upmon 



Super simple service health monitoring.
Upmon sends a HTTP GET request to your configured URLs. It expects a HTTP 200 response. If it gets any other response code it'll send an email. If the service recovers, it'll send another email.
Getting started
-
npm install -g upmon upmon-mail -
Create a new
$HOME/.upmonrcfile and add config:{ "ping": { // Time in ms between pings "interval": 5000, // URL's of services to ping "services": ["http://localhost:8000/"] }, "mail": { // Email from address "from": "[email protected]", // Email to address(es) "to": ["[email protected]"], // Nodemailer transport options // http://www.nodemailer.com/ "transport": { "service": "", "auth": { "user": "", "pass": "" } } } }
-
upmon | upmon-mail
SMS
Need a txt message sent to your phone when a service goes down?
-
npm install -g upmon-sms -
Add SMS config to your
$HOME/.upmonrcfile:{ "sms": { // SMS provider config // For supported providers see https://github.com/alanshaw/upmon-sms "messagebird": { "accessKey": "live_hy6ggbrRf4Bvfe48GGip8MtJM", "originator": "447000000000", "recipients": "447000000000" } } }
-
upmon | upmon-mail | upmon-sms
Graph
Want to see a pretty graph of your services and their status/round trip time?
-
npm install -g upmon-graf -
Add graf config to your
$HOME/.upmonrcfile:{ "graf": { // Port to run graf server on "port": 5000 } }
-
upmon | upmon-mail | upmon-sms | upmon-graf
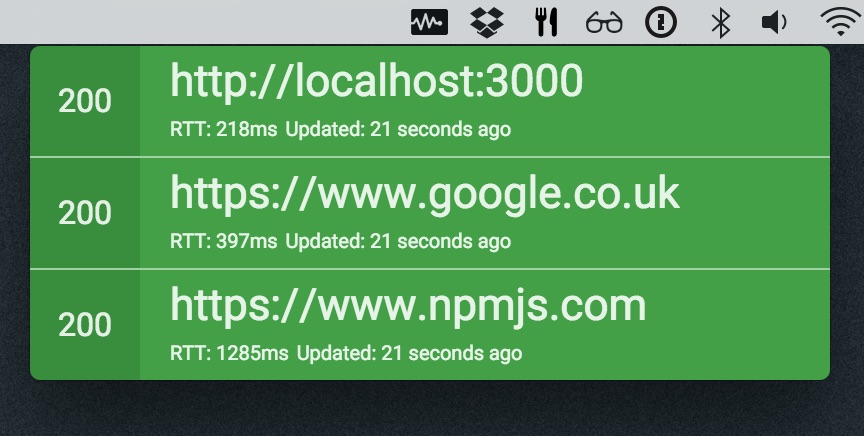
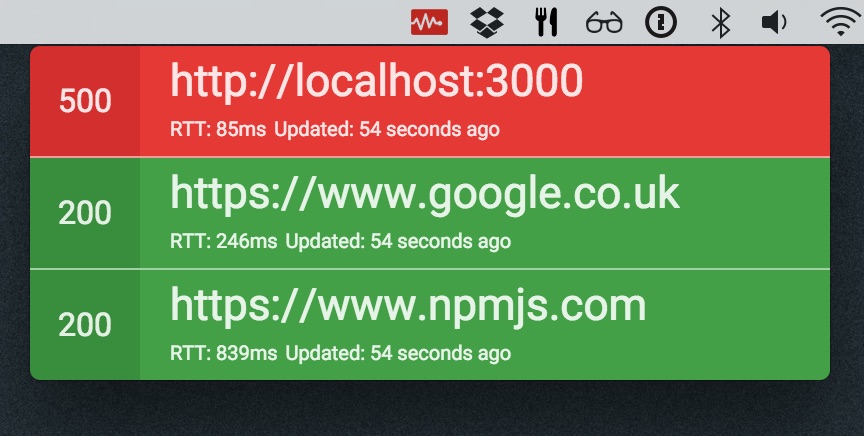
Tray
Run upmon in your system tray.
Build your own monitor
Want to run upmon from guvnor or pm2?
Create a new project, add a .upmonrc config file, install the upmon modules you need, and pipe them together!
monitor.js
var upmon = require('upmon')
var mail = require('upmon-mail')
var sms = require('upmon-sms')
upmon().pipe(mail()).pipe(sms()).pipe(process.stdout)pm2 start monitor.js