EasyTuan / Taro Msparis
Licence: mit
🌱用 React 编写的基于Taro + Dva构建的适配不同端(微信/百度/支付宝小程序、H5、React-Native 等)的时装衣橱
Stars: ✭ 1,203
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Taro Msparis
Taro scaffold
基于 Taro / dva / redux-saga / react 的微信小程序脚手架,同时集成了 sprite 。
Stars: ✭ 24 (-98%)
Mutual labels: wechat-mini-program, wechat, wxapp, dva
Taro
开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ 小程序/H5/React Native 等应用。 https://taro.zone/
Stars: ✭ 30,230 (+2412.88%)
Mutual labels: wechat-mini-program, wechat, wxapp
Wxapp Webpack Plugin
📦 微信小程序 webpack 插件
Stars: ✭ 185 (-84.62%)
Mutual labels: wechat-mini-program, wechat, wxapp
Weixin Java Miniapp Demo
基于Spring Boot 和 WxJava 实现的微信小程序Java后端Demo
Stars: ✭ 779 (-35.25%)
Mutual labels: wechat-mini-program, wechat, wxapp
Wxapp Boilerplate
使用 webpack, babel, scss 开发的微信/支付宝小程序项目脚手架
Stars: ✭ 367 (-69.49%)
Mutual labels: wechat-mini-program, wechat, wxapp
Qiniu Wxapp Sdk
qiniu SDK based on wxapp
Stars: ✭ 638 (-46.97%)
Mutual labels: wechat-mini-program, wechat, wxapp
Anka Tracker
Miniprogram user behavior tracking library. Supports task queues, automatically suspended and retry strategies.
Stars: ✭ 29 (-97.59%)
Mutual labels: wechat-mini-program, wechat
Agora Miniapp Tutorial
Hello world for Agora SDK running in https://en.wikipedia.org/wiki/WeChat#WeChat_Mini_Program
Stars: ✭ 75 (-93.77%)
Mutual labels: wechat-mini-program, wechat
Supermarketmini
基于wepy2.x 仿苏宁小店小程序,API采用go开发(已开源),项目正在开发中,欢迎加群:160301726
Stars: ✭ 73 (-93.93%)
Mutual labels: wechat-mini-program, wechat
Alaweb
一套 Vue 代码,多端可用(H5、小程序、苹果App、安卓App、头条等)。系统含150+页面,200+组件(5端通用),30+元件(每个终端独立完成)
Stars: ✭ 837 (-30.42%)
Mutual labels: wechat-mini-program, wxapp
Mpvue Animated Number
微信小程序 mpvue 数字更新滚动动画组件 / An animated number component for mpvue
Stars: ✭ 33 (-97.26%)
Mutual labels: wechat-mini-program, wechat
Weapp Qrcode
weapp.qrcode.js 在 微信小程序 中,快速生成二维码
Stars: ✭ 1,194 (-0.75%)
Mutual labels: wechat-mini-program, wechat
Masterwechatapp
『微信小程序』优秀教程、轮子、开源项目 资源汇总
Stars: ✭ 826 (-31.34%)
Mutual labels: wechat-mini-program, wechat
Nfu Guide Map
📍 地图导览小程序 — 南苑导览 🚶 仅需修改配置即可适配任意场景的个性化定制地图小程序
Stars: ✭ 72 (-94.01%)
Mutual labels: wechat-mini-program, wxapp
Steamcn Mini Program
SteamCN Forum WeChat Mini Program. SteamCN 蒸汽动力论坛微信小程序
Stars: ✭ 54 (-95.51%)
Mutual labels: wechat-mini-program, wechat
前言
Taro 是一套遵循 React 语法规范的 多端开发 解决方案。现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动小程序、H5、React-Native 等)运行的代码。
该项目基于Taro,构建了一个时装衣橱的项目演示,涉及了一个电商平台完整的业务逻辑和功能点,如果这个项目能驾驭的了,相信大部分公司的其他React项目也就不在话下。
如遇网络不佳,请移步国内镜像加速节点
效果演示
查看demo请戳这里(请用chrome手机模式预览)
H5版 && 微信小程序版
技术栈
React + Taro + Dva + Sass + ES6/ES7
项目运行
git clone [email protected]:EasyTuan/taro-msparis.git
# 国内镜像加速节点:[email protected]:easytuan/taro-msparis.git
cd taro-msparis
# 全局安装taro脚手架
npm install -g @tarojs/[email protected]
# 项目依赖为1.2.2版本,如要升级,请同时升级项目依赖
# 如用1.2.2版本,请忽略这句
taro update project
# 安装项目依赖
npm install
# 微信小程序
npm run dev:weapp
# 支付宝小程序
npm run dev:alipay
# 百度小程序
npm run dev:swan
# 字节跳动小程序
npm run dev:tt
# H5
npm run dev:h5
# React Native
npm run dev:rn
# pages模版快速生成
npm run tep `文件名`
休闲一刻
项目说明
git分支说明:
init:框架整体结构,不涉及任何业务逻辑
master:项目的稳定版本
feature:项目开发分支
适配进度
- [x] H5 -- 完美适配
- [x] 微信小程序 -- 完美适配
- [x] 支付宝小程序 -- 95%适配
- [x] 百度小程序 -- 95%适配
- [ ] 字节跳动小程序 -- 适配中
- [ ] React Native -- 适配中
- [ ] 快应用 -- 适配中
目标功能
- [x] 美衣列表 -- 完成
- [x] 美衣详情 -- 完成
- [x] 登录、注册 -- 完成
- [x] 个人中心 -- 完成
- [x] 优惠券 -- 完成
- [x] 衣袋(购物车) -- 完成
- [x] 收货地址 -- 完成
- [ ] 会员中心 -- 开发中
业务介绍
目录结构
├── .temp // H5编译结果目录
├── .rn_temp // RN编译结果目录
├── dist // 小程序编译结果目录
├── config // Taro配置目录
│ ├── dev.js // 开发时配置
│ ├── index.js // 默认配置
│ └── prod.js // 打包时配置
├── screenshots // 项目截图,和项目开发无关
├── site // H5静态文件(打包文件)
├── src // 源码目录
│ ├── components // 组件
│ ├── config // 项目开发配置
│ ├── images // 图片文件
│ ├── models // redux models
│ ├── pages // 页面文件目录
│ │ └── home
│ │ ├── index.js // 页面逻辑
│ │ ├── index.scss // 页面样式
│ │ ├── model.js // 页面models
│ │ └── service.js // 页面api
│ ├── styles // 样式文件
│ ├── utils // 常用工具类
│ ├── app.js // 入口文件
│ └── index.html
├── package.json
└── template.js // pages模版快速生成脚本,执行命令 npm run tep `文件名`
部分截图展示
首页 && 商品详情
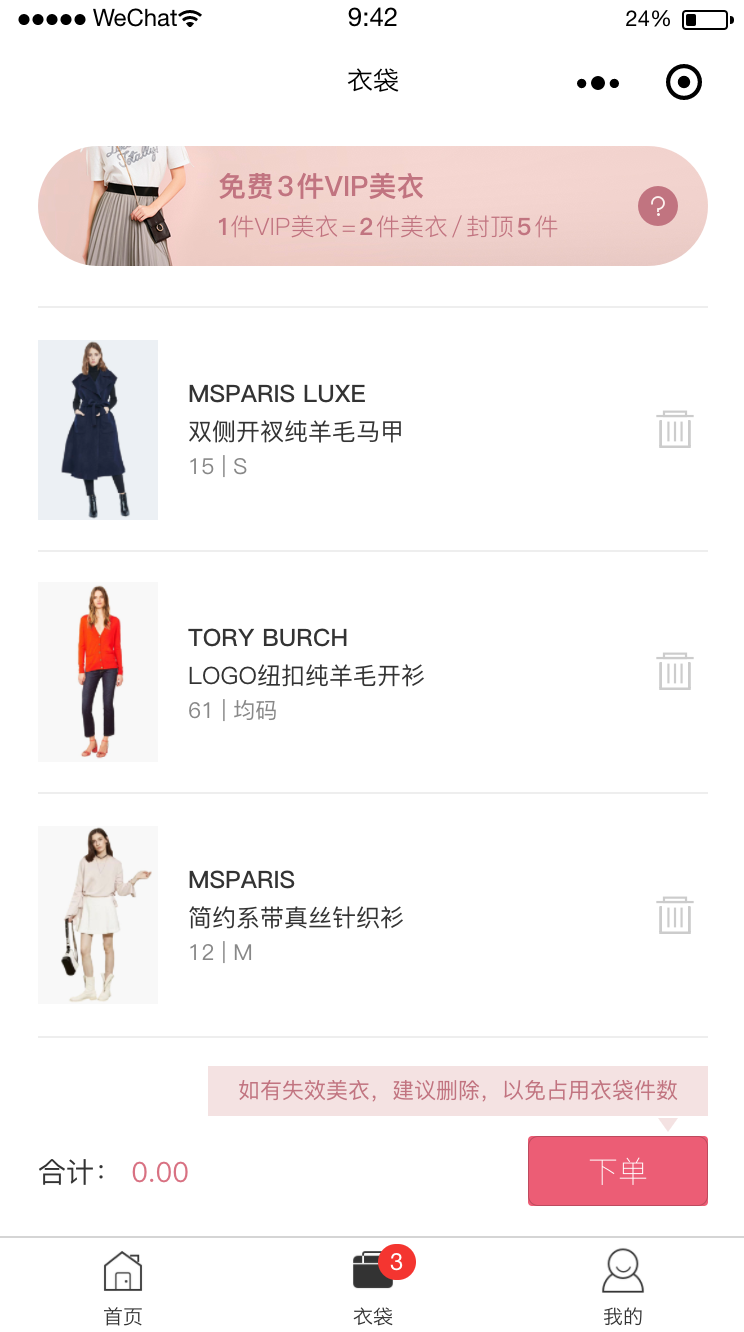
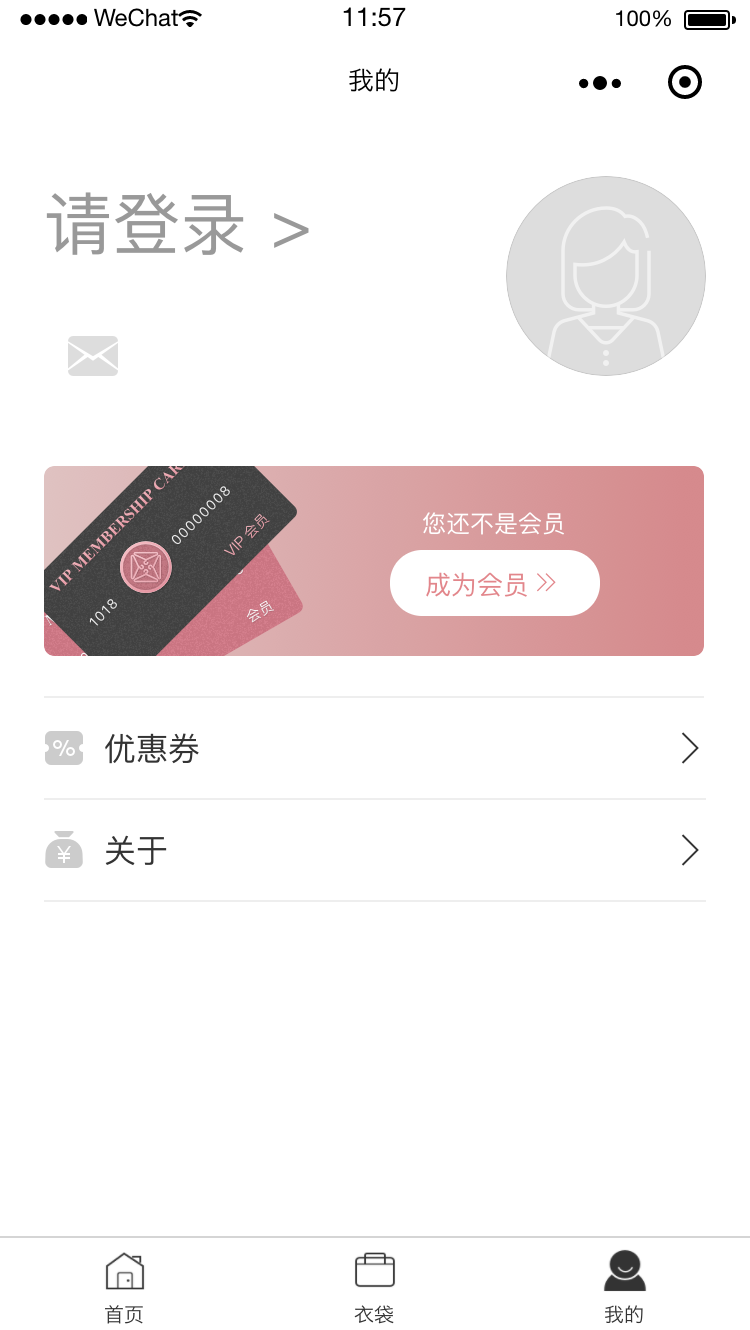
衣袋 && 我的
登录 && 优惠券
说明
如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR 👍
文档
Taro开发文档
dva开发文档地址
微信小程序官方文档
百度智能小程序官方文档
https://smartprogram.baidu.com/docs/introduction/register/index.html
支付宝小程序官方文档
字节跳动小程序官方文档
赞助
如有帮助,欢迎赞助
收到赞助款后,我会及时更新赞助墙
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].