spite / Three.fbohelper
Licence: mit
FrameBuffer Object inspector for three.js
Stars: ✭ 92
Programming Languages
javascript
184084 projects - #8 most used programming language
THREE.FBOHelper
FrameBuffer Object inspector for three.js
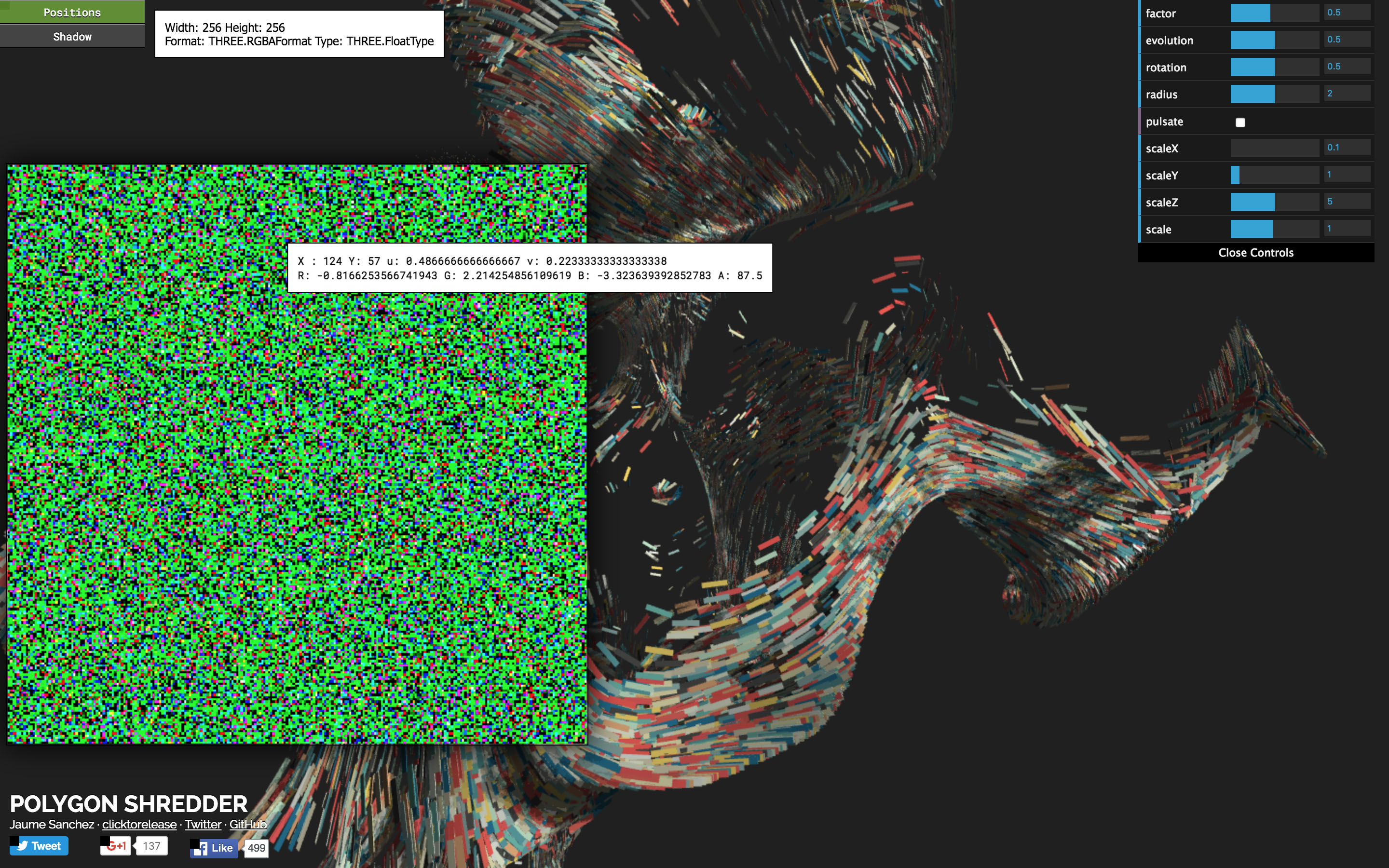
####Check out a demo here: Goth GPU Physics

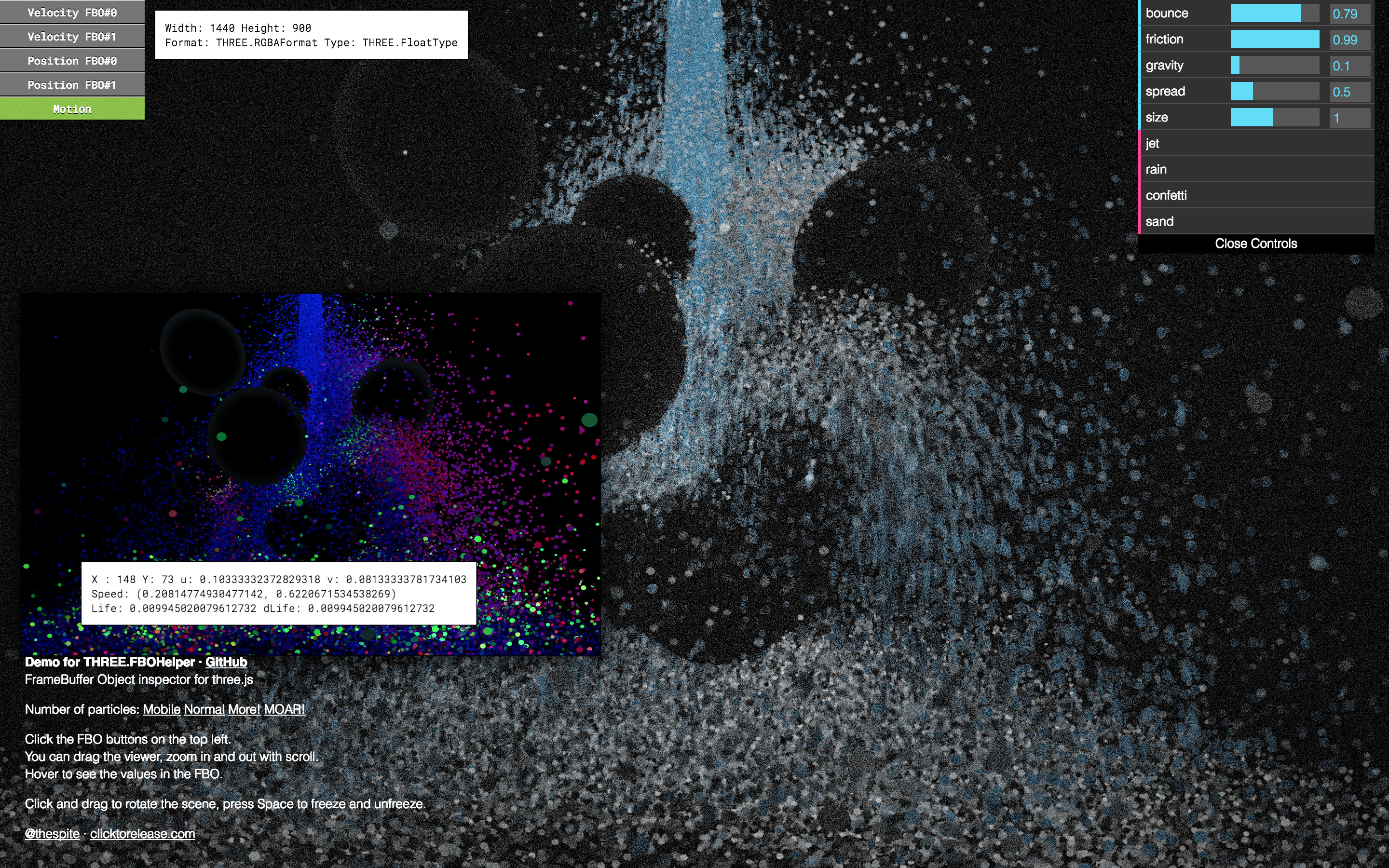
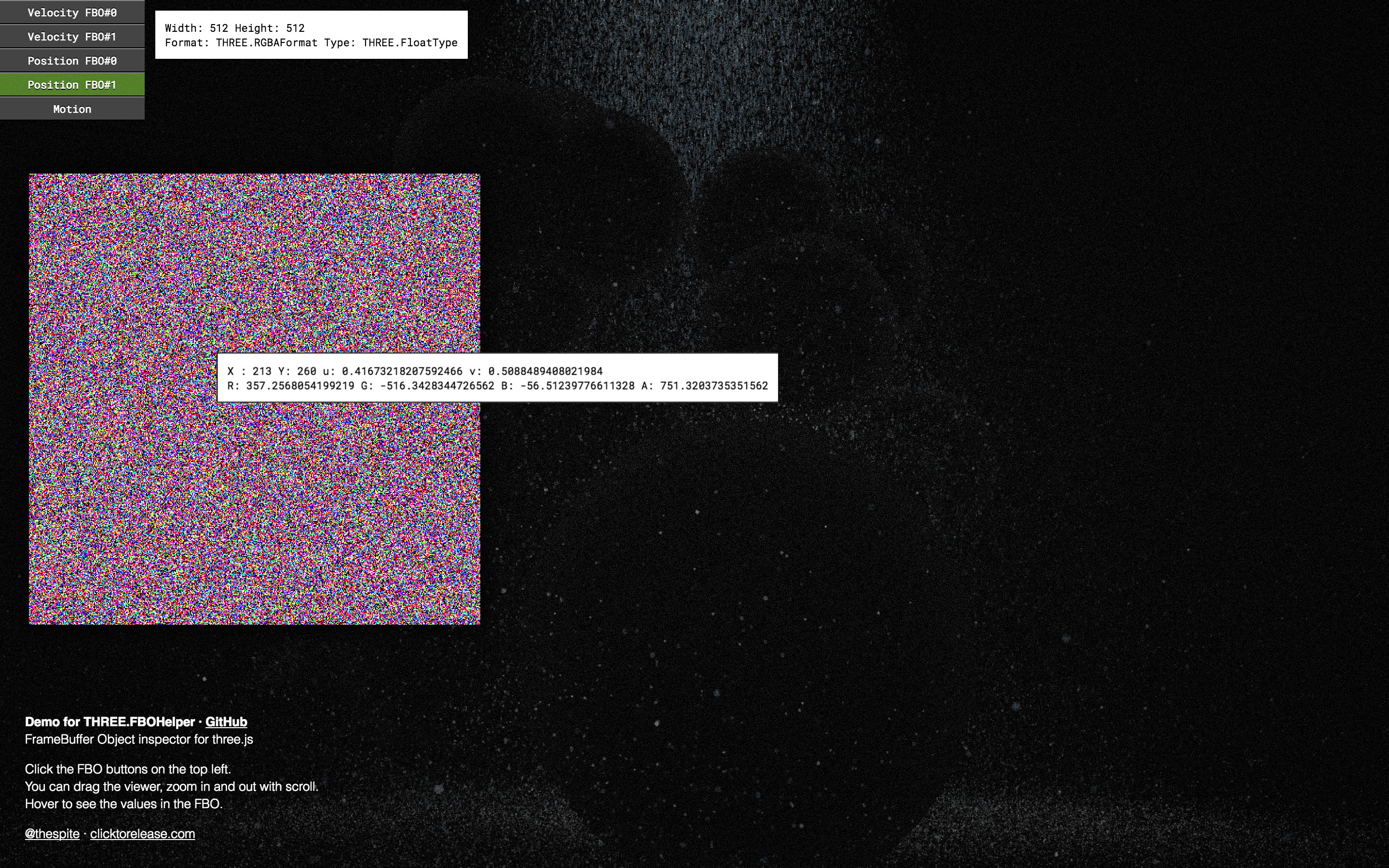
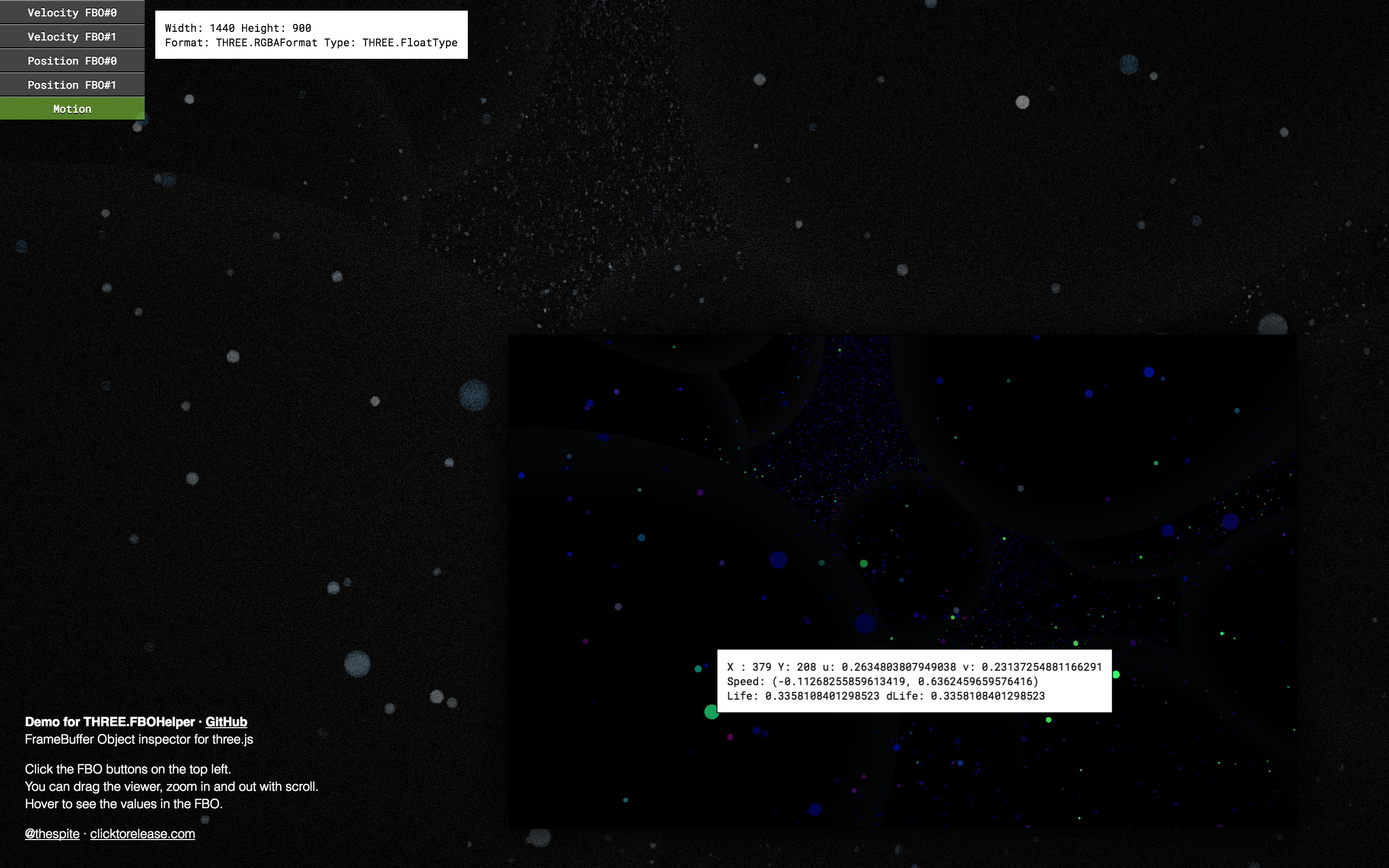
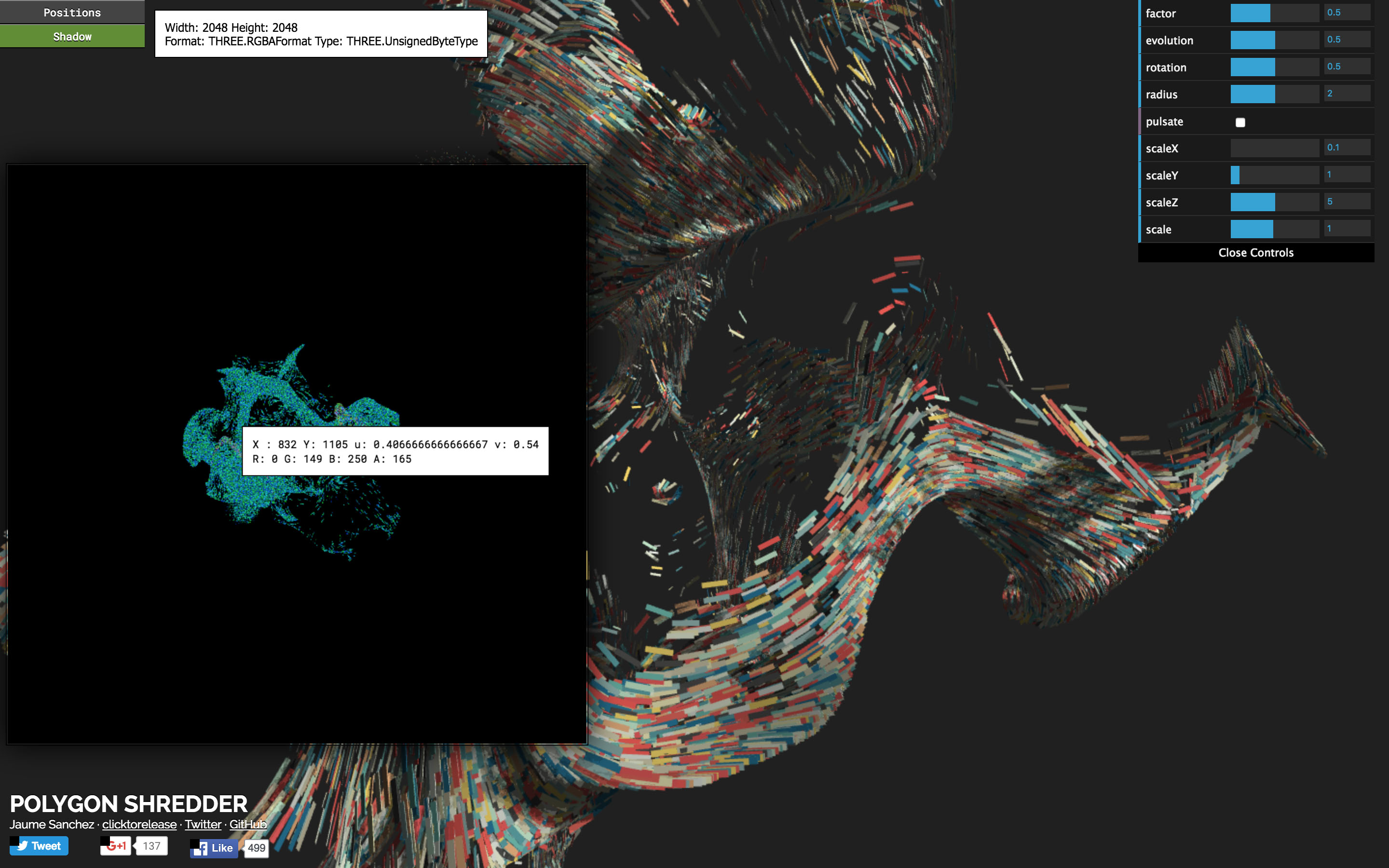
Screenshots
 Position buffer Position buffer |
 Motion blur buffer Motion blur buffer |
 Shadow map buffer Shadow map buffer |
 Position buffer Position buffer |
How to use
- Include THREE.FBOHelper.js. There's an ES6 build and an ES5 build transpiled with babel-cli in /build.
- Create a helper linked to a WebGLRenderer
var helper = new FBOHelper( renderer );
or use npm to install the package:
npm i three.fbo-helper
and include it in your code (remember to include three.js too)
var THREE = require( 'three' );
var FBOHelper = require( 'three.fbo-helper' );
- Call .setSize to adjust to the renderer size (don't forget to do onResize!)
helper.setSize( width, height );
- Attach WebGLRenderTargets at discretion
helper.attach( fieldFBO, 'Distance Field' );
helper.attach( particleFBO, 'Particles' );
attach() admits a third parameters, formatter, a function that will receive an object with the values of the current point x, y, u, v, r, g, b, and a. You can return a custom string in case you want to show a different caption in the label. Otherwise, it will show all the values.
Example:
helper.attach( buffer, 'Particles', function( d ) {
return `Position: (${d.x}, ${d.y}, ${d.z}) | Life: ${d.a}`;
} );
- Update with your animation loop
helper.update();
- If for any reason you resize the FBO, call:
helper.refreshFBO( fbo );
- Call
.detachto remove any fbo previously attached
helper.deatch( fbo );
Once the helper is working, you can select FBOs to inspect, and drag the viewer around and use the scroll/mousewheel to zoom in and out.
License
MIT licensed
Copyright (C) 2016 Jaume Sanchez Elias, http://www.clicktorelease.com
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
