fashare2015 / Stacklayout
Android 层叠卡片控件,仿"探探app"
Stars: ✭ 437
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Stacklayout
Android Swipecards View
Android library to implement cards stack view with swipe to remove feature
Stars: ✭ 162 (-62.93%)
Mutual labels: stack, swipe, card
React Native Deck Swiper
tinder like react-native deck swiper
Stars: ✭ 1,261 (+188.56%)
Mutual labels: swipe, card
Stacklayoutmanager
customized layoutmanager,let item pile up like stackview/类似最美有物卡片堆叠效果
Stars: ✭ 343 (-21.51%)
Mutual labels: stack, card
Reswipecard
a light lib for swipe the cards implemented by RecyclerView
Stars: ✭ 230 (-47.37%)
Mutual labels: swipe, card
CircularCardsStackView
CircularCardsStackView is an Android library for dealing with swipeable card views.
Stars: ✭ 30 (-93.14%)
Mutual labels: stack, card
React Native Card Stack Swiper
Tinder like react-native card stack swiper
Stars: ✭ 315 (-27.92%)
Mutual labels: swipe, card
Mfcard
Easily integrate Credit Card payments module in iOS App. Swift 4.0
Stars: ✭ 356 (-18.54%)
Mutual labels: card
React Swipeable Views
A React component for swipeable views. ❄️
Stars: ✭ 4,095 (+837.07%)
Mutual labels: swipe
Flutter Infinitecards
An infinite card switching UI for Flutter, support custom animation 自定义实现神奇动效的卡片切换视图
Stars: ✭ 333 (-23.8%)
Mutual labels: card
Timelinecards
Presenting timelines as cards, single or bundled in scrollable feed!
Stars: ✭ 415 (-5.03%)
Mutual labels: card
Drawer Behavior
Drawer behavior is a library that provide an extra behavior on drawer, such as, move view or scaling view's height while drawer on slide.
Stars: ✭ 394 (-9.84%)
Mutual labels: card
Datastructure
常用数据结构及其算法的Java实现,包括但不仅限于链表、栈,队列,树,堆,图等经典数据结构及其他经典基础算法(如排序等)...
Stars: ✭ 419 (-4.12%)
Mutual labels: stack
Fastadapter
The bullet proof, fast and easy to use adapter library, which minimizes developing time to a fraction...
Stars: ✭ 3,512 (+703.66%)
Mutual labels: swipe
Js Stack From Scratch
🛠️⚡ Step-by-step tutorial to build a modern JavaScript stack.
Stars: ✭ 18,814 (+4205.26%)
Mutual labels: stack
Tangram Android
Tangram is a modular UI solution for building native page dynamically including Tangram for Android, Tangram for iOS and even backend CMS. This project provides the sdk on Android.
Stars: ✭ 4,052 (+827.23%)
Mutual labels: card
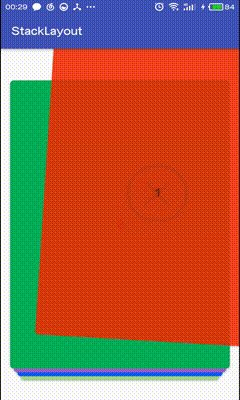
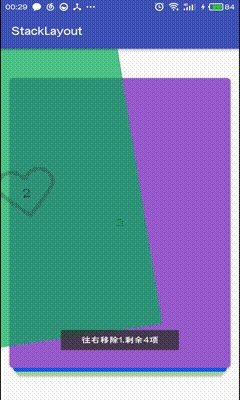
效果图
功能
- 自定义卡片的堆叠效果
- 自定义卡片移除动画
- 支持加载更多
使用方式
gradle dependency
// 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
// 2. Add the dependency in your app/build.gradle
dependencies {
compile 'com.github.fashare2015:StackLayout:1.0.0'
}
xml布局
- 父布局使用
clipChildren="false", 使之能全屏拖动
<RelativeLayout
...
android:clipChildren="false">
<com.fashare.stack_layout.StackLayout
android:id="@+id/stack_layout"
android:layout_width="match_parent"
android:layout_height="500dp"/>
</RelativeLayout>
Adapter
用法基本同RecyclerView,不赘述。
mStackLayout = (StackLayout) findViewById(R.id.stack_layout);
mStackLayout.setAdapter(mAdapter = new MyAdapter(mData = new ArrayList<>()));
// 刷新数据
mData.addAll(...);
mAdapter.notifyDataSetChanged();
PageTransformer:堆叠效果、滑动动画
内置了三个效果,即gif效果图上的效果。
mStackLayout.addPageTransformer(
new StackPageTransformer(), // 堆叠
new AlphaTransformer(), // 渐变
new AngleTransformer() // 角度
);
自定义:根据position区分状态,做相应的动画。详见demo和接口注释。
| position | 状态 |
|---|---|
| [-1, -1] | 完全移出屏幕, 待remove状态 |
| (-1, 0) | 手指拖动状态 |
| [0, 栈内页面数) | 栈中状态 |
| [栈内页面数, 总页面数) | 显示不下, 待显示状态 |
OnSwipeListener: 滑动结果回调
接口作用:(各参数定义见接口注释)
- 区分向左移除、还是向右移除
- 移除后,可做
loadmore动作
mStackLayout.setOnSwipeListener(new StackLayout.OnSwipeListener() {
@Override
public void onSwiped(View swipedView, int swipedItemPos, boolean isSwipeLeft, int itemLeft) {
toast((isSwipeLeft? "往左": "往右") + "移除" + mData.get(swipedItemPos) + "." + "剩余" + itemLeft + "项");
// 少于5条, 加载更多
if(itemLeft < 5){
// TODO: loadmore
}
}
});
实现细节
参考
https://github.com/flschweiger/SwipeStack
https://github.com/xiepeijie/SwipeCardView
https://github.com/mcxtzhang/ZLayoutManager
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].