Timepicker.js
A lightweight, customizable, TimePicker. Zero dependencies.
Because <input type="time"> is not yet supported in major browsers (MS Edge and Chrome only).
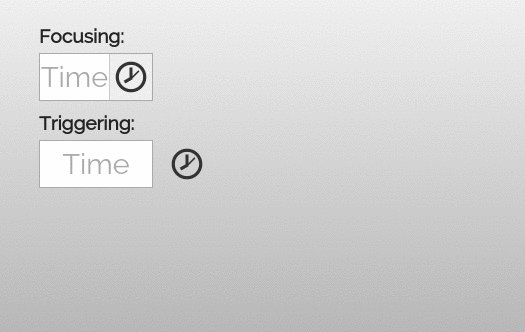
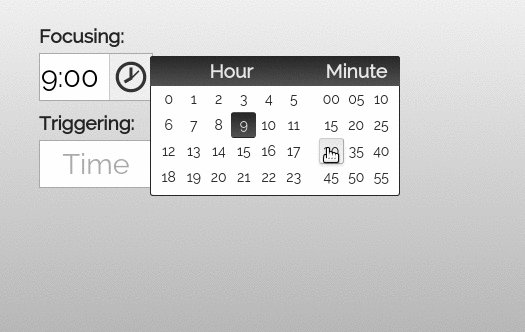
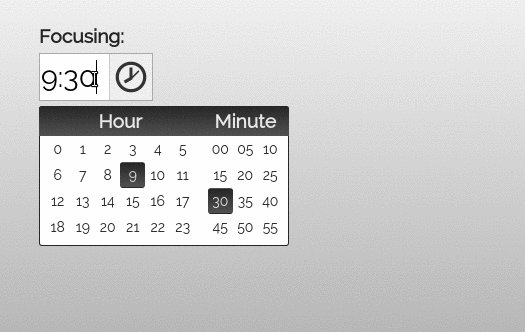
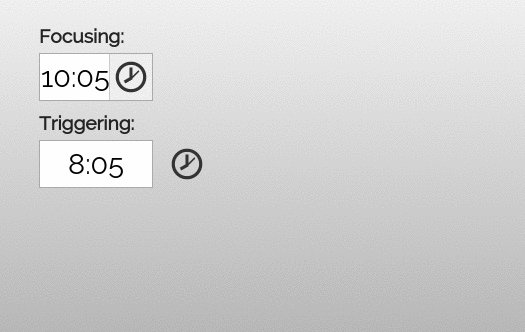
Demo
See here a demo.
How to use it?
→ NPM
npm i timepicker.js→ CDN Hosted - jsDelivr
Load:
<script src="//cdn.jsdelivr.net/timepicker.js/latest/timepicker.min.js"></script>Instantiate with some options and listen to changes
var timepicker = new TimePicker('.field', {
theme: 'dark',
lang: 'pt',
});
timepicker.on('change', function(evt) {
var value = (evt.hour || '00') + ':' + (evt.minute || '00');
evt.element.value = value;
});API
Constructor
new TimePicker(target, options)
target can be:
{String|Element} String or DOM node.
options is an object with the following possible properties:
theme:'dark'; Theme colorlang:'en'; Header language ('en', 'pt' for now)
Methods
timepicker.show()
To be used programatically. Same for hide().
All targets passed to the constructor will be shown.
timepicker.hide()
timepicker.setTarget(target)
target can be: {String|Element} String or DOM node.
Events
timepicker.on('open', function(evt) {});
timepicker.on('close', function(evt) {});
timepicker.on('change', function(evt) {});Themes
- dark
- red
- pink
- purple
- deep-purple
- indigo
- blue
- light-blue
- cyan
- teal
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
- brown
- blue-grey
Changelog
[3.0.0] - 2020-07-24
Added
- A bunch of new themes.
Changed
- No longer needs to load a separate CSS file.
- (breaking change) No longer accept an array of elements.