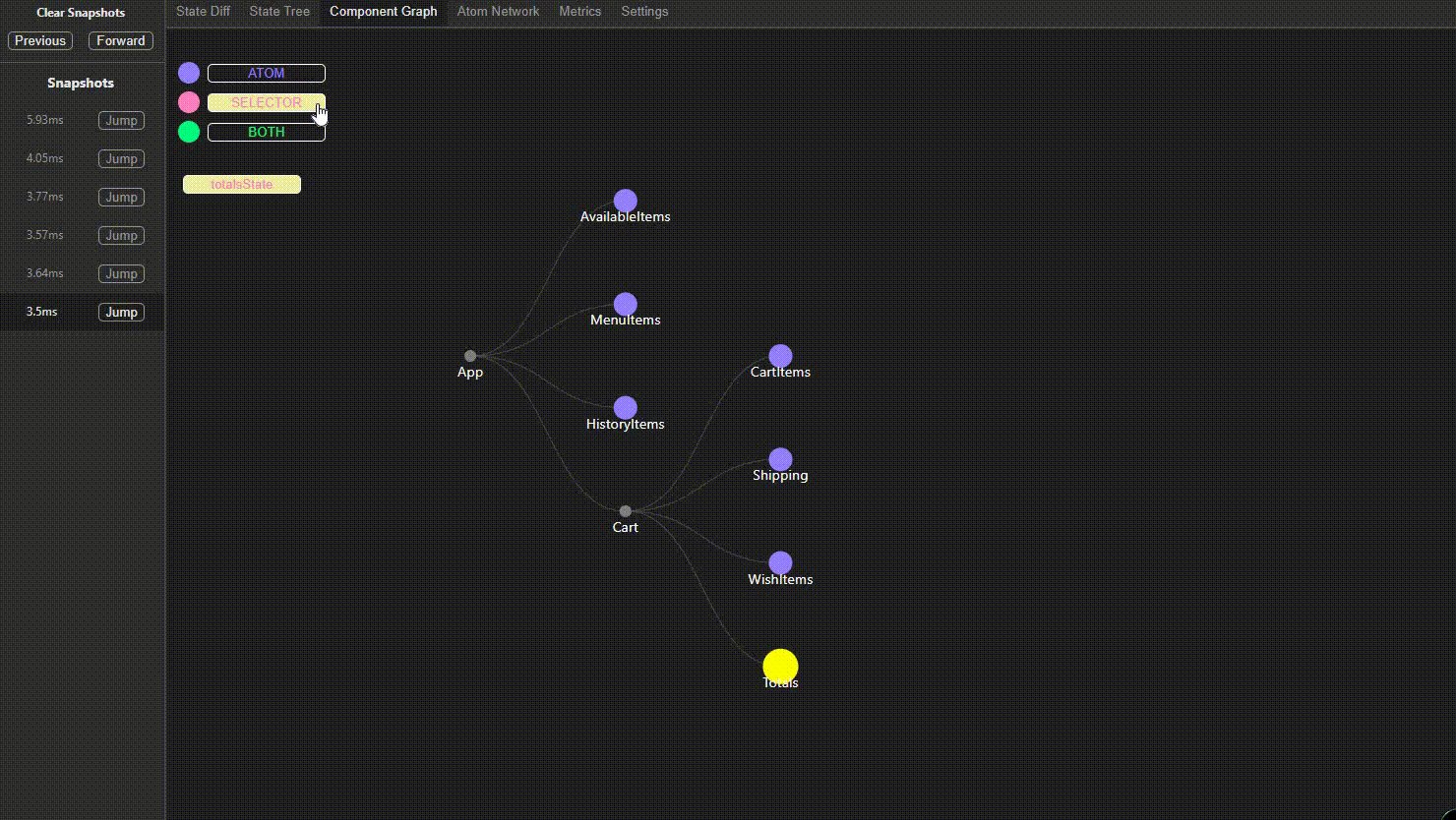
Atom Legend
The atom legend has been made clickable and will display a dropdown list of atoms or selectors
Each of the atom or selector in the dropdown list has also been made clickable to highlight the selected component in the graph
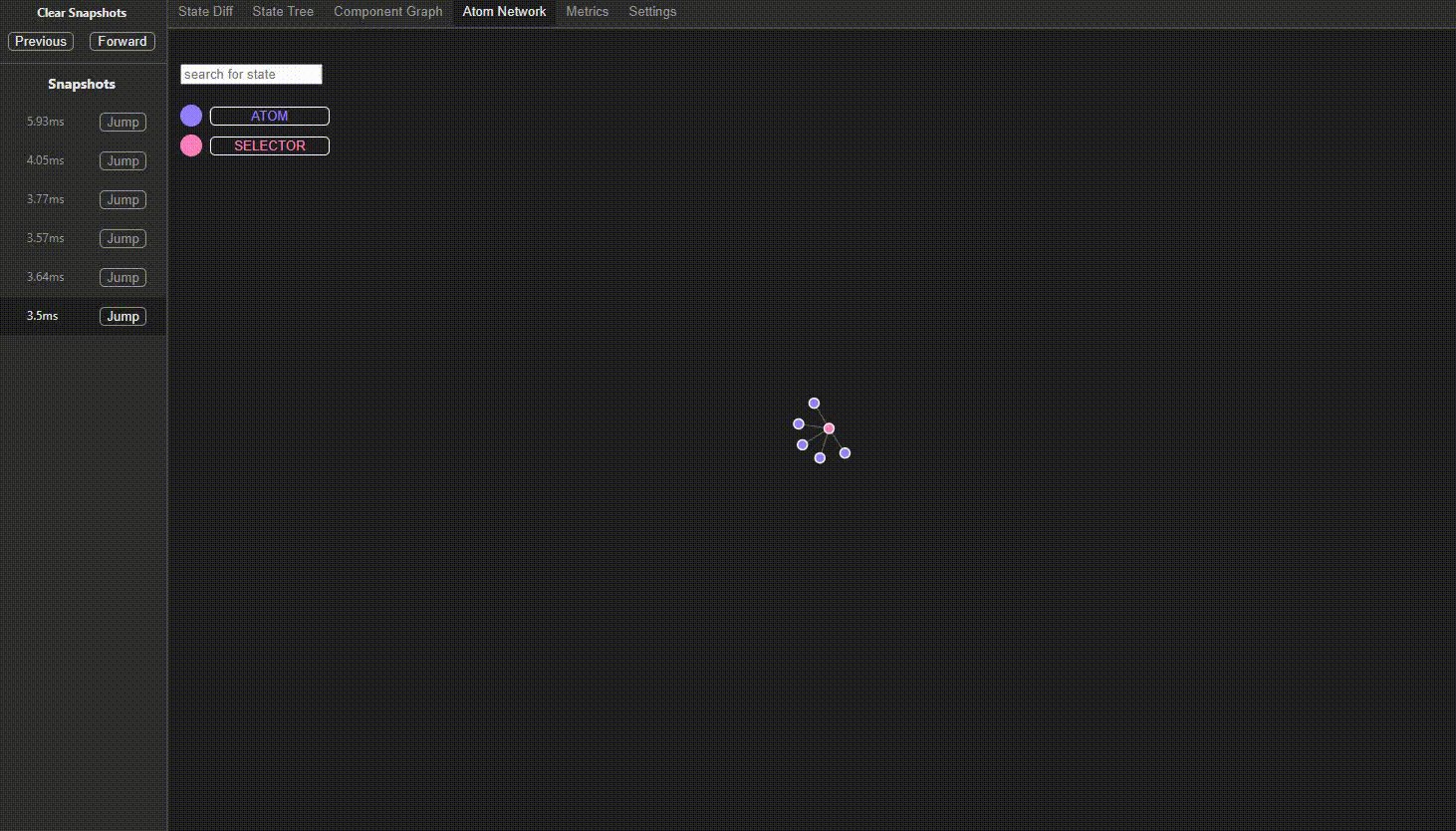
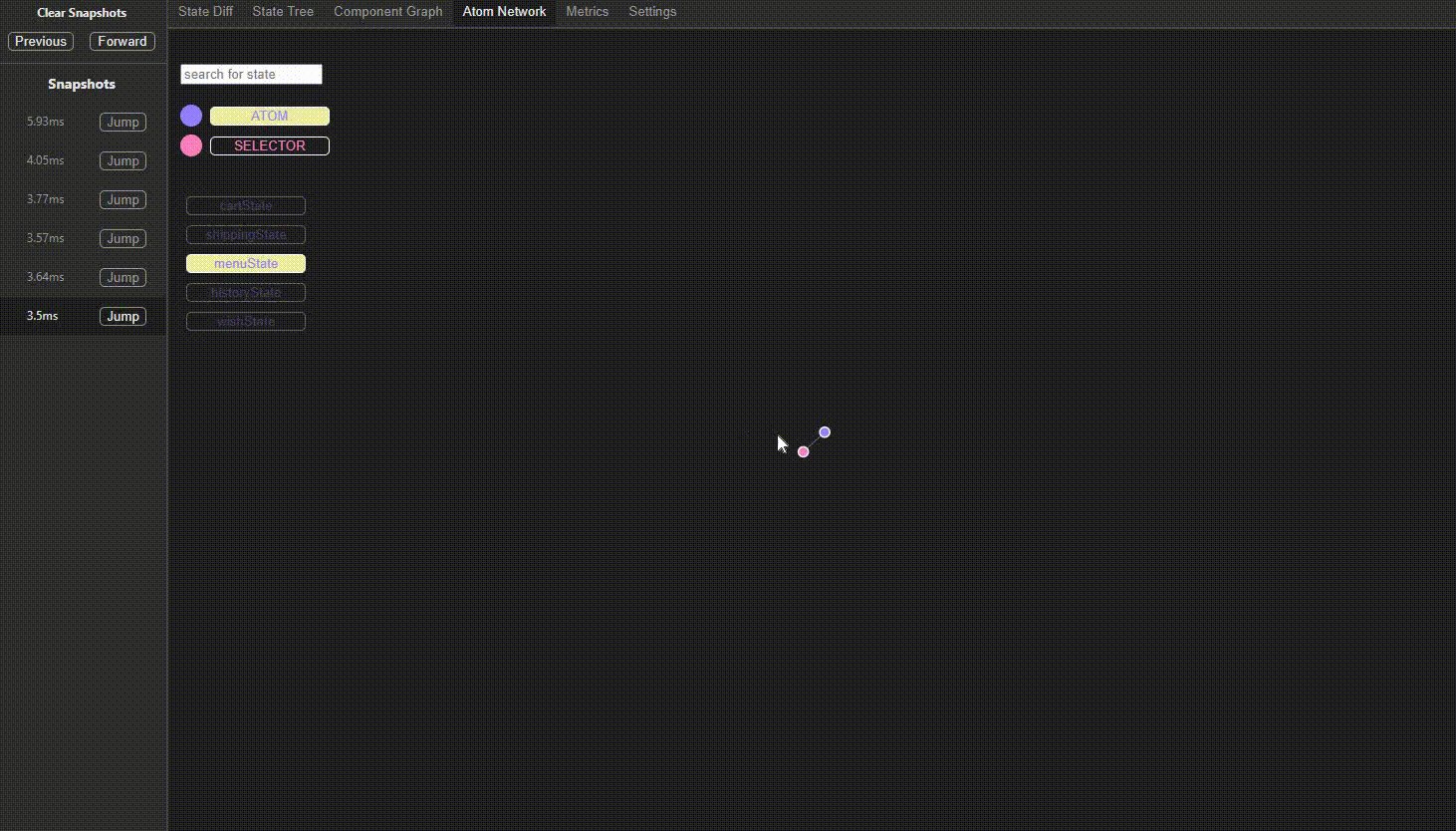
Refactored Atom Network
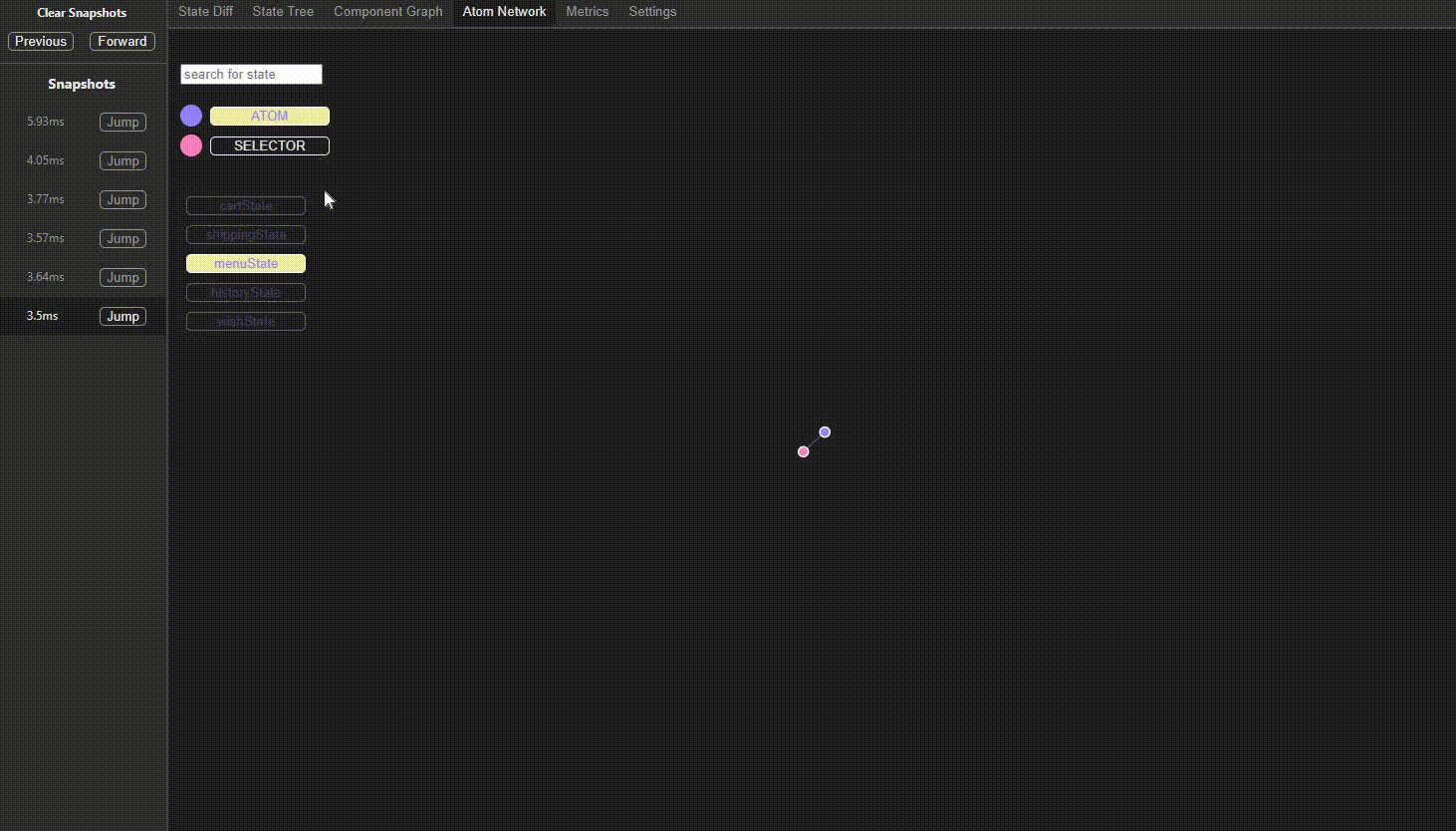
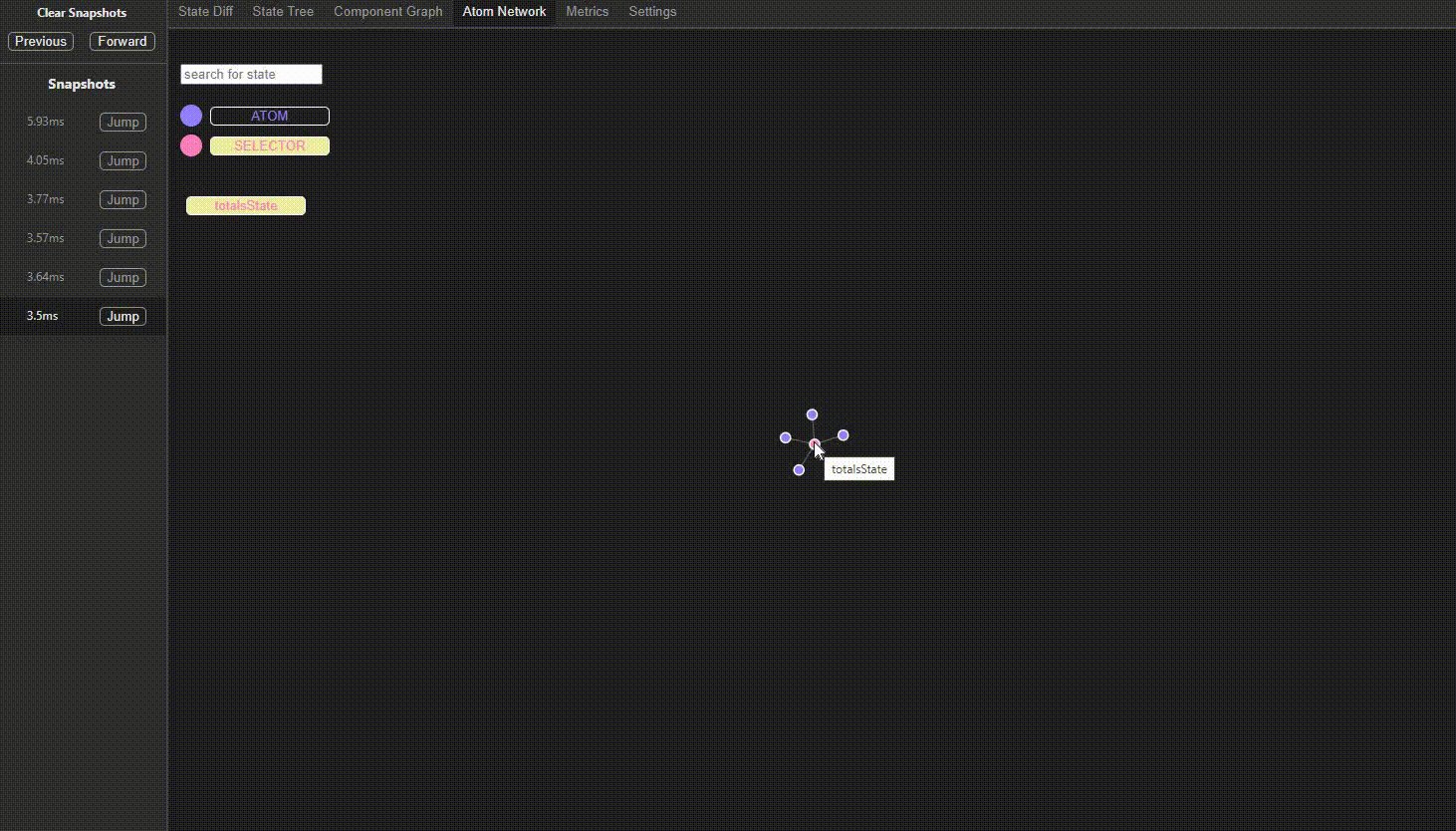
Atom Legend
The atom legend has been made clickable and will display a dropdown list of atoms or selectors
Each of the atom or selector in the dropdown list has also been made clickable to display the related atom and selector nodes
Atom Network Graph
Multiple atom network graphs no longer overlap each other
Search bar bug fix
Search bar no longer overlaps with navigation bar
Easier to compare changes in Ranked Graph
Removed the animation from the ranked graph to improve readability for changes in render times
Features
Support for Concurrent Mode
If a Suspense component was used as a placeholder during component renderings, those suspense components will display with a red border in the expanded component graph. This indicates that a component was suspended during the render of the selected snapshot.
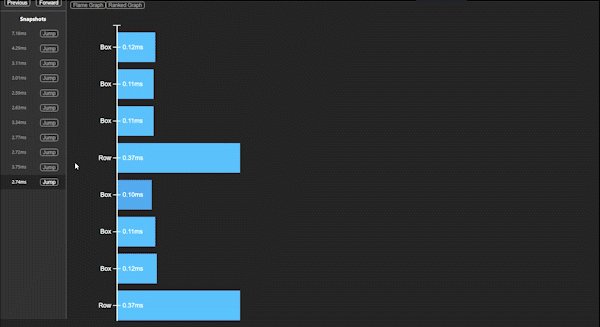
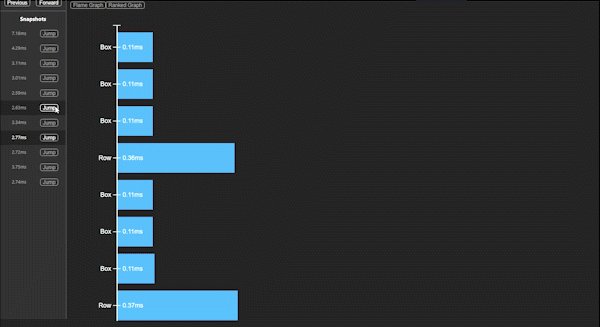
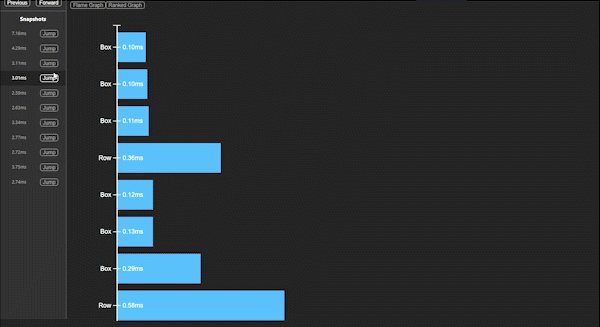
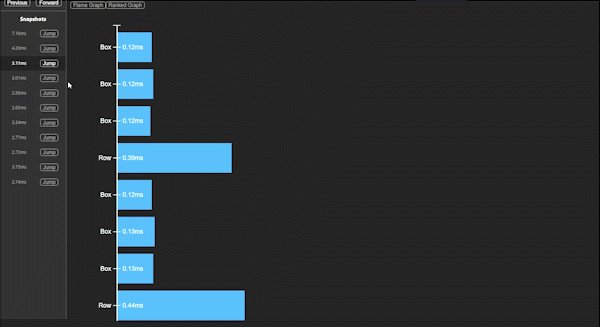
Performance Metrics
In 'Metrics' tab, two graphs display component render times.
The flame graph displays the time a component took to render itself, and all of its child components. The bar graph displays the individual render times of each component.
Time Travel
As one of the key features of Recoilize, the tool enables users to jump to any previous snapshots. Pressing the jump button next to each of the snapshots will change the DOM by setting the state to that snapshot.
Visualizations
Users are able to view visualizations for their application's state by clicking individual snapshots. Recoilize provides component trees and graphs, as well as the state trees in JSON format.
Throttle
In the settings tab, users are able to set throttle (in milliseconds) for large scale applications or any applications that changes state rapidly. The default is set at 70ms.
State Persistence (BETA)
Recoilize allows the users to persist their application's state through a refresh or reload. At this time, the user is able to view the previous states in the dev tool, but cannot time travel to the states before refresh. The team is still working on completing this feature.
Additional Features
- legend to see relationship between component graph and state
- toggle to view raw component graph
- filter atom/selector network relationship
- filter snapshots by atom/selector keys