denoland / Vscode_deno
Programming Languages
Deno for Visual Studio Code

This extension adds support for using Deno with Visual Studio Code, powered by the Deno language server.
⚠️ Important: You need to have a version of Deno CLI installed (v1.7 or later). The extension requires the executable and by default will use the environment path. You can explicitly set the path to the executable in Visual Studio Code Settings for
deno.path. Check here for instructions on how to install the Deno CLI.
Features
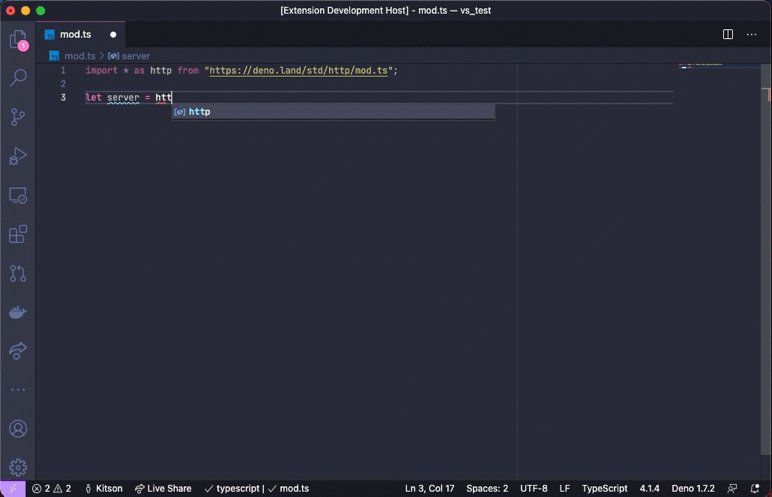
- Type checking for JavaScript and TypeScript, including quick fixes, hover cards, intellisense, and more.
- Integrates with the version of the Deno CLI you have installed, ensuring there is alignment between your editor and the Deno CLI.
- Resolution of modules in line with Deno CLI's module resolution strategy allows caching of remote modules in Deno CLI's cache.
- Integration to Deno CLI's linting functionality, including inline diagnostics and hover cards.
- Integration to Deno CLI's formatting functionality.
- Allow specifying of import maps and TypeScript configuration files that are used with the Deno CLI.
Usage
- Install the Deno CLI.
- Install this extension.
- Ensure
denois available in the environment path, or set its path via thedeno.pathsetting in VSCode. - Open the VS Code command palette with
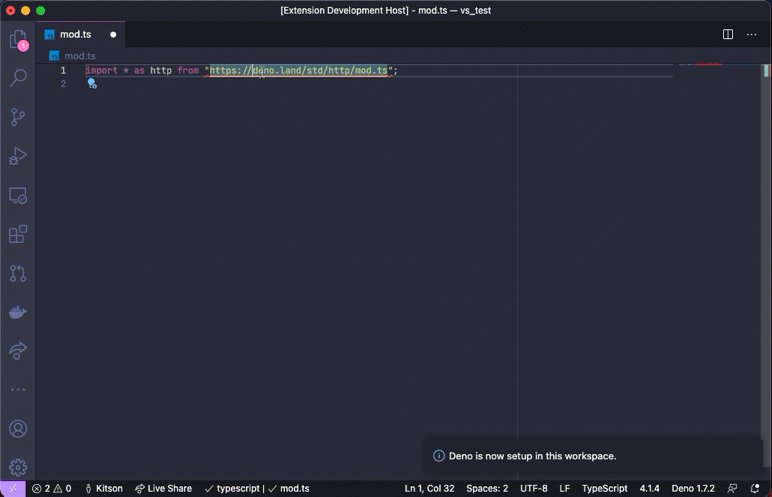
Ctrl+Shift+P, and run the Deno: Initialize Workspace Configuration command.
We recognize that not every TypeScript/JavaScript project that you might work on
in VSCode uses Deno — therefore, by default, this extension will only apply the
Deno language server when the setting deno.enable is set to true. This can
be done via editing the settings or using the command Deno: Initialize
Workspace Configuration.
While you can enable Deno globally, you probably only want to do that if every JavaScript/TypeScript workspace you work on in VSCode is a Deno based one.
Commands
The extension provides several commands:
-
Deno: Cache - instructs Deno to fetch and cache all the dependencies of the current file open in the editor. This is similar to doing
deno cacheon the command line. Deno will not automatically fetch and cache remote dependencies.ℹ️ If there are missing dependencies in a module, the extension will provide a quick fix to fetch and cache those dependencies, which invokes this command for you.
-
Deno: Initialize Workspace Configuration - will enabled Deno on the current workspace and allow you to choose to enable linting and Deno unstable API options.
-
Deno: Language Server Status - displays a page of information about the status of the Deno Language Server. Useful when submitting a bug about the extension or the language server.
-
Deno: Welcome - displays the information document that appears when the extension is first installed.
Formatting
The extension provides formatting capabilities for JavaScript, TypeScript, JSX, and TSX documents. When choosing to format a document or setting up a default formatter for these type of files, the extension should be listed as an option.
ℹ️ It does not currently provide format-on-paste or format-on-type capabilities.
Configuration
You can control the settings for this extension through your VS Code settings
page. You can open the settings page using the Ctrl+, keyboard shortcut. The
extension has the following configuration options:
-
deno.enable: Controls if the Deno Language Server is enabled. When enabled, the extension will disable the built-in VSCode JavaScript and TypeScript language services, and will use the Deno Language Server (deno lsp) instead. boolean, defaultfalse -
deno.path: A path to thedenoexecutable. If unset, the extension will use the environment path to resolve thedenoexecutable. If set, the extension will use the supplied path. The path should include the executable name (e.g./usr/bin/deno,C:\Program Files\deno\deno.exe). -
deno.codeLens.implementations: Enables or disables the display of code lens information for implementations for items in the code. boolean, defaultfalse -
deno.codeLens.references: Enables or disables the display of code lens information for references of items in the code. boolean, defaultfalse -
deno.codeLens.referencesAllFunctions: Enables or disables the display of code lens information for all functions in the code. Requiresdeno.codeLens.referencesto be enabled as well. boolean, defaultfalse -
deno.config: The file path to atsconfig.jsonfile. This is the equivalent to using--configon the command line. The path can be either be relative to the workspace, or an absolute path. string, defaultnull, examples:./tsconfig.json,/path/to/tsconfig.json,C:\path\to\tsconfig.json -
deno.importMap: The file path to an import map. This is the equivalent to using--import-mapon the command line. Import maps provide a way to "relocate" modules based on their specifiers. The path can either be relative to the workspace, or an absolute path. string, defaultnull, examples:./import_map.json,/path/to/import_map.json,C:\path\to\import_map.json -
deno.lint: Controls if linting information will be provided by the Deno Language Server. boolean, defaultfalse -
deno.unstable: Controls if code will be type checked with Deno's unstable APIs. This is the equivalent to using--unstableon the command line. boolean, defaultfalse
Contribute
We appreciate your help!
To build the extension locally, clone this repository and run the following steps:
- Open this folder in VS Code.
- Run
npm i. - Run
npm run compile. - Run the
Launch Clientlaunch task from the VSCode debug menu.
Most changes and feature enhancements do not require changes to the extension though, as most information comes from the Deno Language Server itself, which is integrated into the Deno CLI. Please check out the contribution guidelines for the Deno CLI.
Thanks
This project was inspired by justjavac/vscode-deno and axetroy/vscode-deno. Thanks for their contributions.
License
The MIT License