MaxBittker / Shaderbooth
Licence: other
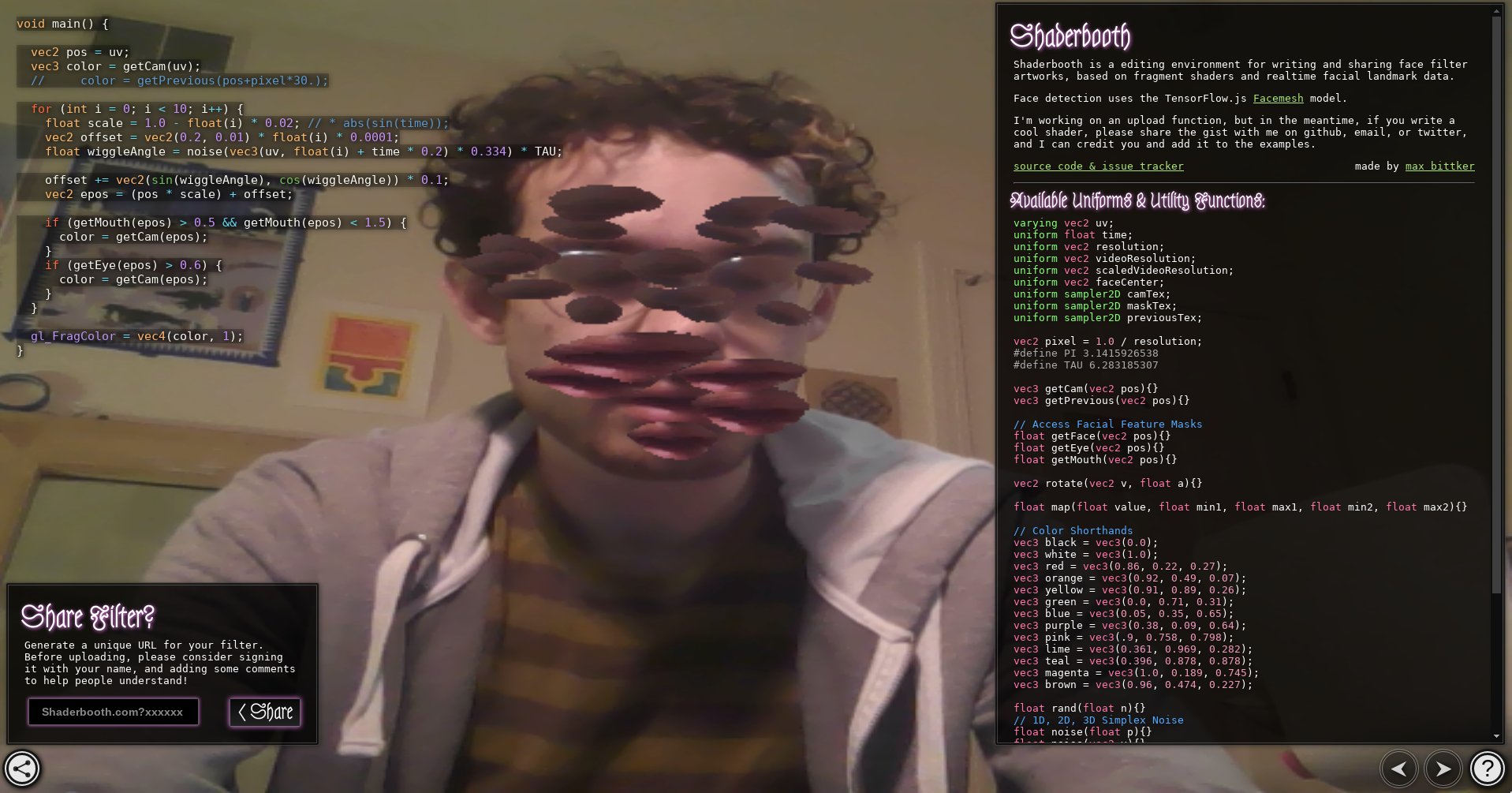
Write & Share face filter shaders art in the browser
Stars: ✭ 81
Programming Languages
javascript
184084 projects - #8 most used programming language
Shaderbooth
Shaderbooth is a browser based framework and editing environment for makeing and sharing sharing indie face filter artworks, Try it out at shaderbooth.com
Framework API provides realtime facial landmark data to a single fragment shader. Face detection uses TensorFlow.js Facemesh.
Inspired by:
Olivia Jack's hydra
Shawn Lawson's The_Force (this tool is where I first learned to write shaders!)
Myron Krueger's Videoplace
Community of Shadertoy
macOS Photo Booth
It's also motivated by a frustration with owned creative ecosystems, like Spark AR instagram filters!
Todo:
- localstorage persist (& reset button?)
- revisit error
- codemirror typeahead (anyword-hint)
- 3x3
backend:
- browse examples
features:
- background subtraction.
- pass in more landmarks to shader.
- GPU based paint.js?
- custom textures
- texture editor
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].