euvl / Vue Js Grid
Licence: mit
🍱 Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering
Stars: ✭ 866
Projects that are alternatives of or similar to Vue Js Grid
Vue Comment Grid
💬 Responsive Vue.js comment system plugin that built with CSS Grid and Firebase REST API + Authentication. https://tugayyaldiz.github.io/vue-comment-grid
Stars: ✭ 143 (-83.49%)
Mutual labels: plugin, grid-system
Intellij jahia plugin
Jahia's definitions.cnd files syntax highlighting, code completion, and other amazing stuff
Stars: ✭ 19 (-97.81%)
Mutual labels: plugin
Hxd Plugin
Handy HxD plugin for various conversions like base64
Stars: ✭ 24 (-97.23%)
Mutual labels: plugin
Hyper Always On Top
Extension for Hyper.app to optionally keep window always on top
Stars: ✭ 16 (-98.15%)
Mutual labels: plugin
Prompt Password
This repository has been archived, use the built-in password prompt in Enquirer instead.
Stars: ✭ 8 (-99.08%)
Mutual labels: plugin
React Flex Ready
A Flexbox grid ready, easy to implement and customize
Stars: ✭ 23 (-97.34%)
Mutual labels: grid-system
Sublimeallautocomplete
Extend Sublime autocompletion to find matches in all open files of the current window
Stars: ✭ 906 (+4.62%)
Mutual labels: plugin
Totem Danmaku
totem-danmaku is a plugin that provides danmaku support for Totem Player. totem弹幕为Gnome下的totem播放器提供弹幕支持
Stars: ✭ 24 (-97.23%)
Mutual labels: plugin
Gaintime
GainTime é um framework de HTML, CSS e JS para desenvolvimento de projetos responsivos, focado na simplicidade.
Stars: ✭ 19 (-97.81%)
Mutual labels: grid-system
Intellij Figlet
🔌A FIGlet-based ASCII Art generation plugin for IntelliJ based IDEs.
Stars: ✭ 27 (-96.88%)
Mutual labels: plugin
Runconfigurationasaction
Provides a way to use IntelliJ run configurations as buttons
Stars: ✭ 17 (-98.04%)
Mutual labels: plugin
Kafka Connect Elasticsearch Source
Kafka Connect Elasticsearch Source
Stars: ✭ 22 (-97.46%)
Mutual labels: plugin
Confiscate
Discover duplication glitches, abusive staff giving items, x-ray or simply poor server economy.
Stars: ✭ 23 (-97.34%)
Mutual labels: plugin
Gs Blog
A simple and easy to use, yet powerful blog for GetSimple. With this plugin, you can create blog posts, sort posts by category, view posts in monthly archives, plus much more.
Stars: ✭ 8 (-99.08%)
Mutual labels: plugin
Feflow
🚀 A command line tool aims to improve front-end engineer workflow and standard, powered by TypeScript.
Stars: ✭ 942 (+8.78%)
Mutual labels: plugin
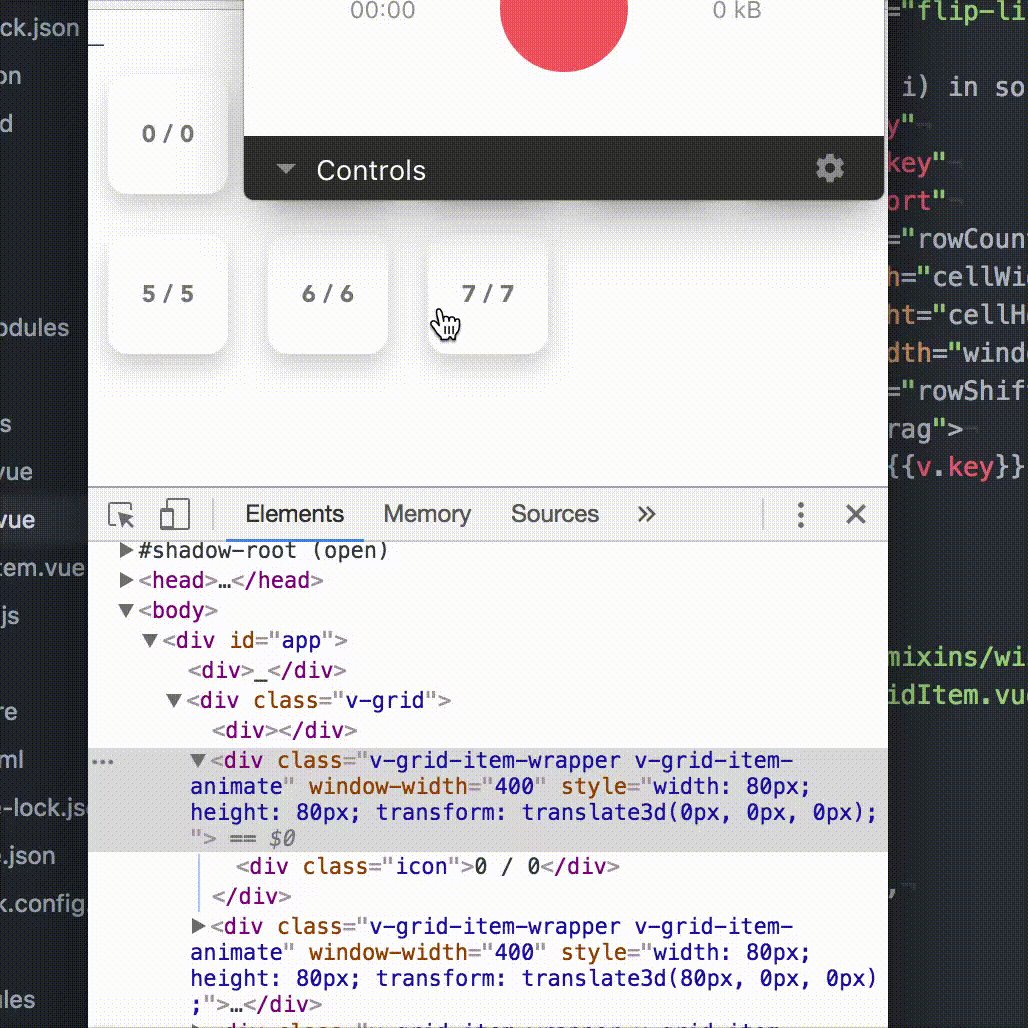
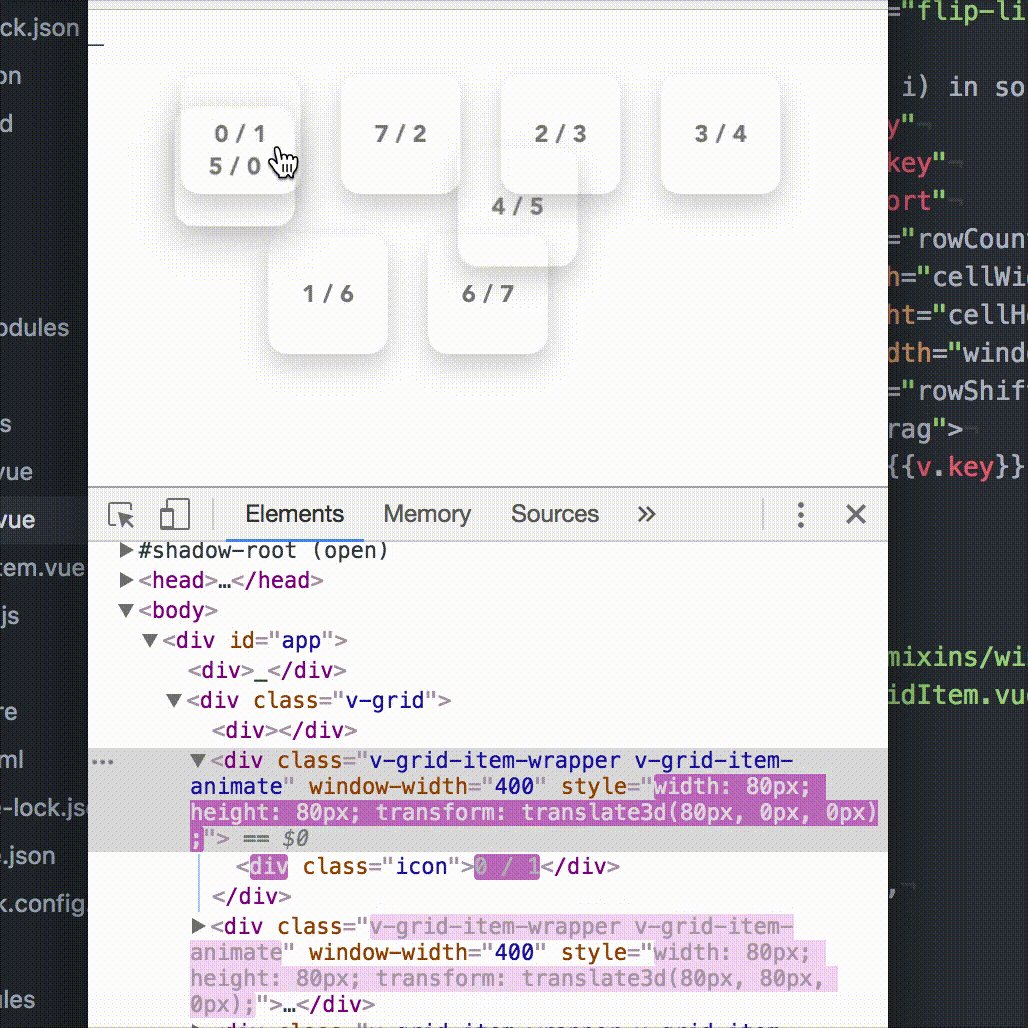
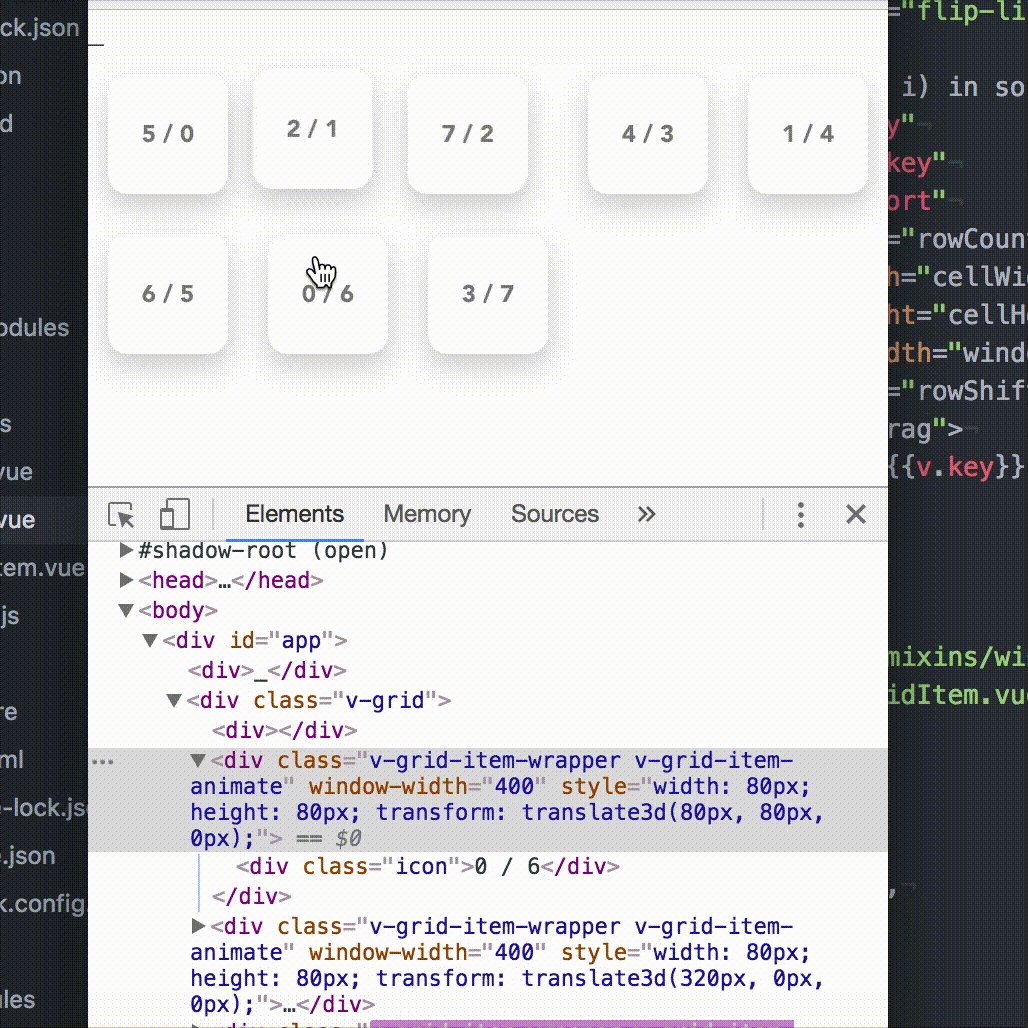
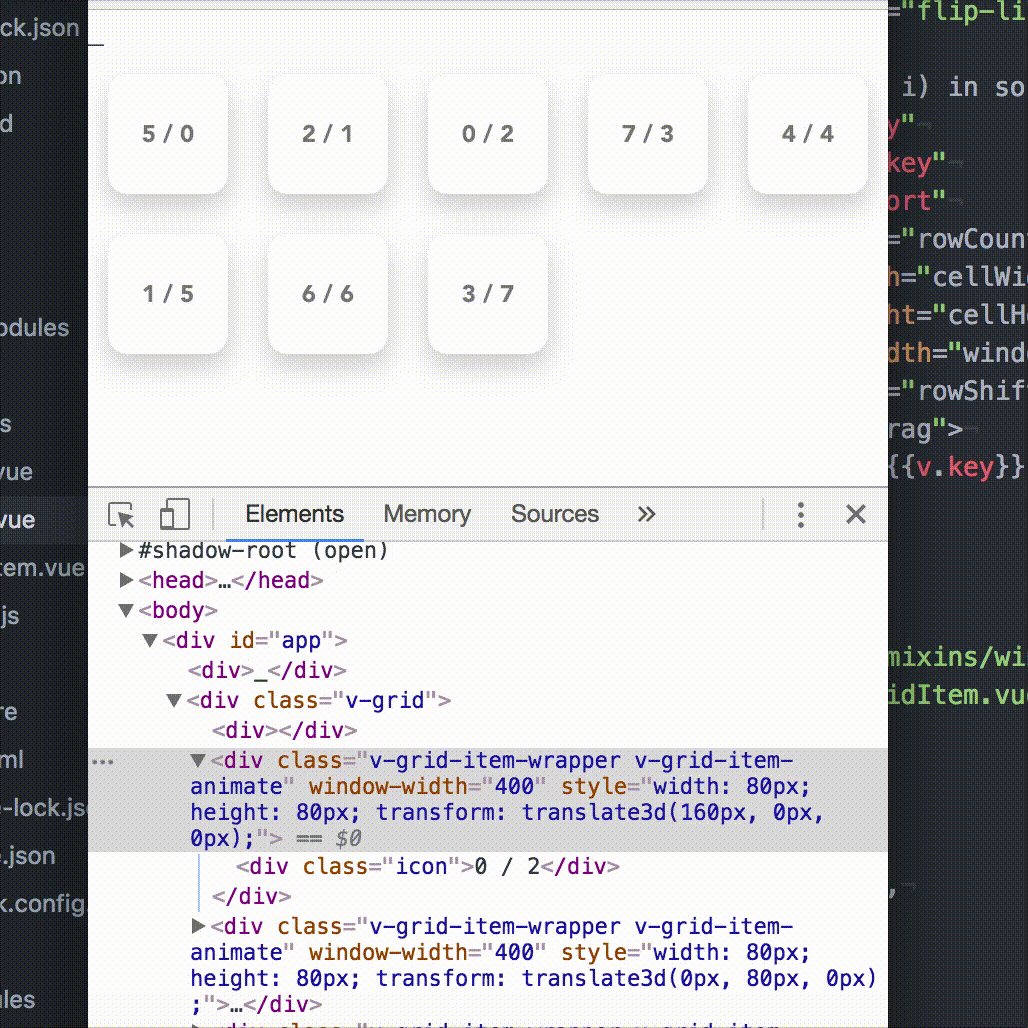
Vue.js Grid ( Experiment )
⚠️ This an experement and not a production-ready plugin
Fixed size grid for Vue.js
This is very a first version of the plugin. If you find any bugs and/or want to contribute, feel free to create issues, PRs, or reach me out on twitter! 👍 🚀
Thanks!
Install
npm install --save vue-js-grid
import Vue from 'vue'
import Grid from 'vue-js-grid'
Vue.use(Grid)
Usage
data () {
return {
items: [
'a',
'b',
'c'
]
}
<grid
:draggable="true"
:sortable="true"
:items="items"
:height="100"
:width="100">
<template slot="cell" scope="props">
<div>{{props.item}}</div>
</template>
</grid>
Codesandbox Demo
Plugin does NOT modify the source data array.
- Every time permutation is performed you will get a new sorted array in event (
items). - The same works for removing elements, you will get a new "cleaned" array in your
@removeevent handler. - Currently there is no way to extend data array after event handling. But hopefully I'll come up with a clean way to do it in nearest future.
Props
| Name | Type | Default | Description |
|---|---|---|---|
items |
Array | [] |
Initial array of items |
cellWidth |
Number | 80 |
Cell width |
cellHeight |
Number | 80 |
Cell height |
draggable |
Boolean | false |
Flag that will let you drag grid's cells |
dragDelay |
Number | 0 |
@TODO |
sortable |
Boolean | false |
Flag that will let you reorder grid's cells; requires draggable to be true
|
center |
Boolean | false |
@TODO |
Events
| Name | Description |
|---|---|
@change |
Occurs on every action that involves reordering array or changing its length |
@remove |
Occurs when an element is deleted through template |
@click |
Occurs when cell is clicked |
@sort |
Occurs when array item order is changed manually |
Cell template
Cell template is used to get access to list data, indexing, and sorting params generated by plugin.
Template's scope contains:
-
props.item: list item value -
props.index: initial index of the item -
props.sort: current index of the item after sorting -
props.remove(): method that removes the item from the array and resort list.
Example:
<template slot="cell" scope="props">
<div @click="() => { props.remove() }">
<div>Data: {{props.item}}</div>
<div>{{props.index}} / {{props.sort}}</div>
</template>
Why do I need this?
A good example of using a plugin would be rending macOS' Launchpad or Dock. Check out a demo for a solid example of how the plugin behaves & feels.
Demo: https://euvl.github.io/vue-js-grid/
Roadmap
- Add element insertion
- Add tests
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].