bay1 / Vue Admin Flask Example
Licence: mit
vue-admin和后端(flask)分离结合的超简单模板Demo
Stars: ✭ 165
Programming Languages
python36
32 projects
Projects that are alternatives of or similar to Vue Admin Flask Example
Flask Black Dashboard
Flask Black Dashboard - Open-source seed project | AppSeed
Stars: ✭ 155 (-6.06%)
Mutual labels: flask
Dash Flask Login
Implementation of Flask-login on top of Dash.
Stars: ✭ 158 (-4.24%)
Mutual labels: flask
Flask Blueprint Tutorial
📘 📦 Structure your Flask apps in a scalable and intelligent way using Blueprints.
Stars: ✭ 162 (-1.82%)
Mutual labels: flask
Flask Easy Template
A template web app with Flask. Features: latest bootstrap, user registry, login, forgot password. Secured admin panel, pagination, config files for Nginx and Supervisor and much more.
Stars: ✭ 154 (-6.67%)
Mutual labels: flask
Pervane
Plain text file based note taking and knowledge base building tool, markdown editor, simple browser IDE.
Stars: ✭ 159 (-3.64%)
Mutual labels: flask
Hey Jetson
Deep Learning based Automatic Speech Recognition with attention for the Nvidia Jetson.
Stars: ✭ 161 (-2.42%)
Mutual labels: flask
Flask Simpleldap
LDAP authentication extension for the Flask web framework
Stars: ✭ 156 (-5.45%)
Mutual labels: flask
Flask Redis Queue
Example of how to handle background processes with Flask, Redis Queue, and Docker
Stars: ✭ 163 (-1.21%)
Mutual labels: flask
Flask Restless Security
Concise skeleton for development of Flask, Flask-Restless, SQLAlchemy, JWT based REST APIs.
Stars: ✭ 159 (-3.64%)
Mutual labels: flask
Flusk
Boilerplate API on how to structure big Flask applications (includes SQLAlchemy, Docker, nginx)
Stars: ✭ 165 (+0%)
Mutual labels: flask
Flask Sqlalchemy Tutorial
🐍 ℹ️ Create and manage data in your Flask app via a SQL database.
Stars: ✭ 162 (-1.82%)
Mutual labels: flask
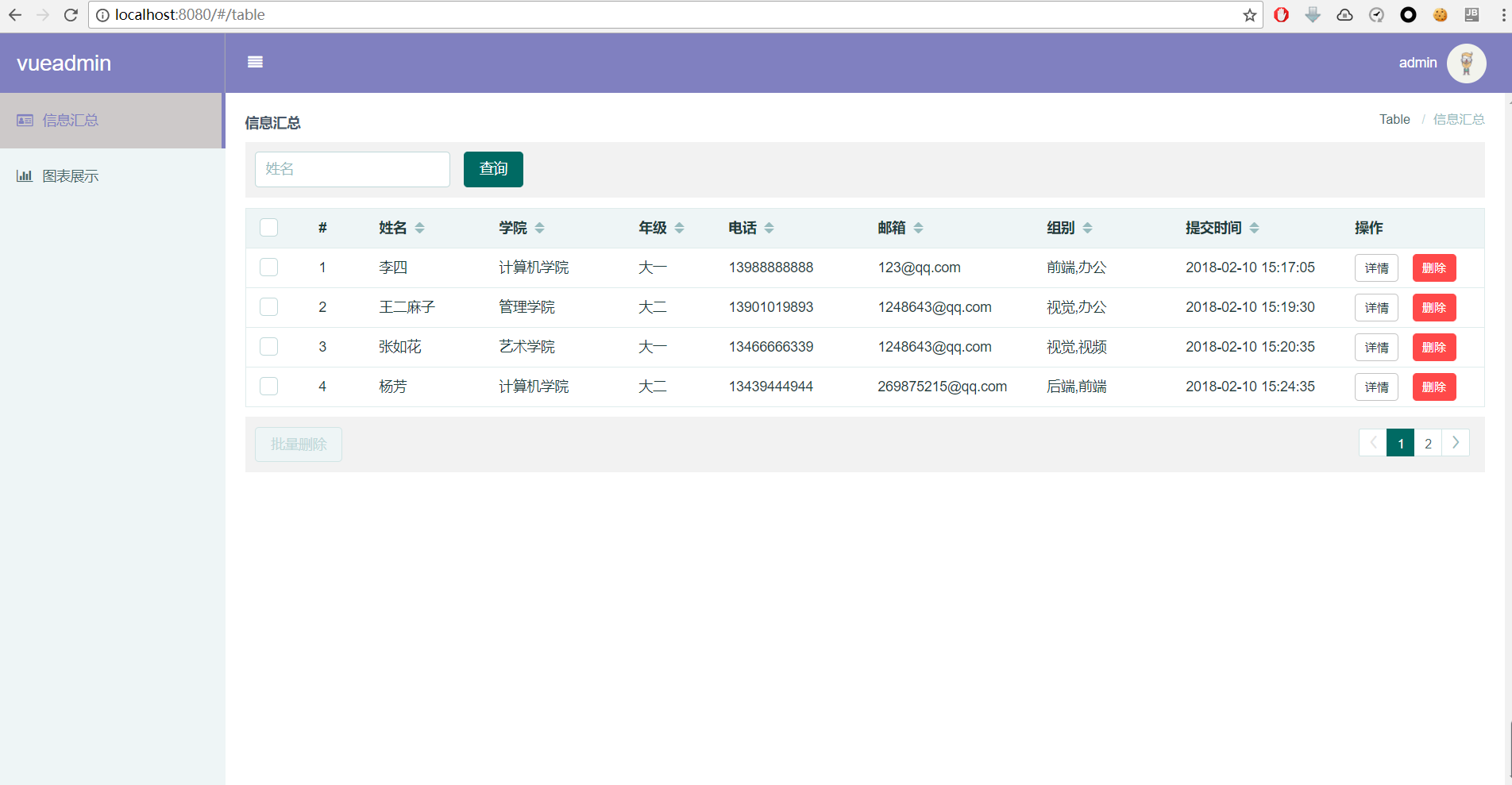
vue-admin-flask-example
vue-admin和flask前后端分离的小例子
本地预览
Docker
本机安装docker的话直接在根目录运行
docker-compose up -d
再打开打包的目录dist下的index.html即可
源码
依此按照下面命令
D:\Github\vue-admin-flask-example
$ npm install
D:\Github\vue-admin-flask-example
$ virtualenv venv
//进入venv\Scripts目录
D:\Github\vue-admin-flask-example\venv\Scripts
$ activate
D:\Github\vue-admin-flask-example
(venv) $ pip install -r requirements.txt
D:\Github\vue-admin-flask-example
(venv) $ python manage.py
//开启另一个终端(或者像上一个方式直接打开/dist/index.html)
D:\Github\vue-admin-flask-example
$ npm run dev
等待浏览器打开 http://localhost:8080
API汇总:
登录
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})
修改密码
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})
用户获取
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})
删除用户
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
批量删除
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
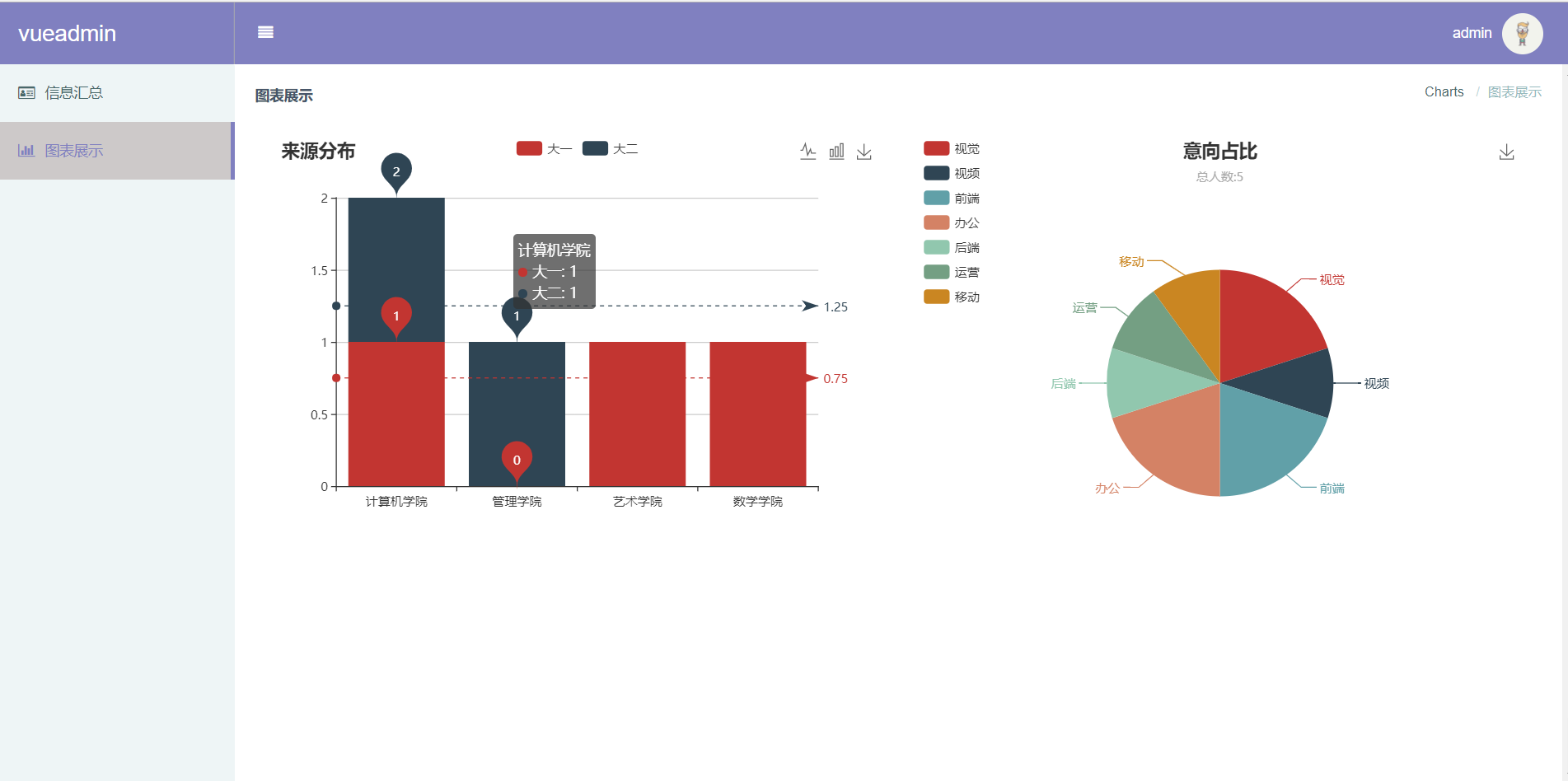
获取柱状图数据
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})
获取饼状图数据
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})
PS:(很多错误响应的api没处理,不影响正常操作)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].