介绍
uni-app接入android原生环信客服,支持文字、语音、表情、拍照、图片、视频、文件,进入客服页面时可设置访客信息、发送订单或者轨迹消息,基于环信客服访客端demo集成。
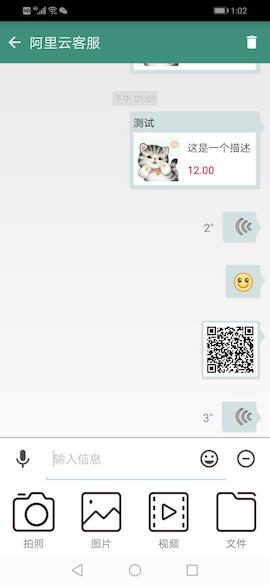
效果图
集成步骤
android离线打包环境端
-
build.gradle 配置
-
添加子module依赖
/*环信 start*/ implementation project(':easeui') /*环信 end*/
注意:这里的support-v4,appcompat,recyclerview版本需要和compileSdkVersion统一
-
增加jniLibs的配置
sourceSets{ main(){ jniLibs.srcDirs=['libs'] } }
-
-
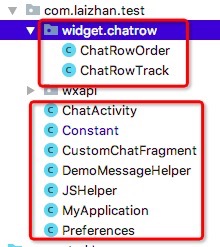
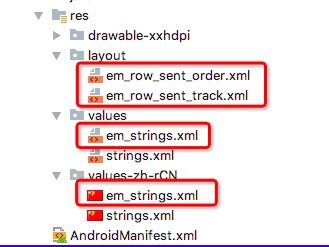
文件及资源拷贝
-
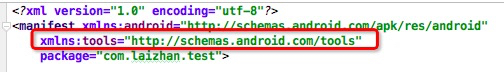
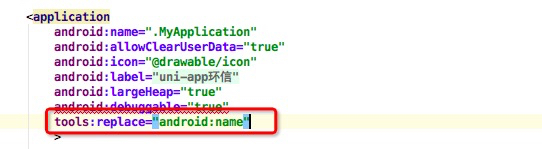
AndroidManifest.xml配置
-
修改AndroidManifest.xml的application标签的android:name属性为android:name=".MyApplication"
-
在AndroidManifest.xml中注册聊天页面的activity
<!-- 聊天页面 --> <activity android:name=".ChatActivity" android:launchMode="singleTop" android:screenOrientation="portrait" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|navigation" android:theme="@style/horizontal_slide" android:windowSoftInputMode="adjustResize|stateHidden"/>
-
-
环信配置修改
修改Constant.java中的DEFAULT_CUSTOMER_APPKEY:appkey获取地址:kefu.easemob.com,“管理员模式 > 渠道管理 > 手机APP”页面的关联的“AppKey”
修改DEFAULT_CUSTOMER_ACCOUNT:IM服务号获取地址:kefu.easemob.com,“管理员模式 > 渠道管理 > 手机APP”页面的关联的“IM服务号”
修改DEFAULT_TENANT_ID:tenantId获取地址:kefu.easemob.com,“管理员模式 > 设置 > 企业信息”页面的“租户ID”
修改TITLE_NAME:聊天页面title,比如“阿里云客服”public static final String DEFAULT_CUSTOMER_APPKEY = "1421190705061167#kefuchannelapp19515"; public static final String DEFAULT_CUSTOMER_ACCOUNT = "kefuchannelimid_128577"; public static final String DEFAULT_TENANT_ID = "19515"; public static final String TITLE_NAME = "阿里云客服";
-
修改标题栏颜色
uni-app端启动客服页面的方法
//获取当前Activity
var main = plus.android.runtimeMainActivity();
// 通过5 sdk 插件的invoke方法起调对象方法
var visitorInfo = {
trueName: 'zly',
qq: '649760297',
phone: '13738038888',
companyName: 'laizhan',
userNickname: '云',
description: '这是一个好人',
email: '[email protected]'
};
var orderInfo = {
title: '测试',
order_title: '订单号:1234567890',
price: '12.00',
desc: '这是一个描述',
img_url: 'http://oss.laizhangame.com/pic/1.jpeg',
item_url: 'http://www.baidu.com'
};
plus.android.invoke('com.laizhan.test.JSHelper','startActivity', 'ceshi002', '123456', main, JSON.stringify(visitorInfo), JSON.stringify(orderInfo));其中com.laizhan.test是你自己的应用包名,ceshi002是环信用户账号,123456是环信用户密码,visitorInfo是环信的访客信息设置(不发时传null),orderInfo是进入客服聊天页面后客户端自动发送给客服的订单/轨迹消息(不发时传null)
注意:请确保在android环境调用此段代码
其他
- 环信相关账号的申请与配置,请参考环信官网http://docs.easemob.com/cs/start
- uni-app的ios离线打包环境对H5支持良好,建议ios先用H5网页方式实现环信客服功能,鄙人有空再补发ios原生版本集成步骤