spite / Threejseditorextension
Licence: mit
Three.js Editor Extension for Google Chrome
Stars: ✭ 161
Programming Languages
javascript
184084 projects - #8 most used programming language
Three.js Editor Extension for Google Chrome
A Chrome DevTools extension to manage any three.js project.
Install the extension from the Chrome Store

Twin project of WebGL GLSL Shader Editor Extension for Google Chrome
How to install
While in beta, you can load the extension from disk directly:
- Checkout the repo
- Open Chrome's Extensions page (
Settings / More tools / Extensions) - Enable
Developer Mode - Click on ``Load unpacked extension`...
- Select the folder /src in the checked out project
Alternatively, you can pack the extension yourself and load by dropping the .crx file in the Extensions page.
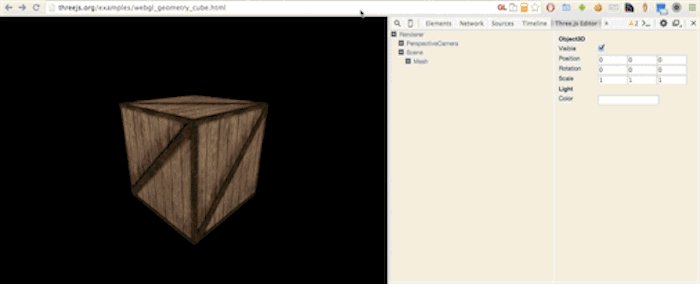
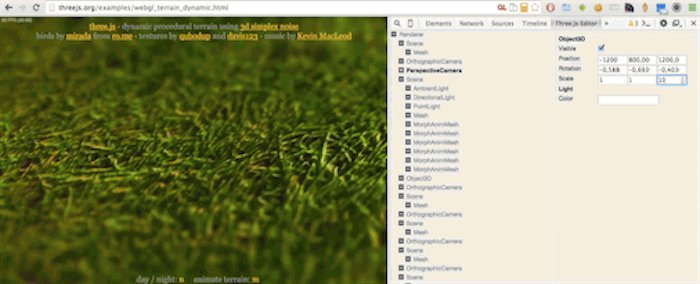
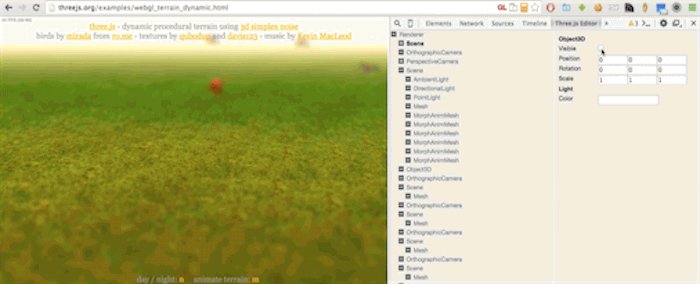
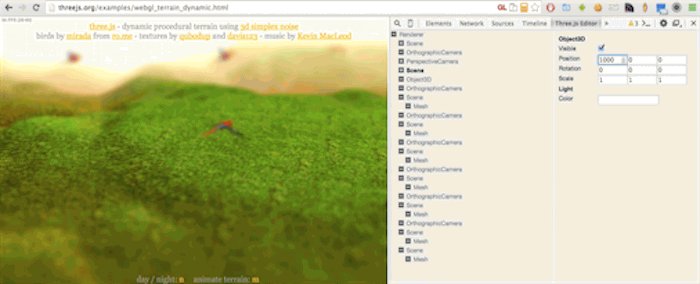
How to use
- Browse to a page with three.js content (you can find many here http://threejs.org/ or here https://www.chromeexperiments.com/webgl)
- Open DevTools
- Select the
Three.js Editortab - The extension needs to instrument
THREE, so the inspected tab has to be reloaded with the script injected. Hit theReloadbutton - If you are developing the page, make sure
THREEis global - The extension will begin to track Scene and other objects allocations
- Select an object to see its properties and change them
License
MIT licensed
Copyright (C) 2015 Jaume Sanchez Elias, http://www.clicktorelease.com
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].