williamyyu / Simpleratingbar
Licence: mit
A simple RatingBar that you can easier to customize image and animations
Stars: ✭ 1,157
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Simpleratingbar
Rating Stars
⭐️⭐️⭐️⭐️⭐️ A 5-star rating widget implemented in JS and CSS
Stars: ✭ 18 (-98.44%)
Mutual labels: rating
Andratingbar
A RatingBar library for android, you can customize size ,color ,spacing and image easily!Support right to left。效果可以参看:https://juejin.im/post/6844904143220391949
Stars: ✭ 582 (-49.7%)
Mutual labels: rating
Korge
KorGE Game Engine. Multiplatform Kotlin Game Engine
Stars: ✭ 780 (-32.58%)
Mutual labels: animate
Awesomstar
Awesome (star)rating system with PHP, MySQL and pure JavaScript.
Stars: ✭ 15 (-98.7%)
Mutual labels: rating
Kotlinpleaseanimate
Kotlin, please, can you animate my views ?
Stars: ✭ 541 (-53.24%)
Mutual labels: animate
Laravel Reviewable
Adds a reviewable feature to your laravel app.
Stars: ✭ 57 (-95.07%)
Mutual labels: rating
Laravel Love
Add Social Reactions to Laravel Eloquent Models. It lets people express how they feel about the content. Fully customizable Weighted Reaction System & Reaction Type System with Like, Dislike and any other custom emotion types. Do you react?
Stars: ✭ 822 (-28.95%)
Mutual labels: rating
Smart App Rate
An Android library that encourages users to rate the app on the Google Play.
Stars: ✭ 609 (-47.36%)
Mutual labels: rating
React Move
React Move | Beautiful, data-driven animations for React
Stars: ✭ 6,395 (+452.72%)
Mutual labels: animate
Bootstrap Star Rating
A simple yet powerful JQuery star rating plugin with fractional rating support.
Stars: ✭ 985 (-14.87%)
Mutual labels: rating
Countly Sdk Ios
Countly Product Analytics iOS SDK with macOS, watchOS and tvOS support.
Stars: ✭ 585 (-49.44%)
Mutual labels: rating
Smileyrating
SmileyRating is a simple rating bar for android. It displays animated smileys as rating icon.
Stars: ✭ 1,038 (-10.29%)
Mutual labels: rating
Android Ratethisapp
Android library to show "Rate this app" dialog
Stars: ✭ 553 (-52.2%)
Mutual labels: rating
Laravel Reactions
Laravel reactions package for implementing reactions (eg: like, dislike, love, emotion, etc) on Eloquent models.
Stars: ✭ 58 (-94.99%)
Mutual labels: rating
Yii2 Widget Rating
A Yii2 widget for the simple yet powerful bootstrap-star-rating plugin with fractional rating support (sub repo split from yii2-widgets)
Stars: ✭ 47 (-95.94%)
Mutual labels: rating
Emotion Ratings
😠 😞 😑 😊 😍 This plugin allows you to create ratings using emojis
Stars: ✭ 37 (-96.8%)
Mutual labels: rating
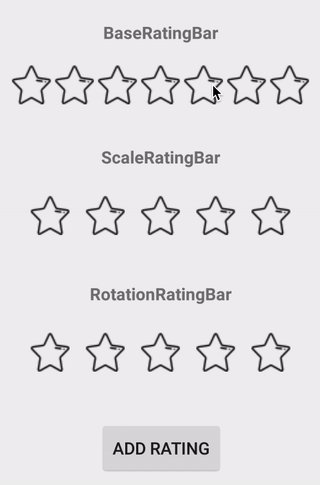
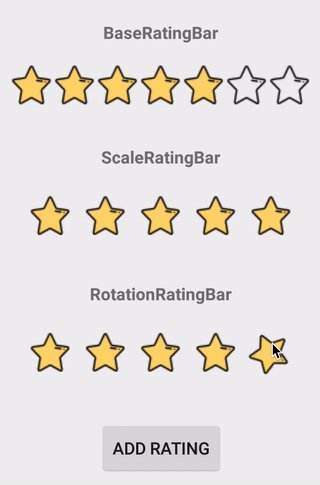
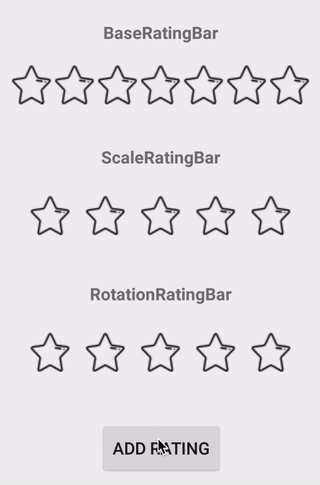
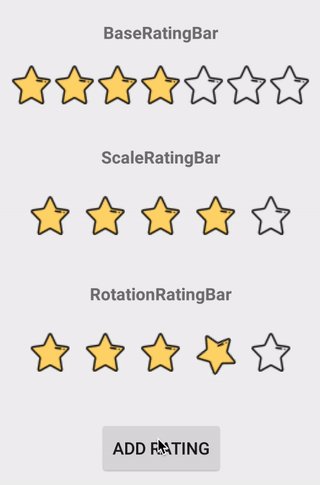
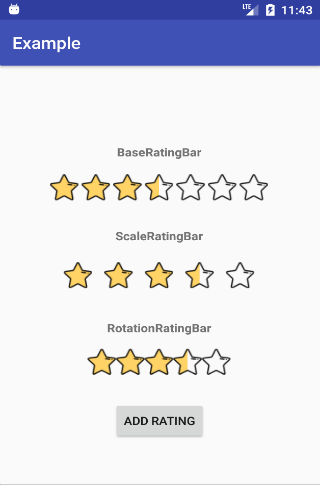
SimpleRatingBar
The simplest RatingBar library, create your own animate RatingBar in a few steps!
Provide three RatingBars at the moment:
- BaseRatingBar
A RatingBar without any animation. - ScaleRatingBar
A RatingBar with progressive and scale animation. - RotationRatingBar (contributed by nappannda)
A RatingBar with progressive and rotate animation.
What's Next?
- Release the Kotlin version of the library!
- Feel free to post any suggestions you would like to improve!
Demo


Icon made by Freepik from www.flaticon.com
What's New (v1.5.1)
- Fixed stepSize bug (#91)
- Fixed the match parent issue(start didn't consume the whole width)
Feature
- Allow half star through click event. (contributed by ANPez)
- Support step size setting(range from 0.1 to 1.0).
- Support float rating
- Now you can set a float rating like 3.5, 2.3, 4.7, etc., but you only need to provide two images:
filledandempty, and Library will auto processes your images to support float showing!
- Now you can set a float rating like 3.5, 2.3, 4.7, etc., but you only need to provide two images:
- Stars width and height setting. (contributed by zhangruize)
- Support use touch to change rating
- Custom drawable's padding
- Custom your empty and filled drawable
- Click again to clear rating
- IsIndicator, Scrollable, Touchable and Clickable settings
- Rotate animation
- Scale animation
How To Use
Install
from JitPack:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.ome450901:SimpleRatingBar:LATEST_VERSION'
}
In Xml
<com.willy.ratingbar.ScaleRatingBar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/simpleRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srb_numStars="3"
app:srb_minimumStars="1"
app:srb_rating="2"
app:srb_starWidth="30dp"
app:srb_starHeight="30dp"
app:srb_starPadding="15dp"
app:srb_stepSize="0.5"
app:srb_isIndicator="false"
app:srb_clickable="true"
app:srb_scrollable="true"
app:srb_clearRatingEnabled="true"
app:srb_drawableEmpty="@drawable/start_empty"
app:srb_drawableFilled="@drawable/star_filled">
</com.willy.ratingbar.ScaleRatingBar>
In Your Code
ScaleRatingBar ratingBar = new ScaleRatingBar(this);
ratingBar.setNumStars(5);
ratingBar.setMinimumStars(1);
ratingBar.setRating(3);
ratingBar.setStarPadding(10);
ratingBar.setStepSize(0.5f);
ratingBar.setWidth(105);
ratingBar.setHeight(105);
ratingbar.setIsIndicator(false);
ratingbar.setClickable(true);
ratingbar.setScrollable(true);
ratingbar.setClearRatingEnabled(true);
ratingBar.setEmptyDrawableRes(R.drawable.start_empty);
ratingBar.setFilledDrawableRes(R.drawable.start_empty);
ratingBar.setOnRatingChangeListener(new BaseRatingBar.OnRatingChangeListener() {
@Override
public void onRatingChange(BaseRatingBar ratingBar, int rating, boolean fromUser) {
Log.e(TAG, "onRatingChange: " + rating);
}
});
Want to Implement Your Own Animation?
Only TWO STEPS you need to do:
- Create a class that extend
BaseRatingBar - Override the
emptyRatingBarandfillRatingBarthis two method, and then you can start implement your own animaion!
You can follow ScaleRatingBar to implement your own class.
Todo
- Implement some other animations
- Find a better way to implement animation
About Me
Follow me at Medium.
License
MIT License
Copyright (c) 2019 WilliamYu
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
