alexandrebodin / Storybook Addon Apollo Graphql
Storybook decorator to add offline ApolloProvider to use into your stories
Stars: ✭ 51
Programming Languages
javascript
184084 projects - #8 most used programming language
Storybook Apollo Graphql addon
Test your Apollo graphql components with an offline graphql server
Usage
This library uses graphql-tools to build a schema and mock it.
For mocking reference read here
Create your stories with the withApolloProvider API.
import React from 'react';
import { storiesOf } from '@storybook/react';
import { withApolloProvider } from '../../src';
import { gql, graphql } from 'react-apollo';
const Component = ({ data: { random } }) => <div>{random}</div>;
const ComponentWithGraphql = graphql(
gql`
{
random
}
`
)(Component);
const typeDefs = `
type Query {
random: Int!
}
`;
const mocks = {
Query: () => ({
random: () => Math.floor(Math.random() * 10),
}),
};
export default () => {
storiesOf('Random Number', module)
.addDecorator(withApolloProvider({ typeDefs, mocks, schemaOptions: {}, mockOptions: {} }))
.add('A random number query', () => <ComponentWithGraphql />);
};
You can optionnaly pass extra options:
-
schemaOptions(passes options tomakeExecutableSchema) link -
mockOptions(passes options toaddMockFunctionsToSchema) link
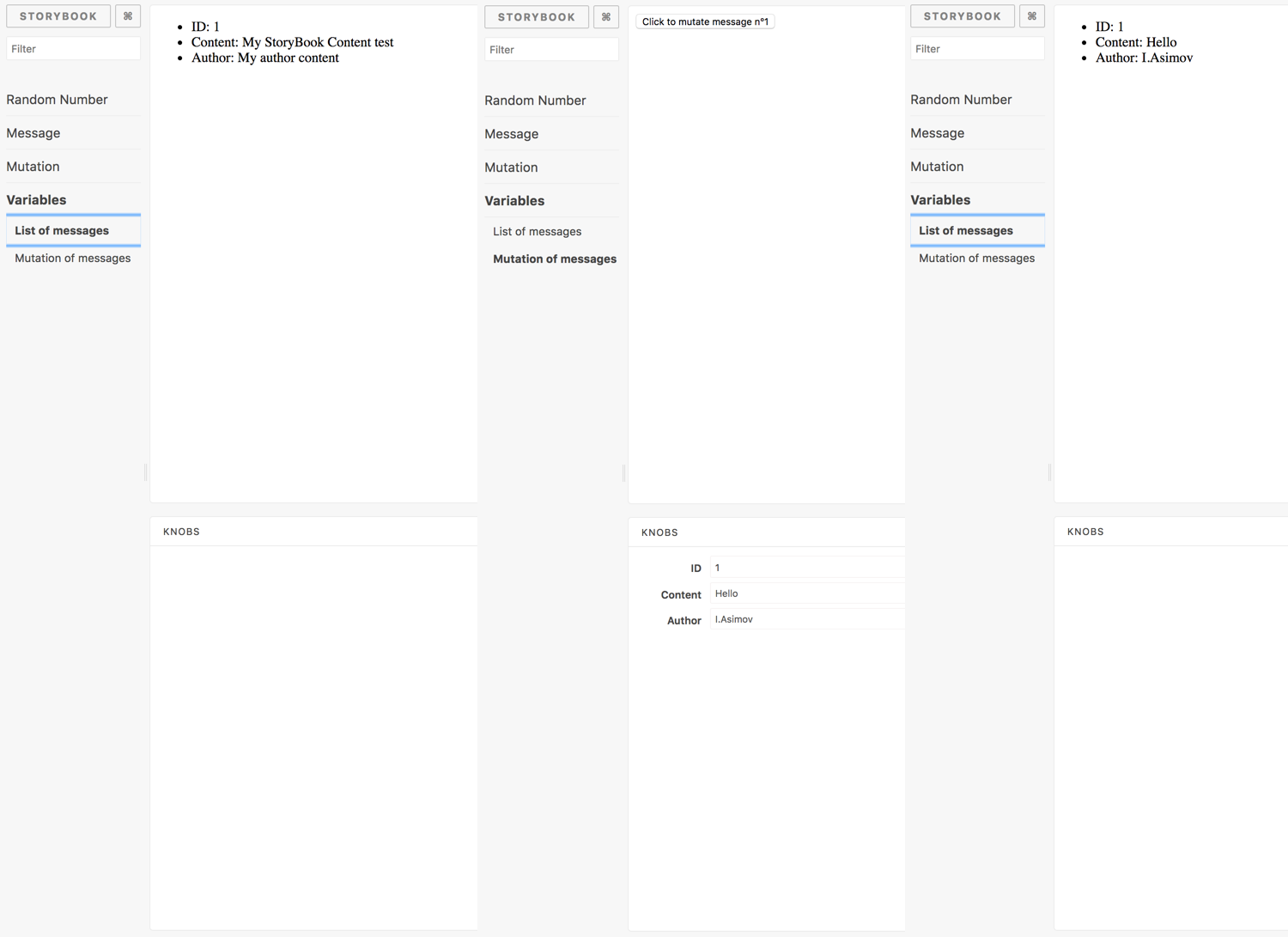
Examples
See Examples here
Testing
You can clone and run the demo
$ git clone https://github.com/alexandrebodin/storybook-addon-apollo-graphql storybook-addon-apollo-graphql
$ cd storybook-addon-apollo-graphql
$ yarn install
$ yarn storybook
$ open http://localhost:9009
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].