filedescriptor / Untrusted Types
Labels
Projects that are alternatives of or similar to Untrusted Types
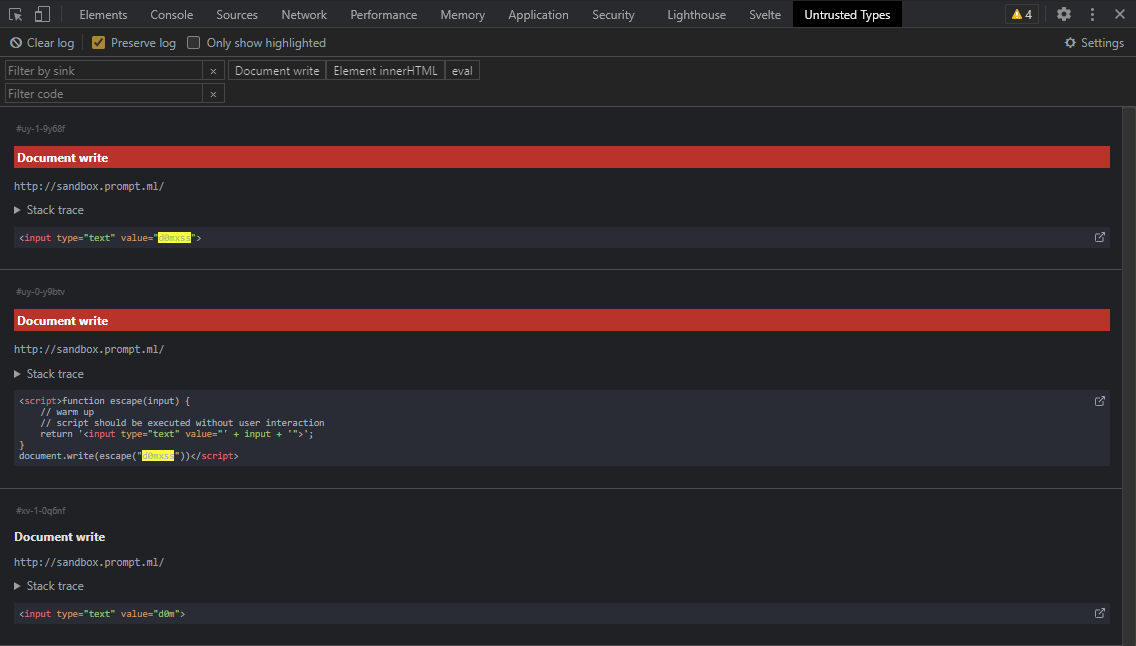
Untrusted Types for DevTools
Untrusted Types is a Chrome extension that abuses Trusted Types to log DOMXSS sinks.
Installation
Using npm
- Clone the repository
- Install dependencies:
npm i - Build the project:
npm run build - Go to
chrome://extensions, enable Developer mode -
Load unpacked, choose thepublicfolder
Chrome Web Store
https://chrome.google.com/webstore/detail/bpeblffgmddnafmnmdjohcmkbeifdlnb/
Prebuilt version
If the project is failing to build for some reason, you can download the prebuilt version from the Releases page.
- Download and extract the archive
- Go to
chrome://extensions, enable Developer mode -
Load unpacked, choose the extracted folder
Usage
Discover and test inputs passed into sinks that could lead to DOM XSS vulnerabilities.
A sink is a code pattern that could run arbitrary JavaScript code if the input is malicious, for example: innerHTML, eval, document.write.
Keywords (by default d0mxss) that are found to be passed in a sink will be highlighted in the extension and the console.
A simple tutorial: https://www.youtube.com/watch?v=CNNCCgDkt5k
To find the stack trace of a specific log:
- Copy the ID by clicking on it,
- Open Console>Filter and paste the ID,
- Now you can inspect the stack trace. Click on the function name to open it in the Sources tab.
The original version was made by filedescriptor. This version extends it by adding a DevTools panel that allows for easier filtering/searching of found sinks.
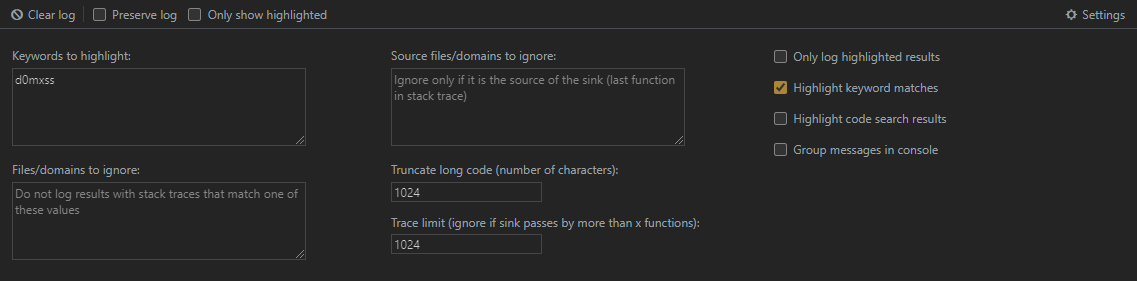
Settings
You can edit settings directly in the extension:

Limitation & Known Issues
- While it covers a majority of sinks, it doesn't cover navigation sinks like
location = user_inputunless it'slocation = 'javascript:' + user_input. - It doesn't work in websites that are already using Trusted Types. This is not a problem for now because even Google themselves don't use it a lot
- If console logs are not showing the stack trace, refresh the page.
- It will fail on web pages with
<iframe src="javascript:...">(but fine if dynamically inserted). Check issue #1 - It will fail in web workers using
importScripts(). Check issue #7