XuQibin / Stdtableview
Licence: mit
STDTableView 是基于 UITableView 的封装,实现了一套 High Level 的 API,提供了更简洁的构建及使用方法。
Stars: ✭ 123
Labels
Projects that are alternatives of or similar to Stdtableview
Ftfoldingpaper
UI framework to emulate paper folding effects.
Stars: ✭ 29 (-76.42%)
Mutual labels: uitableview
Datasource
Simplifies the setup of UITableView data sources using type-safe descriptors for cells and sections. Animated diffing built-in.
Stars: ✭ 72 (-41.46%)
Mutual labels: uitableview
Mdl11 generics
Example project that was demonstrated on MDL #11 meetup - https://www.youtube.com/watch?v=A4FrEyFBjVA. Medium article - https://medium.com/chili-labs/configuring-multiple-cells-with-generics-in-swift-dcd5e209ba16
Stars: ✭ 50 (-59.35%)
Mutual labels: uitableview
Tcpickerview
Picker view popup with multiply rows selection written in Swift
Stars: ✭ 84 (-31.71%)
Mutual labels: uitableview
Rhhorizontaltableview
UITableView subclass that scrolls horizontally instead of vertically.
Stars: ✭ 26 (-78.86%)
Mutual labels: uitableview
Xui
A drop-in replacement for iOS Settings Bundle "Settings.bundle".
Stars: ✭ 60 (-51.22%)
Mutual labels: uitableview
Selectionlist
Simple single-selection or multiple-selection checklist, based on UITableView
Stars: ✭ 93 (-24.39%)
Mutual labels: uitableview
Pagingkit
PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries.
Stars: ✭ 1,030 (+737.4%)
Mutual labels: uitableview
React Native Ezplayer
EZPlayer component for react-native apps
Stars: ✭ 47 (-61.79%)
Mutual labels: uitableview
Tablemanager
An extension of UITableView. The way it should be. 👍
Stars: ✭ 85 (-30.89%)
Mutual labels: uitableview
Tangramkit
TangramKit is a powerful iOS UI framework implemented by Swift. It integrates the functions with Android layout,iOS AutoLayout,SizeClass, HTML CSS float and flexbox and bootstrap. So you can use LinearLayout,RelativeLayout,FrameLayout,TableLayout,FlowLayout,FloatLayout,LayoutSizeClass to build your App 自动布局 UIView UITableView UICollectionView
Stars: ✭ 984 (+700%)
Mutual labels: uitableview
Tdbadgedcell
TDBadgedCell is a table view cell class that adds a badge, similar to the badges in Apple's own apps
Stars: ✭ 1,444 (+1073.98%)
Mutual labels: uitableview
Uitableview Mdkautolayoutheight
A high performance, low invasive height calculation and Cache Tool for UITableview better than FDTemplateLayoutCell
Stars: ✭ 14 (-88.62%)
Mutual labels: uitableview
Ptehorizontaltableview
Horizontal UITableView inspired by EasyTableView.
Stars: ✭ 75 (-39.02%)
Mutual labels: uitableview
Gskstretchyheaderview
A generic stretchy header for UITableView and UICollectionView
Stars: ✭ 1,624 (+1220.33%)
Mutual labels: uitableview
Skeletonview
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Stars: ✭ 10,804 (+8683.74%)
Mutual labels: uitableview
Basecomponents
BaseComponents aims to provide easily reusable and understandable components to increase productivity with UIKit and Foundation APIs
Stars: ✭ 92 (-25.2%)
Mutual labels: uitableview
STDTableView
STDTableView 是什么
STDTableView 是基于 UITableView 的封装,实现了一套 High Level 的 API,提供了更简洁的构建及使用方法。
STDTableView 怎么使用
- 初始化
// 快速构建(使用本方法构建的tableView内部已经初始化了DataSoure)
UITableView *tableView = [UITableView std_tableViewWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight - kNavigationBarMaxY) style:UITableViewStylePlain];
tableView.delegate = self;
tableView.rowHeight = 55;
tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
tableView.tableFooterView = [[UIView alloc]init];
// viewController传递,可在cell中使用
//tableView.std_viewController = self;
// 注册Cell, nib构建的Cell使用以下方法:
[tableView std_registerCellNibClass:[STDExampleListCell class]];
// 注册Cell, 代码构建的Cell使用以下方法:
//[tableView std_registerCellClass:[STDExampleListCell class]];
// 注:如果是使用系统方法或者nib构建tableView,则需要调用以下方法创建内部数据源:
//[tableView std_creatDataSource];
// 新建section并添加到tableview数据源中
STDTableViewSection *sectionData = [[STDTableViewSection alloc] initWithCellClass:[STDExampleListCell class]];
[tableView std_addSection:sectionData];
...
- 添加数据并更新
NSArray *itemList = @[[STDExampleListItem itemWithTitle:@"1. 头部点击缩放" subTitle:nil object:[STDExampleHeaderViewController class]],
[STDExampleListItem itemWithTitle:@"2. Cell事件响应" subTitle:nil object:[STDExampleCellEventViewController class]],
[STDExampleListItem itemWithTitle:@"3. 混合Cell" subTitle:nil object:[STDExampleMixCellsViewController class]]];
//添加数据到指定section中
[self.tableView std_addItems:itemList atSection:0];
//更新数据
[self.tableView std_insertRows:itemList.count atEmptySection:0 withRowAnimation:UITableViewRowAnimationFade];
...
- 如果需要在cell中响应选中操作
#pragma mark - UITableViewDelegate
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView std_cellSelectedCallbackWithIndexPath:indexPath];
}
...
-
完成
-
更多使用方法请查看demo, 持续更新中...
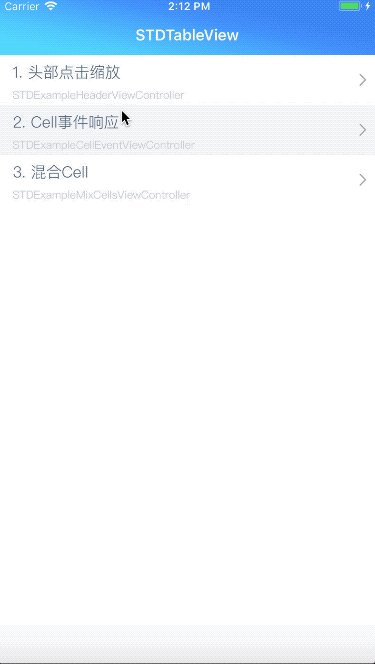
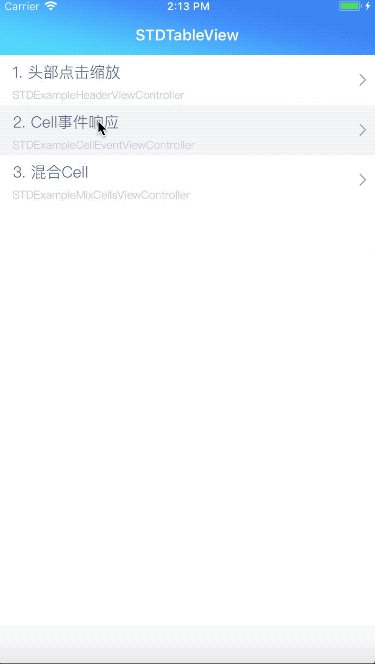
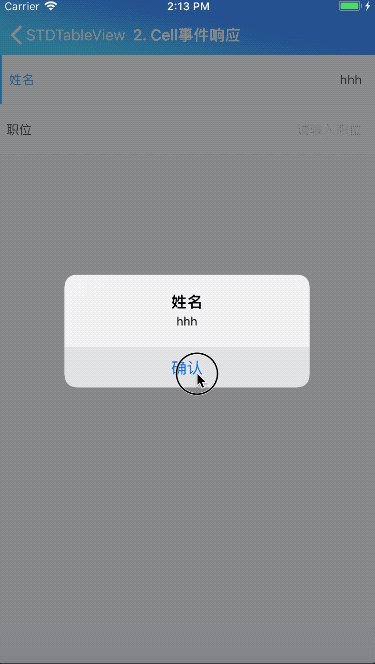
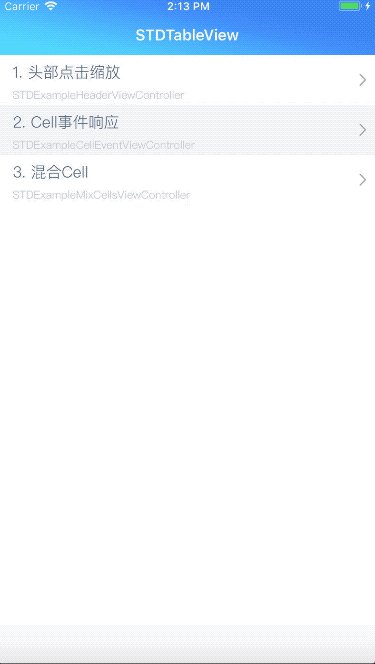
STDTableView 展示图
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].