core-player / Vue Core Video Player
🍟 A Lightweight Video Player For Vue.js.
Stars: ✭ 182
Labels
Projects that are alternatives of or similar to Vue Core Video Player
Awesome Video
A curated list of awesome video frameworks, libraries, specifications and software.
Stars: ✭ 124 (-31.87%)
Mutual labels: video-player
Lovedoudou
爱逗逗——集新闻资讯,影视评论,漂亮妹子,视频播放于一身的app,用于练习MVP+Retrofit+RxJava+Glide框架,如今将其开源,仅供学习探讨,禁止商用。
Stars: ✭ 165 (-9.34%)
Mutual labels: video-player
React Jplayer
Html5 audio and video player library for React
Stars: ✭ 128 (-29.67%)
Mutual labels: video-player
Player
▶️ video player in Swift, simple way to play and stream media on iOS/tvOS
Stars: ✭ 1,849 (+915.93%)
Mutual labels: video-player
Shaka Player Embedded
Shaka Player in a C++ Framework
Stars: ✭ 153 (-15.93%)
Mutual labels: video-player
Glide
Linux/macOS media player based on GStreamer and GTK+
Stars: ✭ 123 (-32.42%)
Mutual labels: video-player
Video React
A web video player built for the HTML5 world using React library.
Stars: ✭ 2,227 (+1123.63%)
Mutual labels: video-player
Gindex V4
A Vue Js Based G Index with Improved Dark Mode, Search and Video Player
Stars: ✭ 143 (-21.43%)
Mutual labels: video-player
Awesome video player
This is a flutter package of video player. it's a very simple and easy to use.
Stars: ✭ 161 (-11.54%)
Mutual labels: video-player
Bmplayer
A video player for iOS, based on AVPlayer, support the horizontal, vertical screen. support adjust volume, brightness and seek by slide, support subtitles.
Stars: ✭ 1,736 (+853.85%)
Mutual labels: video-player
Ng Youtube Embed
AngularJS module to embed Youtube videos with support for Youtube player parameters and JavaScript API for iframe embeds. Superlight (less than 5KB) and easy to use! Supports Youtube video URLs and IDs. No 3rd party JS dependencies.
Stars: ✭ 137 (-24.73%)
Mutual labels: video-player
Sjvideoplayer
iOS VideoPlayer MediaPlayer video player media player 短视频播放器 可接入 ijkplayer aliplayer alivodplayer plplayer
Stars: ✭ 2,066 (+1035.16%)
Mutual labels: video-player
Kingtv
📺 高仿全民直播(全民TV),项目采用 MVP + RXJava + Retrofit + OKHttp + Material Design + Dagger2 + Base + Glide + GreenDao构建。因为全民TV已经凉了,导致App已经连不上。所以本项目已暂停维护。仅供学习。 推荐MVPFrame: https://github.com/jenly1314/MVPFrame 和你值得拥有的MVVMFrame快速开发框架: https://github.com/jenly1314/MVVMFrame
Stars: ✭ 1,594 (+775.82%)
Mutual labels: video-player
Play With Mpv
Chrome extension that allows you to play videos in webpages like youtube with MPV instead
Stars: ✭ 163 (-10.44%)
Mutual labels: video-player
Flutter mvp
使用Flutter MVP结构开发的短视频类小项目,加入各种平滑的过渡动画。欢迎Star或Fork!
Stars: ✭ 124 (-31.87%)
Mutual labels: video-player
Haruna
Open source video player built with Qt/QML and libmpv.
Stars: ✭ 147 (-19.23%)
Mutual labels: video-player
Nicevieoplayer
IjkPlayer/MediaPlayer+TextureView,支持列表,完美切换全屏、小窗口的Android视频播放器
Stars: ✭ 2,114 (+1061.54%)
Mutual labels: video-player
Web
Angular6 music player to search and play YouTube, SoundCloud and Mixcloud tracks
Stars: ✭ 156 (-14.29%)
Mutual labels: video-player
vue-core-video-player

A Lightweight Video Player For Vue.js.
Get Started
Npm
$ npm install vue-core-video-player --save
Yarn
$ yarn add vue-core-video-player --save
<template>
<div class="player-container">
<vue-core-video-player @play="your_method" src="./videos/your_video.mp4"></vue-core-video-player>
</div>
<template>
<script>
import VueCoreVideoPlayer from 'vue-core-video-player'
Vue.use(VueCoreVideoPlayer)
</script>
Docs
Features
- Custom configuration
- i18n
- SSR
- Picture-in-Picture Mode
- Events Subscription
- Development friendly
- Mobile Adaptation
Who using it
Welcome to submit your website using the package Demo Case Collection
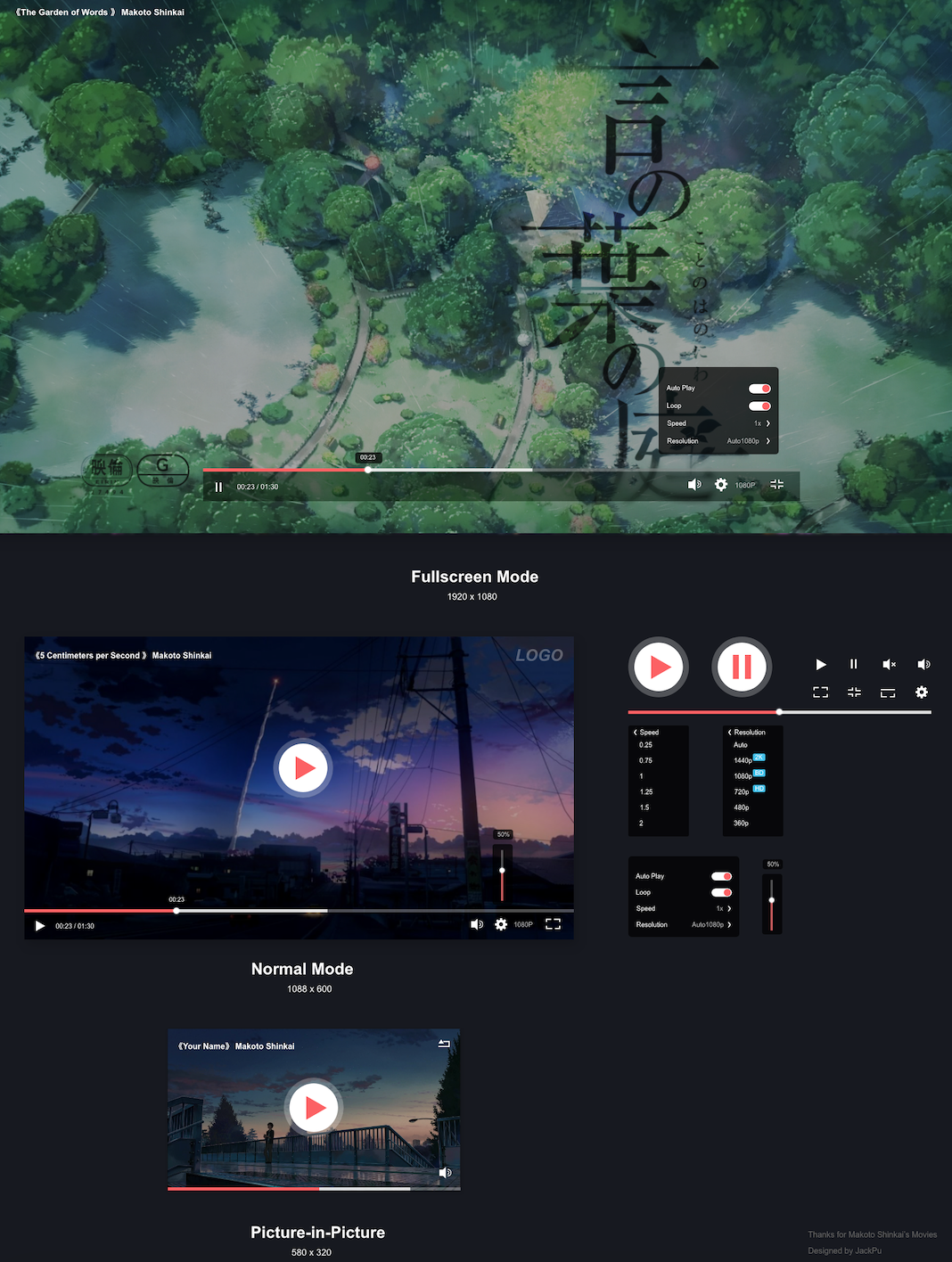
UI

💐 Contributions
- Open pull request with improvements
- Discuss ideas in issues
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




