leezng / Vue Json Pretty
Licence: mit
A JSON tree view component that is easy to use and also supports data selection.
Stars: ✭ 477
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Vue Json Pretty
Vue Form Json Schema
Create forms using JSON schema. Bring your components!
Stars: ✭ 253 (-46.96%)
Mutual labels: json, vue-component
Mlib
Library of generic and type safe containers in pure C language (C99 or C11) for a wide collection of container (comparable to the C++ STL).
Stars: ✭ 321 (-32.7%)
Mutual labels: tree, json
Django Jsoneditor
Django JSONEditor input widget to provide javascript online JSON Editor
Stars: ✭ 124 (-74%)
Mutual labels: tree, json
Diagram Vue
A editable SVG-based diagram component for Vue
Stars: ✭ 86 (-81.97%)
Mutual labels: json, vue-component
Object Visualizer
Vue JSON inspector with Chrome-like theme.
Stars: ✭ 159 (-66.67%)
Mutual labels: tree, json
vue-virtualised
Blazing fast scrolling and updating for any amount of list and hierarchical data.
Stars: ✭ 18 (-96.23%)
Mutual labels: tree, vue-component
Vue Tree Chart
A vue2 component to display tree chart
Stars: ✭ 351 (-26.42%)
Mutual labels: tree, vue-component
Sleekdb
Pure PHP NoSQL database with no dependency. Flat file, JSON based document database.
Stars: ✭ 450 (-5.66%)
Mutual labels: json
React Redux Grid
A React Grid/Tree Component written in the Redux Pattern
Stars: ✭ 454 (-4.82%)
Mutual labels: tree
Swiftai
SwiftAI, write Swift code smart. SwiftAI can generate Model class from JSON now. Codable and HandyJSON is supported. More features will be add.
Stars: ✭ 470 (-1.47%)
Mutual labels: json
Superjson
Safely serialize JavaScript expressions to a superset of JSON, which includes Dates, BigInts, and more.
Stars: ✭ 446 (-6.5%)
Mutual labels: json
Algorithms and data structures
180+ Algorithm & Data Structure Problems using C++
Stars: ✭ 4,667 (+878.41%)
Mutual labels: tree
Swiftyjson
The better way to deal with JSON data in Swift.
Stars: ✭ 21,042 (+4311.32%)
Mutual labels: json
Jsquery
JsQuery – json query language with GIN indexing support
Stars: ✭ 474 (-0.63%)
Mutual labels: json
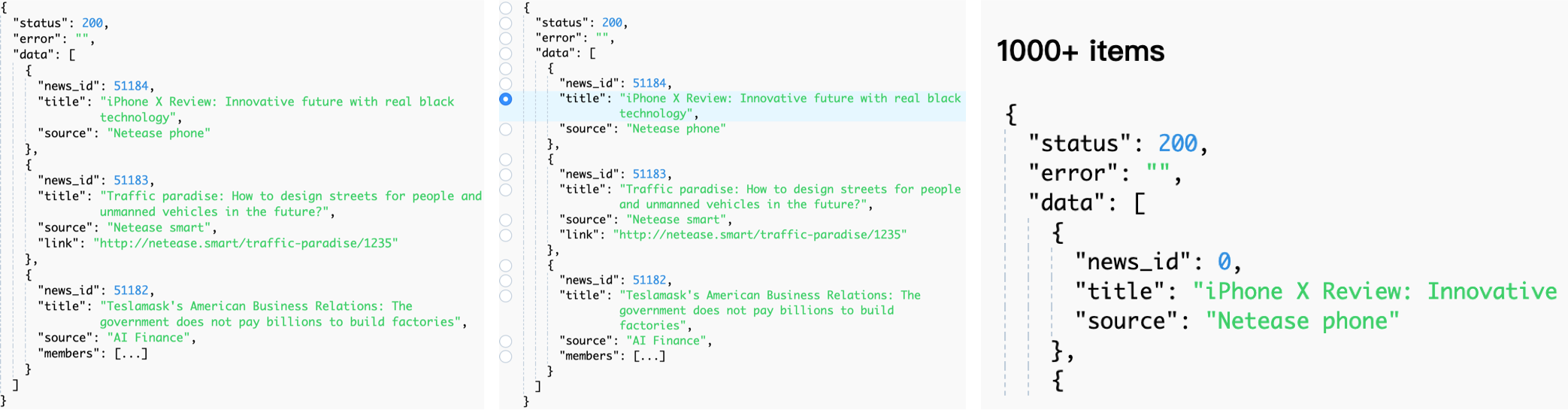
Vue Json Pretty
A Vue component for rendering JSON data as a tree structure.
Now it supports Vue3 at least. If you still use Vue2, see 1.x.
English | 简体中文
Features
- As a JSON Formatter.
- Get item data from JSON.
- Written in TypeScript with predictable static types.
- Support big data.
Environment Support
- Modern browsers, Electron and Internet Explorer 11 (with polyfills)
- Server-side Rendering
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Electron Electron |
|---|---|---|---|---|
| IE11, Edge | last 10 versions | last 10 versions | last 10 versions | last 2 versions |
Using NPM or Yarn
$ npm install vue-json-pretty --save
$ yarn add vue-json-pretty
Use Vue3
$ npm install [email protected] --save
Usage
The CSS file is included separately and needs to be imported manually. You can either import CSS globally in your app (if supported by your framework) or directly from the component.
<template>
<div>
<vue-json-pretty :path="'res'" :data="{ key: 'value' }" @click="handleClick"> </vue-json-pretty>
</div>
</template>
<script>
import VueJsonPretty from 'vue-json-pretty';
import 'vue-json-pretty/lib/styles.css';
export default {
components: {
VueJsonPretty,
},
};
</script>
Use Nuxt.js
- In
plugins/vue-json-pretty.js
import Vue from 'vue'
import VueJsonPretty from 'vue-json-pretty'
Vue.component("vue-json-pretty", VueJsonPretty)
- In
nuxt.config.js
css: [
'vue-json-pretty/lib/styles.css'
],
plugins: [
'@/plugins/vue-json-pretty'
],
Props
- If you are using only the normal features (JSON pretty), just focus on the
baseproperties. - If you are using higher features (Get data), you can use
baseandhigherattributes.
| Attribute | Level | Description | Type | Default |
|---|---|---|---|---|
| data | normal | JSON data | JSON object | - |
| deep | normal | Data depth, data larger than this depth will not be expanded | number | Infinity |
| showLength | normal | Whether to show the length when closed | boolean | false |
| showLine | normal | Whether to show the line | boolean | true |
| showDoubleQuotes | normal | Whether to show doublequotes on key | boolean | true |
| virtual | normal | Whether to use virtual scrolling, usually used for big data | boolean | false |
| itemHeight | normal | The height of each item when using virtual scrolling | number | auto |
| v-model | higher | Defines value when the tree can be selected | string, array | - |
| path | higher | Root data path | string | root |
| pathSelectable | higher | Defines whether a data path supports selection | function(path, content) | - |
| selectableType | higher | Defines the selected type, this feature is not supported by default | multiple, single | - |
| showSelectController | higher | Whether to show the select controller at left | boolean | false |
| selectOnClickNode | higher | Whether to change selected value when click node | boolean | true |
| highlightSelectedNode | higher | Highlight current node when selected | boolean | true |
| collapsedOnClickBrackets | higher | Collapsed control | boolean | true |
| customValueFormatter | higher | A function that can return different html or strings to display for values in the data. | function(data, key, path, defaultFormatResult) | - |
Events
| Event Name | Description | Callback Parameters |
|---|---|---|
| click | triggered when a data item is clicked | (path, data) |
| change | triggered when the selected value changed (only the selectableType not null) | (newVal, oldVal) |
Major Contributors
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].