stayawayinesctec / Stayaway App
Programming Languages
Projects that are alternatives of or similar to Stayaway App
STAYAWAY COVID
Covid-19 Exposure Notification App for Portugal 🇵🇹
Introduction
STAYAWAY COVID is a voluntary system aiming at supporting Portuguese Health Authorities in the screening of COVID-19. This repository contains the STAYAWAY COVID source code for both Android and iOS. Before anyone can run the app, a Pilot was launched in order to improve the detection and correction of any issues. The Pilot phase is restricted to a defined number of invited users, though we provide an UI only mode as detailed in the building section. So, if not everyone can run it, why are we open-sourcing the code? It's pretty simple actually, for a reason of transparency, public scrutiny and security. We believe that such an important application should be available to the community. We welcome any bug reports, security or privacy concerns that you might have with the app and will do our best to address them.
STAYAWAY COVID is a React Native project built on top of the Decentralised Privacy-Preserving Proximity Tracing (DP^3T) project. DP^3T is an open protocol for COVID-19 proximity tracing using Bluetooth Low Energy functionality on mobile devices that ensures personal data and computation stays entirely on an individual's phone. STAYAWAY COVID relies on the open source DP^3T SDKs, which are the implementation of the DP^3T protocol using the Exposure Notification Framework of Google and Apple. DP^3T is a completely separate project, for any issues, concerns or checking the source code, please visit the official repository.
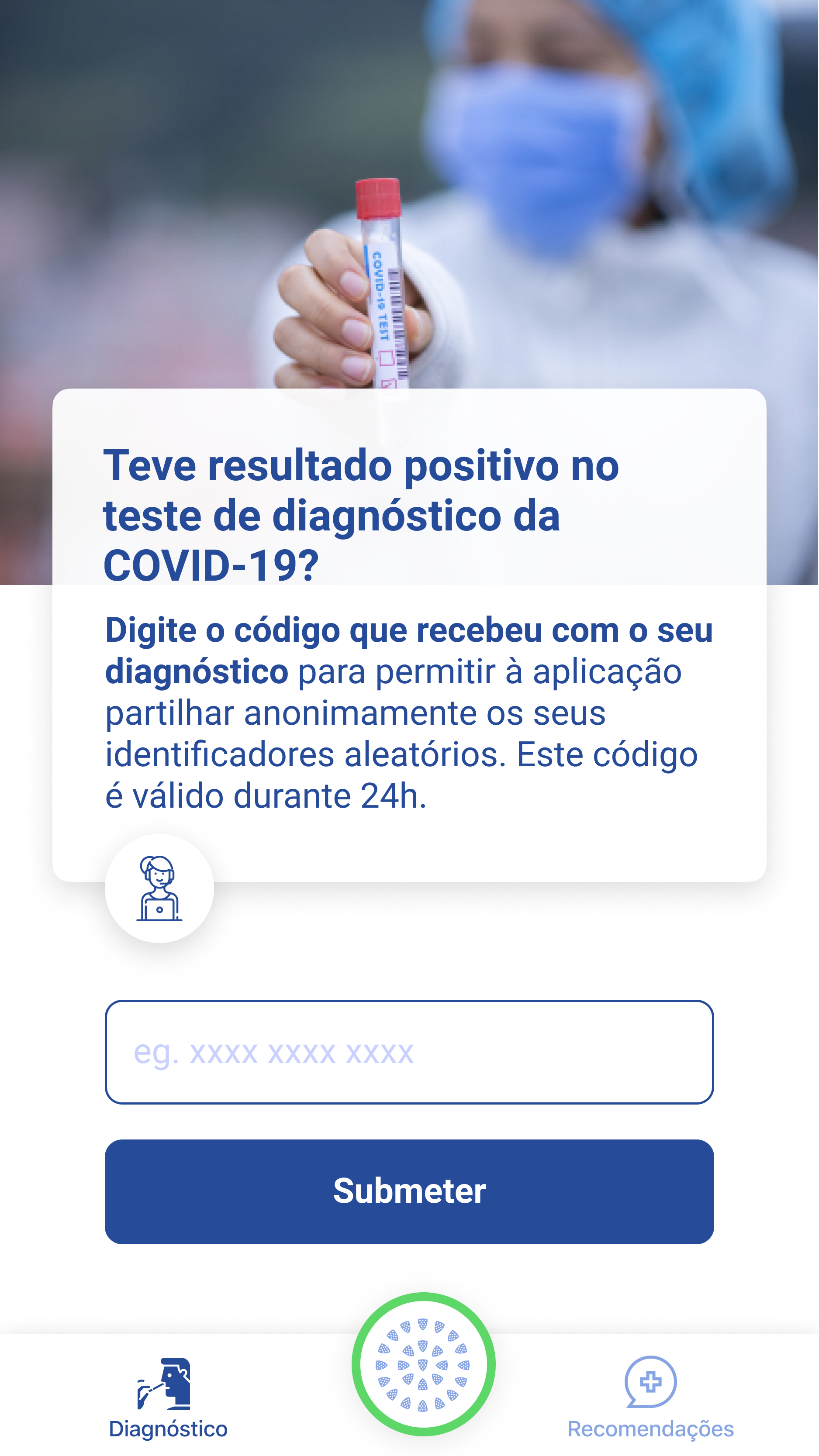
In the course of a pandemic, timely diagnosis of the population and informed reporting are crucial to break and control the chains of transmission. In the case of COVID-19, this does not come easy given the extended incubation period of the disease and the fact that, in many cases, infected patients are asymptomatic.
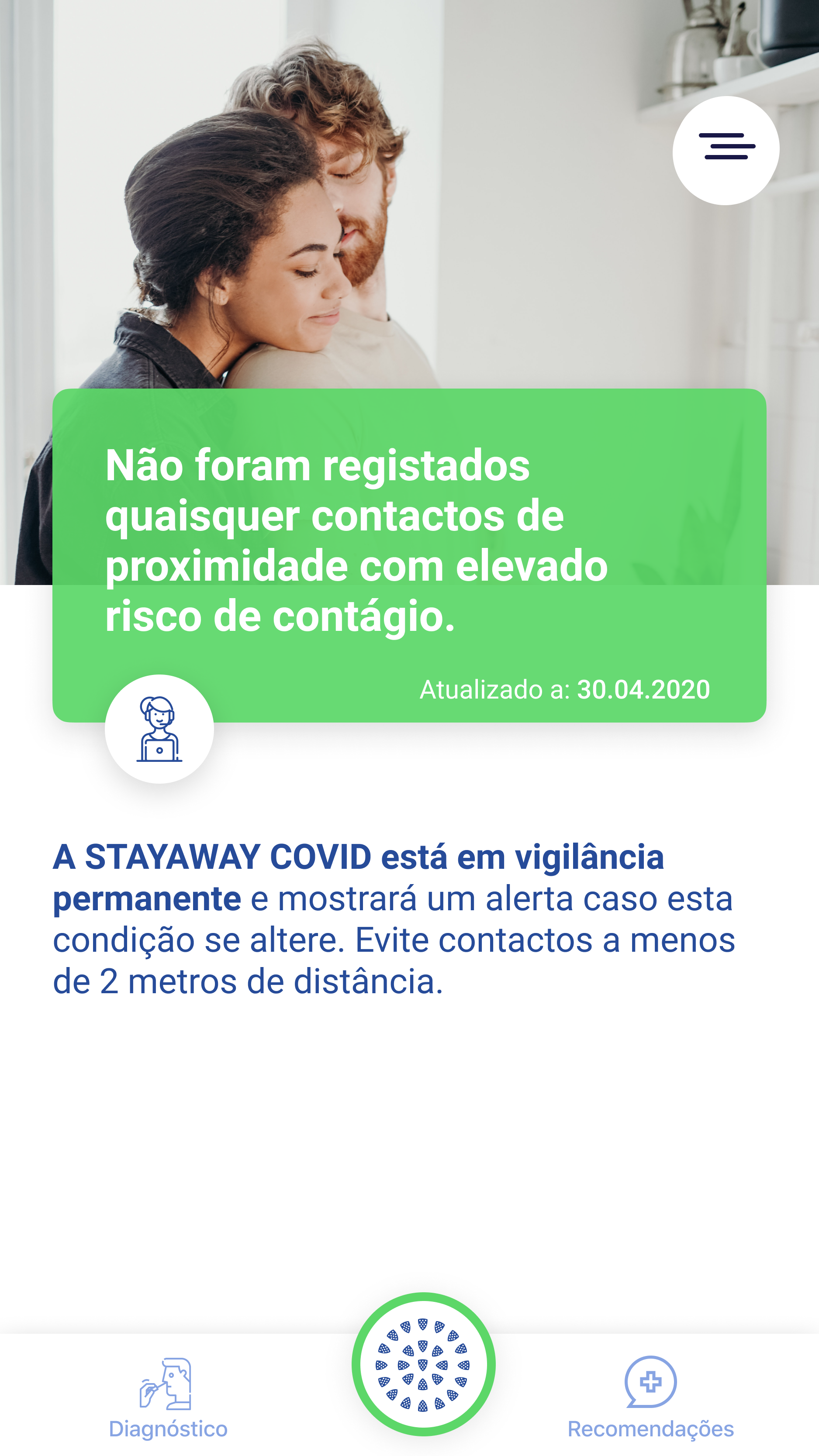
Thanks to STAYAWAY COVID, we are able to find out if we are at risk of being infected, based on the contacts we have been close to in the previous couple of weeks. A community-wide uptake of this app will turn it into a valuable and decisive ally in the fight against COVID-19.
The project was led by INESC TEC with the collaboration of Keyruptive and Ubirider.
Requirements
To build the project you'll need to setup your React Native development environment, which can achieved by following the steps at https://reactnative.dev/docs/environment-setup. The requirements will depend on your development platform.
Android
Only approved government public health authorities can access the Exposure Notification APIs. STAYAWAY COVID for Android will not work properly unless either your account is whitelisted as test account or your app is approved by Google and signed with the production certificate.
Required tools for building:
- Watchman
- Node 8.3
- Yarn
- Java SE Development Kit 8
- Android Studio
- Android SDK
iOS
Only approved government public health authorities can access the Exposure Notification APIs. STAYAWAY COVID for iOS will only work correctly if you were granted the com.apple.developer.exposure-notification entitlement by Apple. The ExposureNotification.framework is available starting with iOS 12.5.
Required tools for building:
- Watchman
- Node 8.3
- Yarn
- CocoaPods
- XCode
Installation
- Clone or download this repository:
$ git clone https://github.com/stayawayinesctec/stayaway-app.git
- Copy .env.example to
.env.{production,ui}.debugand fill in the variables with your own information, eg:
$ cp .env.example .env.production.debug
- Install dependencies by running:
$ yarn
- If you're using android, you'll also need to manually download the binary distribution of
play-services-nearbyand attach it to your project onandroid/app/libs. You can do so by running on your project's root:
$ wget https://github.com/google/exposure-notifications-android/raw/2fdb58ceb6399ba1e30436c9cf9f6d08a8e9b53a/app/libs/play-services-nearby-exposurenotification-1.7.2-eap.aar -P android/app/libs
Building
- And finally, build the project:
$ yarn android # or yarn android:ui
$ yarn ios # or yarn ios:ui
NOTE: Running android:ui or ios:ui will allow you to run and test the applications' user interface without requiring to activate the Exposure Notification API.
Tests
Once you're ready, you can run the app tests. The tests structure and adopted technologies were inspired by this React Native website's post.
Unit Tests
For unit testing we consider all tests made to one or more individual modules to see if they work as expected.
For this we use JEST.
To run unit tests use the following command:
$ yarn test:unit
Integration Tests
For integration testing we consider all tests made to individual modules combined to see if their cooperation works as expected.
For this we use JEST.
To run unit tests use the following command:
$ yarn test:integration
Component Tests
For component testing, test will pass if screens render as expected and respond to user interaction.
To build these tests we rely on React Native Testing Library.
To run unit tests use the following command:
$ yarn test:components
End-to-End
The e2e test aim at testing the critical user path within the app. Critical app flows such as onboarding, users marking themselves as infected, and risky contact notification are the main focus here. These tests need to run on an emulator/simulator which does not have access to exposure notifications APIs thus requiring the use of the UI-only app version.
The framework chosen to support these tests was Detox.
To run tests, you need to step your tests environmnet, and you do so by carefully go through every step on the setup tests environment guide (iOS/Android).
For android the default emulator is Nexus 5X with API version 29 and for iOS the simulator is the iPhone 8, but this can be changed in package.json.
Once your environment is set up, you can run the tests with the following commands:
$ yarn test:e2e:android
$ yarn test:e2e:ios
Copyright and license
Copyright (c) 2020 INESC TEC. Developed with Keyruptive. This project is licensed under the terms of the EUPL-1.2 license. Please see the LICENSE file for full reference.
Some files contain code from the DP3T applications, Copyright (c) 2020 Ubique Innovation AG. These files are are marked as such and licensed also under MPL-2.0.
Third-party components licenses
Tools
| Name | License |
|---|---|
| Gradle | Apache 2.0 |
| Cocoapods | MIT |
Libraries
| Name | License |
|---|---|
| DP3T-SDK-Android | MPL 2.0 |
| DP3T-SDK-iOS | MPL 2.0 |
| OkHttp | Apache 2.0 |
| Retrofit | Apache 2.0 |
| Version Compare | Apache 2.0 |
| TrustKit | MIT |
Fonts
| Name | License |
|---|---|
| Roboto | Apache 2.0 |